對於儲存在OSS中的圖片,您可以在GetObject請求中添加圖片縮放參數,以縮小或放大圖片。
使用情境
網頁設計: 在網頁設計和行動裝置 App開發中,圖片需要根據不同的螢幕尺寸和解析度自適應顯示。
社交媒體: 使用者上傳的圖片尺寸各異,平台需要統一處理為適合預覽的尺寸。
Image Recognition和分析:在電腦視覺和機器學習領域,為了提高處理效率,對映像進行縮放。
儲存和傳輸:縮小圖片尺寸可以減少儲存空間和資料轉送時間。
使用限制
限制 | 專案 | 說明 |
原圖限制 | 圖片格式 | 原圖只支援JPG、PNG、BMP、GIF、WebP、TIFF、HEIC。 說明
|
圖片大小 | 原圖大小不能超過20 MB。如果您需要調整原圖大小限制,請在配額中心申請。 | |
圖片寬高 | 原圖高或者寬不能超過30,000 px,且總像素不能超過2.5億 px。 說明 動態圖片(例如GIF圖片)的總像素計算方式為 | |
縮放後限制 | 圖片縮放 | 縮放後圖片寬或高不能超過16,384 px,且總像素不能超過16,777,216 px。 |
計費說明
使用圖片處理服務時,會產生圖片處理費用、GET請求費用和流量費用。詳細計費介紹請參見計費說明。
操作方式
您可以通過檔案URL、SDK、API方式設定圖片處理參數。使用檔案URL僅適用於公用訪問的圖片。如果是私人訪問的圖片,請使用SDK、API處理圖片。更多資訊,請參見圖片處理操作方式。
在OSS中,當您在圖片URL末尾添加?x-oss-process=image/resize,parame_value參數時,OSS會即時處理該圖片,返回處理後的結果。image/resize表示進行縮放處理,parame為圖片縮放支援的參數,value為參數取值,對於參數的詳細說明在下文參數說明中給出。
公用讀取圖片
對於公用讀取的圖片,可以直接在圖片URL後添加處理參數,以允許任何人永久匿名訪問處理後的圖片。
以下是公用讀取圖片URL添加?x-oss-process=image/resize,parame_value參數的操作說明,您只需要根據您的業務需求將parame_value替換為具體的參數和值,同時,支援多個參數之間的組合使用。
原始圖片URL | 添加處理參數後的圖片URL |
https://oss-console-img-demo-cn-hangzhou-3az.oss-cn-hangzhou.aliyuncs.com/example1.jpg |
私人圖片
對於私人圖片,除了在URL後添加處理參數外,還需包括簽名資訊。您可以使用OSS SDK產生帶有圖片縮放參數的簽名URL,以便允許擷取該簽名URL的使用者臨時訪問處理後的圖片。
使用阿里雲SDK
以下僅列舉常見SDK縮放圖片的程式碼範例。如需使用其他SDK縮放圖片的程式碼範例,請參見SDK簡介。
使用OSS SDK為私人圖片產生帶?x-oss-process=image/parame_value參數的簽名URL的樣本:
Java
package com.aliyun.oss.demo;
import com.aliyun.oss.*;
import com.aliyun.oss.common.auth.*;
import com.aliyun.oss.common.comm.SignVersion;
import com.aliyun.oss.model.GeneratePresignedUrlRequest;
import java.net.URL;
import java.util.Date;
public class Demo {
public static void main(String[] args) throws Throwable {
// Endpoint以華東1(杭州)為例,其它Region請按實際情況填寫。
String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
// 從環境變數中擷取訪問憑證。運行本程式碼範例之前,請確保已設定環境變數OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
EnvironmentVariableCredentialsProvider credentialsProvider = CredentialsProviderFactory.newEnvironmentVariableCredentialsProvider();
// 填寫Bucket名稱,例如examplebucket。
String bucketName = "examplebucket";
// 填寫Object完整路徑。如果圖片不在Bucket根目錄,需攜帶圖片完整路徑,例如exampledir/exampleobject.jpg
String objectName = "exampledir/exampleobject.png";
// 填寫Bucket所在地區。以華東1(杭州)為例,Region填寫為cn-hangzhou。
String region = "cn-hangzhou";
// 建立OSSClient執行個體。
ClientBuilderConfiguration clientBuilderConfiguration = new ClientBuilderConfiguration();
clientBuilderConfiguration.setSignatureVersion(SignVersion.V4);
OSS ossClient = OSSClientBuilder.create()
.endpoint(endpoint)
.credentialsProvider(credentialsProvider)
.clientConfiguration(clientBuilderConfiguration)
.region(region)
.build();
try {
// 圖片縮放,parame_value需要替換為具體的參數和值,如“p_50”表示圖片等比例縮小為之前的50%
String style = "image/resize,parame_value";
// 指定簽名URL到期時間為3600秒)
Date expiration = new Date(new Date().getTime() + 3600 );
GeneratePresignedUrlRequest req = new GeneratePresignedUrlRequest(bucketName, objectName, HttpMethod.GET);
req.setExpiration(expiration);
req.setProcess(style);
URL signedUrl = ossClient.generatePresignedUrl(req);
System.out.println(signedUrl);
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}PHP
<?php
if (is_file(__DIR__ . '/../autoload.php'))
require_once __DIR__ . '/../autoload.php';
}
if (is_file(__DIR__ . '/../vendor/autoload.php')) {
require_once __DIR__ . '/../vendor/autoload.php';
}
use OSS\Credentials\EnvironmentVariableCredentialsProvider;
use OSS\OssClient;
// 從環境變數中擷取訪問憑證。運行本程式碼範例之前,請確保已設定環境變數OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
$provider = new EnvironmentVariableCredentialsProvider();
// yourEndpoint填寫Bucket所在地區對應的Endpoint。以華東1(杭州)為例,Endpoint填寫為https://oss-cn-hangzhou.aliyuncs.com。
$endpoint = "yourEndpoint";
// 填寫Bucket名稱,例如examplebucket。
$bucket= "examplebucket";
// 填寫Object完整路徑,例如exampledir/exampleobject.jpg。Object完整路徑中不能包含Bucket名稱。
$object = "exampledir/exampleobject.jpg";
$config = array(
"provider" => $provider,
"endpoint" => $endpoint,
"signatureVersion" => OssClient::OSS_SIGNATURE_VERSION_V4,
"region"=> "cn-hangzhou"
);
$ossClient = new OssClient($config);
// 產生一個帶圖片處理參數的簽名的URL,有效期間是3600秒,可以直接使用瀏覽器訪問。
$timeout = 3600;
$options = array(
// 圖片縮放,parame_value需要替換為具體的參數和值,如“p_50”表示圖片等比例縮小為之前的50%
OssClient::OSS_PROCESS => "image/resize,parame_value");
$signedUrl = $ossClient->signUrl($bucket, $object, $timeout, "GET", $options);
print("rtmp url: \n" . $signedUrl);Python
# -*- coding: utf-8 -*-
import oss2
from oss2.credentials import EnvironmentVariableCredentialsProvider
# 從環境變數中擷取訪問憑證。運行本程式碼範例之前,請確保已設定環境變數OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
auth = oss2.ProviderAuthV4(EnvironmentVariableCredentialsProvider())
# 填寫Bucket名稱
bucket = 'examplebucket'
# 填寫Bucket所在地區對應的Endpoint。以華東1(杭州)為例
endpoint = 'https://oss-cn-hangzhou.aliyuncs.com'
# 填寫阿里雲通用Region ID
region = 'cn-hangzhou'
bucket = oss2.Bucket(auth, endpoint, bucket, region=region)
# 指定原圖名稱。如果圖片不在Bucket根目錄,需攜帶圖片完整路徑,例如exampledir/exampleobject.jpg
key = 'exampledir/exampleobject.png'
# 指定到期時間,單位秒
expire_time = 3600
# 圖片縮放,parame_value需要替換為具體的參數和值,如“p_50”表示圖片等比例縮小為之前的50%
image_process = 'image/resize,parame_value'
# 產生簽名URL,帶上圖片處理參數
url = bucket.sign_url('GET', key, expire_time, params={'x-oss-process': image_process}, slash_safe=True)
# 列印簽名URL
print(url)Go
package main
import (
"fmt"
"os"
"github.com/aliyun/aliyun-oss-go-sdk/oss"
)
func HandleError(err error) {
fmt.Println("Error:", err)
os.Exit(-1)
}
func main() {
// 從環境變數中擷取訪問憑證。運行本程式碼範例之前,請確保已設定環境變數OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
provider, err := oss.NewEnvironmentVariableCredentialsProvider()
if err != nil {
fmt.Println("Error:", err)
os.Exit(-1)
}
// 建立OSSClient執行個體。
// yourEndpoint填寫Bucket對應的Endpoint,以華東1(杭州)為例,填寫為https://oss-cn-hangzhou.aliyuncs.com。其它Region請按實際情況填寫。
// yourRegion填寫Bucket所在地區,以華東1(杭州)為例,填寫為cn-hangzhou。其它Region請按實際情況填寫。
clientOptions := []oss.ClientOption{oss.SetCredentialsProvider(&provider)}
clientOptions = append(clientOptions, oss.Region("yourRegion"))
// 設定簽名版本
clientOptions = append(clientOptions, oss.AuthVersion(oss.AuthV4))
client, err := oss.New("yourEndpoint", "", "", clientOptions...)
if err != nil {
HandleError(err)
}
// 指定圖片所在Bucket的名稱,例如examplebucket。
bucketName := "examplebucket"
bucket, err := client.Bucket(bucketName)
if err != nil {
HandleError(err)
}
// 指定圖片名稱。如果圖片不在Bucket根目錄,需攜帶檔案完整路徑,例如exampledir/exampleobject.jpg。
ossImageName := "exampledir/exampleobject.png"
// 產生帶簽名的URL,並指定到期時間為3600s。(最長有效時間為32400秒)
// 圖片縮放,parame_value需要替換為具體的參數和值,如“p_50”表示圖片等比例縮小為之前的50%
signedURL, err := bucket.SignURL(ossImageName, oss.HTTPGet, 3600, oss.Process("image/resize,parame_value"))
if err != nil {
HandleError(err)
} else {
fmt.Println(signedURL)
}
}產生的簽名URL樣本如下:
https://examplebucket.oss-cn-hangzhou.aliyuncs.com/exampledir/exampleobject.png?x-oss-process=image%2Fresize%2Cp_50&x-oss-date=20241111T113707Z&x-oss-expires=3600&x-oss-signature-version=OSS4-HMAC-SHA256&x-oss-credential=LTAI********************%2F20241111%2Fcn-hangzhou%2Foss%2Faliyun_v4_request&x-oss-signature=6fd07a2ba50bf6891474dc56aed976b556b6fbcd901cfd01bcde5399bf4802cb使用REST API
如果您的程式自訂要求較高,您可以直接發起REST API請求。直接發起REST API請求需要手動編寫代碼計算簽名。關於公用要求標頭Authorization的計算方法,請參見簽名版本4(推薦)。
您可以通過在GetObject介面中添加圖片縮放參數的方式來處理圖片。更多資訊,請參見GetObject。
GET /oss.jpg?x-oss-process=image/resize,p_50 HTTP/1.1
Host: oss-example.oss-cn-hangzhou.aliyuncs.com
Date: Fri, 28 Oct 2022 06:40:10 GMT
Authorization: SignatureValue參數說明
操作名稱:resize
parame參數和value取值說明:
等比例縮放
名稱參數 | 描述 | 取值範圍 |
p | 按百分比縮放圖片。 | [1,1000] 小於100為縮小,大於100為放大。 |
指定寬高縮放
參數 | 描述 | 取值 |
w | 指定目標縮放圖的寬度。 | [1,16384] |
h | 指定目標縮放圖的高度。 | [1,16384] |
m | 指定縮放的模式。 |
關於按不同模式進行縮放後得到的圖片說明,請參見縮放計算方式。 說明 當縮放模式設定為m模式下的任意值,並且指定了目標縮放圖的寬度(w)或高度(h),則目標縮放圖的最長邊(l)或最短邊(s)的設定將不會生效。 |
l | 指定目標縮放圖的最長邊。 說明 長邊是指原尺寸與目尺規寸的比值大的那條邊。例如原圖為100 px*200 px,縮放為100px*100 px,由於200/100=2,100/100=1,2>1,所以在這個縮放中200那條是長邊,100那條是短邊。 | [1,16384] |
s | 指定目標縮放圖的最短邊。 說明 當僅選擇 當同時設定了 | [1,16384] |
limit | 當靶心圖表片解析度大於原圖解析度時,設定是否進行縮放。 重要 目標縮放圖比原圖尺寸大時,預設返回原圖。如果您想放大圖片,您需要增加 |
說明 GIF格式的圖片只支援縮小,不支援放大。 |
color | 當縮放模式選擇為pad(縮放填充)時,可以設定填充的顏色。 | RGB顏色值,例如:000000表示黑色,FFFFFF表示白色。 預設值:FFFFFF(白色) |
若縮放時只指定寬度或者高度:
縮放模式為lfit,mfit,fixed時,會按比例縮放圖片。例如原圖為256px*144 px,將高縮放為100 px,則寬縮放為178px。
縮放模式為pad,fill時,會將原圖寬高按照指定值進行縮放。例如原圖為256px*144px,將高縮放為100 px,則寬也縮放為100 px。
縮放計算方式
原圖大小 | 指定縮放參數 | 縮放模式 | 縮放後大小 |
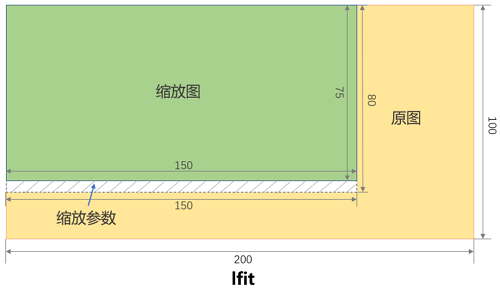
200 px*100 px | 150 px*80 px | lfit(預設值) 等比縮放,縮圖限制在指定w與h的矩形內的最大圖片。 | 150 px*75 px
|
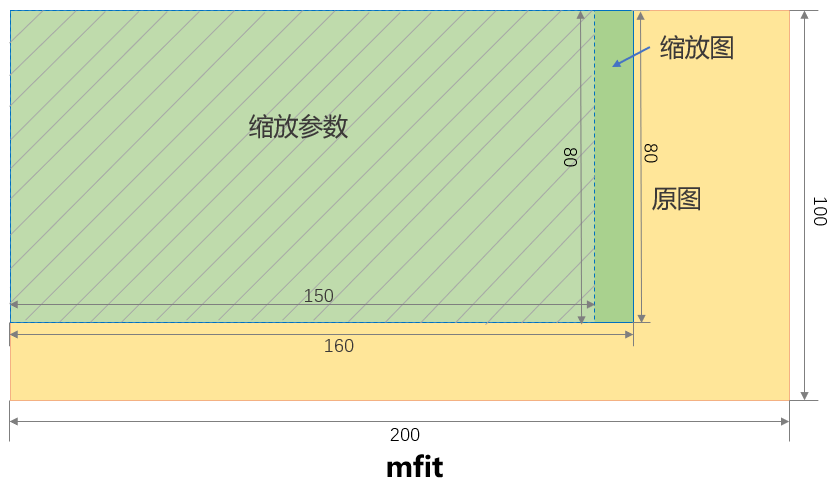
mfit 等比縮放,縮圖為延伸出指定w與h的矩形框外的最小圖片。 | 160 px*80 px
| ||
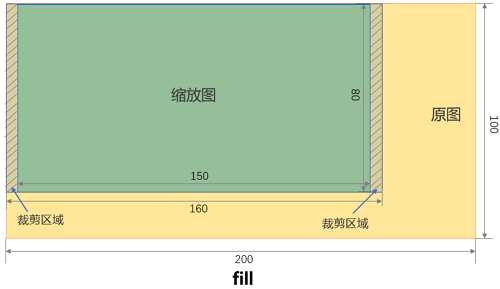
fill 等比縮放,縮圖為延伸出指定w與h的矩形框外的最小圖片,之後按照固定寬高進行裁剪。 | 150 px*80 px
| ||
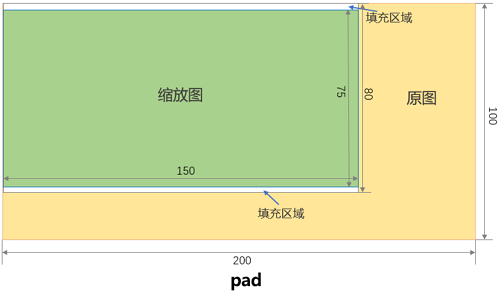
pad 等比縮放,縮圖限制在指定w與h的矩形內的最大圖片再按照固定寬高進行顏色填充。 | 150 px*80 px
| ||
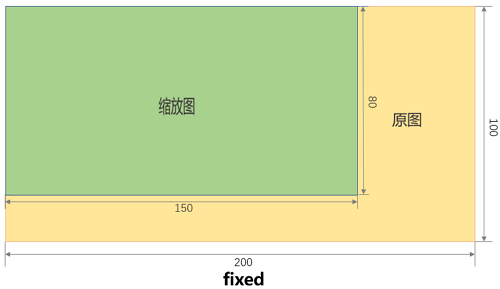
fixed 按照固定寬高強制縮放,若寬高與原圖寬高比例不同,則會導致圖片變形。 | 150 px*80 px
|
當縮放模式指定為lfit或mfit時,如果等比為小數,則四捨五入保留整數。