JavaScript API(JSAPI)是為 H5 應用提供原生能力的介面,您可以利用這些介面使用更多的原生能力和操控能力,提高 H5 應用的使用者體驗。
H5 容器組件提供以下能力:
豐富的內建 JSAPI,實現例如頁面 push、pop、標題設定等功能。更多資訊查看 內建 JSAPI。
支援使用者自訂 JSAPI 和外掛程式功能,擴充業務需求。
本文介紹如何?自訂 JSAPI 和外掛程式功能。
關於此任務
自訂 JSAPI 外掛程式具備以下特點:
為了讓各個業務更加靈活地接入 H5 容器,H5 容器提供一種可以給外部業務註冊外掛程式配置的機制。
業務方使用這種方式註冊自訂的外部外掛程式,代碼可以放在自己的 bundle 中,全過程不需要 H5 容器介入。使用外掛程式配置的方式註冊外掛程式時,H5 容器只在頁面調用的時候才初始化對象,並不會立即產生對象。
實現外掛程式和註冊外掛程式可以不在同一個 bundle 中,實現依賴解耦。您需要通過
H5Service動態將外掛程式注入容器。
必須在頁面調用 JS 之前注入 JS,一般在靜態連結的 Pipeline 中注入。如果過早注入,會出現容器的 bundle 還沒載入好(h5service==null)的問題。
如果註冊的 bundle 不是靜態連結,而是懶載入的 bundle 的話,會存在 metainfo 還沒載入,JS 就要調用的問題。
前端頁面調用 Native
當前端頁面調用 Native 時,可以通過以下步驟分別設定用戶端和前端代碼。
通過 MPNebula 的註冊 JSAPI 介面,註冊 JSAPI。
說明MyJSApiPlugin的源碼可以前往 擷取程式碼範例 中查看。註冊 JSAPI 介面如下:
/** * 註冊自訂 H5 外掛程式(JSAPI) * * @param className 外掛程式類名,需要全路徑(package + class) * @param bundleName bundle 名(bundle 名可在主 module/build/intermediates/bundle/META-INF/BUNDLE.MF 中查看,如果該外掛程式寫在 portal 工程中,則 bundleName 需填Null 字元串 "") * @param scope 範圍,通常為 page * @param events 註冊的事件 */ public static void registerH5Plugin(String className, String bundleName, String scope, String[] events)註冊樣本如下:
MPNebula.registerH5Plugin( MyJSApiPlugin.class.getName(), BuildConfig.BUNDLE_NAME, "page", new String[]{"myapi1","myapi2",H5Plugin.CommonEvents.H5_PAGE_SHOULD_LOAD_URL} );
前端調用。
通過以下方法使得前端調用自訂 JSAPI:將 event 參數修改成以上外掛程式註冊的事件。外掛程式將通過
event.getParam()擷取 JS 的傳值,並從中解析出資料。AlipayJSBridge.call('myapi2', { param2: 'World' }, function(result) { console.log(result); });
Native 調用前端頁面
H5 容器也可以是 Native 主動調用前端頁面。以網路變化 JSAPI 為例,頁面監聽該事件,前端代碼和用戶端代碼如下所示:
前端註冊監聽。
document.addEventListener('h5NetworkChange', function(e) { alert("網路環境發生變化,可調用 getNetworkType 介面擷取詳細資料"); }, false);用戶端監聽到網路發生變化時,向頁面發送呼叫事件。
JSONObject param = new JSONObject(); // param 設定自訂的參數 param.put("data", param); H5Page h5Page = h5Service.getTopH5Page(); if (h5Page != null) { h5Page.getBridge().sendDataWarpToWeb("h5NetworkChange", param, null); }
使用 Inspect
使用 Chrome 的 inspect 工具,檢查調用自訂的 JSAPI 是否有效:
將手機串連電腦,在電腦中開啟 Chrome 瀏覽器,輸入
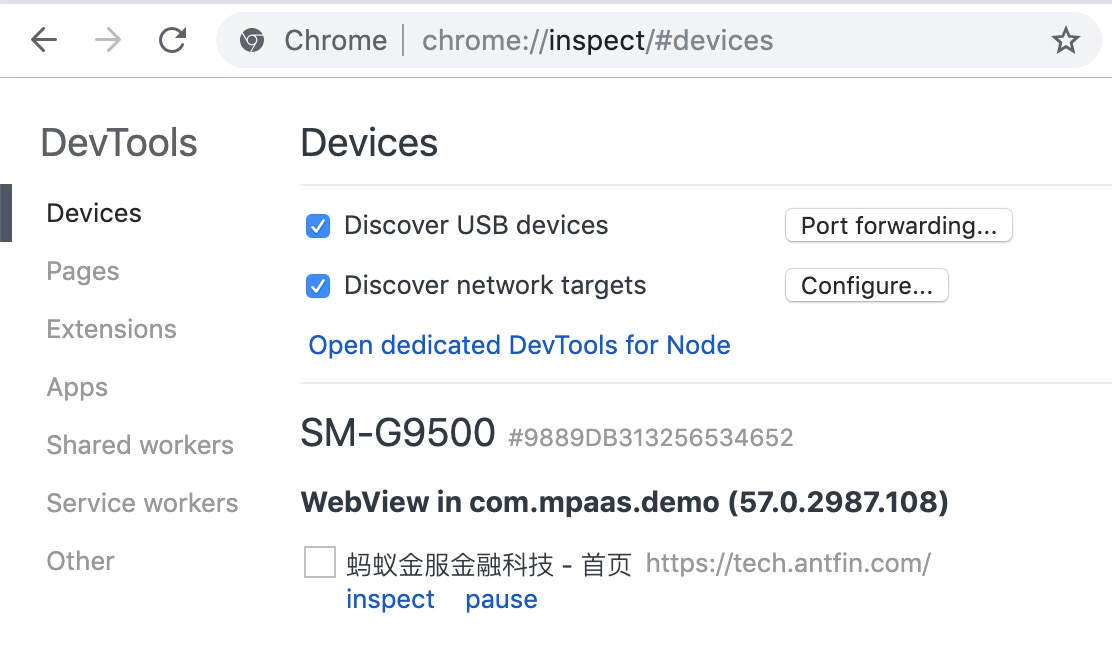
chrome://inspect,進入調試頁面。使用 mPaaS demo 開啟螞蟻金服金融科技首頁。此時,Chrome 的 inspect 頁面會變成如下所示:
說明如果電腦開啟
chrome://inspect會出現白屏,請升級到 Chrome 最新版本。
單擊圖中的 inspect,出現如下頁面:

單擊頁面工具列上的 Console 進入頁面偵錯模式。接下來,您就可以如圖例所示調用自己的 API 介面了。