如果在一個伺服器上部署多個完全獨立的網站,每個網站對應不同的業務,您可以通過修改Apache設定檔來實現多網域名稱訪問不同網站,從而充分利用伺服器資源,提高管理和營運效率。
前提條件
已建立LAMP伺服器。具體操作,請參見使用LAMP鏡像建立伺服器。
已購買網域名稱。通過阿里雲購買網域名稱的操作,請參見通用網域名稱註冊基本流程。
準備環境
在本文的操作步驟中,樣本資源說明如下:
伺服器:選用LAMP 7.4鏡像建立的Simple Application Server。
測試網站:共兩個,
test01和test02。測試網域名稱:共兩個,
test01.example.com和test02.example.com。
最終配置完成後,將實現:
訪問
test01.example.com,擷取測試網站test01的資訊。訪問
test02.example.com,擷取測試網站test02的資訊。
您在實際操作中,需要將樣本資源更換為您自己的資源。
步驟一:建立測試網站
如果您的多個網站代碼已儲存在伺服器的網站根目錄下,可以跳過本步驟。
遠端連線LAMP伺服器。
具體操作,請參見遠端連線Linux伺服器。
運行以下命令,進入網站根目錄。
Simple Application Server的LAMP應用鏡像不同版本中的網站根目錄也不同,具體說明如下:
LAMP 7.4應用鏡像預設的網站根目錄為/data/wwwroot/example。
LAMP 6.1.0應用鏡像預設的網站根目錄為/home/www/htdocs。
本樣本選用的是LAMP 7.4應用鏡像,因此命令如下所示:
cd /data/wwwroot/example依次運行以下命令,建立兩個子目錄。
子目錄用於存放測試網站,即存放網站代碼。
sudo mkdir test01sudo mkdir test02運行以下命令,進入test01子目錄,建立並編輯index.html檔案。
進入test01子目錄。
cd /data/wwwroot/example/test01/建立
index.html檔案。sudo vi index.html按
i鍵進入編輯模式,添加以下測試資訊。Test page 01編輯完成後,按
Esc鍵,並輸入:wq後按下斷行符號鍵,儲存並退出檔案。
運行以下命令,進入
test02子目錄,建立並編輯index.html檔案。進入
test02子目錄。cd /data/wwwroot/example/test02/建立
index.html檔案。sudo vi index.html按
i鍵進入編輯模式,添加以下測試資訊。Test page 02編輯完成後,按
Esc鍵,並輸入:wq後按下斷行符號鍵,儲存並退出檔案。
步驟二:修改Apache設定檔
修改httpd.conf設定檔。
運行以下命令,開啟httpd.conf設定檔。
sudo vi /etc/httpd/conf/httpd.conf按i鍵進入編輯模式,修改配置資訊。
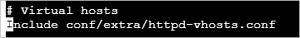
找到以下配置資訊:
# Virtual hosts #Include conf/extra/httpd-vhosts.conf去掉
#Include conf/extra/httpd-vhosts.conf行首的#。修改完成後,設定檔的資訊如下圖所示。

按Esc鍵,然後輸入
:wq並按Enter鍵,儲存退出檔案。
修改vhosts.conf檔案。
運行以下命令,開啟vhosts.conf檔案。
sudo vi /etc/httpd/conf.d/vhost.conf按
i鍵進入編輯模式,修改配置資訊。您需要注釋掉設定檔中預設的配置資訊(即
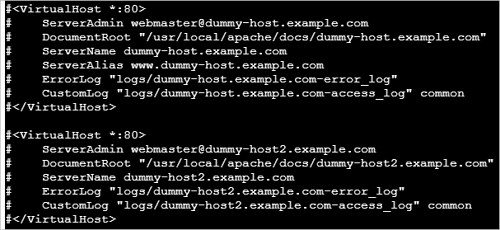
<VirtualHost *:80></VirtualHost>標籤中的配置資訊),並手動添加您的多個網域名稱的配置資訊。本樣本中,需要進行以下操作:
如下圖所示,注釋掉預設配置資訊。

在檔案的末尾添加以下配置資訊。
<VirtualHost *:80> DocumentRoot "/data/wwwroot/example/test01" ServerName test01.example.com </VirtualHost> <VirtualHost *:80> DocumentRoot "/data/wwwroot/example/test02" ServerName test02.example.com </VirtualHost>主要配置資訊說明如下所示,您可以根據實際情況自訂配置資訊。
DocumentRoot:設定網站所在的路徑。格式:DocumentRoot "網站路徑"。ServerName:設定網域名稱。格式:ServerName 您的網域名稱。
按
Esc鍵,然後輸入:wq並按Enter鍵,儲存退出檔案。
運行以下命令,重啟Apache服務。
sudo systemctl restart httpd
步驟三:綁定網域名稱
由於本樣本中的兩個網域名稱為測試網域名稱,因此需要在本地主機(Windows作業系統)的hosts檔案中配置IP映射。
如果您在配置多個網站資訊時使用的是真實的網域名稱,請忽略以下操作步驟。您需要為LAMP伺服器綁定多個網域名稱。具體操作,請參見綁定並解析網域名稱。成功綁定網域名稱後,即可使用不同的網域名稱訪問不同的網站。
訪問
C:\Windows\System32\drivers\etc目錄。複製
hosts檔案進行備份。保留hosts - 副本檔案,在測試完成後使用該檔案恢複hosts檔案的初始狀態。
修改
hosts檔案。在檔案末尾追加以下內容。
<Simple Application Server公網IP> test01.example.com <Simple Application Server公網IP> test02.example.com返回Windows案頭,以管理員身份運行命令提示字元。
在命令提示字元視窗中運行以下命令,使
hosts配置立即生效。ipconfig /flushdns
步驟四:測試訪問
在本地主機(Windows作業系統),使用瀏覽器依次訪問兩個測試網站。
訪問
test01.example.com,查看test01網站內容如下所示。
訪問
test02.example.com,查看test02網站內容如下所示。
相關文檔
您可以為網域名稱設定HTTPS加密訪問以較低的成本將資料轉送協議從HTTP轉換成HTTPS,實現網站的身分識別驗證和資料加密傳輸,防止資料在傳輸過程中被篡改或資訊泄露。具體操作,請參見: