mPaaS 統一組件庫(AntUI)以標準化的視覺規範為基礎,將抽象的視覺規範概念轉化為控制項實體。作為開發人員,通過使用統一組件庫,可以在接入控制項時,實現用戶端視覺規範的統一。
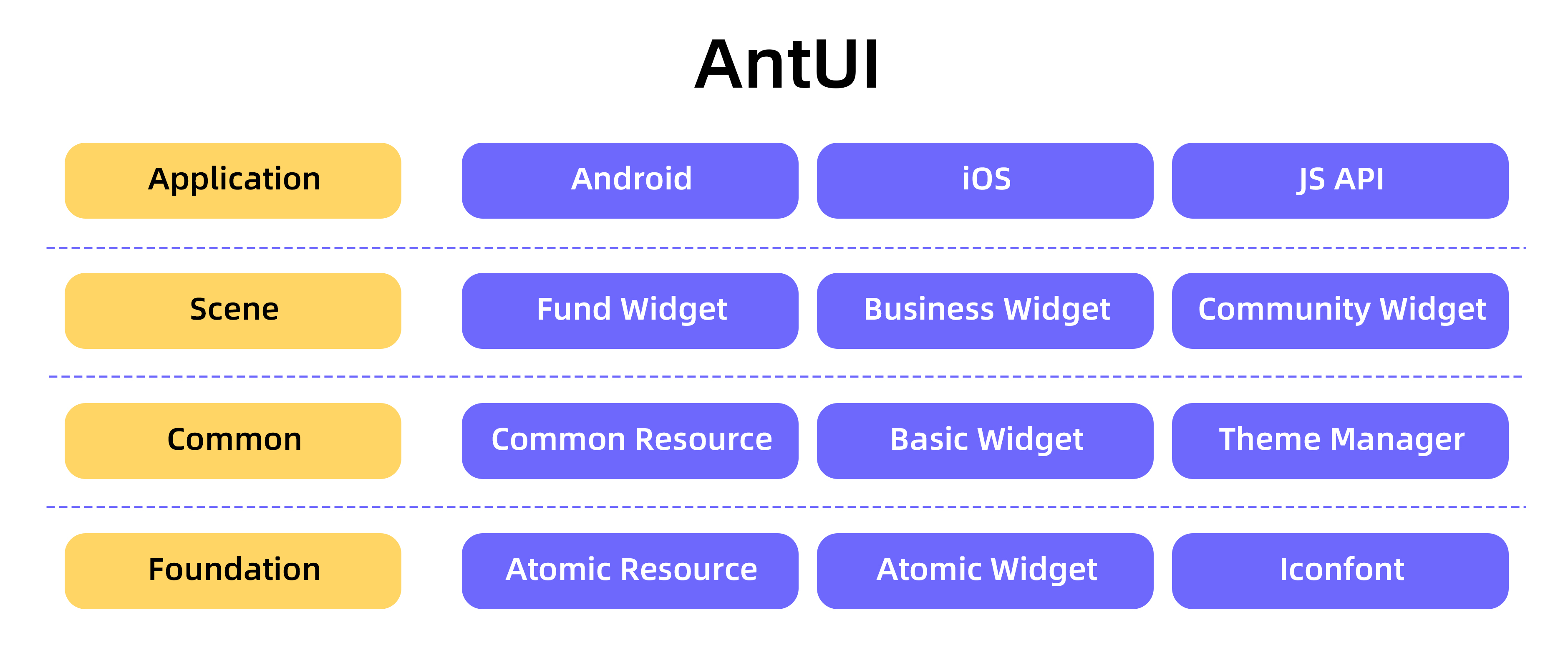
統一組件庫架構
AntUI 的整體架構類似於積木搭建,由下至上構建出 AntUI 統一控制項體系:

由下而上的構架層級及其描述如下表所示:
構架層級 | 描述 |
視覺規範單元化的體現,構建 AntUI 體系的基礎,主要包含原子資源、原子控制項和 Iconfont 表徵圖。基礎層是由視覺規範最小的單元構建。 | |
AntUI 的核心統一模組,即業務方最常用的統一控制項模組,包含通用資源、基礎控制項和樣式管理器。通過對基礎層的組合和視覺化應用而構建出通用層,通用層可以應用在用戶端所有常見的情境。 | |
按照分情境的方式,構建具有情境特點的控制項集合,比如資金控制項、商家控制項、社交控制項等。由於 mPaaS 是一個超級 App,其體量決定了很多業務需要有自己的個人化處理。因此,統一組件庫搭建了情境層,按照這些情境在通用層的基礎上構建處理業務的個人化控制項。 | |
應用程式層提供平台差異化處理和 H5 容器支援等能力,解決了統一和平台個人化之間的矛盾點。原子、組合和情境成為 AntUI 構建的基礎,但在實際應用中,需要同時兼顧到 Android、iOS 和 H5 三個方面的需求。因此,統一組件庫構建出一些平台個人化和差異化的介面,即應用程式層。 |
基礎層(Foundation)
基礎層是視覺規範單元化的體現,構建 AntUI 體系的基礎,主要包含原子資源、原子控制項和 Iconfont 表徵圖。
原子資源
將控制項使用的顏色、大小、間距等資源進行原子化定義,保證其唯一性,比如顏色紅黃藍,字型大小 123 等。
原子控制項
將平台架構內建控制項進行封裝,構建一套基本的原子控制項陳列庫。
Iconfont 表徵圖
收集常用情境的表徵圖,並構建 Iconfont 格式,提供一套可用的控制項表徵圖庫。
通用層(Common)
通用層是 AntUI 的核心統一模組,即業務方最常用的統一控制項模組,包含通用資源、基礎控制項和樣式管理器。
通用資源
將原子化資源按照使用情境做二次定義,比如標題顏色、內容顏色、連結色等。
基礎控制項
對視覺稿定義的控制項進行一對一的視覺還原,保持 Android 和 iOS 兩個平台的命名和實現一致性,便於用戶端開發使用。
樣式管理器
對樣式進行抽象定義,並統一在管理器內部實現對其的管理,可以實現特定控制項在多套皮膚間更換。樣式抽象通過增量定義的方式實現,所以只需要關注業務需要的部分元素樣式。
情境層(Scene)
情境層按照分情境的方式,構建具有情境特點的控制項集合,比如資金控制項、商家控制項、社交控制項等。
應用程式層(Application)
應用程式層提供平台差異化處理和 H5 容器支援等能力,解決了統一和平台個人化之間的矛盾點。
Android 和 iOS 平台在視覺規範上存在差異,以 actionsheet 為例,AntUI 根據平台對其做了不同處理:
對 iOS 平台,保持底部浮出。
對 Android 平台,則採用中間列表彈窗方式處理。
H5 會有很多差異的情境出現比如彈窗、標題列等。為了讓 H5 部分在視覺體驗上保持平台特點,統一組件庫對 H5 容器定義了統一的 JSAPI,方便喚起對應的平台控制項,實現 H5 頁面在 Android 和 iOS 平台上的差異化處理。
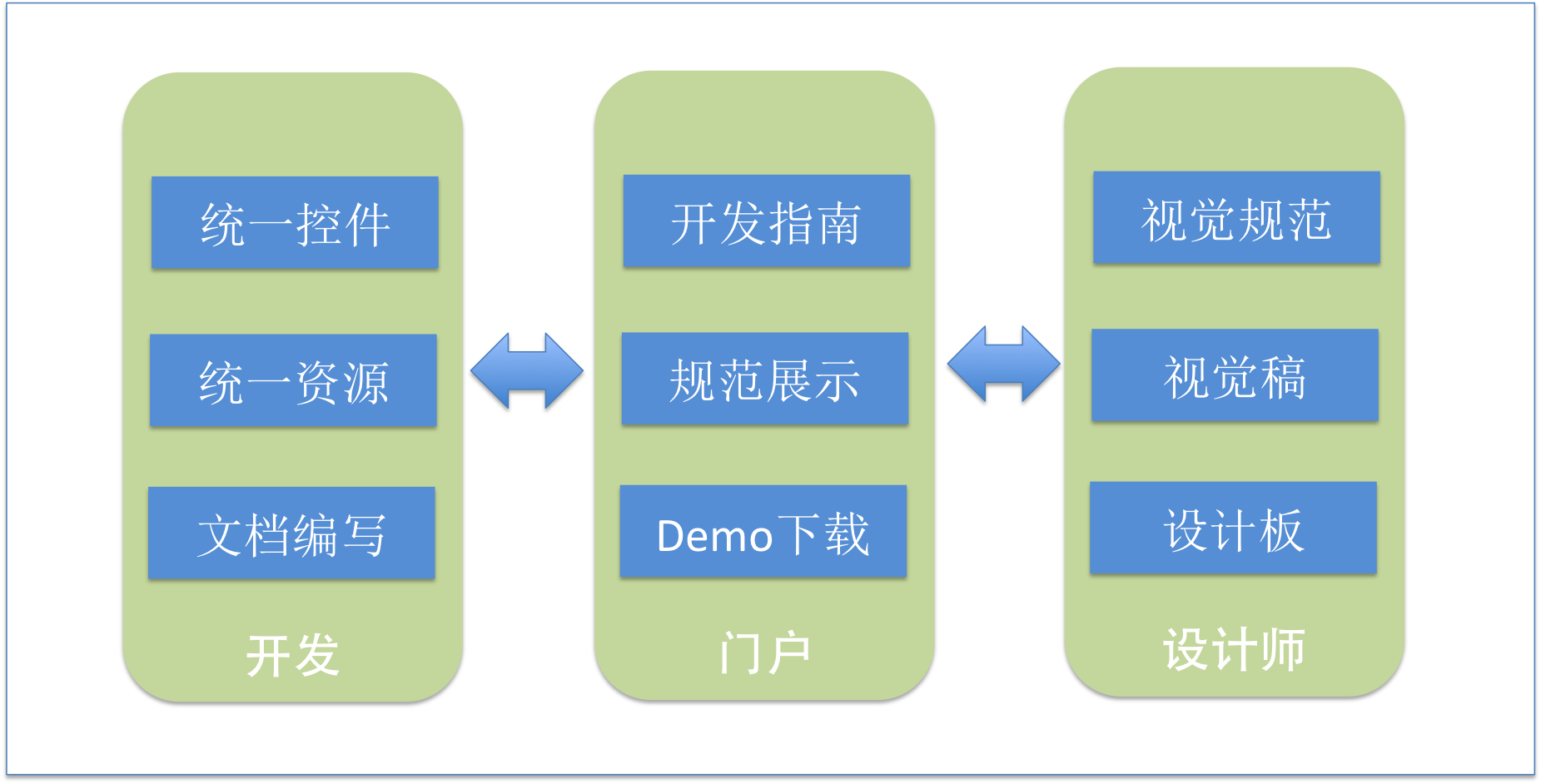
聯動
為減少設計和開發人員之間的溝通成本、避免重複的控制項開發工作和視覺設計,統一組件庫(AntUI)彙總完成了開發和視覺工作。

設計師制定規範,開發解釋規範成為控制項,完整的開發指南便於開發實現,形成一站式的控制項體系。
通過統一的命名實現開發和設計的統一認知,更多關於命名規範。參見本文的 組件規範和原則。
通過設計板實現設計人員對已有控制項的認知,僅需要拖拽就可以搭建出頁面基本結構。
利用門戶彙總開發文檔和視覺規範,並提供 Demo 下載,可更加直觀地查看控制項視覺效果。
組件規範和原則
命名風格
Android 和 iOS 兩個平台的同類控制項命名需完全一樣,控制項命名以 AU 為首碼,控制項自訂屬性全部採用駝峰命名。
重要某些組件可能存在平台差異,一個平台需要實現,而另外一個平台不需要實現。
基礎控制項與視覺/互動規範匹配
規範中沒有的控制項不能放入標準控制項中。
規範中沒有但已經在多處使用的控制項應放入候選控制項集合中。
不強制某一規範必須實現為單個控制項,例如標題列規範。
易用性
與 commonui 不同的是,不對系統控制項再做簡單封裝(如 APImageView、APTextView),需要用系統控制項時,推薦使用原生控制項。
命名一定要準確,無二義性。
類似功能在不同控制項中應保持一致。
尊重使用者習慣。
擴充性
控制項功能中不要使用寫入程式碼,比如切換標籤個數支援動態更改。
部分控制項要提供外部修改布局功能,如一些對話方塊,導航條等。
新穎性
可嘗試使用最新的平台功能,如 Android 的 RecyclerView。