當您需要跨域共用或者訪問資源時,您可以通過自訂HTTP回應標頭來實現。通過本文您可以瞭解跨域共用的概念、配置邏輯和應用案例。
什麼是跨域資源共用
跨域資源共用CORS(Cross-Origin Resource Sharing)簡稱跨域訪問,是HTML5提供的標準跨域解決方案,允許Web應用伺服器進行跨域存取控制,使得跨域資料轉送得以安全進行。
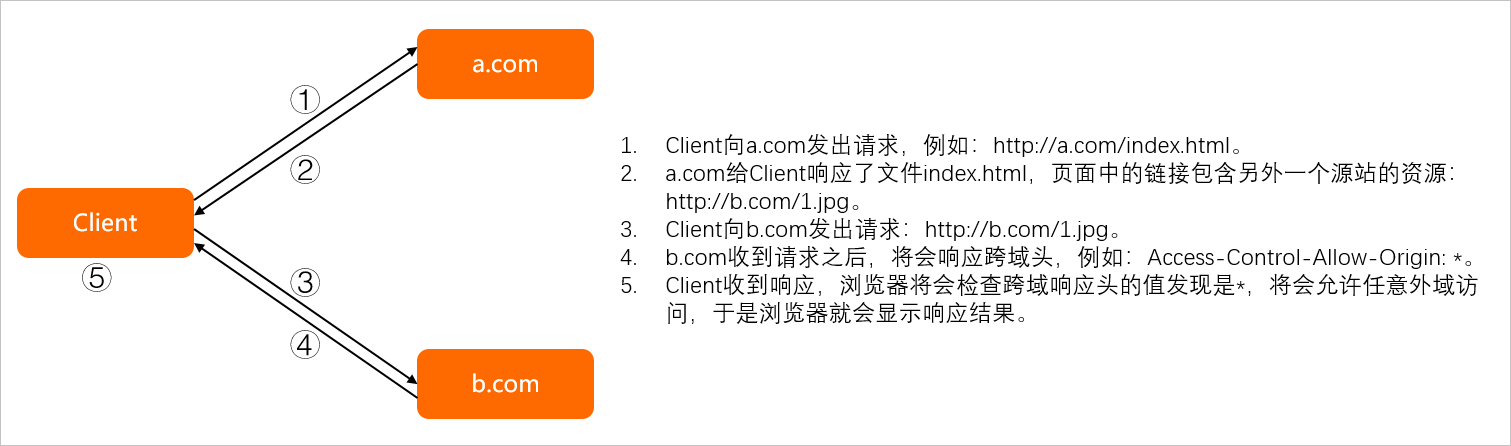
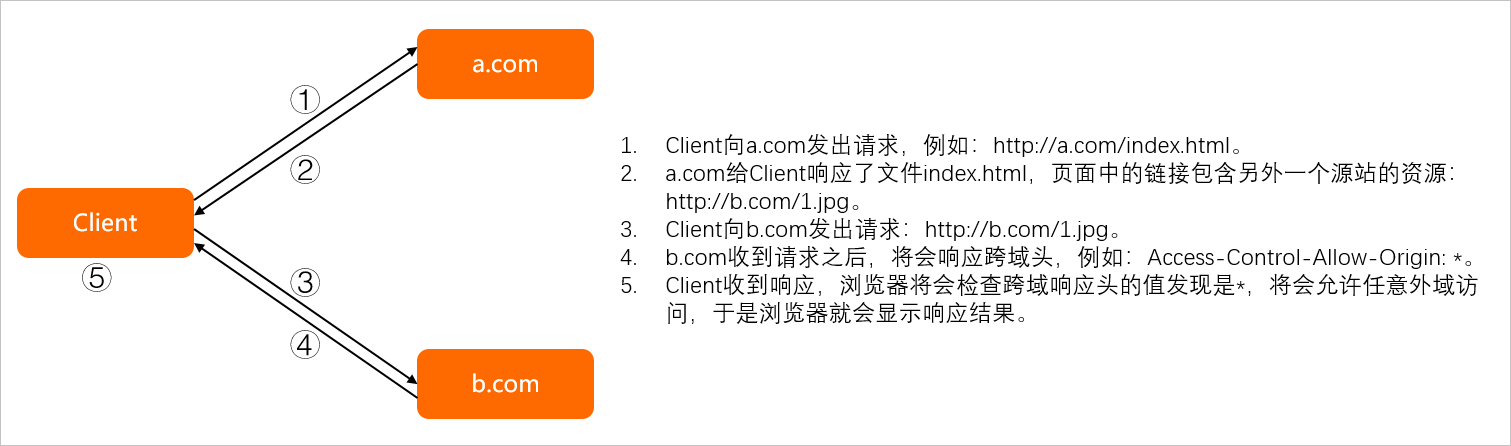
跨域資源共用CORS資料互動示意圖: 

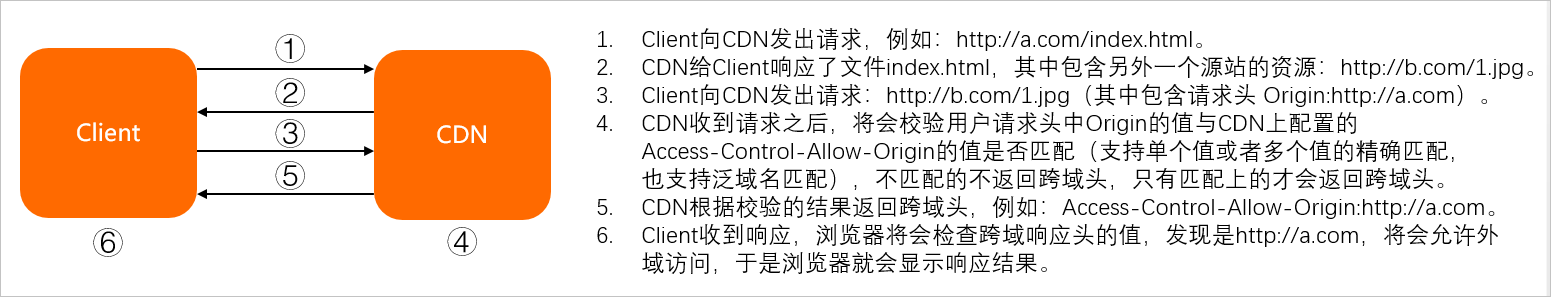
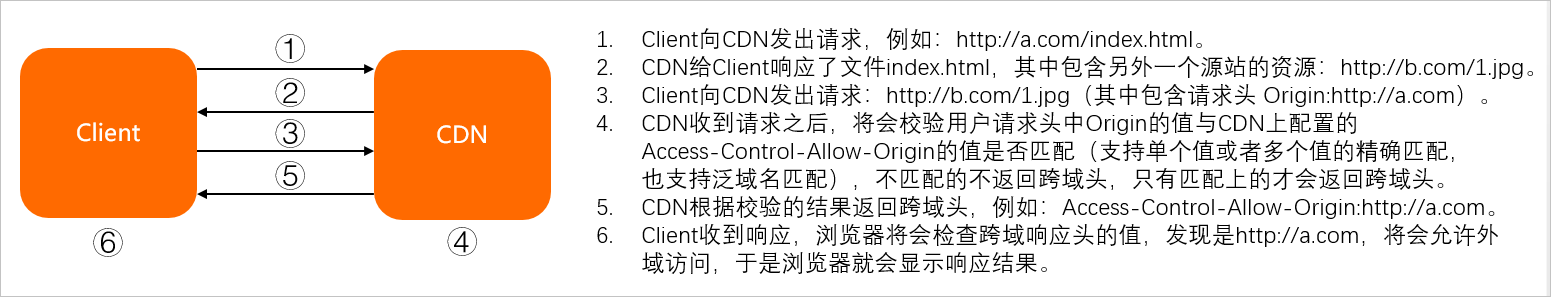
CDN中開啟了跨域共用之後互動示意圖: 

開啟跨域資源共用
舉例
樣本一:如果跨域資源共用的回應標頭值設定了單個或者多個值(多個值之間用“,”分隔)。
- 如果使用者要求標頭裡攜帶的“Origin”參數值與被設定的任意一個值精確匹配,就會響應對應的跨域頭。
- 如果都沒有精確匹配上,則不響應跨域頭。
CDN上設定:Access-Control-Allow-Origin:http://a.com,https://c.com。
- 如果使用者請求攜帶的origin頭是http://a.com,則CDN節點將會響應Access-Control-Allow-Origin:http://a.com。
- 如果使用者請求攜帶的origin頭是http://c.com,則CDN節點將會響應Access-Control-Allow-Origin:http://c.com。
- 如果使用者請求攜帶的origin頭是http://x.com,則CDN節點將不會響應Access-Control-Allow-Origin。
樣本二:如果跨域資源共用的回應標頭值設定了泛網域名稱,則會校正要求標頭中Origin值是否能匹配上Access-Control-Allow-Origin的泛網域名稱。
CDN上設定:Access-Control-Allow-Origin:http://*.example.com。
- 使用者請求:Origin:http://a.example.com。CDN響應:Access-Control-Allow-Origin:http://a.example.com。
- 使用者請求:Origin:http://b.example.com。CDN響應:Access-Control-Allow-Origin:http://b.example.com。
- 使用者請求:Origin:http://c.com。CDN不響應。
- 使用者請求:Origin:http://a.123.example.com。CDN響應:Access-Control-Allow-Origin:http://a.123.example.com。
- 使用者請求:Origin:https://a.example.com。CDN不響應(協議頭不同,使用者請求的是HTTPS協議,CDN上設定的是HTTP協議)。