本文档介绍了如何在时间线中配置轨道间素材对齐。
一、背景
使用常规时间线进行剪辑时,如果想要多个轨道的音视频素材同时播放、同时结束,一般需要手动指定各个素材的TimelineIn和TimelineOut,并且保证素材的时长一致。本文档介绍一种更便捷的素材对齐方式,您无需指定素材在时间线上的入出点,仅需配置对齐参数(详见下文),就能实现不同轨道间音频向视频对齐、音频向音频对齐、视频向音频对齐、视频向视频对齐的效果。
二、详细介绍
2.1、时间线协议介绍
您可以使用ClipId和ReferenceClipId两个参数,来指定素材间的对齐与被对齐关系。
{
"VideoTracks": [
{
"VideoTrackClips": [
{
"In": 0,
"Out": 5,
"MediaURL": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/head.mp4"
},
{
"ReferenceClipId": "audio_1",
"MediaURL": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/video1.mp4"
},
{
"MediaURL": "https://your-bucket.oss-cn-shanghai.aliyuncs.com/end.mp4",
"In": 0,
"Out": 5
}
]
}
],
"AudioTracks": [
{
"AudioTrackClips": [
{
"TimelineIn": 5,
"ClipId": "audio_1",
"MediaId": "7980d8f************e6f7e5696301",
"In": 0,
"Out": 10
}
]
}
]
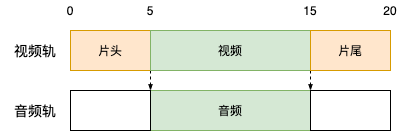
}以上方的时间线为例:视频轨的第二个素材的时长及时间线入出点,自动根据音频轨第一个素材来配置。

使用限制:
仅音视频轨道素材可以配置ClipId和ReferenceClipId,特效轨(EffectTrack)和图片轨(ImageTrack)不支持。
仅当素材位于不同轨道时,素材对齐才会生效,不然时间线视为非法,会导致合成失败。
当素材Clip同时配置了TimelineIn、TimelineOut 和 ReferenceClipId,对齐逻辑无效,以输入的TimelineIn、TimelineOut为准。
如果对齐时clip 时长不足,自动倍速补齐足够时长。例:clip A 对齐 clip B,clip B 需要播放 20s 但是 clip A 总时长只有10s,会将clip A 做 0.5 倍速,补全20s。
如果对齐时clip 时长过长,自动截断。例:clip A 对齐 clip B,clip B 需要播放10s 但是 clip A 总时长 20s,会将clip A 做截断,截取clip A 的 0 ~ 10s。
2.2、常见场景
下面介绍几个使用轨道间素材对齐的常见场景:
2.2.1、音视频简单对齐
音频素材对齐视频
{
"VideoTracks": [
{
"VideoTrackClips": [
{
"MediaId": "e6f7e57980************d8f696301",
"In": 0,
"Out": 4
},
{
"ClipId":"video_1",
"MediaId": "e6f7e57980************d8f696301",
"In": 2,
"Out": 10
}
]
}
],
"AudioTracks": [
{
"AudioTrackClips": [
{
"ReferenceClipId": "video_1",
"MediaId": "7980d8f************e6f7e5696301",
"Effects": [
{
"Type": "Volume",
"Gain": "0.2"
}
]
}
]
}
]
}视频素材对齐音频
{
"VideoTracks": [
{
"VideoTrackClips": [
{
"MediaId": "e6f7e57980************d8f696301",
"In": 0,
"Out": 5
},
{
"ReferenceClipId":"audio_1",
"MediaId": "e6f7e57980************d8f696301"
}
]
}
],
"AudioTracks": [
{
"AudioTrackClips": [
{
"TimelineIn": 5,
"ClipId": "audio_1",
"MediaId": "7980d8f************e6f7e5696301"
}
]
}
]
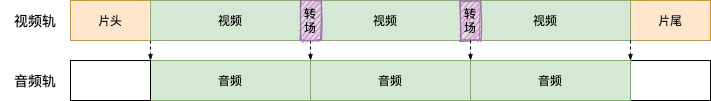
}2.2.2、视频对齐音频 -- 视频包含转场,音频包含多段口播,根据各段口播音频的时长播放视频
以下方时间线为例:
音频轨上有三个素材,都是通过AI_TTS 生成的口播音频。
视频轨上有五个素材,第二与第三个视频、第三与第四个视频间各有一个2秒转场。
视频轨第二、三、四个视频素材分别对齐音频轨上的三段口播音频。音频入出点正好对齐转场的中间时刻。

{
"VideoTracks": [{
"VideoTrackClips": [{
"Out": 5,
"MediaId": "e6f7e57980************d8f696301"
},{
"ReferenceClipId":"speech_1",
"MediaId": "e6f7e57980************d8f696301",
"Effects": [{
"Type": "Transition",
"SubType": "waterdrop",
"Duration": 2
}]
}, {
"ReferenceClipId":"speech_2",
"MediaId": "e6f7e57980************d8f696301",
"Effects": [{
"Type": "Transition",
"SubType": "waterdrop",
"Duration": 2
}]
}, {
"ReferenceClipId":"speech_3",
"MediaId": "e6f7e57980************d8f696301"
}, {
"Out": 10,
"MediaId": "e6f7e57980************d8f696301"
}]
}],
"AudioTracks": [{
"AudioTrackClips": [{
"TimelineIn":5,
"Type": "AI_TTS",
"Content": "口播1口播1口播1。口播1口播1口播1口播1。口播1口播1口播1。口播1口播1口播1。口播1口播1。口播1。口播1口播1口播1口播1。",
"Voice": "sicheng",
"ClipId":"speech_1",
"Effects": [{
"Type": "AI_ASR",
"Font": "AlibabaPuHuiTi",
"Alignment": "TopCenter",
"Y": 90,
"FontSize": 56,
"FontColor": "#ffffff"
}]
}, {
"Type": "AI_TTS",
"Content": "口播2口播2口播2口播2口播2。口播2口播2口播2口播2。口播2口播2口播2口播2口播2口播2口播2。口播2口播2口播2口播2。",
"Voice": "sicheng",
"ClipId":"speech_2",
"Effects": [{
"Type": "AI_ASR",
"Font": "AlibabaPuHuiTi",
"Alignment": "TopCenter",
"Y": 90,
"FontSize": 56,
"FontColor": "#ffffff"
}]
}, {
"Type": "AI_TTS",
"Content": "口播3口播3口播3口播3口播3。口播3口播3口播3。口播3口播3口播3口播3口播3。口播3口播3口播3口播3口播3。口播3口播3。",
"Voice": "sicheng",
"ClipId":"speech_3",
"Effects": [{
"Type": "AI_ASR",
"Font": "AlibabaPuHuiTi",
"Alignment": "TopCenter",
"Y": 90,
"FontSize": 56,
"FontColor": "#ffffff"
}]
}]
}]
}2.2.3、音频对齐视频 -- 音频是一段口播,音频按照视频长度进行截断
以下方时间线为例:
视频轨上有三个素材,其中第二个视频播放时长指定为8s。
音频轨素材是一段AI_TTS 生成的口播,原始时长大于8s。
音频素材对齐第二个视频素材,最终效果是音频同样仅播放8s,多出时长自动截断。
{
"VideoTracks": [
{
"VideoTrackClips": [
{
"MediaId": "e6f7e57980************d8f696301",
"In": 0,
"Out": 5
},
{
"ClipId":"video_1",
"MediaId": "e6f7e57980************d8f696301",
"In": 10,
"Out": 18
},
{
"MediaId": "e6f7e57980************d8f696301",
"In": 3,
"Out": 10
}
]
}
],
"AudioTracks": [
{
"AudioTrackClips": [
{
"ReferenceClipId": "video_1",
"Type": "AI_TTS",
"Content": "大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好,大家好",
"Voice": "Siqi",
"SpeechRate": 0,
"PitchRate": 0,
"Effects": [
{
"Type": "AI_ASR",
"Font": "WenQuanYi Zen Hei Mono",
"FontSize": 26,
"FontColorOpacity": 1,
"FontColor": "#000000",
"FontFace": {
"Bold": true,
"Italic": true,
"Underline": false
}
}
]
}
]
}
]
}2.2.4、视频对齐视频 -- 根据虚拟人视频时长,播放背景视频
以下方时间线为例:
时间线共有两个视频轨,各包含一个视频素材。第一个轨道的素材是一段普通视频,第二个轨道的素材是一段由虚拟人形象、字幕、口播音频合成的视频。
第一个视频轨道的素材静音后作为背景,时间线上对齐第二个视频轨的素材。
{
"VideoTracks": [
{
"VideoTrackClips": [
{
"ReferenceClipId": "avatar2",
"MediaId": "e6f7e57980************d8f696301",
"Effects": [
{
"Type": "Volume",
"Gain": 0
}
]
}
]
},
{
"VideoTrackClips": [
{
"ClipId": "avatar2",
"Type": "AI_Avatar",
"AvatarId": "yunxin",
"Content": "这种购物方式是指将商品存储在仓库中,同时也提高了商品的物流效率和安全性,不少电商企业已经开始尝试仓储式购物",
"X": 50,
"Y": 0,
"Effects": [
{
"Type": "AI_ASR",
"Font": "AlibabaPuHuiTi",
"Alignment": "BottomCenter",
"Y": 50,
"FontSize": 40,
"FontColor": "#ffffff",
"FontFace": {
"Bold": true,
"Italic": false,
"Underline": false
}
}
]
}
]
}
]
}2.2.5、图片对齐视频 -- 虚拟人视频做为背景,图片叠加在视频之上
以下方时间线为例:
第一个视频轨有三个素材,最开始5s 和最末尾5s 分别是开场视频和结束视频,中间是一段由虚拟人形象、字幕、口播音频合成的视频。
第二个视频轨的素材是一张图片,入出点对齐第一个轨道的虚拟人视频,图片叠加在视频之上。
{
"VideoTracks": [
{
"VideoTrackClips": [
{
"MediaURL": "http://your-bucket.oss-cn-shanghai.aliyuncs.com/opening.mp4",
"Out": 5
},
{
"ClipId": "avatar2",
"Type": "AI_Avatar",
"AvatarId": "yunxin",
"Content": "这种购物方式是指将商品存储在仓库中,同时也提高了商品的物流效率和安全性,不少电商企业已经开始尝试仓储式购物",
"X": 50,
"Y": 0,
"Effects": [
{
"Type": "AI_ASR",
"Font": "AlibabaPuHuiTi",
"Alignment": "BottomCenter",
"Y": 50,
"FontSize": 40,
"FontColor": "#ffffff",
"FontFace": {
"Bold": true,
"Italic": false,
"Underline": false
}
}
]
},
{
"MediaURL": "http://your-bucket.oss-cn-shanghai.aliyuncs.com/ending.mp4",
"Out": 5
}
]
},
{
"VideoTrackClips": [
{
"ReferenceClipId": "avatar2",
"Type": "Image",
"MediaId": "e6f7e57980************d8f696301",
"Width": 0.2,
"Height": 0.2,
"X": 0.1,
"Y": 0.1
}
]
}
]
}