本文為您介紹在Visual Studio Code(VS Code)中Alibaba Cloud API Toolkit外掛程式的安裝和使用。
安裝外掛程式
前提條件
安裝VS Code。
本文為您介紹外掛程式的兩種安裝方式:
方式一:在外掛程式市場下載安裝
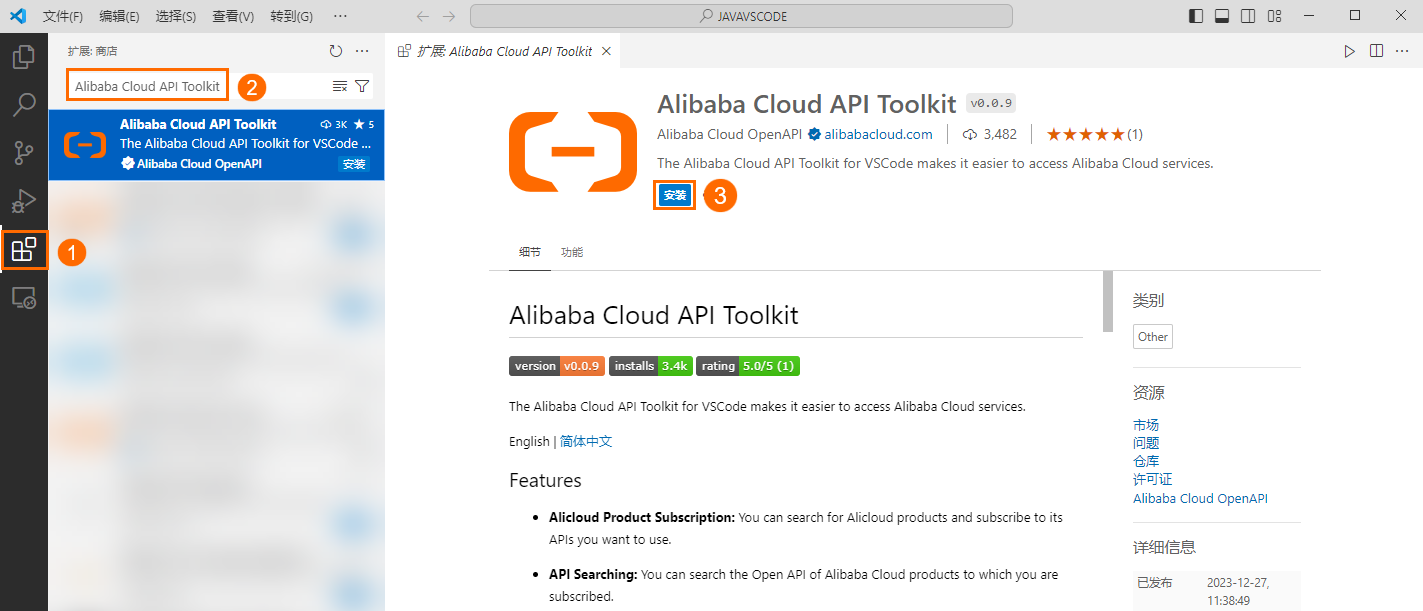
在VS Code編輯器左側(Activity Bar)導覽列中,單擊
 表徵圖。
表徵圖。搜尋Alibaba Cloud API Toolkit ,單擊安裝。

方式二:通過瀏覽器下載安裝包
通過瀏覽器訪問官方Marketplace,單擊Install,此時會自動彈出VS Code並跳轉至擴充頁面。
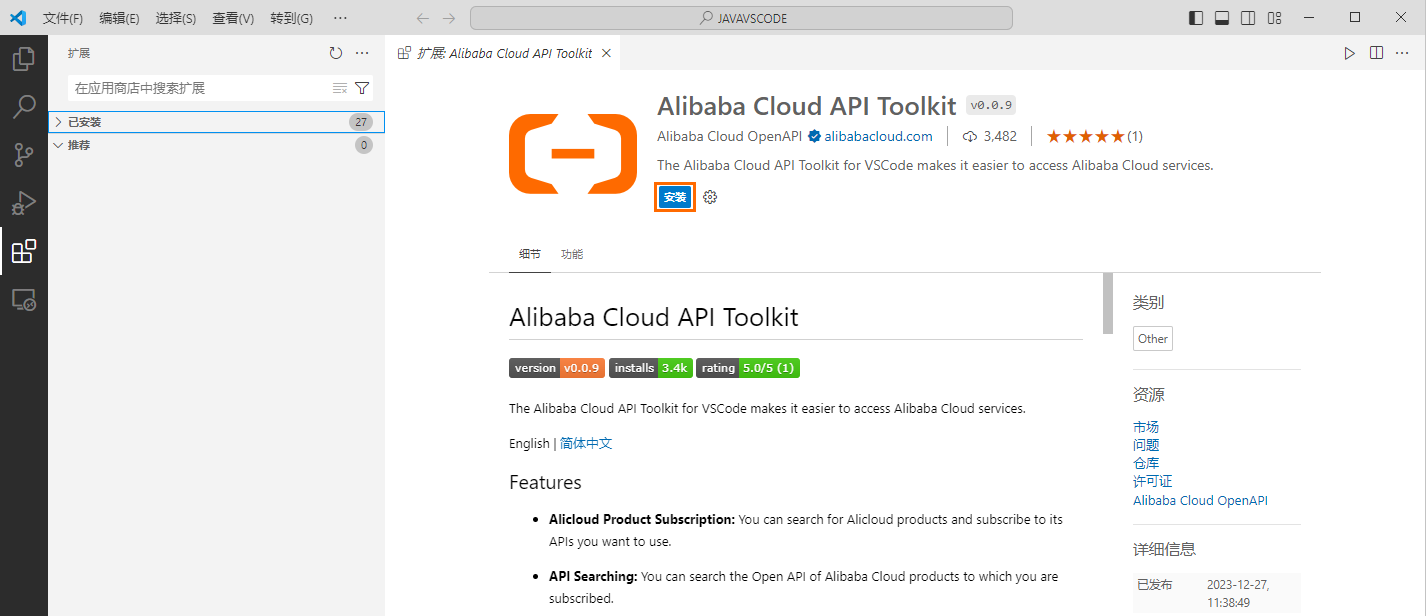
在VS Code的擴充頁面,單擊安裝。

驗證安裝結果
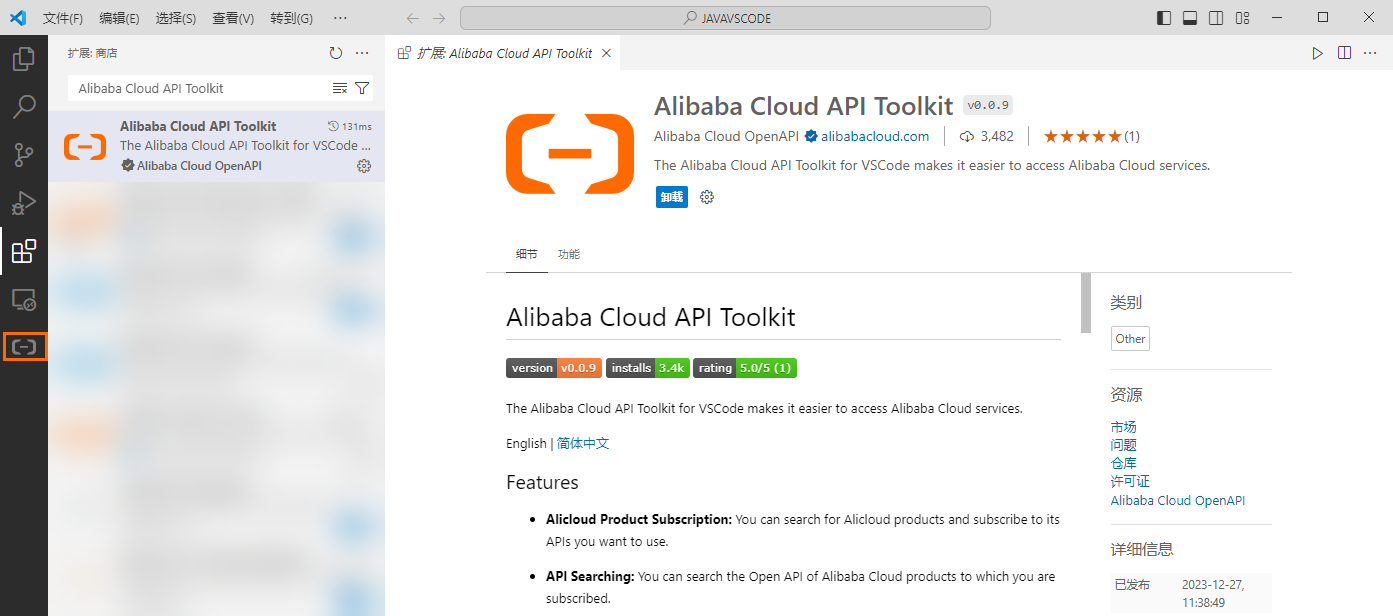
安裝完成後,會在左側(Activity Bar)導覽列顯示阿里雲的外掛程式表徵圖,即表示安裝成功。
使用者身份和憑證配置
身份和憑證配置是調用API的前提,目前該外掛程式僅支援配置AccessKey(簡稱AK)憑證。您可以通過以下方式進行配置。
添加或修改身份與憑證配置
安裝Alibaba Cloud CLI Tools外掛程式。
通過瀏覽器訪問Alibaba Cloud CLI Tools,單擊Install。
在彈出的對話方塊,單擊開啟。
在VS Code的擴充頁面,單擊安裝。
安裝完成後,會在狀態列顯示阿里雲的外掛程式表徵圖。
您還可以直接在VS Code中安裝阿里雲CLI。具體操作,請參見使用阿里雲CLI Visual Studio Code 外掛程式。
配置身份憑證。
在VS Code編輯器的頂部功能表列,選擇。
在終端執行
aliyun configure命令,按照提示進行配置。關於AccessKey的詳細資料,請參見擷取AccessKey資訊。命令逐行斷行符號,出現 Saving profile[xxx] ...Done. 代表該 Profile 儲存成功。如果出現 !!! Configure Failed please configure again !!! ,是因為參數格式、參數值範圍填寫不正確等因素導致的校正失敗,但不會阻礙本地儲存成功。
$ aliyun configure Configuring profile 'default' ... Aliyun Access Key ID [None]: <Your AccessKey ID> Aliyun Access Key Secret [None]: <Your AccessKey Secret> Default Region Id [None]: cn-hangzhou Default output format [json]: json Default Language [zh]: zh由於阿里雲帳號(主帳號)擁有資源的所有許可權,其AK一旦泄露風險巨大,強烈建議您使用RAM使用者的AK。
查看與切換使用者身份
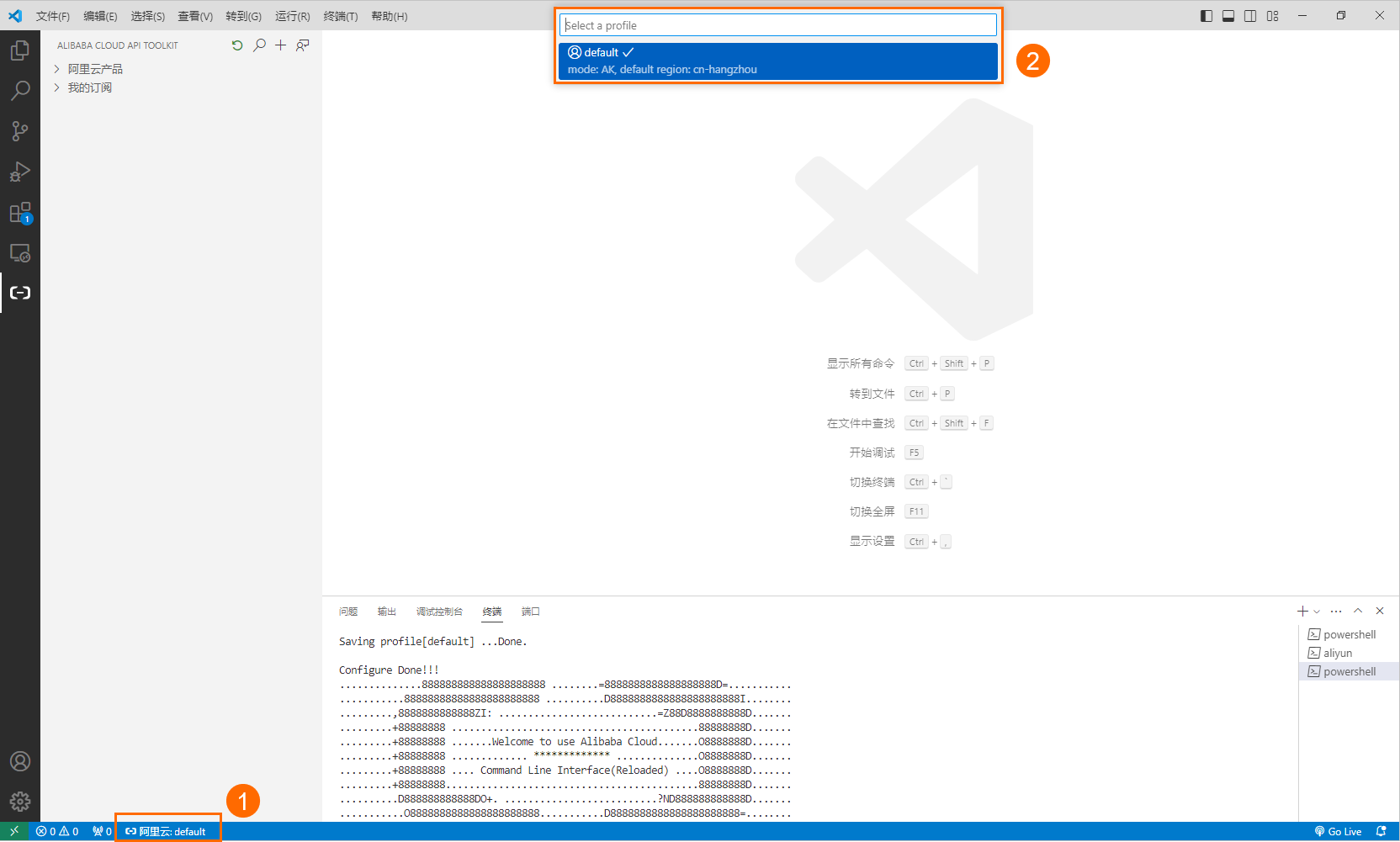
在左下角的狀態列中,單擊阿里雲的表徵圖。可在頂部搜尋方塊下查看到已配置成功的使用者。
單擊Profile名稱,即可切換使用者身份。

功能介紹
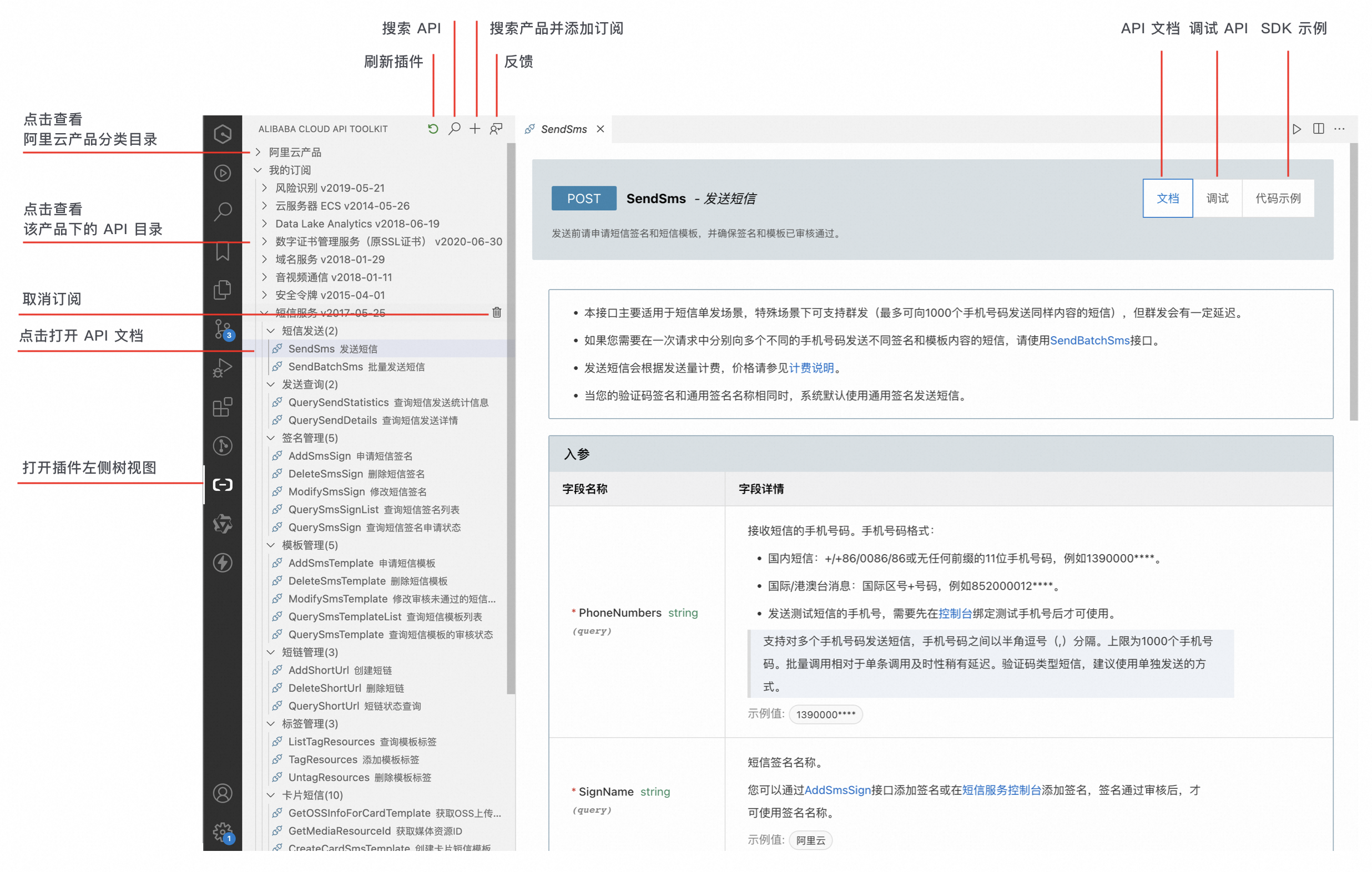
Alibaba Cloud API Toolkit是一個輕量化的阿里雲API工具,支援在VS Code中快速查閱阿里雲產品的API,並提供API調試、產生和插入SDK範例程式碼等功能。
阿里雲產品訂閱
該外掛程式提供了一鍵訂閱阿里雲產品的功能,支援選擇產品不同版本API,並給予推薦版本提示,無需設定檔,可以通過快速鍵Ctrl+cmd+K(Windows系統中對應的快速鍵是Ctrl+win+K)搜尋和訂閱阿里雲產品。
API 搜尋
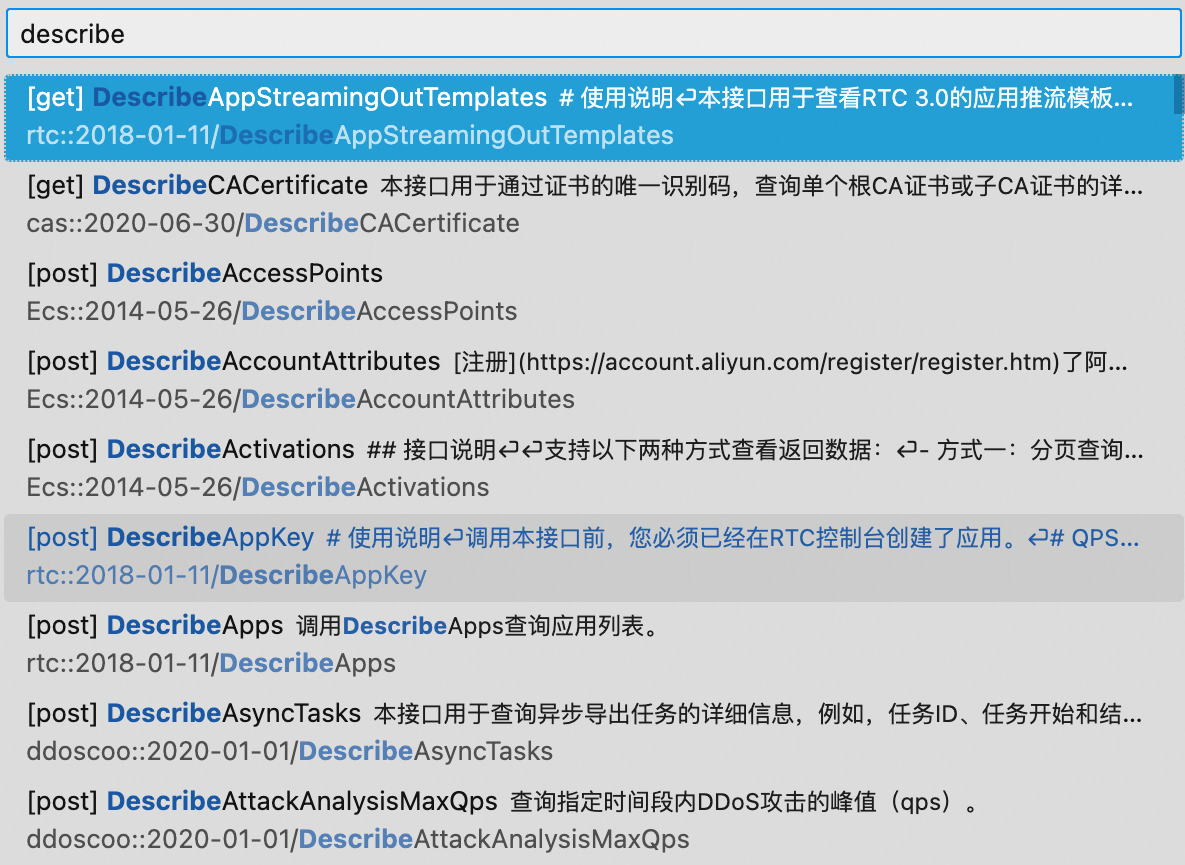
該外掛程式支援搜尋已訂閱的API,也可以通過快速鍵Ctrl+cmd+L(Windows系統中對應的快速鍵是Ctrl+win+L)搜尋並查看已訂閱的API文檔或插入程式碼片段。

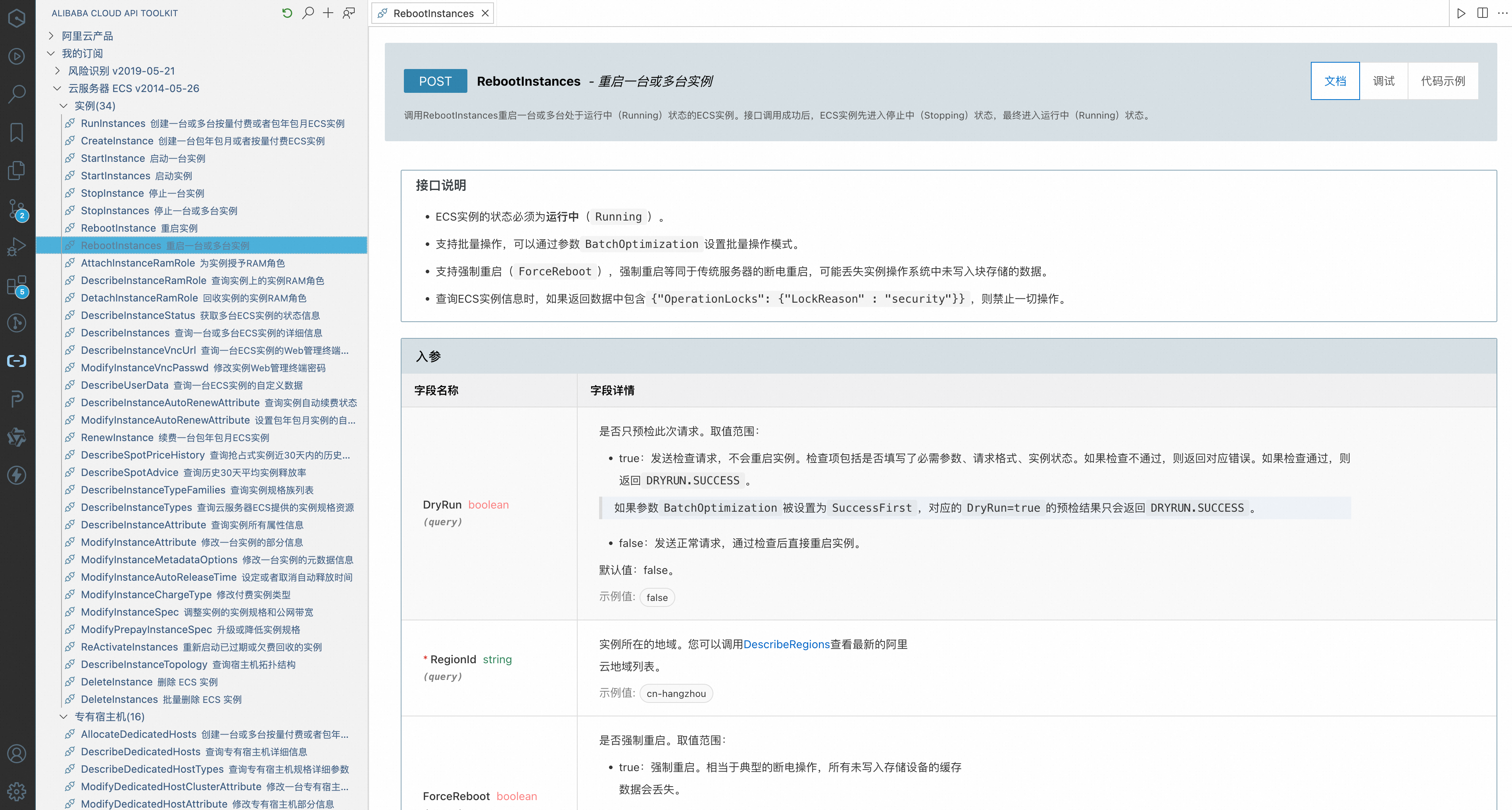
API文檔預覽
點擊API可以開啟一個新的標籤頁,並顯示對應的API文檔,文檔包括介面說明、請求參數、響應參數和錯誤碼。
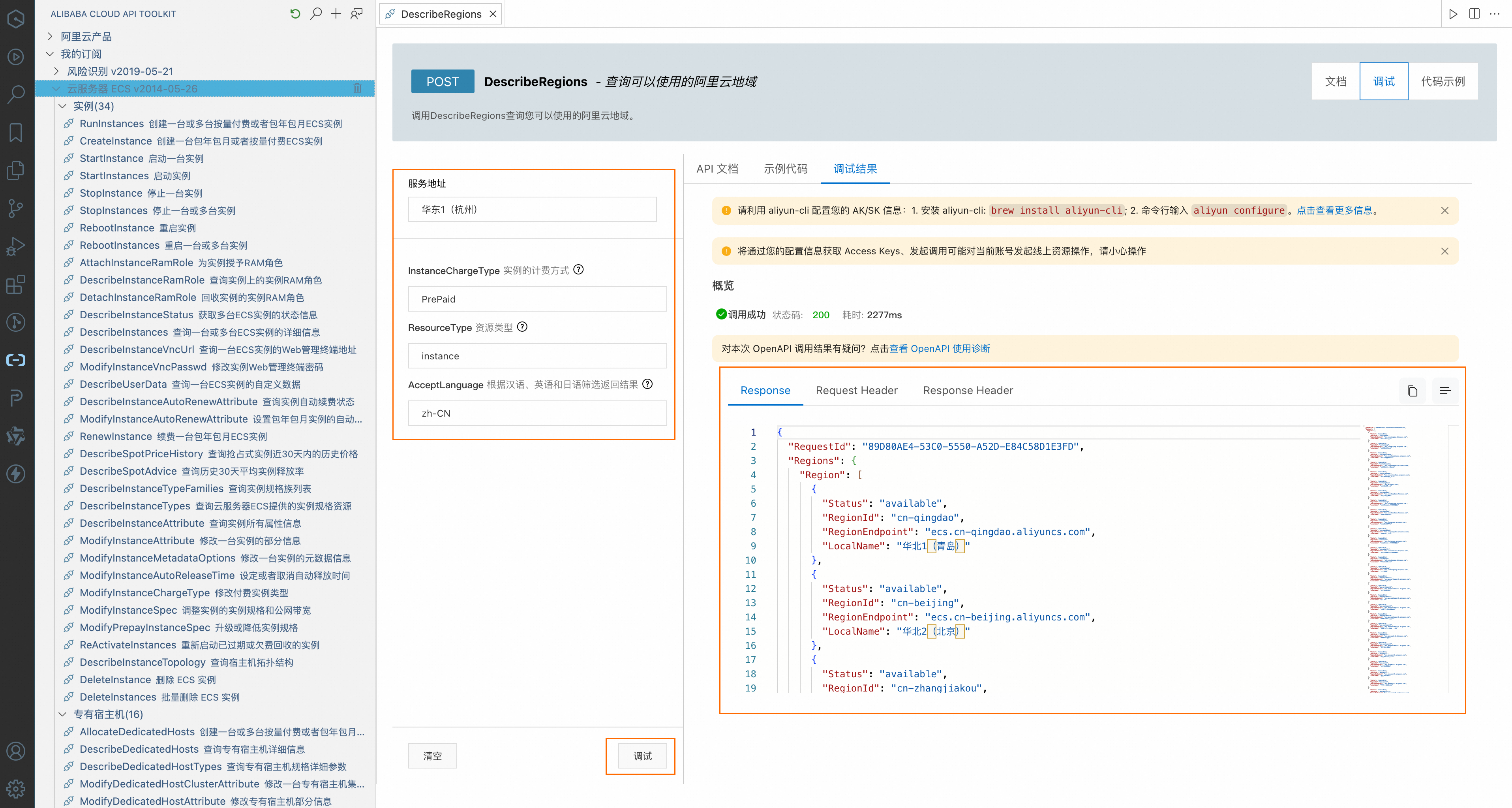
API調試
通過身份憑證驗證後,該外掛程式可支援API調試。
支援參數表單填寫的方式調試阿里雲API,並查看結果。
調用返回結果可以直接在編輯器中快速開啟。

使用外掛程式提供的程式碼範例
在使用外掛程式提供的程式碼範例之前,需要您先安裝雲產品的SDK。
安裝雲產品SDK
訪問SDK中心,選擇您準備調用的API對應的雲產品,SDK版本選擇V2.0,語言選擇TypeScript。這裡以Elastic Compute Service為例。
npm install --save @alicloud/ecs20140526@4.1.8在終端(TERMINAL)中執行安裝命令。
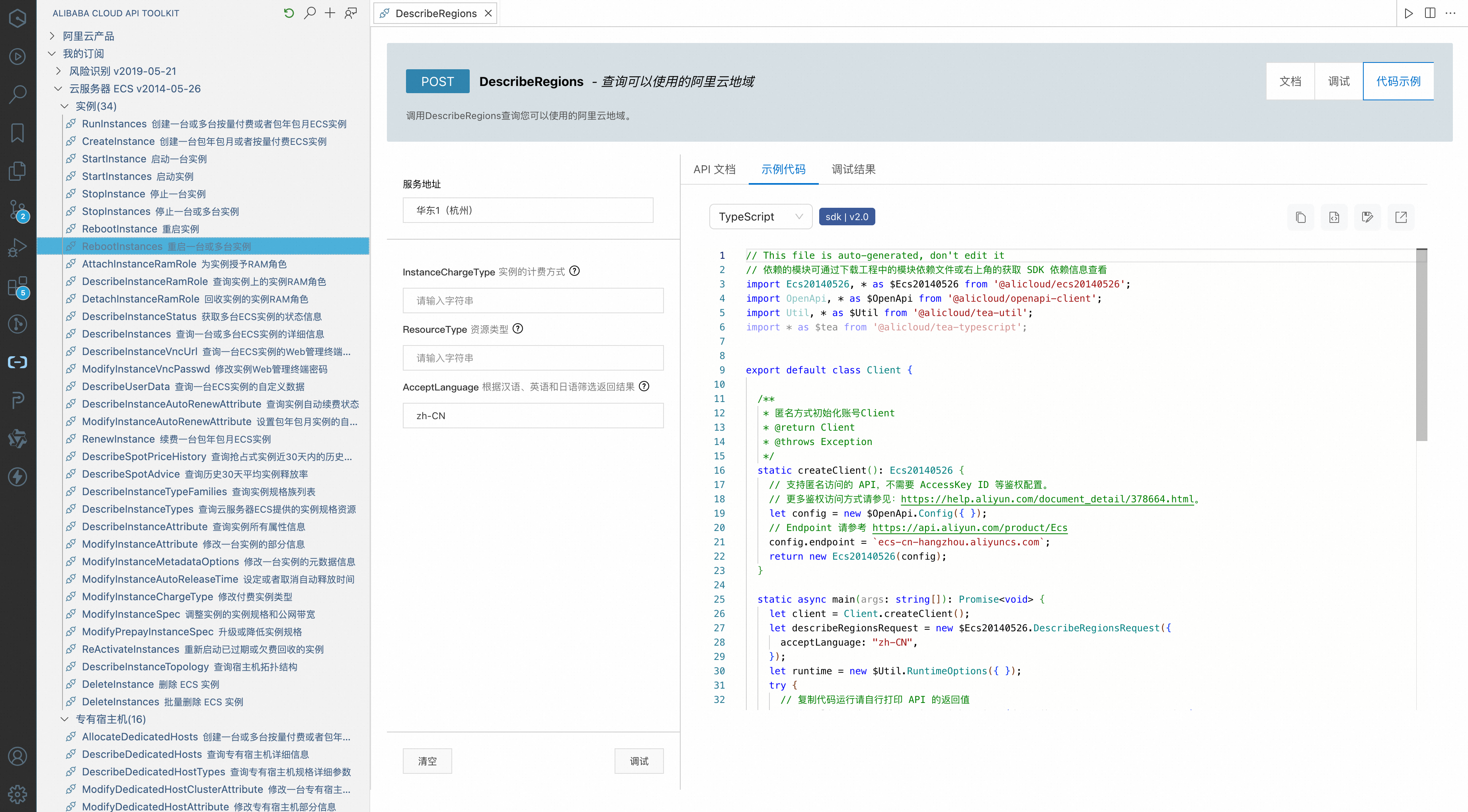
產生程式碼範例
使用外掛程式提供的程式碼範例
該外掛程式支援產生SDK範例程式碼。可通過參數表單填寫的方式獲得不同語言的 SDK 程式碼範例,並支援在編輯器中快速開啟對應的 SDK 代碼或另存新檔新檔案。

使用外掛程式提供的插入程式碼片段(Code Snippets)功能
該外掛程式目前支援一鍵插入多種語言的範例程式碼片段,包括Java、Java async、TypeScript、Python、Go、PHP、C#,協助您快速產生SDK程式碼範例。
方式一:在編輯器中輸入您已訂閱的API,即可搜尋到對應API的程式碼片段。
方式二:通過快速鍵
Ctrl+cmd+L(Windows系統中對應的快速鍵是Ctrl+win+L)搜尋API,選擇插入程式碼片段。
補全並運行代碼
補全代碼。
修改endpoint。
登入OpenAPI 門戶,然後選擇雲產品,在雲產品首頁可查看支援的服務存取點。
添加請求參數。請求參數請查看API文檔預覽。
(可選)添加日誌。
儲存修改內容。
import OpenApi, * as $OpenApi from '@alicloud/openapi-client'; import Ecs20140526, * as $Ecs20140526 from '@alicloud/ecs20140526'; export default class DescribeRegion { static async main(args: string[]): Promise<void> { let config = new $OpenApi.Config({ // 請確保代碼運行環境設定了環境變數 ALIBABA_CLOUD_ACCESS_KEY_ID 和 ALIBABA_CLOUD_ACCESS_KEY_SECRET。 accessKeyId: process.env['ALIBABA_CLOUD_ACCESS_KEY_ID'], accessKeySecret: process.env['ALIBABA_CLOUD_ACCESS_KEY_SECRET'], // Endpoint 請參考 https://api.aliyun.com/product/Ecs endpoint: `ecs.cn-hangzhou.aliyuncs.com`, }); let client = new Ecs20140526(config); let describeRegionsRequest = new $Ecs20140526.DescribeRegionsRequest({}); let response = await client.describeRegions(describeRegionsRequest); console.log(response.body?.regions?.region); } }
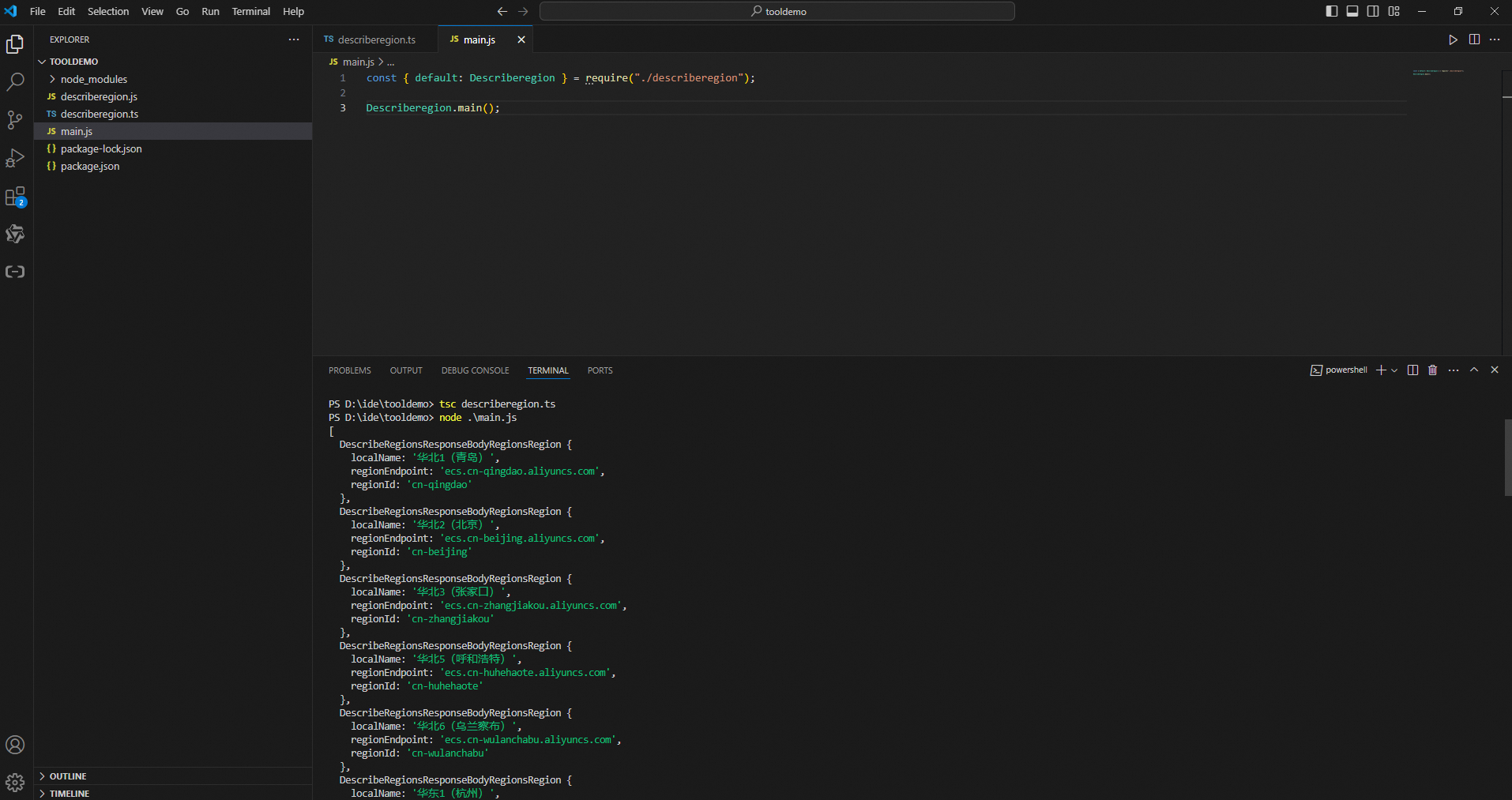
運行代碼
在終端執行以下命令,將TypeScript編譯成JavaScript檔案。
tsc client.ts # client.ts為檔案名稱建立一個main.js檔案,在編輯地區複製以下代碼。
const { default: Describeregion } = require("./describeregion"); Describeregion.main();在終端(TERMINAL)執行以下命令,運行範例程式碼。
node .\main.js運行結果,如果返回結果如下所示,則表示調用成功。

問題反饋
如果您在使用中遇到任何問題,可以通過在GitHub repository上提交反饋,協助我們共同改進在VS Code中使用Alibaba Cloud API Toolkit外掛程式體驗。
