本節主要介紹升級版 SDK 對於 Endpoint 的配置。
Endpoint 是請求介面服務的網路網域名稱,如產品 ECS 的某個 Endpoint:ecs.cn-hangzhou.aliyuncs.com。每個產品都有其獨立的 Endpoint,並且 Endpoint 與服務地區 RegionId 有關,不同地區可能是不同的 Endpoint。
Endpoint 設定
升級版 SDK 在 Endpoint 定址上簡化了許多,只提供了最容易理解的兩種方式,下面按優先順序排列:
使用者自訂:使用者可以通過在初始化時指定雲產品 Client 執行個體的請求地址,產品的 Endpoint 可以通過
OpenAPI 開發人員門戶的產品首頁中尋找,具體參考文末。TypeScript 版:
import * as $OpenApi from '@alicloud/openapi-client'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略憑證配置 // 訪問的地址 endpoint: 'Endpoint' }); } }JavaScript 版:
const { Config } = require('@alicloud/openapi-client'); async function main() { const config = new Config({ // 省略憑證配置 // 訪問的地址 endpoint: 'Endpoint' }); }
2. Endpoint 拼接規則:在請求產品 SDK 具有 Endpoint 資料時,當前通過 RegionId 定址的邏輯才會生效,否則會在執行個體化 Client 對象時拋出異常 TeaException ,其 message 為config.endpoint can not be empty,必須使用使用者自訂的方式指定 Endpoint。 Endpoint 資料檔案樣本(Ecs Endpoint Data),其中不具備的 Region 會通過拼接規則:${產品 Id}.${RegionId}.aliyuncs.com來進行拼接。TypeScript 版:
import * as $OpenApi from '@alicloud/openapi-client';
export default class Client {
static async main(): Promise<void> {
const config = new $OpenApi.Config({
// 省略憑證配置
// 訪問的地區
regionId: 'RegionId'
});
}
}JavaScript 版:
const { default: Ecs20140526 } = require('@alicloud/ecs20140526');
const { Config } = require('@alicloud/openapi-client');
async function main() {
const config = new Config({
// 省略憑證配置
// 訪問的地區
regionId: 'RegionId'
});
}檔案上傳 Endpoint
升級版本 SDK 還為使用者提供了檔案上傳的 Endpoint 配置,分為兩個:
鑒權服務 openplatform 的地址,可以在 VPC 環境配置 VPC 地址來請求上傳檔案的鑒權資訊。TypeScript 版:
import Facebody20191230, * as $Facebody20191230 from '@alicloud/facebody20191230'; import * as $OpenApi from '@alicloud/openapi-client'; import * as $Util from '@alicloud/tea-util'; import { createReadStream } from 'fs'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略憑證配置 // 訪問的地區 regionId: 'RegionId', // 設定 鑒權地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com' }); const client = new Facebody20191230(config); const request = new $Facebody20191230.DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地檔案路徑"), }); // 建立RuntimeObject執行個體並設定運行參數。 const runtime = new $Util.RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); } }JavaScript 版:
const { default: Facebody20191230, DetectBodyCountAdvanceRequest } = require('@alicloud/facebody20191230'); const { Config } = require('@alicloud/openapi-client'); const { RuntimeOptions } = require('@alicloud/tea-util'); const { createReadStream } = require('fs'); async function main() { const config = new Config({ // 省略憑證配置 // 訪問的地區 regionId: 'RegionId', // 設定 鑒權地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', }); const client = new Facebody20191230(config); const request = new DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地檔案路徑"), }); // 建立RuntimeObject執行個體並設定運行參數。 const runtime = new RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); }上傳檔案的地址,可以在 VPC 或者內網環境配置內網的地址來上傳檔案。TypeScript 版:
import Facebody20191230, * as $Facebody20191230 from '@alicloud/facebody20191230'; import * as $OpenApi from '@alicloud/openapi-client'; import * as $Util from '@alicloud/tea-util'; import { createReadStream } from 'fs'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略憑證配置 // 訪問的地區 regionId: 'RegionId', // 設定 鑒權地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', // 設定 OSS 上傳地址,internal:vpc 和傳統網路、accelerate: 國外加速網域名稱 endpointType: 'internal' }); const client = new Facebody20191230(config); const request = new $Facebody20191230.DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地檔案路徑"), }); // 建立RuntimeObject執行個體並設定運行參數。 const runtime = new $Util.RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); } }JavaScript 版:
const { default: Facebody20191230, DetectBodyCountAdvanceRequest } = require('@alicloud/facebody20191230'); const { Config } = require('@alicloud/openapi-client'); const { RuntimeOptions } = require('@alicloud/tea-util'); const { createReadStream } = require('fs'); async function main() { const config = new Config({ // 省略憑證配置 // 訪問的地區 regionId: 'RegionId', // 設定 鑒權地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', // 設定 OSS 上傳地址,internal:vpc 和傳統網路、accelerate: 國外加速網域名稱 endpointType: 'internal' }); const client = new Facebody20191230(config); const request = new DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地檔案路徑"), }); // 建立RuntimeObject執行個體並設定運行參數。 const runtime = new RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); }
附:Endpoint 尋找方式
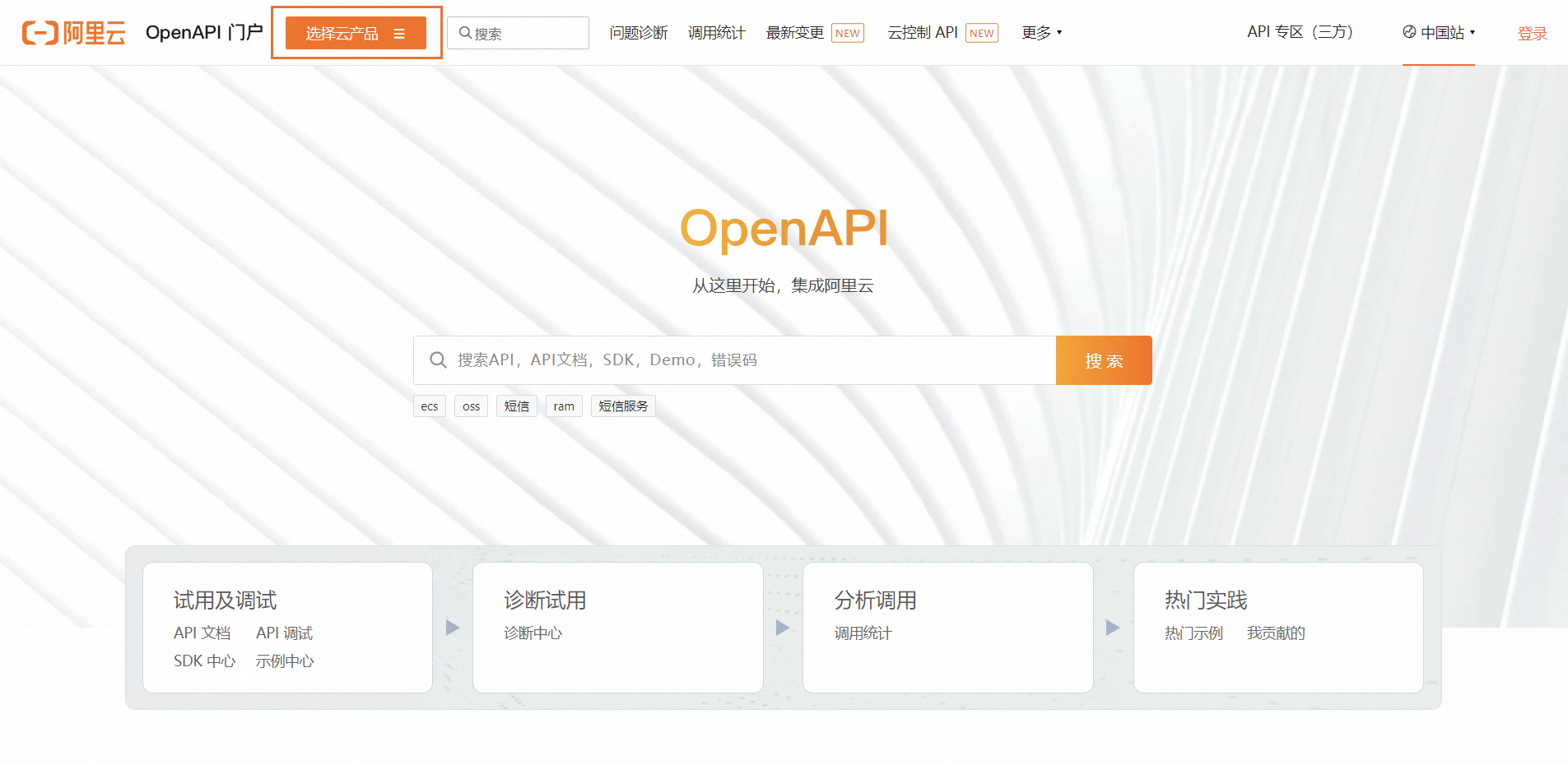
產品的 Endpoint 可以通過在平台 開發人員門戶 上尋找:
開啟雲產品首頁:在首頁選擇相應雲產品,例如 ECS:

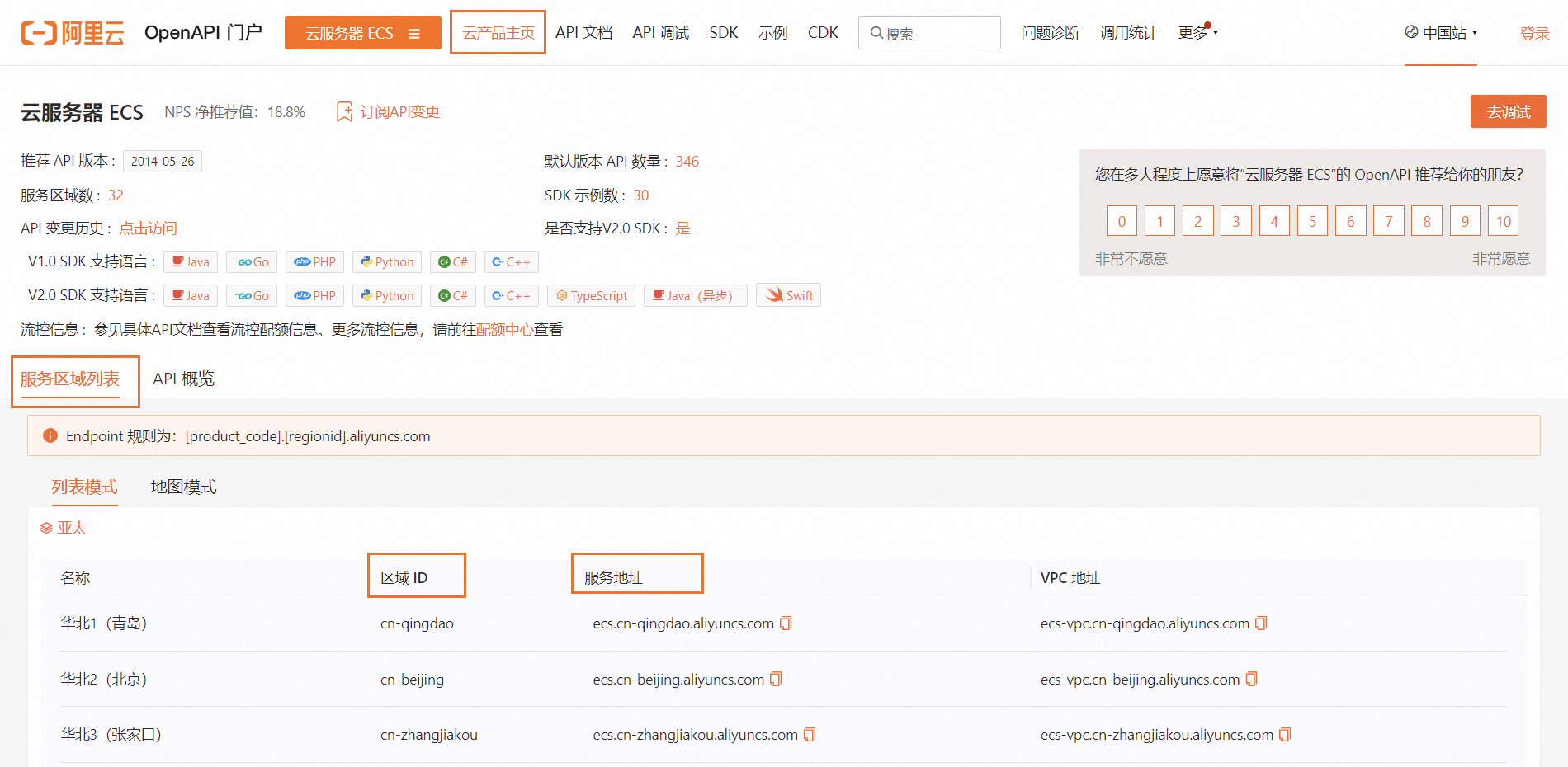
2. 找到服務地區列表:

3. 選擇相應 Region 所對應的 Endpoint,進行複製粘貼即可。
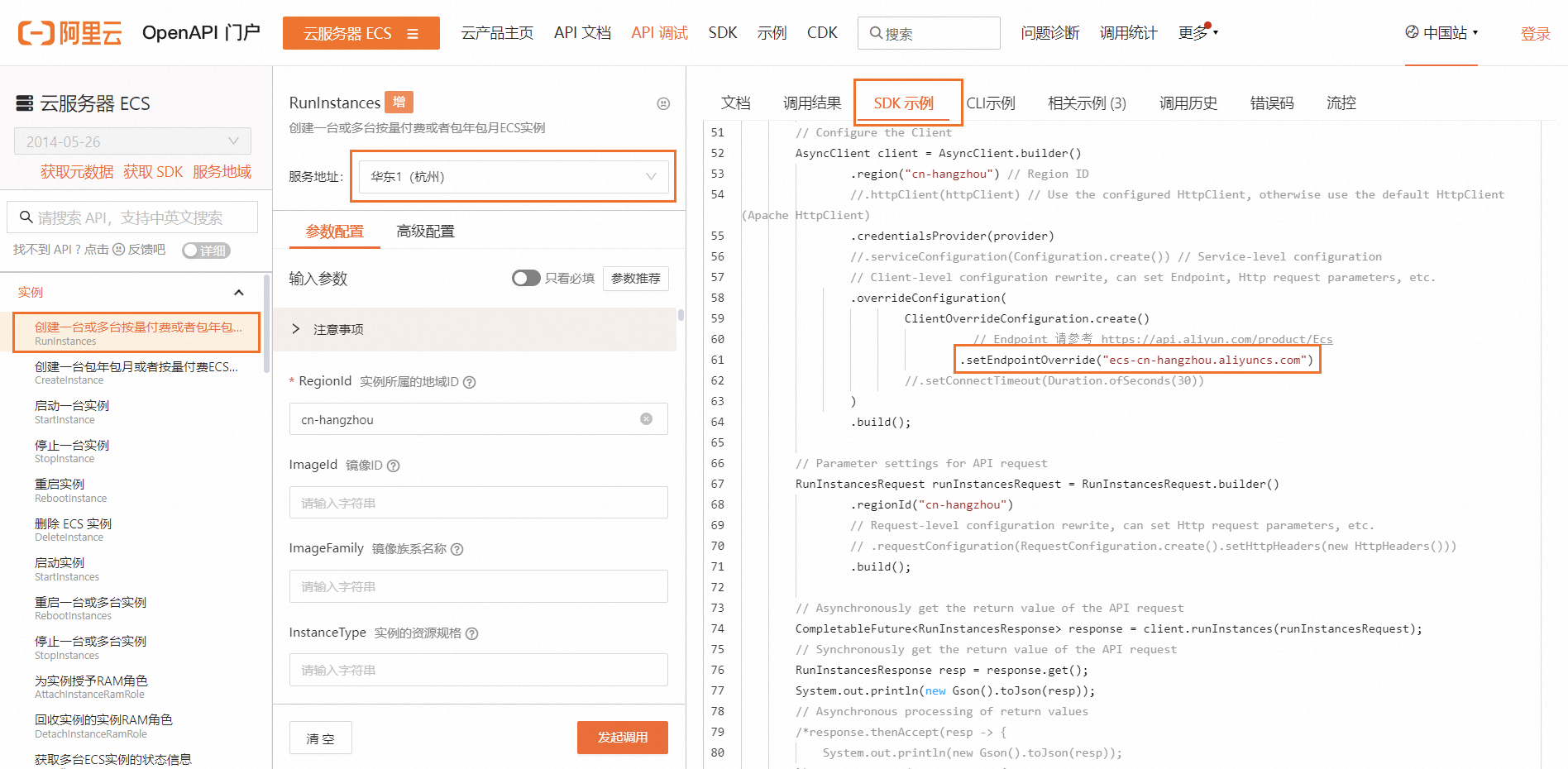
還可以這樣尋找:
在 API 調試介面,找到對應介面,選擇服務地址 Region,平台會自動產生 SDK 代碼,代碼中可以查看需要的 Endpoint。