問題描述
為了實現跨域訪問,保證跨域資料轉送的安全進行,在OSS控制台設定了跨域CORS規則後,通過SDK進行程式調用時報以下錯誤。
No 'Access-Control-Allow-Origin' header is present on the requested resource問題原因
出現跨域問題的原因如下:
跨域CORS規則設定異常: 未正確設定CORS規則。
瀏覽器緩衝:設定了CORS跨域規則,但是存在瀏覽器緩衝,導致讀取了緩衝中未含有跨域頭的Response Header。
解決方案
不同的問題原因對應的解決方案不同,建議先清除瀏覽器緩衝進行測試。如果仍然報錯,請參見以下步驟排查CORS跨域規則是否設定正確:
在左側導覽列,選擇資料安全>跨網域設定。
在跨網域設定頁面,單擊建立規則。
在建立跨域規則面板,將來源設定為
*,允許Methods全部勾選,允許Headers設定為*,暴露Headers設定為ETag和x-oss-request-id,緩衝時間設定為0,選中返回Vary: Origin,然後單擊確定。關於如何設定跨域規則,請參見設定跨域訪問。說明選中
返回Vary: Origin以避免本機快取錯亂,可能會造成瀏覽器訪問次數或者CDN回源次數增加。
若問題仍然未解決,請任意登入一台伺服器,執行以下命令,查看跨域要求標頭。
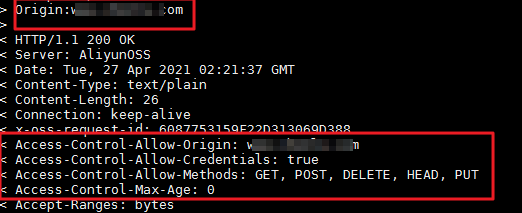
curl -voa '[$URL1]' -H 'Origin:[$URL2]'說明[$URL1]為需要請求的OSS資源連結。
[$URL2]為您配置跨域規則的來源地址。
系統顯示類似如下。

如果出現返回結果存在一個跨域頭且符合您配置的跨域頭,那麼出現跨域問題,可能是由於緩衝問題導致,請參考以下解決方案: 您第一次請求沒有觸發跨域,返回的資料被本機快取,而第二次觸發跨域的請求沒有請求伺服器端,而是直接擷取本地的緩衝,導致跨域校正失敗。
在瀏覽器頁面單擊Ctrl+F5,清理瀏覽器緩衝,然後在測試跨域問題是否還存在。
您將該OSS資源跨網域設定的緩衝時間設定為0,這樣可避免該資源在用戶端進行緩衝,每次請求都會重新在伺服器端擷取鑒權資訊。
說明您可以在上傳檔案時設定檔案的cache-control為no-cache,已經上傳的檔案可以使用ossutil工具變更,如何設定cache-control請參見 set-meta(管理檔案中繼資料)。
使用CDN加速OSS,這樣CDN所有請求都會返回CORS頭。
如果出現返回結果存在兩個跨域頭Respons Headers或者不符合您在OSS配置的跨域頭,那麼出現跨域問題,可能是由於使用了CDN加速OSS:
登入CDN控制台,臨時取消CDN加速OSS,確認跨域問題不存在。
確認後,單擊具體的網域名稱,依次單擊緩衝配置 > 節點HTTP回應標頭。
根據您的實際情況,設定自訂HTTP回應標頭。
若跨域問題還是沒有解決,請參見OSS跨域資源共用(CORS)出現的常見錯誤及解決方案進一步排查處理。