展位是在客户端页面上用于展示投放广告物料的一块矩形区域。
展位类型
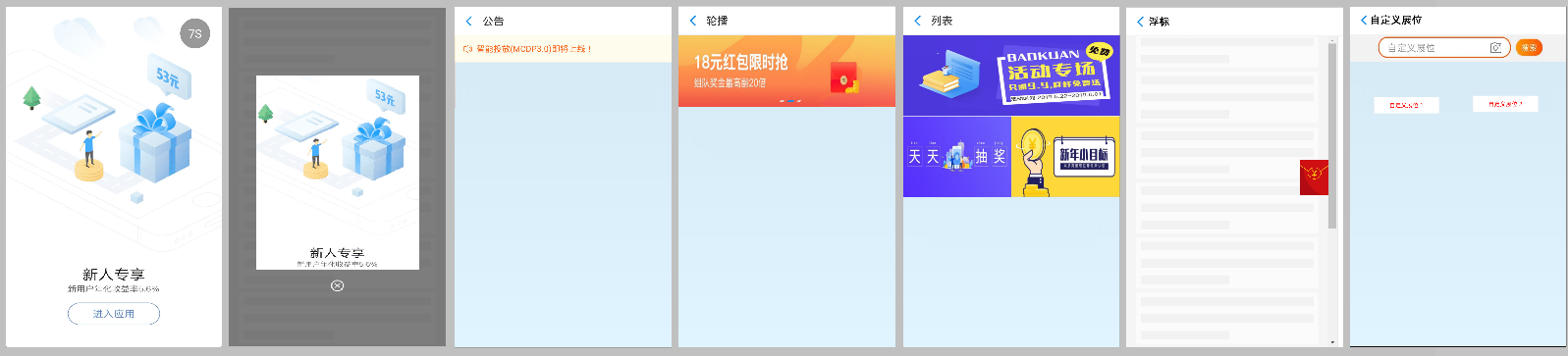
智能投放支持开屏(splash)、弹屏、公告、轮播(banner)、列表、浮标和自定义七种类型的展位。各类型展位的示例如下图所示。
开屏:在 App 冷启动时的全屏区域的展位,开屏展位在 App 范围内全局唯一。
弹屏:在 App 中一块宽和高都可控的一块浮层区域的展位。
公告:通过消息广播的形式给用户传递相关信息。
banner:在 App 页面中某一固定位置的矩形区域的展位,支持一个或多个广告位的横向轮播。
列表:多则不同的广告内容以列表形式在 App 页面呈现。
浮标:在 App 页面中某一固定位置。
自定义:自定义的文案类型广告。
展位基本信息
展位有展位名称、展位 ID、有效(缓存)时间等基本信息。
展位名称:必填项。最多可输入 30 个字符,不能与已有名称重复。
展位 ID:必填项。可以包含字母、数字、下划线(_)、中划线(-),不能与已有展位 ID 重复。
自定义 ID:当展位为 动态配置 展位时,需选择本项,并在 自定义 ID 文本框内填写展位 ID 和页面地址。
iOS 页面地址:填写展示展位的 iOS 客户端页面地址。填写页面的 VCName,需联系 App 开发者获取,例如
MPHomeViewController。注意,VCName 必须继承DTViewController,如不继承,则展位将无法展示。Android 页面地址:填写展示展位的 Android 客户端页面地址。填写页面的 ActivityName,需联系 App 开发者获取,例如
com.mpaas.demo.cdp.DynamicContent1Activity。H5 页面地址:填写展示展位的 H5 页面地址。填写页面的全称路径,需联系 App 开发者获取。可使用
window.location对象获取 H5 页面的全称路径。
客户端预置 ID:当展位为 客户端预置 展位时,选择本项,并在 客户端预置 ID 文本框内复制填写预置展位的 ID(联系 App 开发者获取)。
启动页开屏展位 ID:当展位为开屏展位时,选择本项。开屏展位 ID 默认为 STARTPAGE,不可修改。一个应用内仅能有一个开屏展位,即如果应用内已有一个开屏展位,您将无法再创建开屏展位。
有效(缓存)时间:必填项。指展位的广告加载一次后的缓存保留时长,需结合下载流量的使用和用户体验角度综合考虑设置。可设置的时间范围是 00:00:00 ~ 71:59:59。
展位配置信息
展位可进行展位类型、展位素材类型、展位位置、样式、展位高度、展位宽度和广告位数量的配置。
展位类型:智能投放支持开屏、弹屏、公告、banner、列表、浮标和自定义七种展位类型。
展位素材类型:必填项。指该展位支持投放的素材种类。部分展位支持调整。
展位位置:必填项。指展位在页面上的位置,包括页面顶部浮层、页面顶部、页面底部、列表头部、列表底部、屏幕顶部左侧、屏幕顶部右侧、屏幕中部左侧、屏幕中部右侧、屏幕底部左侧和屏幕底部右侧。部分展位支持调整。
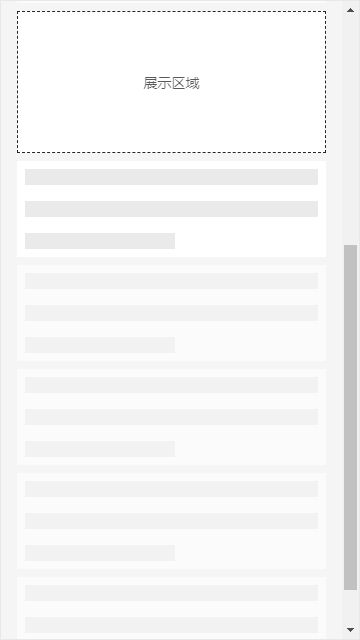
不同展位类型可配置的位置有所不同,具体参见下面的展位位置说明表。页面顶部浮层
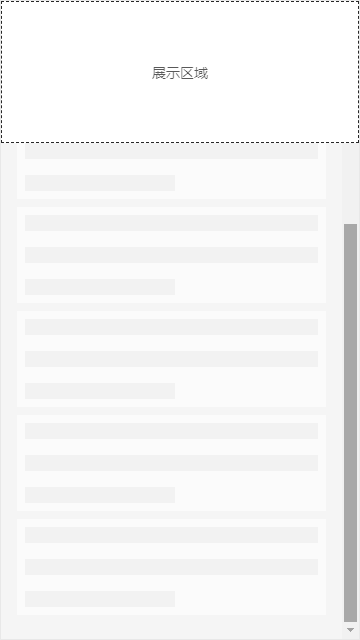
页面顶部
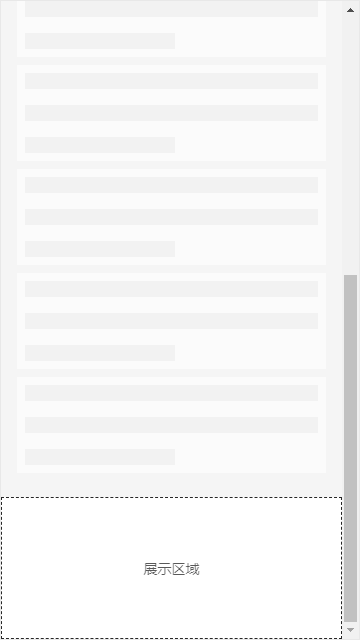
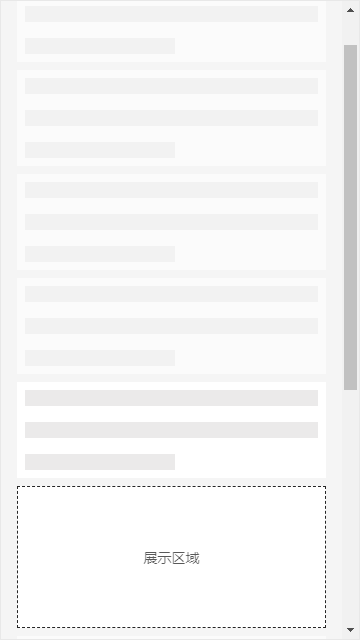
页面底部
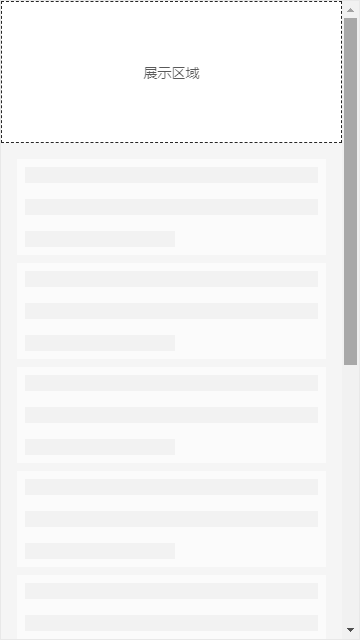
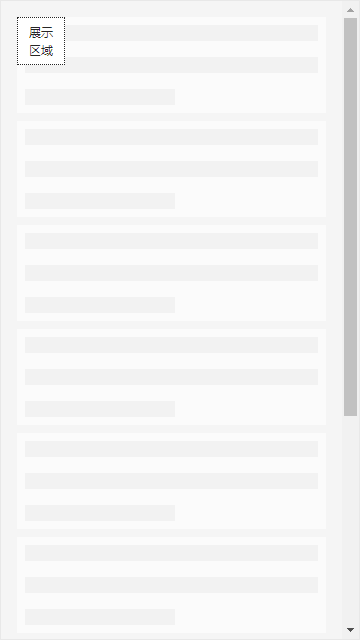
列表头部
展位位于页面顶部,浮于页面布局上方,不会把原布局往下顶,是相对于屏幕的固定位置,展位宽度与页面宽度相同。

展位位于页面顶部,将页面原布局往下顶,是相对于页面的固定位置,展位宽度与页面宽度相同。

展位位于页面底部,将页面原布局往上顶,是相对于页面的固定位置,展位宽度与页面宽度相同。

在列表顶部(第一个广告位上方),将原有列表布局往下顶,是相对于列表的固定位置,展位宽度与列表宽度相同。

列表底部
屏幕顶部左侧
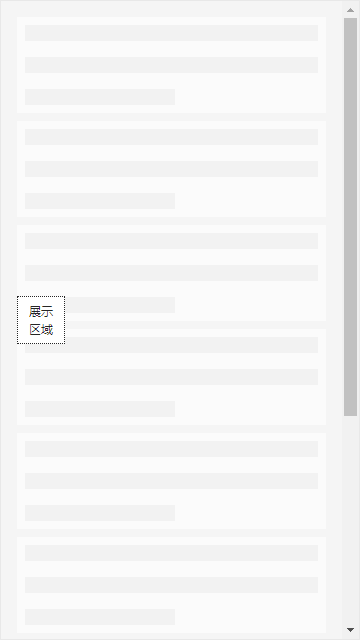
屏幕中部左侧
屏幕底部左侧
在列表底部(最后一个广告位下方),将原有列表布局往上顶,是相对于列表的固定位置,展位宽度与列表宽度相同。

仅针对浮标展位。位于屏幕左上角,浮于页面布局上方,不影响页面原布局,是相对屏幕的固定位置。

仅针对浮标展位。位于屏幕左侧上下居中处,浮于页面布局上方,不影响页面原布局,是相对屏幕的固定位置。

仅针对浮标展位。位于屏幕左下角,浮于页面原布局上方,不影响页面原布局,是相对屏幕的固定位置。

屏幕顶部右侧
屏幕中部右侧
屏幕底部右侧
位于页面右上角,浮于页面布局上方,不影响页面原布局,是相对屏幕的固定位置。

仅针对浮标展位。位于屏幕右侧上下居中处,浮于页面布局上方,不影响页面原布局,是相对屏幕的固定位置。

仅针对浮标展位。位于屏幕右下角,浮于页面原布局上方,不影响页面原布局,是相对屏幕的固定位置。

样式:必填项。即展位的外观样式,包括背景色、前景色、文本色、和控件色。部分展位支持调整。
背景色:展位的背景颜色,默认为 #F8F8F8。
前景色:展位的前景颜色。展位的前景色指展位被点击时所呈现的背景颜色,默认为 #E7E7E5。当展位被点击时,若展位内物料存在跳转地址,则呈现前景色,否则呈现背景色。关于跳转地址的配置,参见 配置营销动作 > 展位投放。
文本色:展位内文本的颜色,默认为 #FF0000。
控件色:展位内的控件(小喇叭)颜色,默认为 #1A1311。
展位高度:必填项。即展位的在应用页面中的高度,单位为 px。部分展位支持调整。
展位宽度:必填项。即展位的在应用页面中的宽度,单位为 px。部分展位支持调整。
广告位数量:必填项。banner 和列表两种展位支持多帧,广告位的数量即展位的帧数。部分展位支持调整。

单个信息轮播时长:此配置和广告位数量联动。当广告位数量为 1 时,单个信息轮播时长不可配置;当广告位数量不为 1 时,单个信息轮播时长可配置为 1 – 10 的任一整数。
开屏(splash)
弹屏
公告
banner
列表
浮标
自定义
展位类型
√
√
√
√
√
√
√
展位素材类型
√
√
x
√
√
√
x
展位位置
默认
默认位置
页面顶部浮层
页面顶部浮层
页面顶部浮层
屏幕顶部左侧
x
页面顶部
页面顶部
页面顶部
屏幕顶部右侧
页面底部
页面底部
页面底部
屏幕中部左侧
列表头部(仅对 Native 页面生效)
列表头部(仅对 Native 页面生效)
列表头部(仅对 Native 页面生效)
屏幕中部右侧
列表底部(仅对 Native 页面生效)
列表底部(仅对 Native 页面生效)
列表底部(仅对 Native 页面生效)
屏幕底部左侧
-
-
-
屏幕底部右侧
样式
x
x
√
x
x
x
√
展位高度
x
√
√
√
√
√
x
展位宽度
x
√
x
x
x
√
x
广告位数量
1-10 个
1个
1个
1-10 个
1-10 个
1个
1个
单个信息轮播时长
1-10 秒
x
x
1-10 秒
1-10 秒
x
x
说明:“√” 表示支持且必须配置;“x” 表示不支持;“-”表示无内容。
展位支持的素材类型
智能投放支持的展位素材类型如下列表所示。
文本:展示内容为纯文本。
静态图片:展示内容为静态图片,图片格式支持 .png、.jpg、.jpeg。
Gif 动图:展示内容为 Gif 动图。
Lottie 动画:展示内容为 Lottie 动图。
H5 页面:展示内容为在线 H5 页面。
不同展位类型所支持的展位素材类型不同,详见下表。
开屏(splash) | 弹屏 | 公告 | banner | 列表 | 浮标 | 自定义 | |
|---|---|---|---|---|---|---|---|
静态图片 | √ | √ | x | √ | √ | √ | x |
GIF 动图 | √ | √ | x | √ | √ | √ | x |
Lottie 动画 | √ | √ | x | √ | √ | √ | x |
H5 页面 | x | √ | x | √ | √ | x | x |
文本 | x | x | √ | x | x | x | √ |
说明:“√” 表示支持;“x” 表示不支持。 | |||||||
展位的配置方式
智能投放提供了 动态配置 和 客户端预置 两种展位的配置方式。根据实际业务需求,您可以进行灵活选择。
动态配置
采用动态配置展位的方式时,您只需在客户端工程中添加智能投放 SDK 后,即可在控制台上创建展位并完成展位的所有属性配置,包括配置展位名称、展位 ID、展位所在页面、展位类型、展位素材类型、展位位置、展位宽度、展位高度和广告位数量。
动态配置展位支持的展位类型包括弹屏、公告、banner、列表、浮标以及自定义。各类型展位支持的展位位置,参见 展位配置信息表 中的展位位置栏。动态配置仅对展位内容进行设置,不设置展位的位置。动态配置展位不支持展位位置为腰封。
使用动态展位时,需要注意以下几点:
对于自定义类型展位,需要先在客户端预置展位。该类型的展位比较特殊,适用于部分需要自定义文案的场景。以搜索框为例,在控制台上您可以定义搜索框中的文案内容,但无法设置搜索框的位置和宽高,这些属性需要通过客户端配置。
在 Android 客户端中,页面顶部浮层或页面顶部必须包含 tag 为
h5_titlebar的ViewGroup控件或者布局中包含antui-build组件中的AUTitleBar控件;列表头部/底部必须包含ListView控件。在 iOS 客户端中,列表头部/底部必须包含
UITableView控件。
客户端预置
采用客户端预置展位的方式时,您需要在客户端工程中添加智能投放 SDK 后,通过代码在客户端工程中预置展位的部分属性配置,包括展位 ID、展位所在页面、展位位置、展位宽度和展位高度,然后在控制台上创建展位并填写在客户端工程中预置好的展位 ID 以最终完成展位的创建。在控制台中您也可以设置展位宽度和展位高度的设置,但这两项配置只有在客户端工程中未进行配置时才会生效。
客户端预置展位支持的展位类型包括弹屏、公告、banner、列表、浮标以及自定义。可通过客户端配置方式来实现动态展位不支持的展位位置(例如腰封)。
说明建议只在客户端工程中预置展位 ID、展位所在页面以及展位位置,只在控制台中配置展位高度,方便灵活调整。
在不同页面上预置展位的操作方法参见: