画布是指流程编辑器的作业区域,创建流程时,需要将组件拖拽到画布中,并对组件进行数据配置。本文介绍画布页面各个区域的含义及作用,方便您了解使用流程编辑器所需的知识。
画布页面示例
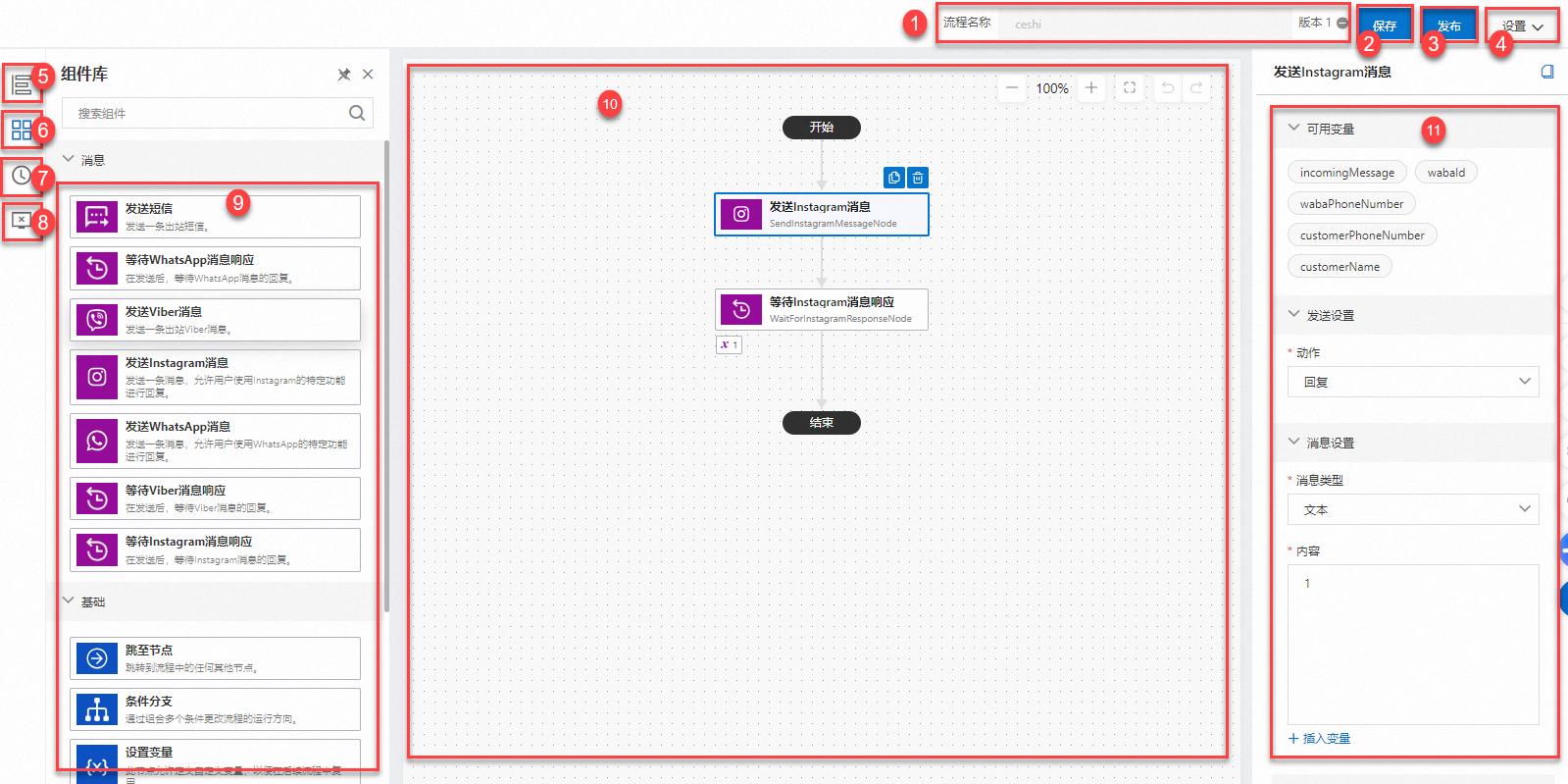
下方图片为创建新的流程后的初始页面示例,您可以根据图中序号,结合画布页面区域说明,了解画布:

画布页面区域说明
您可以参考画布页面示例及下方的说明,对应图中序号,了解画布各个区域的作用。
图中序号 | 区域名称 | 区域说明 |
1 | 流程名称及当前编辑版本 | 显示当前流程的名称及当前编辑的版本。 |
2 | 保存 | 保存对流程的编辑和配置。 |
3 | 发布/下线 | 将流程发布到线上,或者将线上的流程暂时下线。 |
4 | 设置 |
|
5 | 大纲树 | 用文字大纲的方式为您展示画布流程信息,可通过组件名称快速搜索并定位组件。 |
6 | 组件库 | 画布中的全部组件信息,您可以单击所需组件并拖拽至画布。 |
7 | 历史版本 | 历史版本列表中展示所有您复制出来的版本,选择需要编辑的历史版本后,关闭列表,即可切换版本。 |
8 | 错误校验 | 为您自动检验画布编排流程中的错误信息。 |
9 | 组件选择区域 | 位于页面的左侧,单击所需组件并拖拽至画布,即可完成组件添加,或者单击画布中的 |
10 | 画布编辑区域 | 位于页面的中间,您可以点击画布上方的比例尺+ 或 - 来对画布比例进行放大或缩小,可以通过鼠标拖拽空白区域来移动画布。 |
11 | 组件配置区域 | 位于页面的右侧,您可以单击画布中的组件,在此区域配置组件数据。 |
相关文档
您可以参考以下文档,了解流程编辑器的使用方法及组件说明。