本文档介绍全局变量的4种用法,作为静态值传递、作为变量引用异步值传递、作为交互事件参数传递、过滤器引用。
全局变量功能为7.0版本产品新增功能,请根据新版控制台环境进行操作。
前提条件
已登录DataV控制台
已进入画布编辑器
已创建两个全局变量var_1和var_2
作为静态值传递
在画布编辑器页面,单击全局变量页签。
单击var_1变量,修改来源为静态值。
修改初始值内容为hello。
刷新数据响应结果后的
 图标。
图标。等待系统反应后,查看响应结果为修改后的内容:hello。
作为变量引用异步值传递
在画布编辑器页面,单击全局变量页签。
单击var_1变量,修改初始值为datav-hello。
单击var_2变量,修改来源为数据源请求。
若选择数据类型为API,则使用以下步骤。
设置请求方式为GET,输入URL为https://datav.com/:var_1。
说明此处URL是数据类型为API时的模拟地址,不具备真实访问性,具体请以实际使用为准。
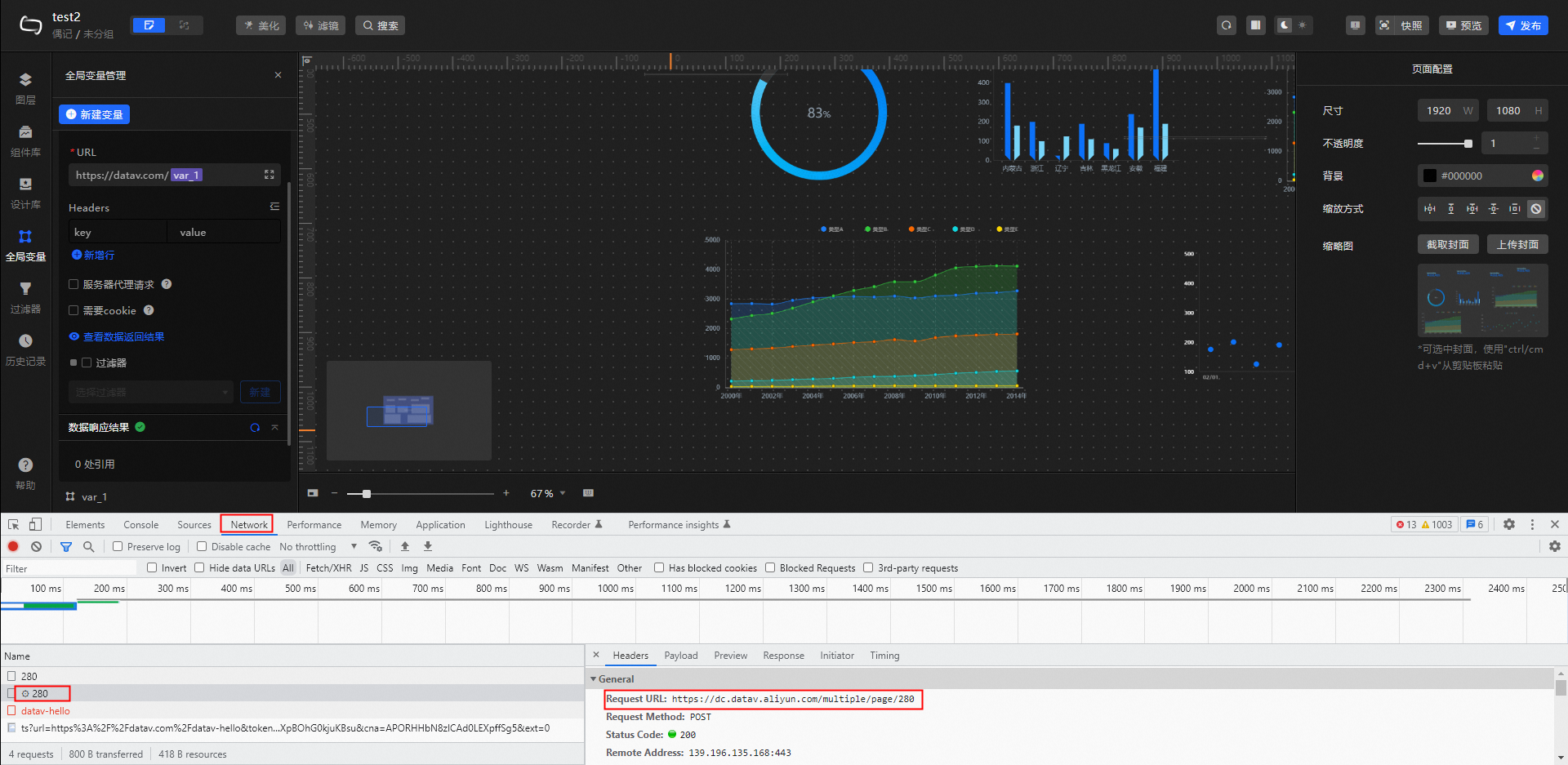
键盘上使用F12功能键打开调测面板。
切换至Network页签。
刷新数据响应结果后的
 图标。
图标。再次查看Network页签下的Name字段,查找对应右侧Headers页签下的Request URL是否为multiple接口。

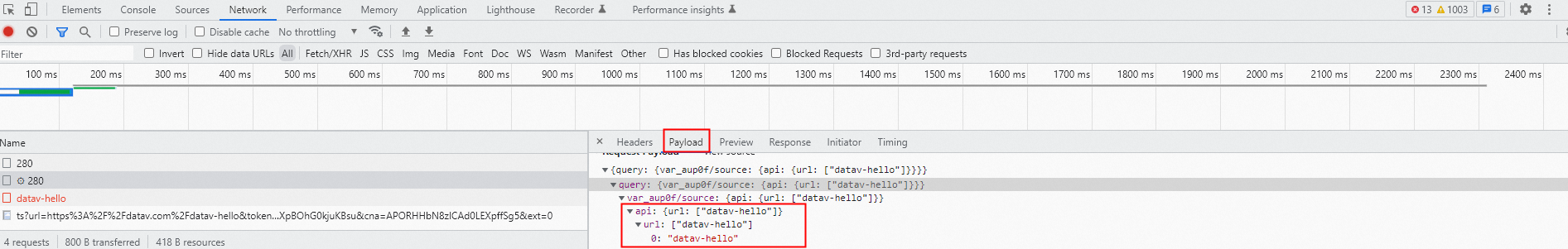
查看当前接口Payload页签的query > api结果为var_1变量的设定值。

若选择数据类型为兼容MySQL数据库,则使用以下步骤。
选择已有数据源。也可以重新创建数据源,详情请参见数据源管理。
输入以下SQL表达式。
select var_1 as value刷新数据响应结果后的
 图标,查看响应结果。
图标,查看响应结果。
如果您的数据源类型为静态数据或者CSV文件,则不支持全局变量的使用。
对于API数据源,系统会直接为同名的变量参数赋值。
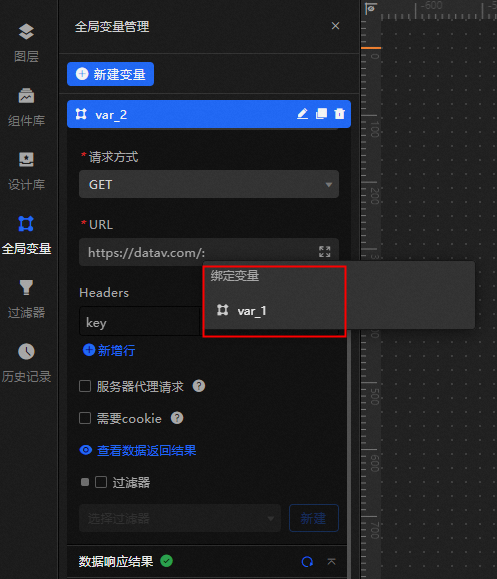
DataV提供了全局变量自动补全功能。在配置数据源时,只要键入英文冒号
:,编辑器将提示当前屏幕下所有配置过的变量名称。您可以使用上下键选择某个变量名称,完成后按Enter键确定。当屏幕中有大量交互组件的时候,这个功能可以帮助您方便快速地使用全局变量。

作为交互事件参数传递
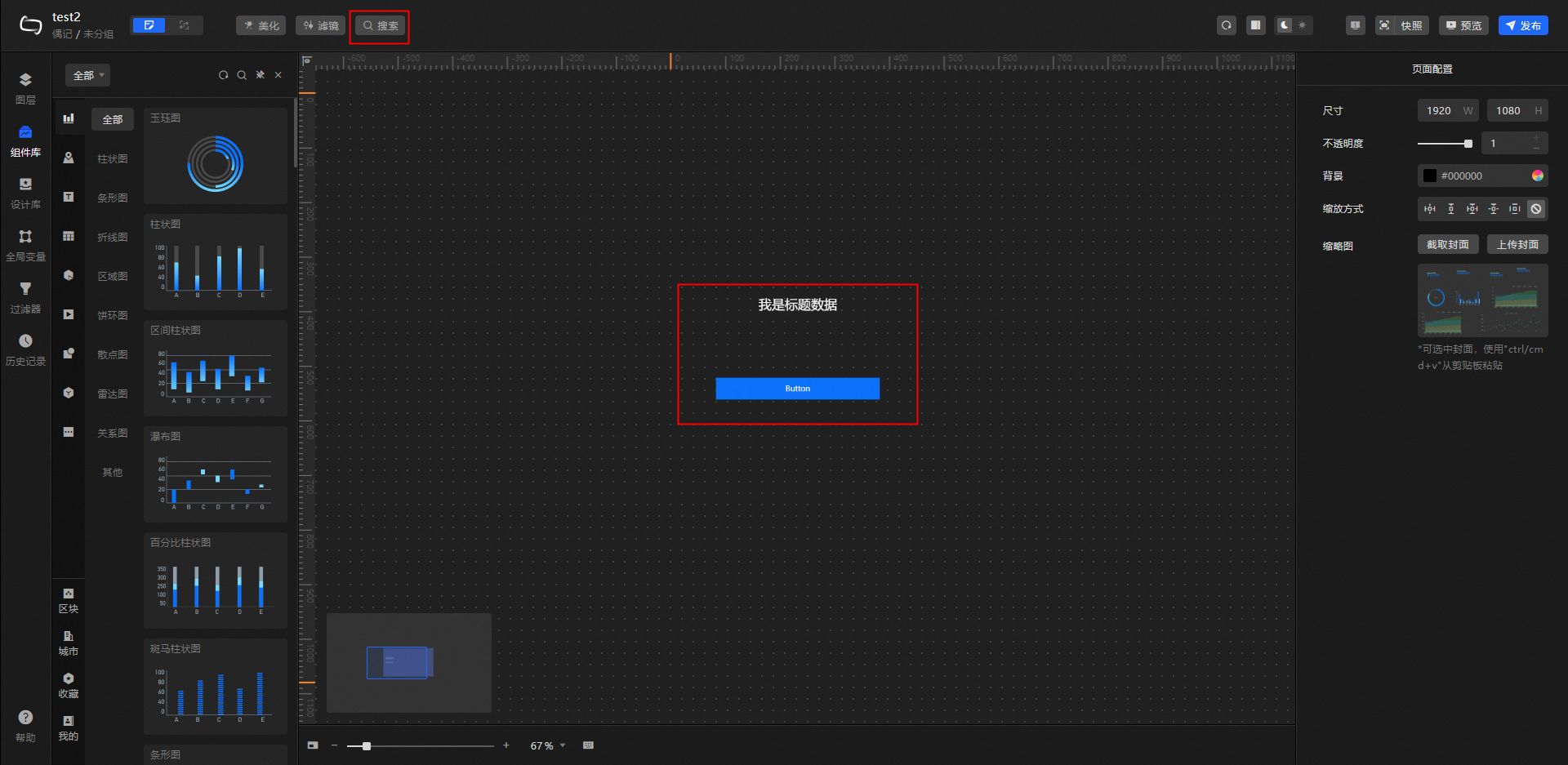
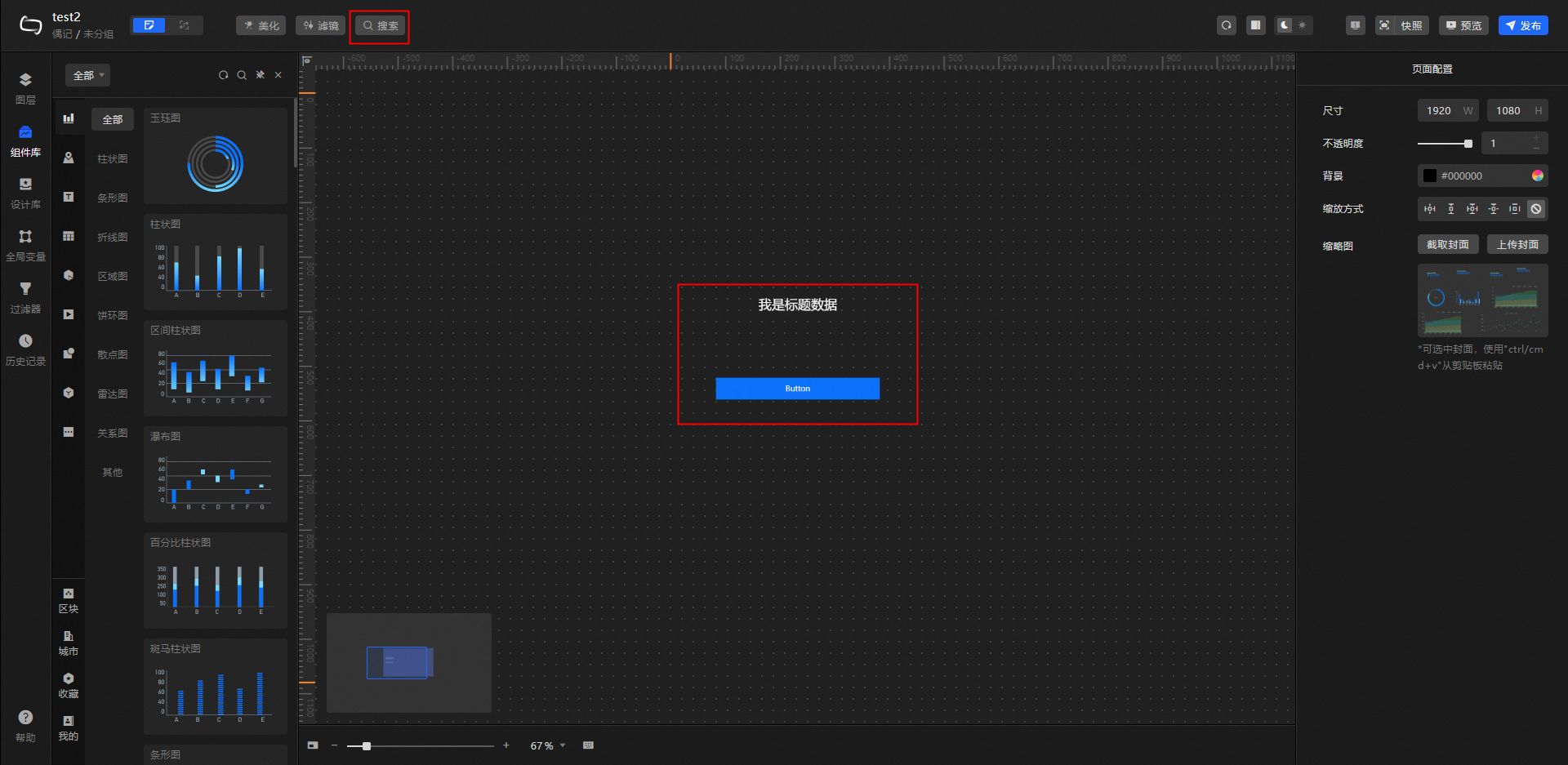
在画布编辑器页面,单击上方快捷搜索框。
输入按钮和通用标题,将两个组件添加到画布中。

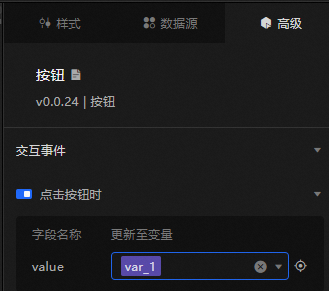
选择按钮组件,单击右侧配置设置面板的高级页签。
打开交互事件模块下的点击按钮时开关。
在更新至变量字段下选择全局变量var_1。

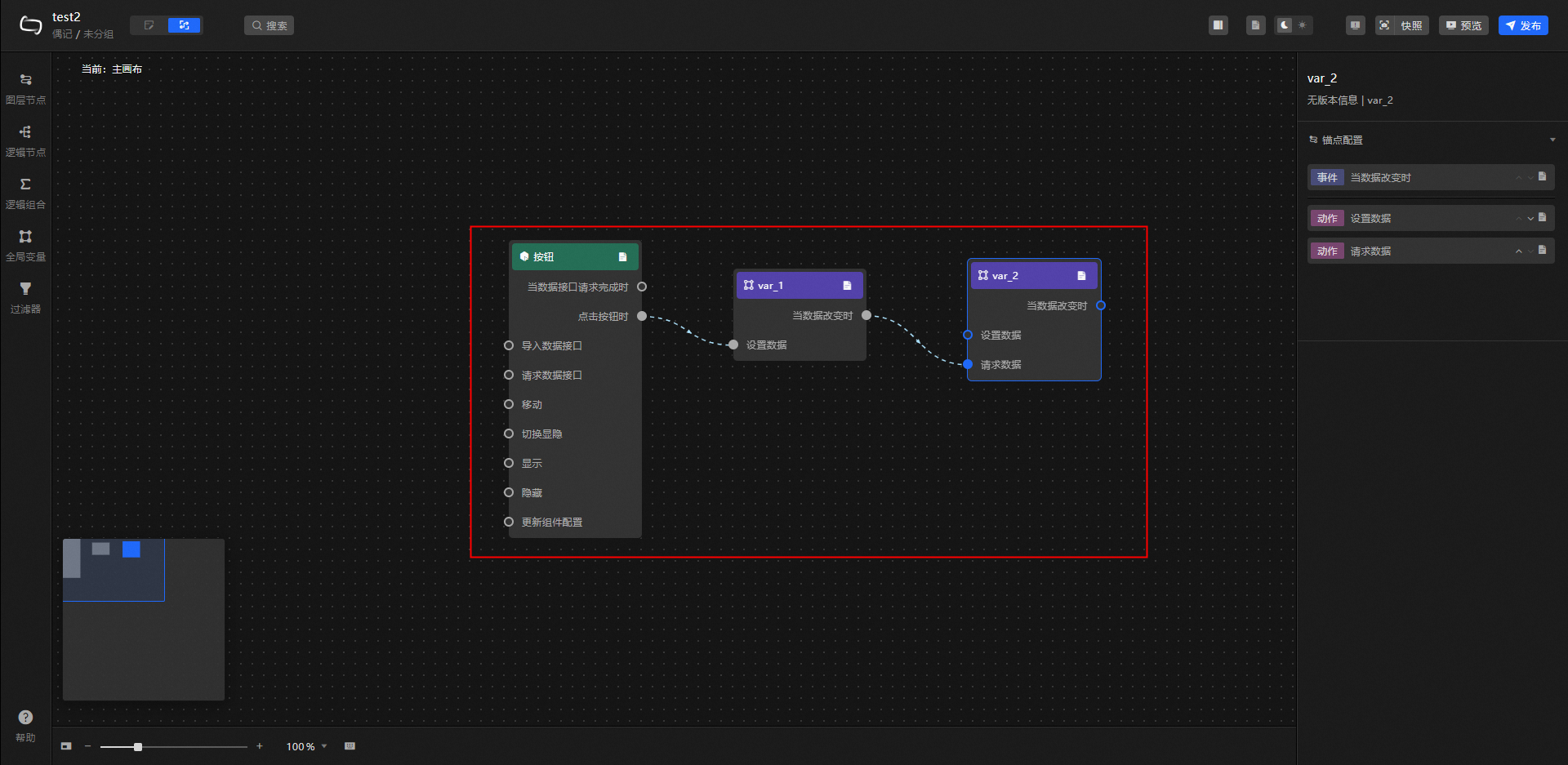
切换至蓝图编辑器,可以看到,全局变量与按钮组件是自动虚线连接,且展示了两个全局变量的引用关系。
说明去掉全局变量的引用关系后,蓝图中的虚线会自动删除。

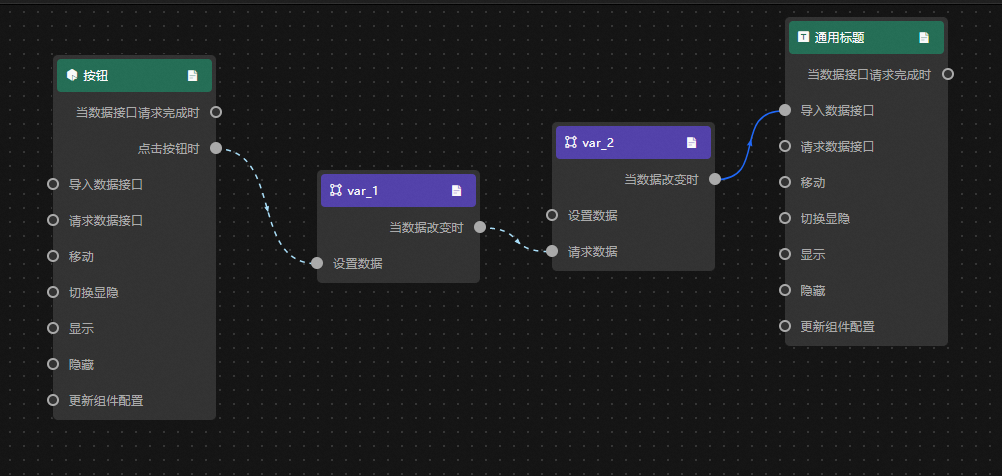
在左侧导航栏中选择图层节点页签,将通用标题拖拽到蓝图中。
可以看出全局变量var_2与通用标题连接为实线。
 说明
说明实线可以删除,虚线不可以删除。
您可以添加逻辑节点和逻辑组合,对获取的数据做进一步处理。
过滤器引用
新版DataV服务中的getCallbackValue和getLocalValue的数据获取效果一样,为了兼容旧版DataV服务,保留了getLocalValue,建议您优先使用getCallbackValue。
在画布编辑器页面,单击上方快捷搜索框。
输入按钮和通用标题,将两个组件添加到画布中。重复操作再次获取按钮和通用标题组件。

单击按钮组件,分别修改两个按钮的组件名称为getLocalValue获取按钮和getCallbackValue获取按钮。
单击通用标题组件,分别修改两个通用标题的组件名称为通用标题-1和通用标题-2。
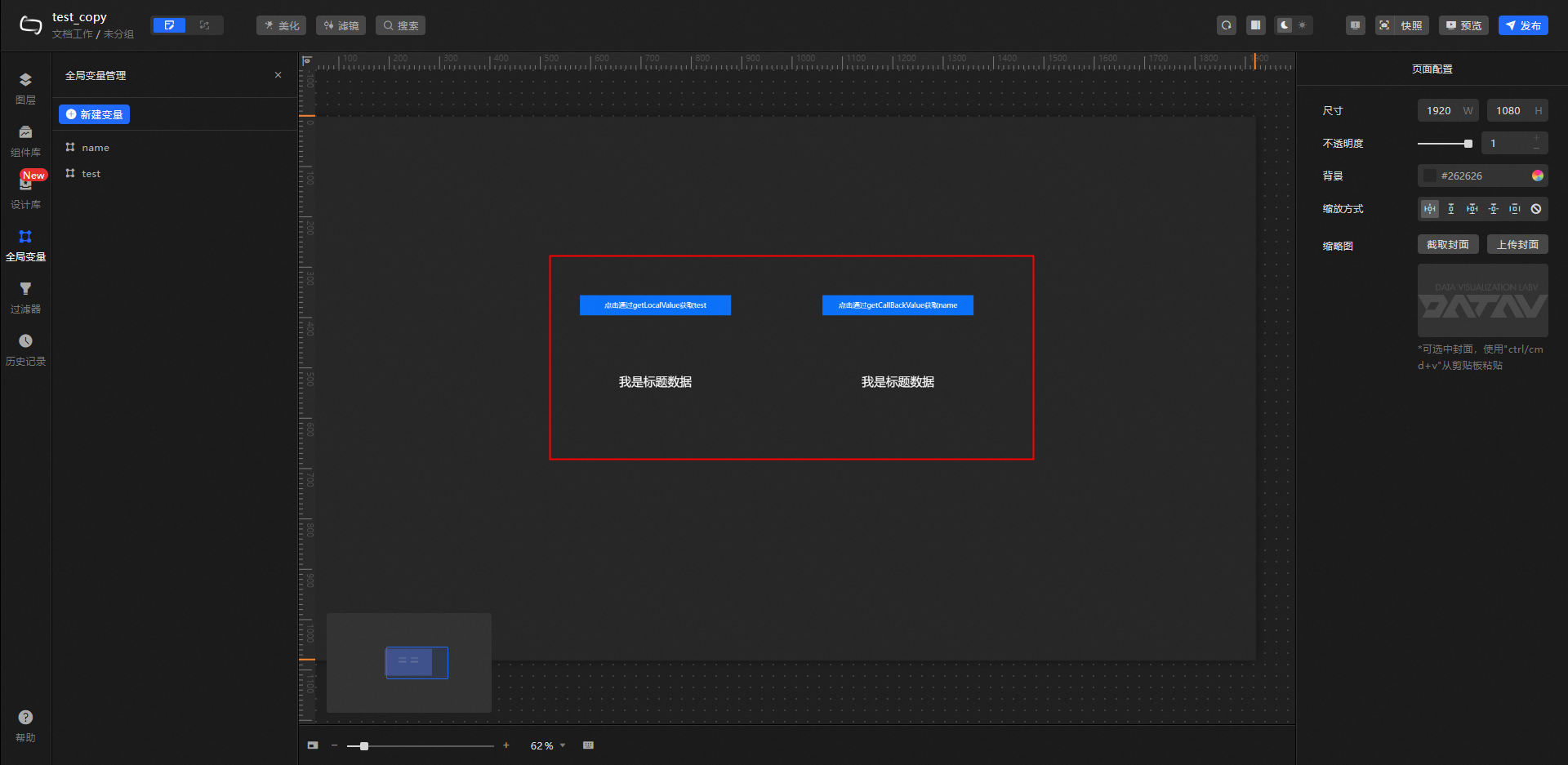
选择全局变量页签,新增两个全局变量,取名为name和test。并分别设置静态值。
name变量
[ { "value": "获取到name变量啦。" } ]test变量
[ { "value": "获取到test变量啦。" } ]
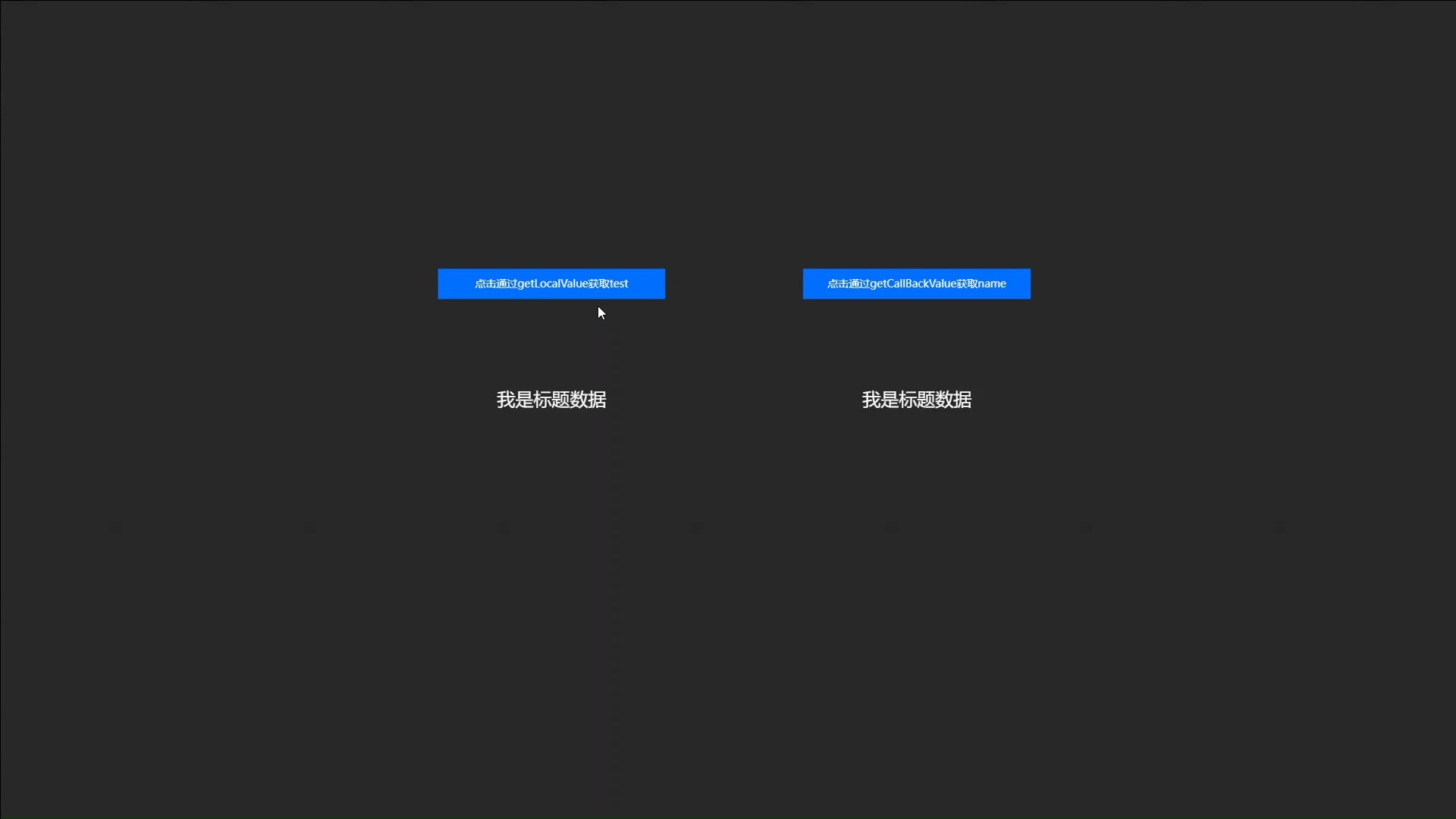
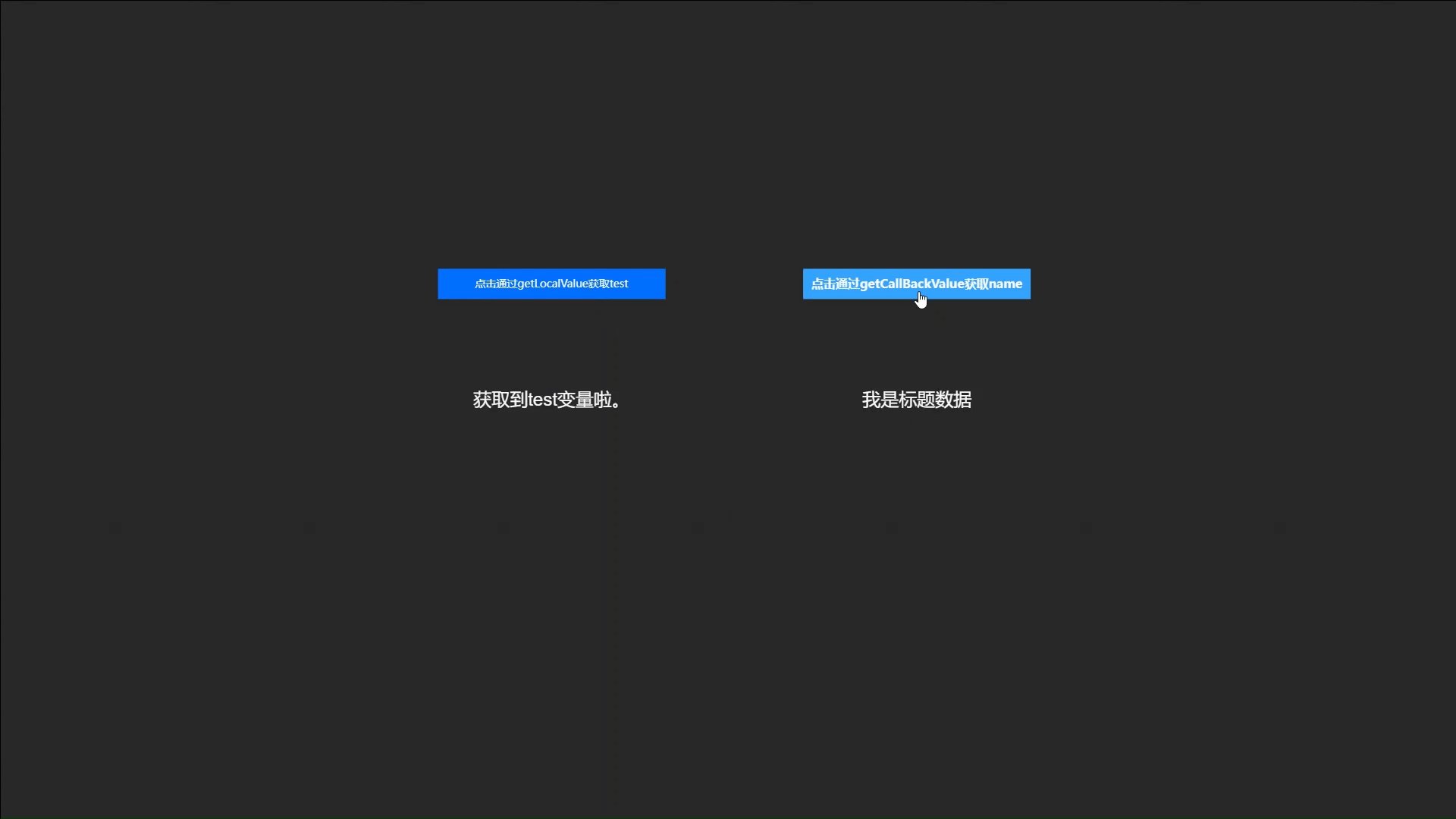
分别设置两个按钮的文字内容为点击通过getLocalValue获取test和点击通过getCallBackValue获取name。

单击页面左上角的
 图标,进入蓝图编辑器。
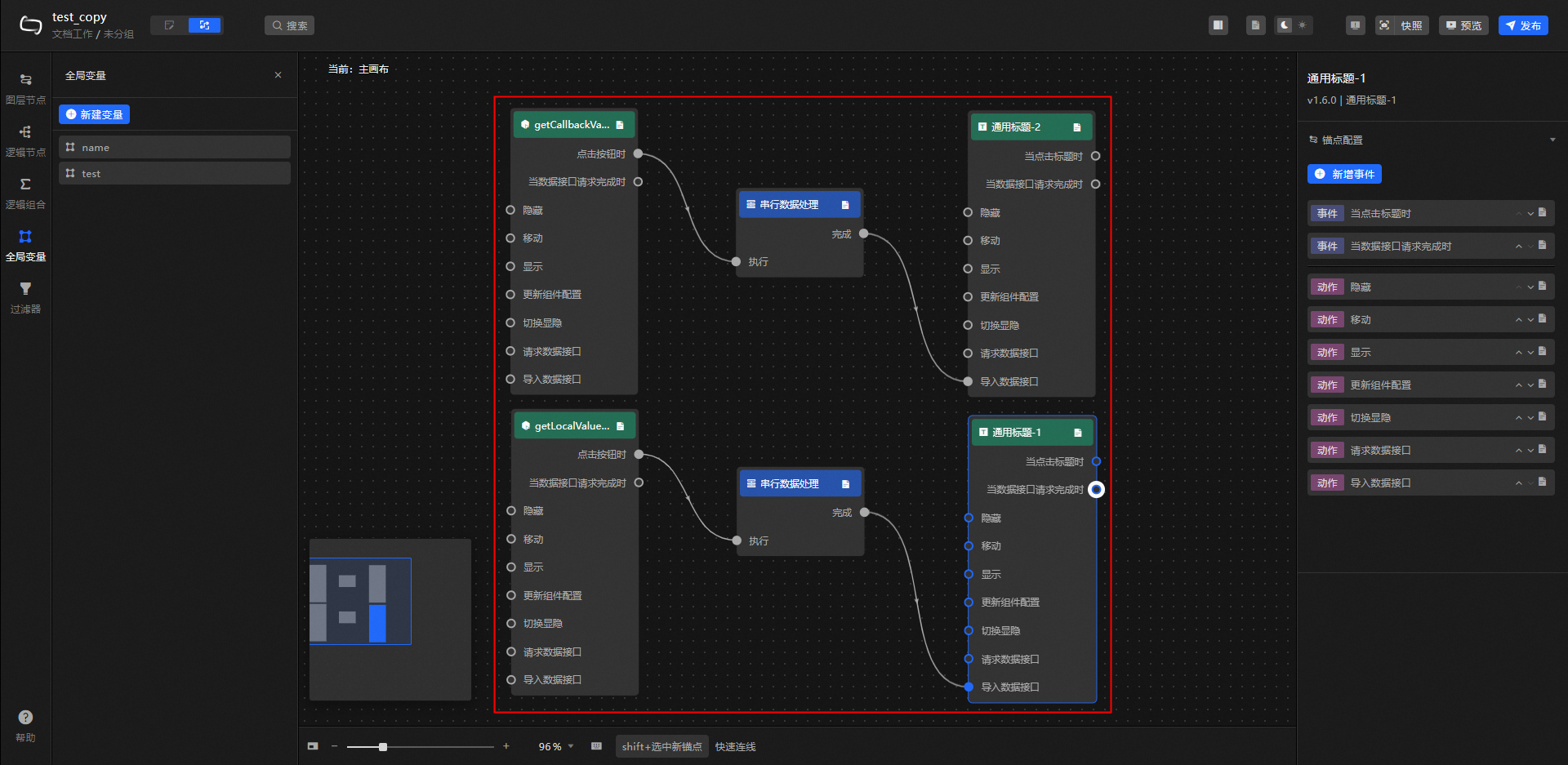
图标,进入蓝图编辑器。连接组件。

添加过滤器,设置串行数据处理节点处理方法。
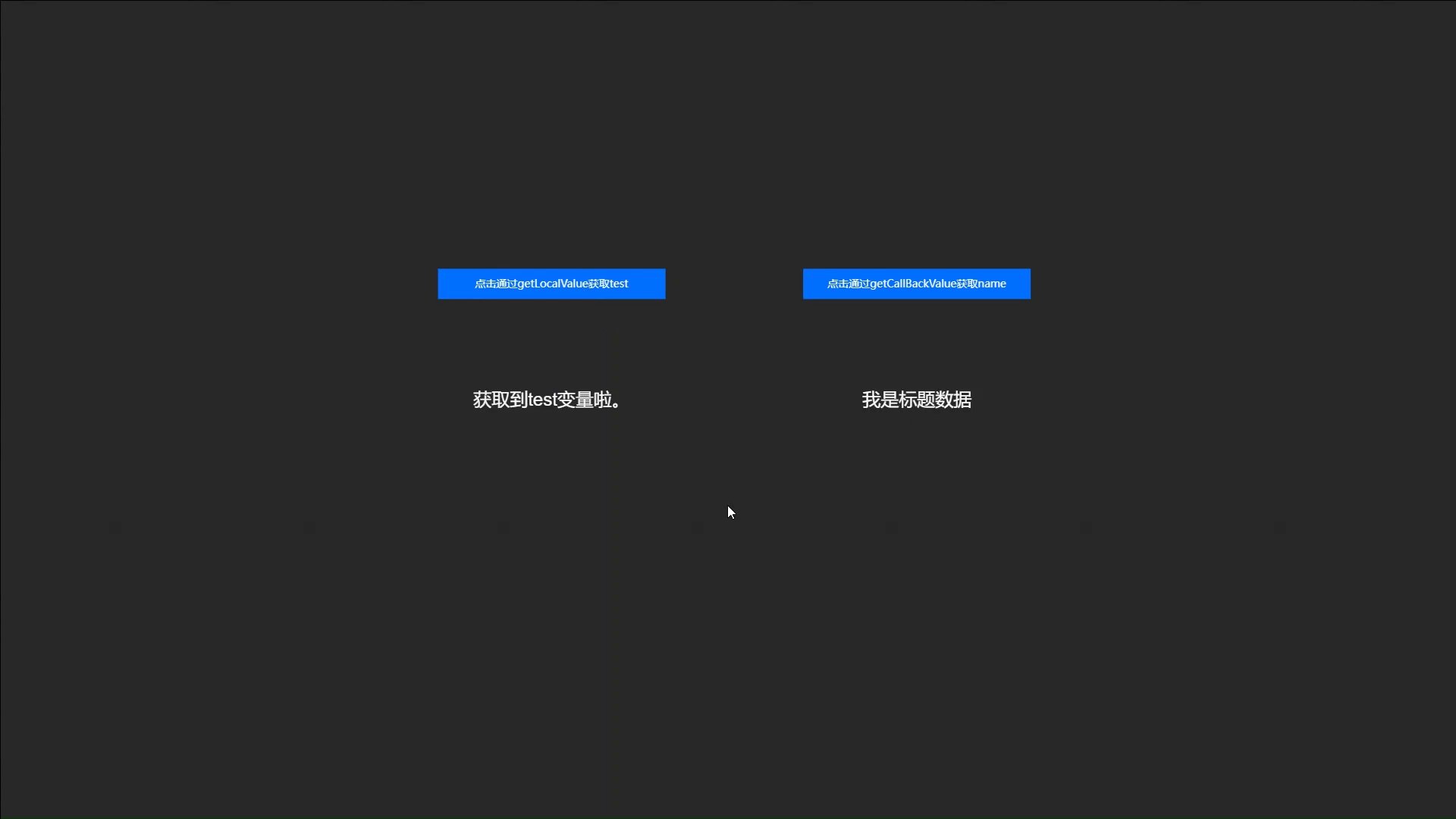
getLocalValue
return getLocalValue('test');getCallbackValue
return getCallbackValue('name');
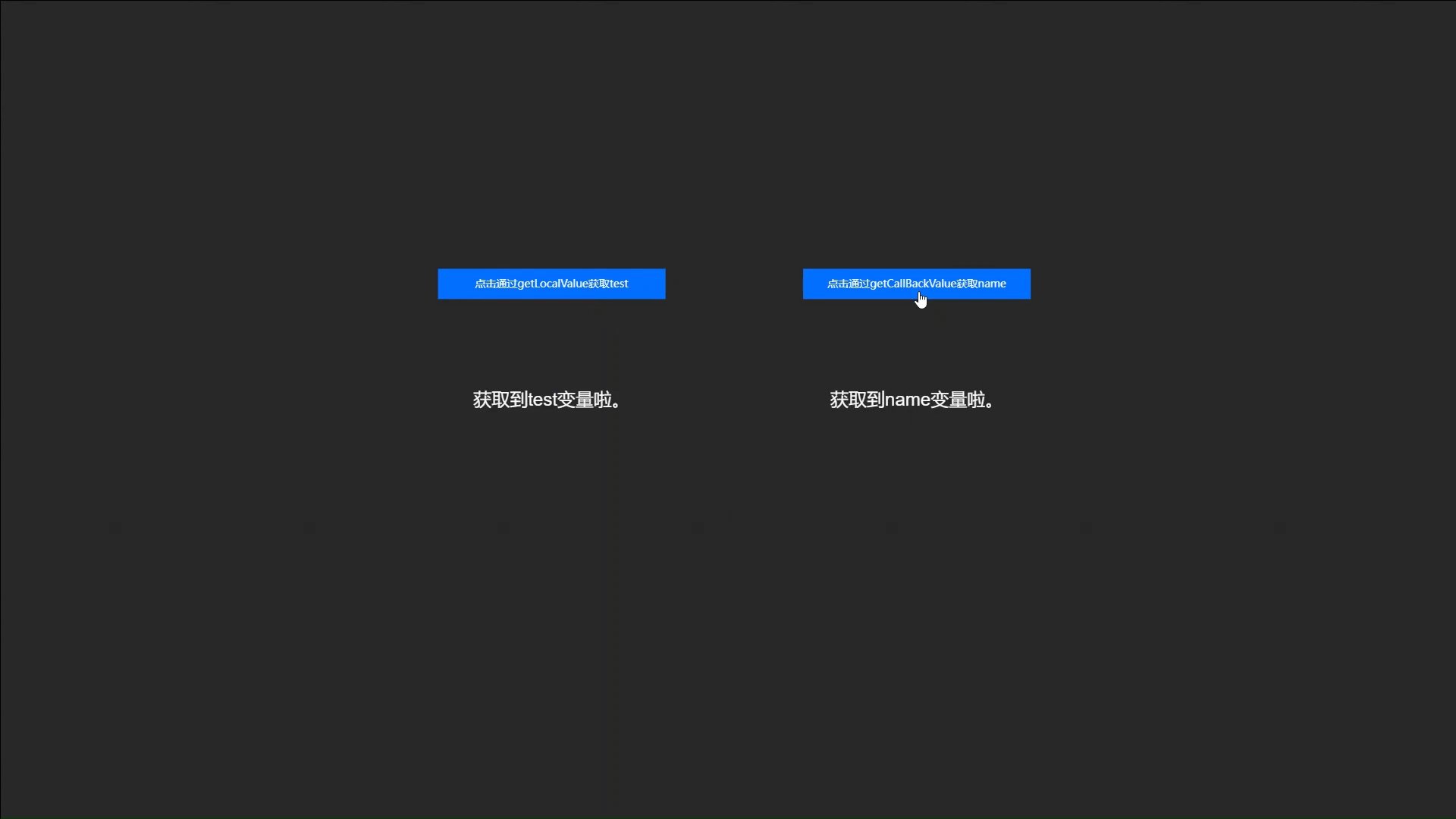
单击页面右上角的预览,查看数据获取详情。

常见问题
Q:在画布编辑页面,配置了全局变量后,无法获取返回值,导致数据查询失败怎么办?
A:画布编辑页面无法触发事件,获取返回值,因此请求失败。您可以选择以下两种方式,查看请求的返回值:
预览页面查看。在浏览器控制台Network中查看请求的返回值,或者直接通过组件显示方式查看。
编辑页面查看。在可视化应用URL后添加测试参数来测试数据,添加方式如下。
https://datav.aliyun.com/v/editor/216?参数名=参数值