慢会话追踪功能可提供页面加载过程中静态资源加载的性能瀑布图,帮助您根据页面性能数据详细了解页面资源加载情况,并快速定位性能瓶颈。
前提条件
- 接入前端监控,具体操作,请参见前端监控接入概述。
- 修改SDK配置。
阿里云ARMS前端监控SDK默认不上报页面加载的静态资源信息。如需获取页面加载的静态资源信息并使用慢会话追踪功能,请在SDK的
config部分将sendResource配置为true。SDK的具体配置如下所示。<script> !(function(c,b,d,a){c[a]||(c[a]={});c[a].config={pid:"atc889zkcf@8cc3f6354******",imgUrl:"https://arms-retcode.aliyuncs.com/r.png?",sendResource:true}; with(b)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("crossorigin","",src=d) })(window,document,"https://retcode.alicdn.com/retcode/bl.js","__bl"); </script> - 重新部署应用。
重新部署应用后,页面的onload事件触发时就会上报当前页面加载的静态资源信息,继而可在阿里云ARMS前端监控中对慢页面加载问题进行快速定位。
功能入口
- 登录ARMS控制台,在左侧导航栏选择。
- 在前端列表页面顶部选择目标地域,然后单击目标应用名称。
- 在左侧导航栏选择。
使用案例:定位页面性能瓶颈
接下来以一个示例介绍如何定位页面性能瓶颈。
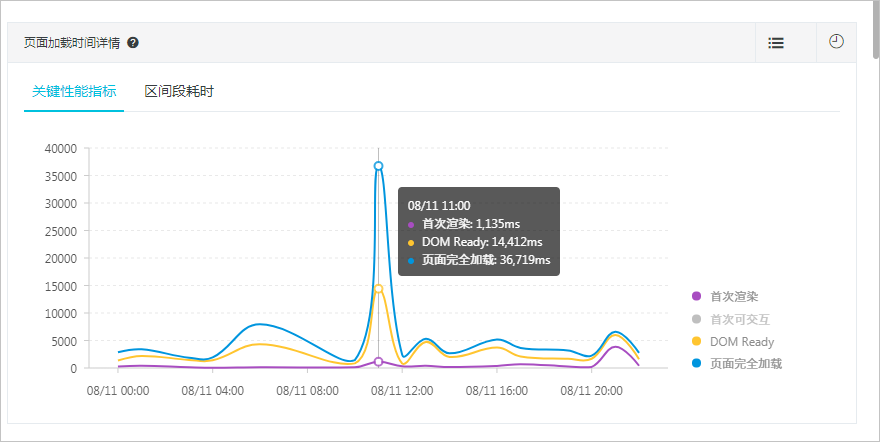
- 在左侧导航栏中选择,结果如下图所示。可见11:00时的页面完全加载时间长达36.7秒。

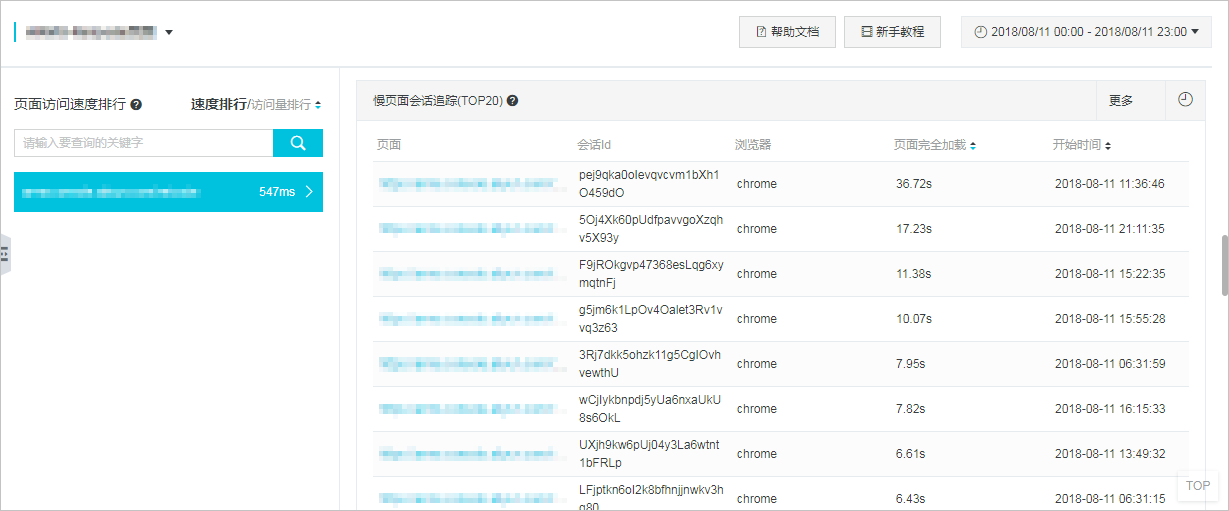
- 在访问速度页面上,拖动右侧的滚动条至慢页面会话追踪(TOP20)区域。该区域会列出该页面在指定时间段内加载最慢的20个会话。
更改指定时间段,可单击页面右上角显示的时间区间,在弹出的列表中进行选择。
下图中11:36:46有一次会话的页面加载时间为36.72秒,可以判断这次访问应该是导致页面加载时间骤增的原因。

- 在慢页面会话追踪(TOP20)区域的页面列中单击页面名称。
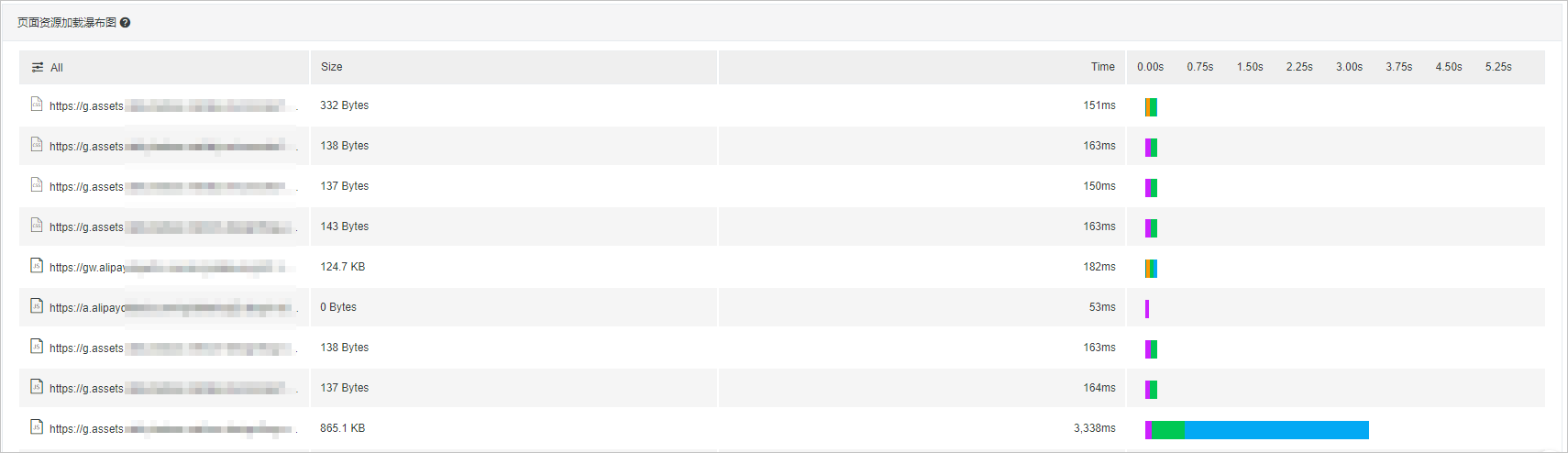
进入慢加载详情页面,可以直观地查看页面静态资源加载的瀑布图,并借此快速定位资源加载的性能瓶颈。

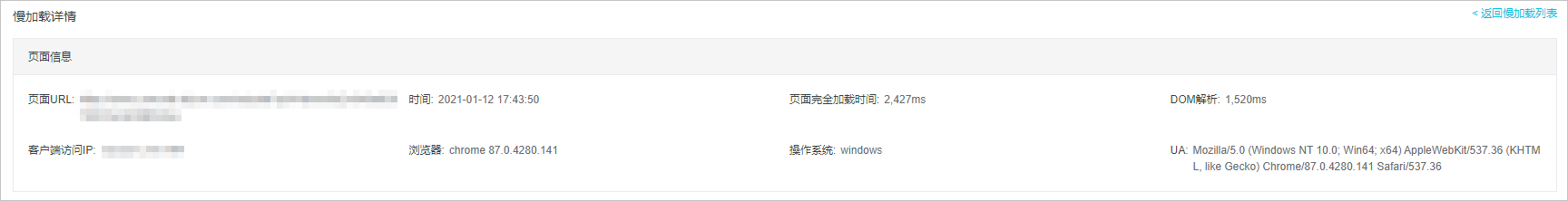
- 在慢加载详情页面顶部的页面信息区域框,可以查看本次访问的客户端IP地址、浏览器、操作系统等信息,从而进一步确认问题是由网络原因还是其他原因导致的,并进行针对性的优化。

发现性能问题的其他渠道
除了访问速度页面外,您也可以通过会话追踪页面发现性能问题。
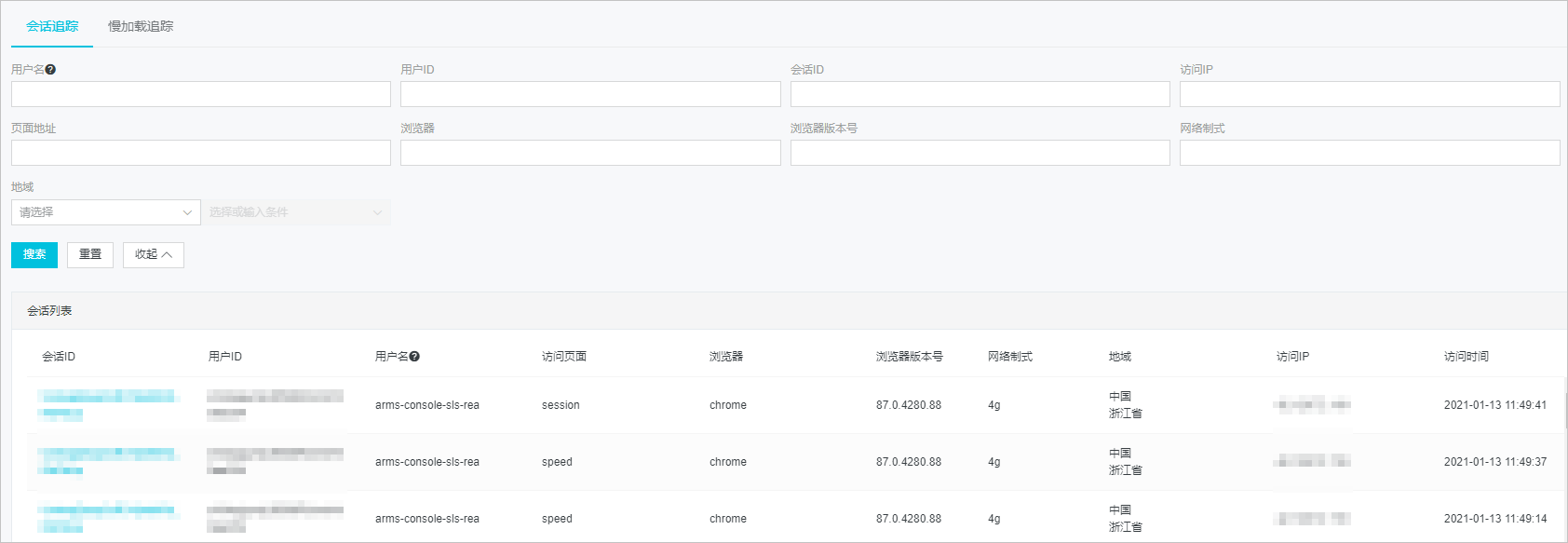
- 在左侧导航栏中单击会话追踪,即可在会话追踪页面查看该应用下的会话列表。您也可以按照用户名、用户ID、会话ID、访问IP、页面地址、浏览器、浏览器版本号、网络制式、地域等条件筛选会话。

- 单击会话ID列中的ID,即可打开会话详情页面,并查看该会话的概要信息和会话轨迹。更多信息,请参见会话追踪。
常见问题
- 为什么资源加载瀑布图中
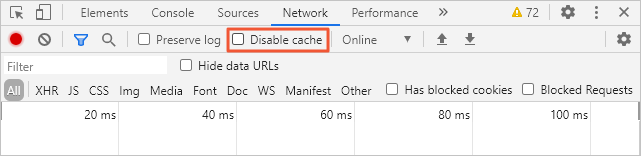
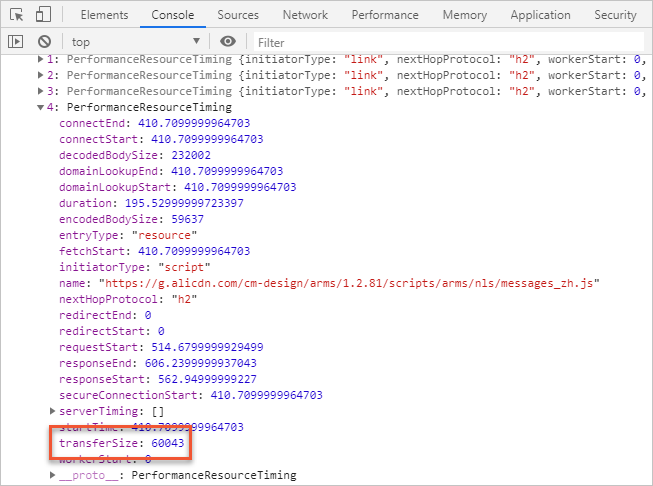
Size为0?Size数据是通过PerformanceResourceTiming.transferSize获取的。transferSize只读属性表示所提取资源的大小(以八位字节表示)。如果是从本地缓存获取资源,或者如果是跨源资源,则该属性返回的值为0。在Chrome浏览器中按F12打开开发者工具面板,当Network页签上的Disable cache未选中时,transferSize为0。

解决方法
选中Disable cache后,transferSize即恢复正常。
- 为什么资源加载瀑布图中
Time为0?Time数据是通过PerformanceResourceTiming.duration获取的。在瀑布图中查看静态资源加载情况时,部分情况下Time为0,是由于该请求命中了缓存,并且是通过max-age控制的长缓存。解决方法
在Chrome浏览器中按F12打开开发者工具面板,取消选中Network页签上的Disable cache,刷新页面后即可看到经过网络过程所耗的时间。
- 为什么很多返回的时间数据为0?
查看API返回的数据时,如果发现很多返回的时间数据为0,是因为受同源策略的影响,跨域资源获取的时间点会为0,主要包括以下属性:
- redirectStart
- redirectEnd
- domainLookupStart
- domainLookupEnd
- connectStart
- connectEnd
- secureConnectionStart
- requestStart
- responseStart
解决方法
在资源响应头中添加
Timing-Allow-Origin配置,例如:Timing-Allow-Origin:*。 - API加载瀑布图反映哪个时间段内的API加载情况?
API加载瀑布图对应的时间段为:
- 开始时间:页面开始加载时间
- 结束时间:页面完全加载时间+1分钟
API加载瀑布图的作用是更直观地展现页面加载过程中所请求API的整体情况。
- 为什么API加载瀑布图中的耗时与页面资源加载瀑布图中的耗时不一致?
API加载瀑布图中的耗时会比页面资源加载瀑布图中的API耗时多几毫秒,原因在于二者的获取方式不同。具体而言,API加载瀑布图中的耗时是通过计算从API发送请求到API数据返回所花费的时间获取的,而页面资源加载瀑布图中的API耗时是通过浏览器提供的API
performance.getEntriesByType('resource')获取的。耗时统计数据的几毫秒差异不会影响排查性能瓶颈。
- API加载瀑布图中时间轴的起点时间是什么?
API加载瀑布图中的时间轴的起点时间是API发起请求的时间与页面fetchStart时间的差值。该时间轴展示页面加载过程中API请求发起的时间点和耗时。