通過設定Log Service控制台內嵌參數,可調整內嵌頁面的顯示效果。
Log Service提供免登方式嵌入自建的Web頁面,支援您快速方便地對日誌進行查詢和分析。在此基礎上,還提供了一系列UI參數與第三方自建Web頁面進行融合展示。通過免登方式嵌入自建Web頁面的具體操作,請參見控制台內嵌及分享。
注意事項
Log Service控制台是以iframe方式被內嵌到其他Web頁面。預設情況下,開啟瀏覽器新視窗(例如單擊文檔連結)和下載日誌功能會被瀏覽器攔截,無法使用,需要您手動修改iframe屬性配置。
在iframe內,Log Service控制台的訪問連結單擊互動會被瀏覽器的安全性原則攔截,您需要在iframe的sandbox欄位中添加
allow-popups。<iframe src="https://sls4service.console.aliyun.com/lognext/project/**..." sandbox="allow-scripts allow-popups" />在iframe內,Log Service控制台提供的日誌下載功能會被瀏覽器的安全性原則攔截,您需要在iframe的sandbox欄位中添加
allow-popups和allow-downloads。<iframe src="https://sls4service.console.aliyun.com/lognext/project/**..." sandbox="allow-scripts allow-popups allow-downloads" />
URL格式
所有UI參數均通過URL格式進行控制,URL格式樣本如下:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?參數1&參數2除${ProjectName}、${LogstoreName}、${savedsearchID}和${dashboardID}之外的參數必須位於URL末尾的問號(?)之後。
支援同時設定多個參數,參數之間通過and(&)串連。
增加參數theme=dark&sls_iframe=true,可將介面設定為黑色主題。
公用參數
使用公用參數設定控制台頁面。
參數名 | 類型 | 是否必選 | 說明 | 樣本 |
hiddenBack | boolean | 否 | 隱藏當前Project控制台的返回按鈕。 | hiddenBack=true |
hiddenChangeProject | boolean | 否 | 隱藏切換Project功能。 | hiddenChangeProject=true |
hiddenOverview | boolean | 否 | 隱藏Project概覽入口。 | hiddenOverview=true |
hideSidebar | boolean | 否 | 隱藏左側導覽列 | hideSidebar=true |
hideTopBar | boolean | 否 | 隱藏頂部導覽列 | hideTopBar=true |
isShare | boolean | 否 | 隱藏左側導覽列和其他Tab頁 | isShare=true |
ignoreTabLocalStorage | boolean | 否 | 關閉Tab訪問的記錄。 | ignoreTabLocalStorage=true |
queryTimeType | long | 否 | 指定查詢和分析的時間範圍。更多資訊,請參見queryTimeType指定查詢的時間範圍說明。取值範圍如下:
| queryTimeType=1 |
startTime | timestamp(date) | 否 | 指定查詢時間範圍的起始時間。當queryTimeType設定為99時生效。 | startTime=1547776643 |
endTime | timestamp(date) | 否 | 指定查詢時間範圍的結束時間。當queryTimeType設定為99時生效。 | endTime=1547776731 |
表 1. queryTimeType指定查詢的時間範圍說明
queryTimeType | 代表含義 |
1 | 1分鐘(相對) |
2 | 15分鐘(相對) |
3 | 1小時(相對) |
4 | 4小時(相對) |
5 | 1天(相對) |
6 | 1周(相對) |
7 | 30天(相對) |
8 | 1分鐘(整點) |
9 | 15分鐘(整點) |
10 | 1小時(整點) |
11 | 4小時(整點) |
12 | 1天(整點) |
13 | 1周(整點) |
14 | 30天(整點) |
15 | 今天(整點) |
16 | 昨天(整點) |
17 | 前天(整點) |
18 | 本周(整點) |
19 | 上周(整點) |
20 | 本月(整點) |
21 | 本季度(整點) |
22 | 今天(相對) |
23 | 5分鐘(相對) |
24 | 今年(整點) |
25 | 本月(相對) |
26 | 上月(整點) |
27 | 本周(相對) |
28 | 5分鐘(整點) |
29 | 昨天(相對) |
30 | 前天(相對) |
31 | 上周(相對) |
32 | 上月(相對) |
33 | 本季度(相對) |
34 | 本年度(相對) |
99 | 自訂時間,此時要傳入startTime和endTime。 |
URL參數及效果樣本如下所示:
使用如下URL隱藏當前Project控制台的返回按鈕、Project切換按鈕、Project概覽入口。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenBack=true&hiddenChangeProject=true&hiddenOverview=true
使用如下URL隱藏當前Project控制台的返回按鈕。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenBack=true
使用如下URL設定查詢和分析時間。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?queryTimeType=3
Logstore查詢和分析頁面相關參數
使用Logstore查詢和分析頁面相關參數設定Logstore查詢和分析頁面。
參數名 | 類型 | 是否必選 | 說明 | 樣本 |
ProjectName | string | 是 | Project名稱。 | website-01 |
LogstoreName | string | 是 | Logstore名稱。 | logstore01 |
queryString | string | 否 | 使用BASE 64編碼後的查詢和分析語句。 例如 | KnxzZWxlY3QgY291bnQoKik= |
readOnly | boolean | 否 | 隱藏編輯、修改按鈕,例如分享、查詢分析屬性,另存新檔快速查詢、另存新檔警示等。 | readOnly=true |
encode | string | 否 | 為了避免queryString中出現特殊字元,建議使用encode=base64,此時queryString為base64編碼後的字串。 | encode=base64 |
hiddenEtl | boolean | 否 | 隱藏當前Logstore的資料加工按鈕。 | hiddenEtl=true |
hiddenShare | boolean | 否 | 隱藏當前Logstore的分享按鈕。 | hiddenShare=true |
hiddenIndexSetting | boolean | 否 | 隱藏當前Logstore的索引設定按鈕。 | hiddenIndexSetting=true |
hiddenSavedSearch | boolean | 否 | 隱藏當前Logstore的快速查詢按鈕。 | hiddenSavedSearch=true |
hiddenAlert | boolean | 否 | 隱藏當前Logstore的警示按鈕。 | hiddenAlert=true |
hiddenQuickAnalysis | boolean | 否 | 預設收合快速分析欄。 | hiddenQuickAnalysis=true |
hiddenDownload | boolean | 否 | 隱藏當前Logstore的下載功能。 | hiddenDownload=true |
hiddenModeSwitch | boolean | 否 | 隱藏當前Logstore的SQL增強按鈕。 | hiddenModeSwitch=true |
keyDispalyMode | string | 否 | 內容列顯示。
| keyDispalyMode=single |
hiddenLogChart | boolean | 否 | 隱藏當前Logstore的統計圖表頁簽。 | hiddenLogChart=true |
hiddenLogReduce | boolean | 否 | 隱藏當前Logstore的日誌聚類頁簽。 | hiddenLogReduce=true |
hiddenColSetting | boolean | 否 | 隱藏左側欄位列 | hiddenColSetting=true |
URL參數及效果樣本如下所示:
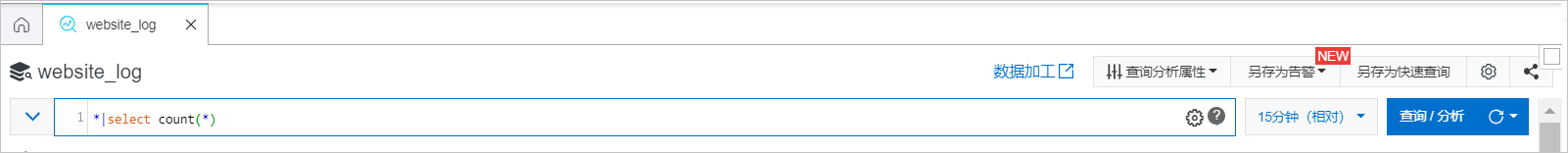
使用如下URL設定查詢和分析語句。
例如
*|select count(*)語句經過BASE 64編碼後為KnxzZWxlY3QgY291bnQoKik=。https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?encode=base64&queryString=KnxzZWxlY3QgY291bnQoKik=
使用如下URL隱藏編輯、修改相關的按鈕,例如查詢分析屬性、另存新檔警示等。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?readOnly=true
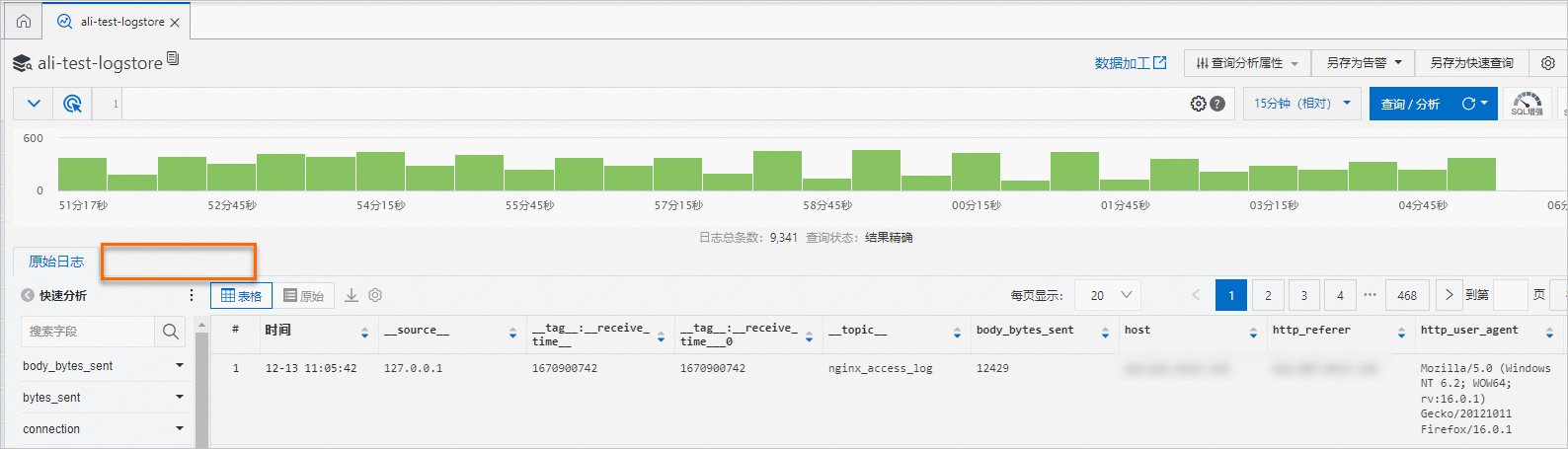
使用如下URL隱藏Logstore的統計圖表和日誌聚類頁簽。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenLogChart=true&hiddenLogReduce=true
Logstore快速查詢頁面相關參數
使用Logstore快速查詢頁面相關參數設定快速查詢頁面。
參數名 | 類型 | 是否必選 | 說明 | 樣本 |
ProjectName | string | 是 | Project名稱。 | website-01 |
savedSearchName | string | 否 | 快速查詢名稱。 | quick-search01 |
savedsearchID | string | 是 | 快速查詢ID。 說明 您在建立快速查詢後,可以在URL中擷取快速查詢ID。更多資訊,請參見擷取快速查詢ID。 | savedsearch-1621845672511-314813 |
URL參數及效果樣本如下所示:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/savedsearch/${savedsearchID}
儀錶盤相關參數
使用儀錶盤相關參數設定儀錶盤頁面。
參數名 | 類型 | 是否必選 | 說明 | 樣本 |
ProjectName | string | 是 | Project名稱。 | website-01 |
dashboardName | string | 否 | 儀錶盤名稱。 | 網站分析日誌 |
dashboardID | string | 是 | 儀錶盤ID。 說明 您在建立儀錶盤後,可以在URL中擷取儀錶盤ID。更多資訊,請參見ListDashboard。 | dashboard-1609817292009-742588 |
isShare | boolean | 否 | 儀錶盤是否是通過分享查看的,為true的時候只展示儀錶盤ui同時隱藏分享功能按鈕 | isShare=true |
token | JsonString | 否 | 變數替換,需要使用 例如 | token=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5D |
readOnly | boolean | 否 | 隱藏儀錶盤頁面中的編輯、設定相關的按鈕,例如編輯、警示等。 | readOnly=true |
openPsql | boolean | 否 | 開啟增強sql | openPsql=true |
autoFresh | string | 否 | 報表定時重新整理,例如:30s、5min,最小重新整理間隔必須大於15s。 | autoFresh=5m |
filters | string | 否 | 過濾條件,需要使用 例如 | filters=key1%3Avalue1%26filters%3Dkey2%3Avalue2 |
hiddenFilter | boolean | 否 | 隱藏過濾條件。 | hiddenFilter=true |
fixedFilter | boolean | 否 | 固定過濾條件,禁止刪除修改 | fixedFilter=true |
disableFilterAndToken | boolean | 否 | 禁用過濾器和變數替換 | disableFilterAndToken=true |
fixedToken | boolean | 否 | 固定變數替換,禁止刪除修改 | fixedToken=true |
hiddenToken | boolean | 否 | 隱藏變數替換。 | hiddenToken=true |
hiddenProject | boolean | 否 | 隱藏Project資訊。 | hiddenProject=true |
hiddenEdit | boolean | 否 | 隱藏編輯按鈕。 | hiddenEdit=true |
hiddenReport | boolean | 否 | 隱藏訂閱按鈕。 | hiddenReport=true |
hiddenTitleSetting | boolean | 否 | 隱藏標題設定按鈕。 | hiddenTitleSetting=true |
hiddenReset | boolean | 否 | 隱藏重設時間按鈕。 | hiddenReset=true |
hiddenModeSwitch | boolean | 否 | 隱藏SQL增強按鈕。 | hiddenModeSwitch=true |
hiddenAlert | boolean | 否 | 隱藏另存新檔警示 | hiddenAlert=true |
hiddenSearch | boolean | 否 | 隱藏預覽查詢語句 | hiddenSearch=true |
hiddenShare | boolean | 否 | 隱藏topbar的分享按鈕(分享連結和發送儀錶盤) | hiddenShare=true |
hiddenPSql | boolean | 否 | 隱藏 sql增強按鈕 | hiddenPSql=true |
hiddenFullScreen | boolean | 否 | 隱藏topbar的顯示器全屏和視窗全屏 | hiddenFullScreen=true |
hiddenSelectTime | boolean | 否 | 隱藏topbar的儀錶盤時間選擇按鈕 | hiddenSelectTime=true |
hiddenChartTime | boolean | 否 | 隱藏單個圖表的時間顯示(標題後面) | hiddenChartTime=true |
hiddenChartMenus | boolean | 否 | 隱藏圖表右上方下拉式功能表 | hiddenChartMenus=true |
hiddenTitle | boolean | 否 | 隱藏儀錶盤標題 | hiddenTitle=true |
hiddenTopBar | boolean | 否 | 隱藏儀錶盤的頭部標題和所有操作欄 | hiddenTopBar=true |
hiddenCopy | boolean | 否 | 隱藏另存新檔按鈕 | hiddenCopy=true |
hiddenSurvey | boolean | 否 | 隱藏問捲入口 | hiddenSurvey=true |
hiddenDrilldown | boolean | 否 | 隱藏儀錶盤編輯時互動事件配置 tab | hiddenDrilldown=true |
hiddenFieldConfig | boolean | 否 | 隱藏儀錶盤編輯時的欄位配置 tab | hiddenFieldConfig=true |
disableViewChart | boolean | 否 | 隱藏單個chart的查看操作 | disableViewChart=true |
URL參數及效果樣本如下所示:
使用如下URL使儀錶盤頁面為唯讀模式。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?readOnly=true
使用如下URL為儀錶盤增加兩個過濾條件key1=value1和key2=value2。其中,過濾條件
filters=key1:value1&filters=key2:value2經過轉碼後為filters%3Dkey1%3Avalue1%26filters%3Dkey2%3Avalue2。https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?filters%3Dkey1%3Avalue1%26filters%3Dkey2%3Avalue2
使用如下URL增加多個變數替換條件projectname=1和region=hangzhou。其中
token=[{"key": "projectname","value":"1"}, {"key": "region", "value": "hangzhou"}]經過轉碼後為token=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5Dhttps://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?token=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5D
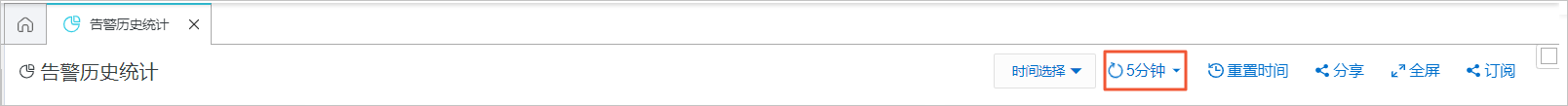
使用如下URL使儀錶盤每5分鐘重新整理一次。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardId}?autoFresh=5m
樹狀結構參數
樹狀結構參數用於定義控制台的左側導覽列。
參數名 | 類型 | 是否必選 | 說明 | 樣本 |
treeConfig | JSON | 否 | 定義左側導航樹狀結構。如果設定treeEncode為base64,則需先使用BASE64完成轉碼。 例如 | eyJsb2dzdG9yZSI6eyJleHBhbmQiOnRydWUsInJlc291cmNlTGlzdCI6WyJkZWxldGUtbG9nIl0sInRlbXBsYXRlIjpbInNhdmVkc2VhcmNoIiwiYWxlcnQiXX19 |
treeEncode | string | 否 | treeConfig的編碼方式。預設為空白,表示不編碼。如果要編碼,僅支援BASE64。 | treeEncode=base64 |
treeConfig參數完整樣本如下所示:
{
"logstore": {
"search": true,
"expand": true,
"resourceList": [
"L1",
"L2"
],
"template": [
"favor",
"logtail",
"import",
"etl",
"savedsearch",
"alert",
"export",
"consumergroup",
"dashboard"
]
},
"machineGroup": {
"search": true,
"resourceList": [
"m1",
"m2"
]
},
"savedSearch": {
"search": true,
"resourceList": [
"s1",
"s2"
]
},
"alarm": {
"search": true,
"resourceList": [
"a1",
"a2"
]
},
"dashboard": {
"search": true,
"resourceList": [
"d1",
"d2"
]
},
"etl": {
"search": true,
"resourceList": [
"e1",
"e2"
]
}
}表 2. treeConfig參數說明
參數名 | 類型 | 是否必選 | 說明 |
logstore | object | 否 | 用於控制Logstore列表中的資源入口。 |
template | string[] | 否 | 用於控制Logstore列表中的一些功能入口。更多資訊,請參見template參數說明。 |
machineGroup | object | 否 | 用於控制機器組列表中的資源入口。 |
savedSearch | object | 否 | 用於控制快速查詢列表中的資源入口。 |
alert | object | 否 | 用於控制警示列表中的資源入口。 |
dashboard | object | 否 | 用於控制儀錶盤列表中的資源入口。 |
etl | object | 否 | 用於控制資料加工列表中的資源入口。 |
表 3. 資源相關參數說明
參數名 | 類型 | 是否必選 | 說明 |
search | boolean | 否 | 是否顯示搜尋方塊。預設為true,表示顯示。 |
resourceList | String[] | 否 | 顯示當前資源的列表。如果為空白數組,則顯示空列表;如果不設定該參數,則全部顯示,精準匹配。預設顯示全部列表。 |
expand | boolean | 否 | 是否展開列表。預設為false,表示不展開,僅針對Logstore列表有效。 |
表 4. template參數說明
參數名 | 類型 | 是否必選 | 說明 |
favor | string | 否 | 我的關注清單 |
logtail | string | 否 | Logtail配置 |
import | string | 否 | 資料匯入 |
etl | string | 否 | 資料加工 |
savedsearch | string | 否 | 快速查詢 |
alert | string | 否 | 警示 |
export | string | 否 | 資料匯出 |
consumergroup | string | 否 | 資料消費 |
dashboard | string | 否 | 可視化儀錶盤 |
URL參數及效果樣本如下所示:
使用如下URL設定左側導覽列。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?treeconfig=eyJsb2dzdG9yZSI6eyJleHBhbmQiOnRydWUsInJlc291cmNlTGlzdCI6WyJkZWxldGUtbG9nIl0sInRlbXBsYXRlIjpbInNhdmVkc2VhcmNoIiwiYWxlcnQiXX19&hiddenBack=true&hiddenChangeProject=true&hiddenOverview=true&treeEncode=base64&ignoreTabLocalStorage=true
儀錶盤高階參數
以iframe方式嵌入儀錶盤頁面時,無法確定iframe的高度,有可能導致兩層捲軸,包括嵌入頁面外層捲軸和iframe內部報表的捲軸。此時,您可以使用儀錶盤高階參數用於自適應儀錶盤高度。
對於外層iframe的高度可以通過Log Servicepostmessage的dashboardHeight來擷取,並設定為iframe高度。範例程式碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>POST message測試</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
iframe {
display: block;
width: 100%;
}
</style>
<body>
<script>
window.addEventListener('message',function(e){
console.log(e.data.dashboardHeight)
document.getElementById('test').style.height = e.data.dashboardHeight + 'px'
});
</script>
<div style="height: 700px;">somethings</div>
<iframe id="test" src="http://sls4service.console.aliyun.com/lognext/project/${projectName}/dashboard/${dashboardName}?product=${productCode}">
</body>
</html>