ARMS前端监控的JS错误诊断功能可展示JS错误的基本信息和分布情况,以及回溯用户行为,帮助您快速定位错误位置。
功能入口
- 登录ARMS控制台,在左侧导航栏选择。
- 在前端列表页面顶部选择目标地域,然后单击目标应用名称。
- 在左侧导航栏选择。
在JS错误诊断页面右上角,可以设置需要查看的时间段。
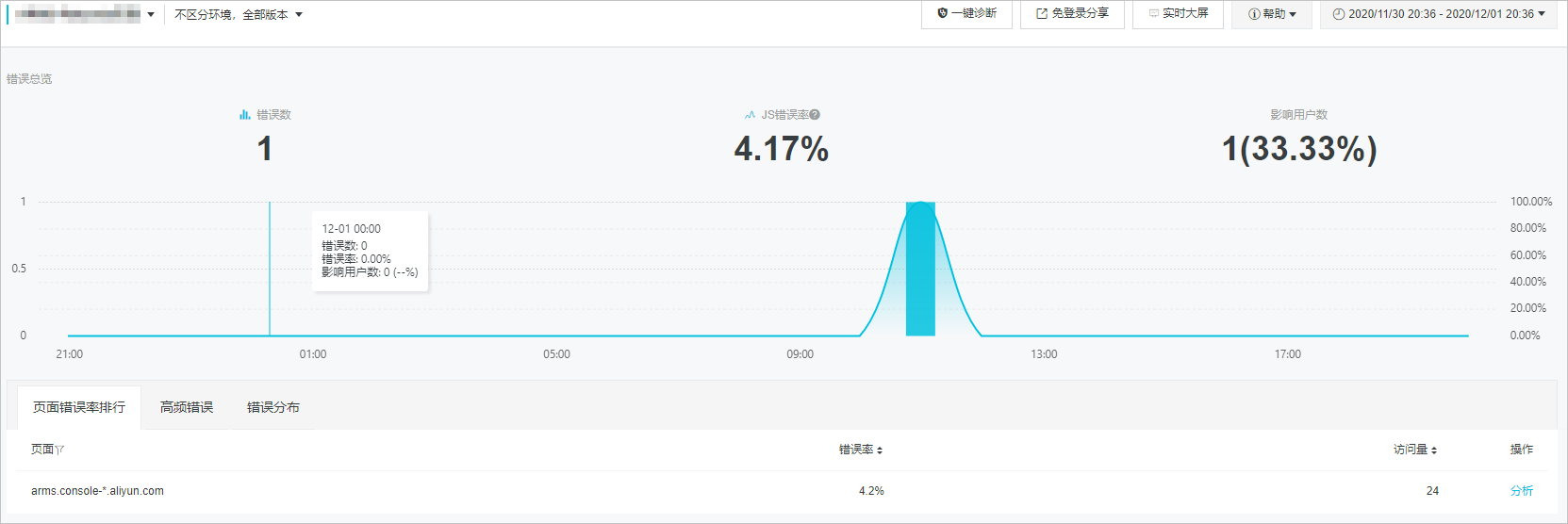
查看应用的错误总览
错误总览区域可展示选定时间段内的JS错误基本统计信息和趋势,包括以下指标:
- 错误数:选定时间段内的JS错误总数。
- JS错误率:选定时间段内发生过错误的PV占总PV的比例。
- 影响用户数:JS错误影响到的用户数量和比例。

在错误总览区域可执行以下操作:
- 将鼠标悬浮于曲线上,曲线拐点所对应时间点的错误数、错误率、影响用户数将显示在浮层中。
- 将鼠标悬浮于曲线拐点上,当鼠标显示为手形指针时单击拐点,可打开该时间点的异常洞察对话框。更多信息,请参见查看异常洞察。
- 在曲线图区域内按住鼠标左键并拖动鼠标来框选其中一段,即可放大查看该段曲线。单击右上角的重置缩放即可还原视图。
查看异常洞察
异常洞察对话框可显示具体时间点的JS错误情况,包括以下指标:
- 错误数:对应时间点的JS错误总数。
- JS错误率:对应时间点发生过错误的PV占总PV的比例。
- 影响用户数:JS错误影响到的用户数量和比例。
- 高频错误Top 5:对应时间点出现次数最多的前5种JS错误,包括ARMS捕捉到的JS错误内容、错误出现次数和影响用户数。
- 页面错误率Top 5:对应时间点JS错误率最高的前5个页面,包括出现过JS错误的页面名称、页面的JS错误率和页面访问量。

在异常洞察对话框可执行以下操作:
- 单击高频错误Top 5页签,然后单击操作列中的诊断,进入错误详情页面。更多信息,请参见查看错误详情。
- 单击页面错误率Top 5页签,然后单击目标页面操作列中的分析,可查看该页面的错误总览视图。
查看页面错误率排行
页面错误率排行页签可按JS错误率从高到低的顺序展示选定时间段内出现JS错误的页面,包括以下指标:
- 页面:出现过JS错误的页面。
- 错误率:选定时间段内在该页面发生过错误的PV占总PV的比例。
- 访问量:页面的访问量。
单击操作列中的分析,可查看该页面的错误总览视图。

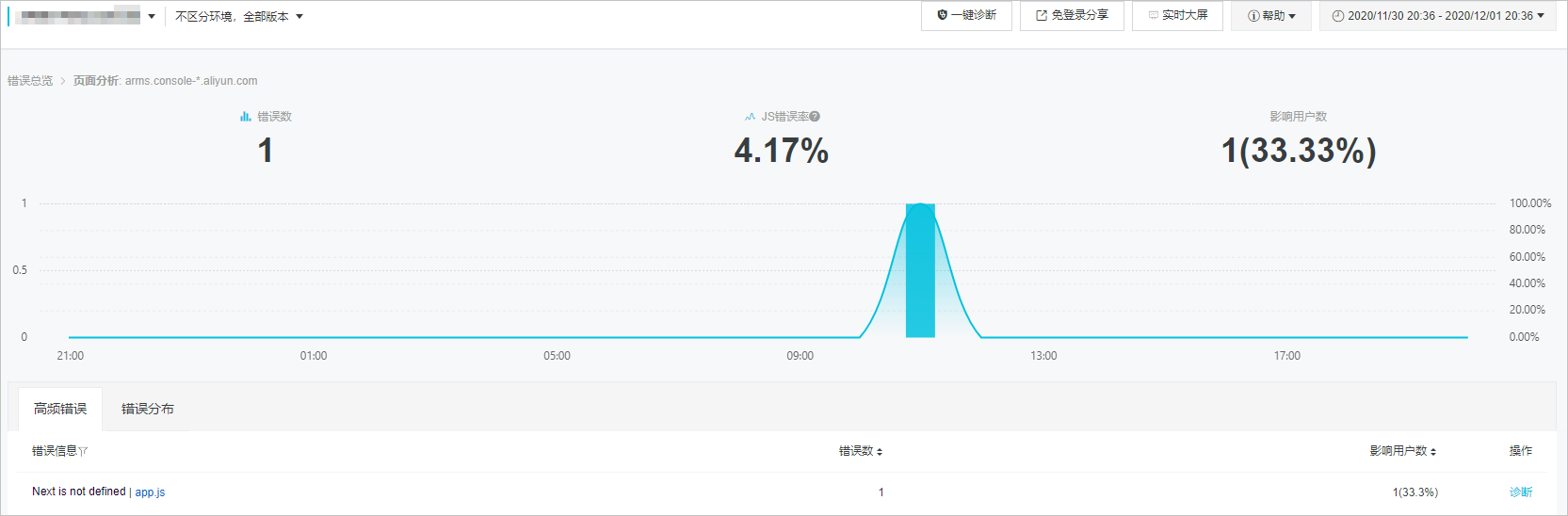
查看高频错误
高频错误页签可按出现次数从多到少的顺序展示选定时间段内的JS错误,包括以下指标:
- 错误信息:ARMS捕捉到的JS错误内容。
- 页面:JS错误出现的页面。
- 错误数:JS错误出现的次数。
- 影响用户数:JS错误影响到的用户数量和比例。
单击操作列中的诊断,进入错误详情页签。更多信息,请参见查看错误详情。
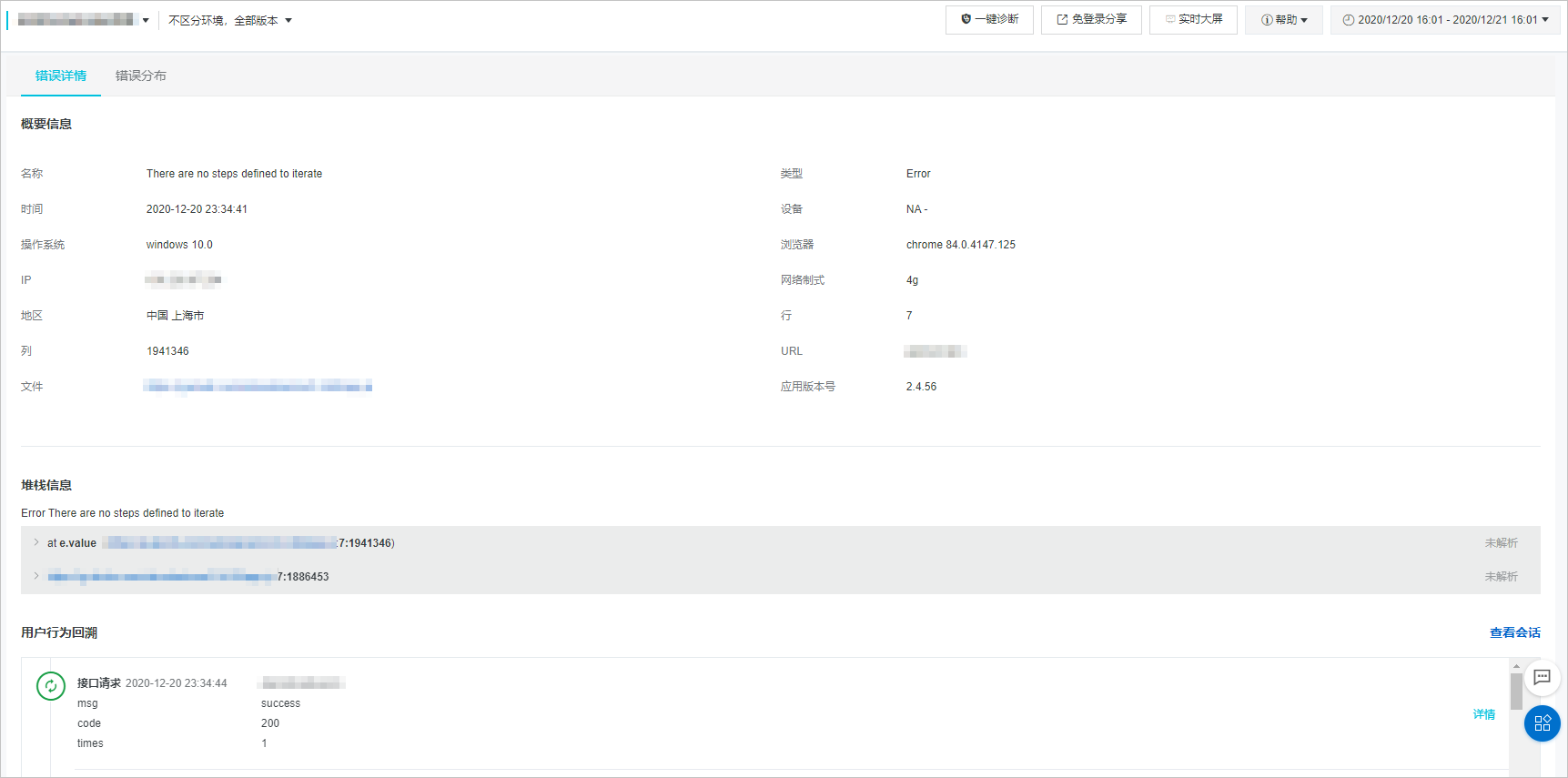
查看错误详情
错误详情页签可展示以下信息:
- 概要信息
- 名称
- 类型
- 时间(JS错误的发现时间)
- 设备
- 操作系统
- 浏览器
- IP
- 网络制式
- 地区
- 行
- 列
- URL
- 文件(出现JS错误的文件路径)
- 应用版本号
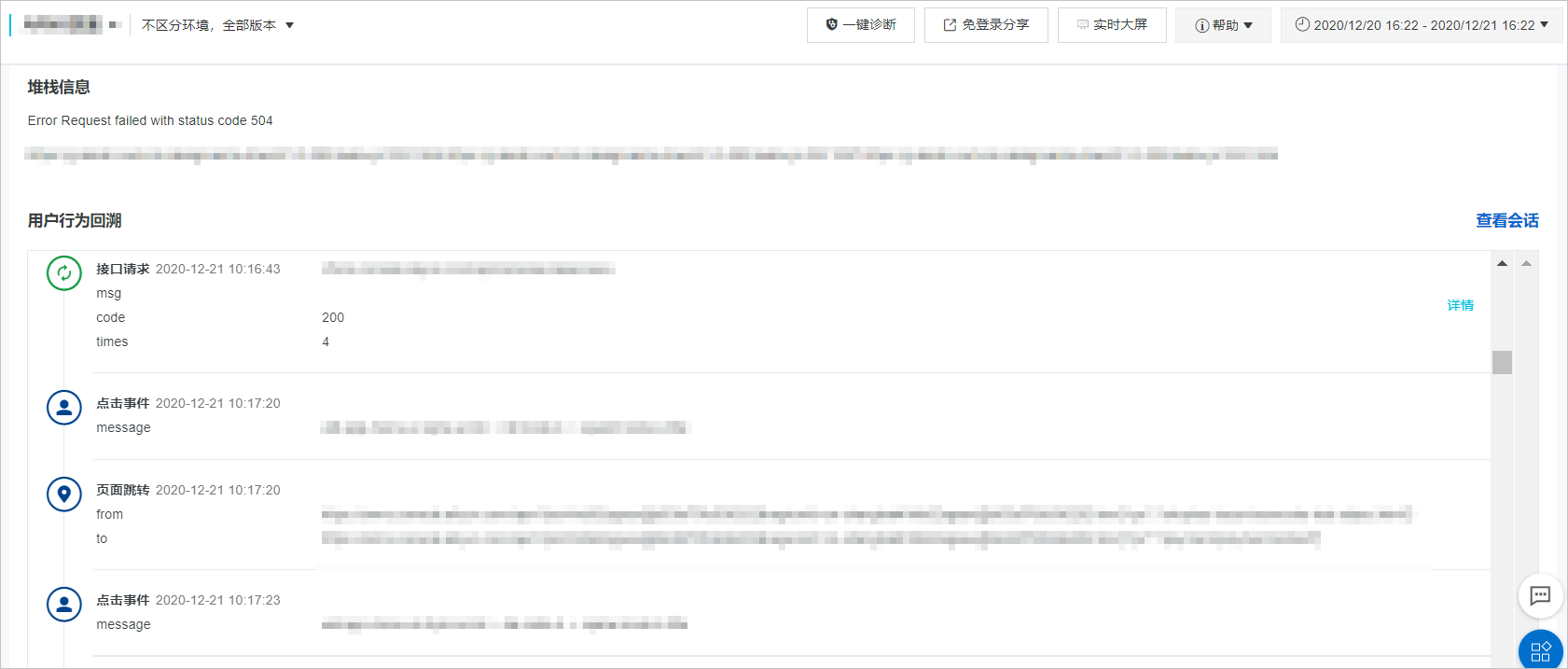
- 堆栈信息:与JS错误出现位置有关的信息。
- 用户行为回溯:回溯的用户行为信息,用于还原报错现场。

在错误详情页签上可执行以下操作:
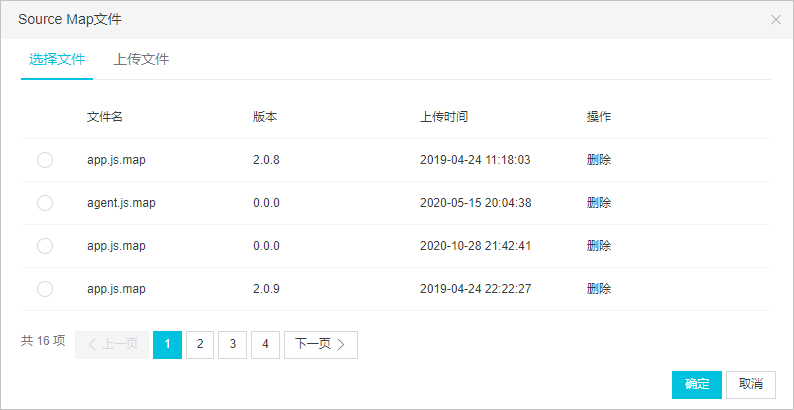
如需确定JS错误的准确出错位置,请在堆栈信息区域单击一条堆栈信息左侧的三角形图标展开该行,单击选择Source Map,然后在Source Map文件对话框中选择现有的Source Map文件或上传新的Source Map文件,最后单击确定。

ARMS将利用Source Map文件还原准确的JS错误位置。
- 如需查看用户行为轨迹,请查看回溯用户行为区域。
如需查看该错误的分布情况,请单击错误分布页签。
回溯用户行为
错误详情页签上的用户行为回溯区域展示用户的行为轨迹,辅助还原报错现场。

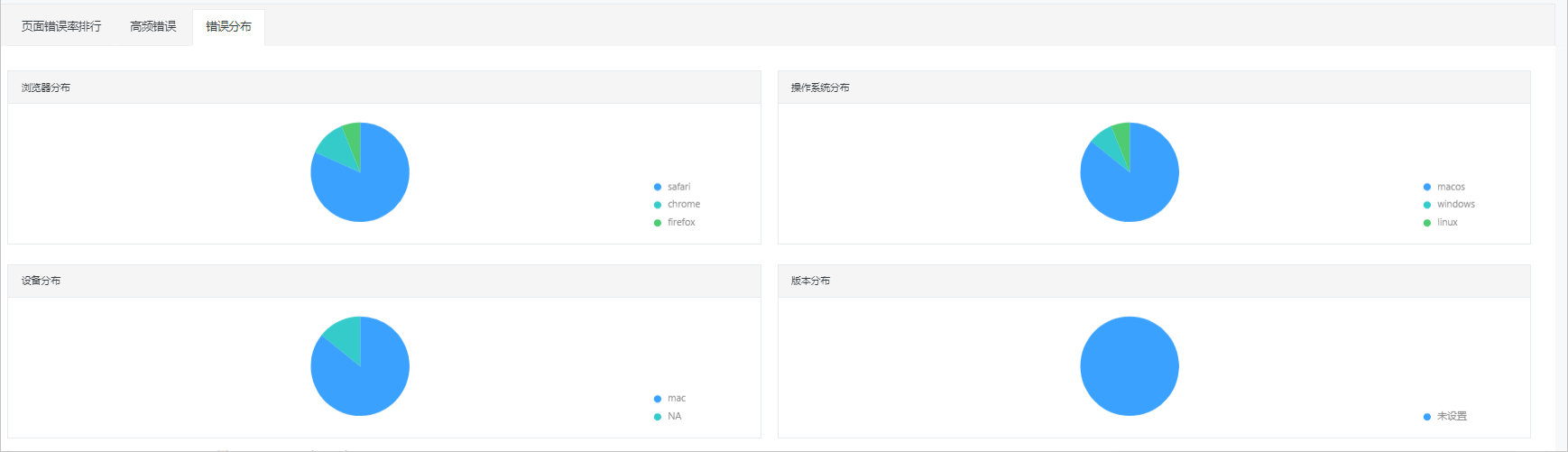
查看错误分布
JS错误诊断页面的错误分布页签可展示具体JS错误的分布情况,统计维度包括:
- 时间分布:仅页面层面的错误分布支持。
- 浏览器分布
- 操作系统分布
- 设备分布
- 版本分布
- 地理分布:在中国维度下按省、直辖市、自治区统计,在世界维度下按国家/地区统计。

在错误分布页签上可执行以下操作:
- 在时间分布区域,将鼠标悬浮于分布图上,可以展示具体的错误数。
在浏览器分布、操作系统分布、设备分布和版本分布区域,将鼠标悬浮于分布图上,可以展示具体的错误数和占比情况。
- 在地理分布区域的中国或世界页签上,单击右侧表格中的错误数箭头,可切换表格的排序顺序(从正序切换为倒序,或从倒序切换为正序)。
常见问题
- 如何开启或关闭用户行为回溯功能?
该功能默认开启。如需关闭,请在config配置中添加SDK配置项behavior: false。SDK配置项的详细信息,请参见SDK参考。
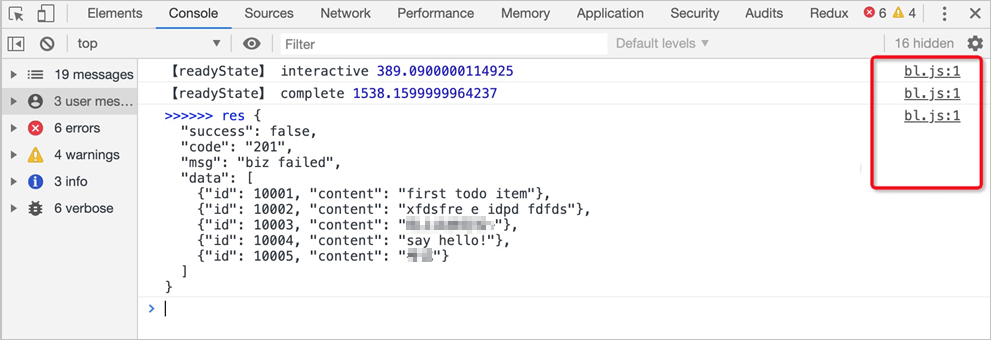
- 开启用户行为回溯后,调试过程中通过console.log打印出的信息会定位到ARMS的SDK代码bl.js中,而不是源代码中的位置,如何解决?

造成这种现象的原因是ARMS通过重写console对象的log等方法来监控浏览器控制台打印的内容。解决方法为:
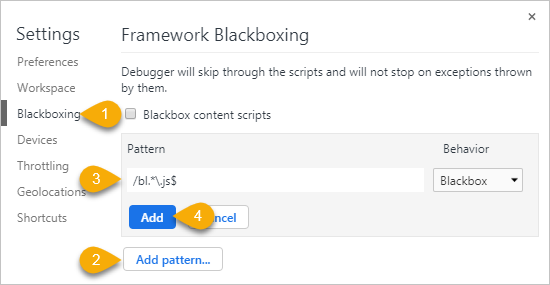
- 方法一(推荐):设置Chrome浏览器的黑盒(Blackboxing)。
- 打开Chrome浏览器,按Ctrl+Shift+I打开开发者工具面板,然后单击设置图标。
- 在Settings面板左侧单击Blackboxing,单击Add pattern,在Pattern文本框中输入/bl.*\.js$,并单击Add。

- 方法二:使用SDK配置项behavior: false关闭用户行为回溯。
<script> ! (function ( c , b, d, a ) { c [a] || ( c[a] = {}); c [a].config = { pid: "xxxxx", imgUrl: "https://arms-retcode.aliyuncs.com/r.png?", sendResource: true, enableLinkTrace: true, behavior: false }; with(b) with(body) with(insertBefore(createElement("script"), firstChild)) setAttribute("crossorigin", "", src = d) })(window, document, "https://retcode.alicdn.com/retcode/bl.js", "__bl"); </script>
按照上述方法处理后,console.log打印出的信息即可定位到源代码中的位置。

- 方法一(推荐):设置Chrome浏览器的黑盒(Blackboxing)。