本文介绍如何使用Unity远程渲染。
背景信息
Unity Render Streaming是Unity开源的一个高质量、高复杂的3D模型在云端渲染,手机端、浏览器显示的解决方案。 基于Unity Render
Streaming容器化Unity应用,可以实现画面在云端渲染、然后实时传输到浏览器的云游戏场景。关于Unity Render Streaming的更多信息,请参见UnityRenderStreaming。
步骤一:使用Unity Editor开发Unity Render Streaming应用
本文以Unity Editor的2021.3.2f1c1/Mac M1 silicon版本为例进行说明。
- 在Unity Editor中单击,然后在左上角单击。
- 输入并搜索com.unity.renderstreaming@3.1.0-exp.2,然后单击Add。
- 在弹出的对话框单击Yes,进行项目重启。
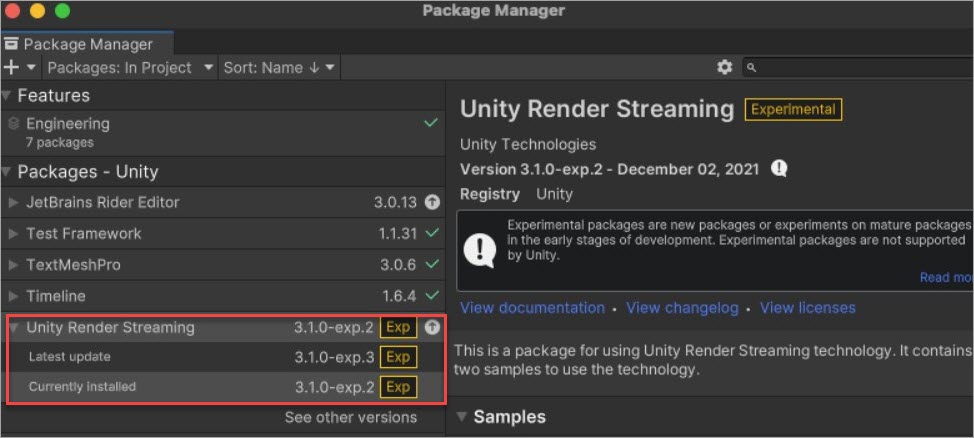
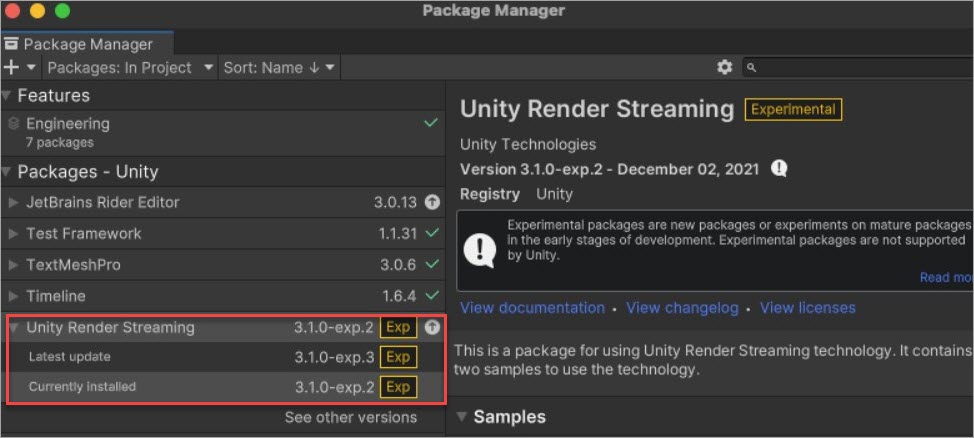
重启后,在
Package Manager页面可以看到Unity Render Streaming包已经导入。

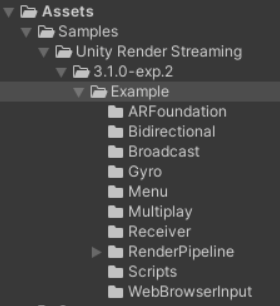
- 在Package Manager页面的Samples区域下,单击Import,导入官方的Example。
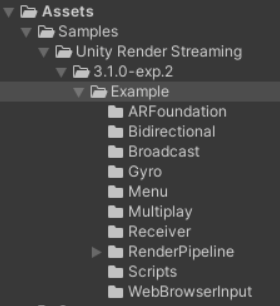
本文以导入官方1.19 MB的Example Samples为例。导入后,可以看到Assets目录已更新。

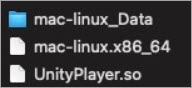
- 在页面左上方单击,配置Platform为Windows, Mac, Linux,Target Platform为Linux,Scenes为WebBrowserInput,然后单击Build,命名为mac-linux。
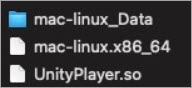
创建完成后,文件目录如下图所示:

- 在页面左上角单击,下载服务应用。
除了编译Unity应用,您还需要制作对应的Webserver实现浏览器对渲染画面的传输访问。本文使用官方的Sample,因此直接下载对应的Webserver即可。
步骤二:容器化应用并部署
本次实验的操作环境如下:
- 集群:ACK托管集群,且版本为1.22.3-aliyun.1。
- 节点池操作系统:Alibaba Cloud Linux 2.1903。
- 实例规格:ecs.gn6v-c8g1.2xlarge。
- Docker Engine:19.3.15。
- 容器化Unity应用以及对应的Webserver。
- 容器化Unity应用。具体操作,请参见Linux图形应用最佳实践。
基础镜像请选择对应的版本,具体请参见
Editor。本文使用ubuntu-2021.3.2f1-mac-mono-1.0.1作为基础镜像,在其基础上安装依赖包:vulkan-util 、libc++1 、 libc++abi1。
- 容器化Webserver。
Webserver的容器化和大多Web型应用类似,Dockfile示例如下:
FROM ubuntu:20.04
WORKDIR /run
COPY webserver ./
CMD webserver -w
- 编写并部署YAML文件。
- 使用以下内容,创建unity-demo.yaml文件。
得到Unity应用和Webserver两个镜像后,将其部署至ACK集群上,YAML示例如下,请您结合
Linux图形应用最佳实践编写实际的YAML文件。
apiVersion: v1
kind: Pod
metadata:
name: unity-demo
namespace: default
spec:
# 由于Linux版本的Webserver示例在使用Web Socket时只暴露了127.0.0.1地址,因此此处Pod使用宿主机网络,通过EIP访问宿主机的方式让浏览器建立WS连接。
hostNetwork: true
nodeName: xxx
containers:
- image: xxx:xx
name: unity
command: ["/run/mac-linux/mac-linux.x86_64"]
securityContext:
privileged: true
- image: xxx:xx
name: webserver
ports:
- containerPort: 80
protocol: TCP
restartPolicy: Always
将两个容器放在一个Pod中,共享网络命名空间,Unity Demo会与Websever通过
127.0.0.1:80进行Websocket连接,而Webserver暴露对应端口,等待浏览器访问,建立该端连接。
- 执行以下命令,部署Pod。
kubectl apply -f unity-demo.yaml
步骤三:访问服务并查看远程渲染效果
在浏览器访问宿主机的EIP:80,然后单击VideoPlayer Sample,访问结果如下:
说明
通过多次访问发现,实时显示效果与网络环境有关,在网络通畅的情况下基本不出现卡顿的情况。