通過閱讀本文,您可以瞭解RTS直播延時高的常見原因及解決方案。
RTS直播延時產生的常見原因
產生位置 | 常見原因 |
| |
網路傳輸側 |
|
| |
|
推流側
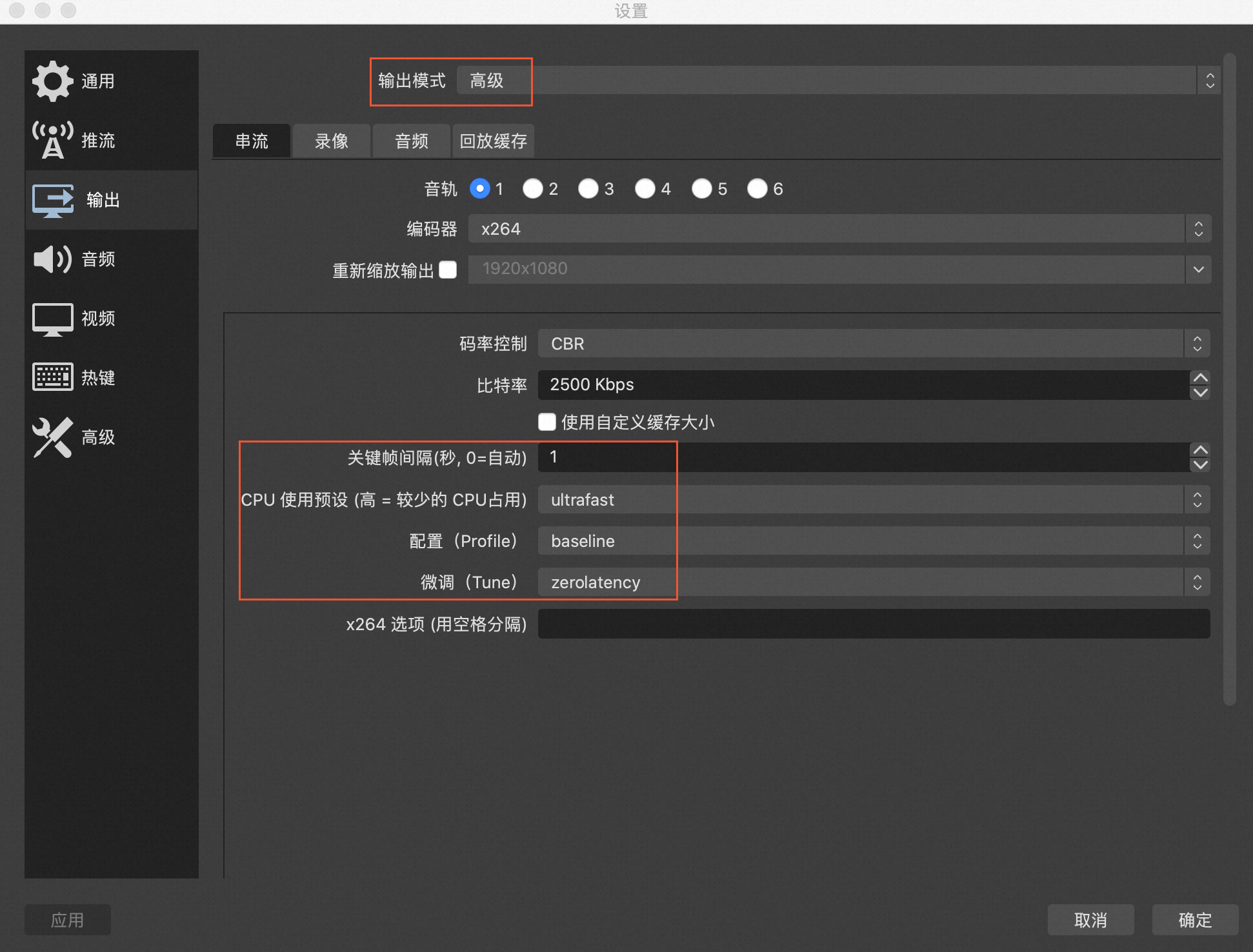
OBS工具推流最佳配置推薦
按下圖框中參數配置OBS推流工具:

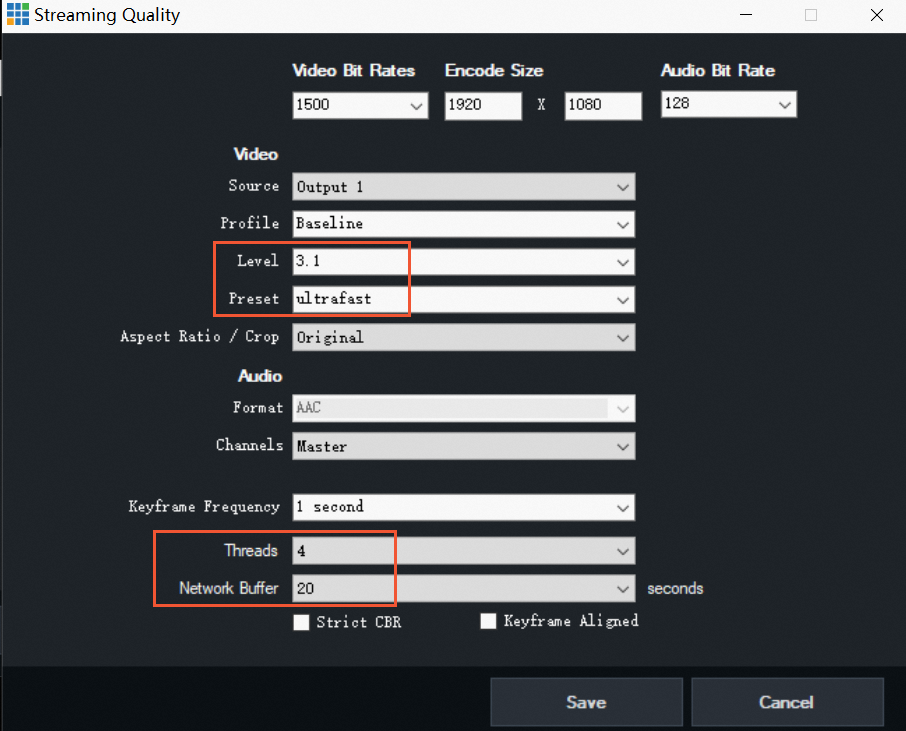
vMix工具推流最佳配置推薦
按下圖框中參數配置vMix工具:

推流SDK最優配置
將推流配置的視頻GOP設定為1,其他配置保持預設:
Android端
mAlivcLivePushConfig = new AlivcLivePushConfig();
mAlivcLivePushConfig.setVideoEncodeGop(AlivcVideoEncodeGopEnum.GOP_ONE);iOS端
AlivcLivePushConfig *pushConfig = [[AlivcLivePushConfig alloc] init];
pushConfig.videoEncodeGop = AlivcLivePushVideoEncodeGOP_1Web端
Web端推流SDK ,預設為最優配置。
推流網路環境檢查
推流時請確保您的推流側網路環境良好。如果無法確認是否是由於網路環境導致的直播延時高,建議您切換網路,並使用相同的推流裝置重新推流。若切換網路後延時高的現象消失,則您之前的推流環境網路品質可能存在問題。
推流裝置負載檢查
若您使用的推流裝置負載過高(如CPU消耗或記憶體消耗過高),會影響視頻的採集和編解碼效率,進而影響直播的延時。若您能確認推流裝置已經過載,請及時更換裝置推流;若您無法確認推流裝置是否過載,建議保持相同的網路環境和推流配置,並更換裝置進行推流驗證 。
播放側
Native播放器SDK最優配置
由於阿里雲RTS直播採用WebRTC協議進行播放,在播放側擁有良好的抗丟包和抗抖動能力,因此可以通過進一步最佳化播放器的緩衝控制策略,以便獲得更低的延時 。
若使用非阿里雲播放器整合RTS SDK,您需要自行調整播放器緩衝控制策略。如果播放器為ffplay,可以通過以下命令列把ffplay的緩衝調整到最小:
$ ./ffplay -fflags nobuffer -flags low_delay artc://...若使用阿里雲播放器SDK 5.5.6.0及以上版本或播放器Demo播放,系統已經預設為您產生延時最優配置,無需額外調整 。
若您在完成上述配置後,直播延時沒有改善,您可以對RTS SDK進行進一步分析:
分析直播延時:開啟Android端阿里雲播放器SDK日誌開關或iOS端阿里雲播放器SDK日誌開關,在日誌code=154中查詢端到端延時(RTS SDK 2.4.0及以上版本支援),單位:ms,欄位詳細解釋如下:
gd:globalDelayMS,端到端時延。
td:transDelayMS,推流端延時+CDN傳輸延時,如果大於800ms,可能是推流延時或者CDN延時過大。
nd: network delay,CDN到播放端的網路延時,如果大於800ms,可能是網路問題。
jd:jitterDelayMS,視頻抗抖動緩衝區延時,如果大於800ms,可能是網路問題。
ud:使用者緩衝區長度,一般為0,可忽略。
dd:decoder delay,從播放器擷取到的解碼延時,如果大於800ms,可能是播放器解碼問題。
rd:render delay,從播放器擷取到的渲染延時,如果大於800ms,可能是播放器渲染問題。
ut: 可忽略。
分析首幀延時:在RTS SDK日誌code=161中查詢以下關鍵字:
st:0,init:1,sdns:0,rdns:2,sc:0,ced:12,sub:5,frsp:309,si:8,fp:13,ffc:5,ffo:416,sum:763如果sum與您的首幀差別很大,則為播放器解碼、渲染的問題;如果sum與您的首幀差別不大,則看具體哪個欄位耗時多,如果ced、frsp、ffc大,一般為網路問題。
Web播放器SDK最優配置
在Web播放器中進行RTS直播,緩衝Buffer由瀏覽器預設策略控制,無需進行額外設定。若您在使用Web SDK播放時出現延時高、首幀高等情況,您可以採用Chrome瀏覽器訪問chrome://webrtc-internals,查看正在拉流的WebRTC資料是否有異常。

您可以關注以下兩個指標:
inbound-rtp(kind=audio)和inbound-rtp(kind=video):分別表示即時資料接收和幀解碼狀態,如果framesDropped比較高,或framesDecoded/s和您預期的碼率不符,則解碼有問題,請檢查推流或轉碼環節。
candidate-pair:表示串連狀態,如果currentRoundTripTime(往返時間)比較高,或inbound-rtp 中的packetsLost(丟包)比較高,可能是您的網路存在問題。
播放僅音頻或僅視頻時產生的延時
如果源流只有視頻或只有音頻時,阿里雲會預設等待5秒用於擷取完整的音視頻資料,因此會導致5秒的黑屏。您可以手動設定不訂閱視頻/音頻,即在拉流URL最後直接添加@subvideo=no或@subaudio=no:
如果一個流只有視頻,拉流地址為
artc://example.aliyundoc.com/app/stream?auth_key={鑒權串},則拉流地址改寫成artc://example.aliyundoc.com/app/stream?auth_key={鑒權串}@subaudio=no。如果一個流只有音頻,拉流地址為
artc://example.aliyundoc.com/app/stream?auth_key={鑒權串},則拉流地址改寫成artc://example.aliyundoc.com/app/stream?auth_key={鑒權串}@subvideo=no。
播放網路環境檢查
推流時請確保您的播放側網路環境良好,若您的網路不穩定,播放器SDK將自動加大本地緩衝區的大小,通過增大延時的方式擷取更平滑的播放 。
轉碼側
在直播流傳輸過程中,若涉及轉碼,預計會增加300~500ms的直播延時,RTS直播的轉碼分為以下兩種:
H5自動轉碼:發生於RTMP推流,網頁播放的情境。由自動轉碼產生的延時將不可避免,自動轉碼產生的延時較小,通常對直播延時影響較小。
自訂轉碼模板:您為直播流配置了多個規格的轉碼模板,在播放轉碼流時最多產生兩部分的延時:
轉碼處理的延時:預計300~500ms延時,播放轉碼流時無法避免.
啟動轉碼的延時:若您的轉碼模板開啟了觸發轉碼,則該轉碼預設不啟動,僅當有使用者首次拉流時才啟動轉碼,因此第一個拉流的使用者將產生額外的轉碼啟動延時,預計為200ms。
說明觸發轉碼是在建立轉碼模板的設定,若您需要關閉該配置,需要重新建立轉碼模板並斷流重推,然後重新測試直播延時。
聯絡我們
如果通過上述教程仍然無法改善您的延時的問題,請提交工單聯絡我們。為了提升交流效率,請您在工單中添加以下資訊:
測試推流URL和播放URL。
推流和播放工具:如推流是OBS,播放是Web播放器SDK等。
RTS版本:RTS1.0或RTS2.0。
參照本文已經做過的自查資訊。