本文詳細說明iOS端推流SDK介面、SDK的基本使用流程以及相關功能的使用樣本。
功能特性
支援RTMP推流協議。
支援基於RTC的RTS超低延時直播推拉流協議。
使用視頻H.264編碼以及音頻AAC編碼。
支援碼控、解析度、顯示模式等自訂配置。
支援多種網路攝影機相關操作。
支援即時美顏和自訂美顏效果調節。
支援增、刪動態貼紙實現動態浮水印效果。
支援錄屏直播。
支援自訂YUV、PCM等外部音視頻輸入。
支援多路混流功能。
支援純音視頻推流以及後台推流。
支援背景音樂及其相關操作。
可使用視訊截圖功能。
支援自動重連、異常處理。
支援音頻3A演算法。
增加視頻軟編、硬編切換邏輯,提升編碼模組穩定性。
功能限制
使用iOS推流SDK需注意以下限制:
您只能在推流之前設定橫豎屏模式,不支援在直播的過程中即時切換。
在推流設定為橫屏模式時,需設定介面為不允許自動旋轉。
在硬編模式下,考慮編碼器相容問題解析度會使用16的倍數,如設定為540P,則輸出的解析度為544*960,在設定播放器視圖大小時需按輸出解析度等比縮放,避免黑邊等問題。
API文檔
使用流程
基本使用流程如下:
功能使用
註冊SDK
申請並配置License請參見License整合指南。
在使用推流功能之前,需要先進行註冊,否則將無法使用推流SDK功能。
請在較早的位置(使用推流SDK前)調用註冊License介面。
[AlivcLiveBase registerSDK];通過AlivcLiveBase類,可以設定記錄層級、設定本地日誌路徑、擷取SDK版本等。
在AlivcLiveBase#setObserver介面的onLicenceCheck方法,非同步判斷Licence是否配置成功。
配置推流參數
在需要使用推流器的ViewController中引用標頭檔#import <AlivcLivePusher/AlivcLivePusher.h>。
基本推流配置對應參數都有預設值,建議採用預設值,即您可以進行簡單初始化,無需額外配置。
AlivcLivePushConfig *config = [[AlivcLivePushConfig alloc] init];//初始化推流配置類,也可使用initWithResolution來初始化。
config.resolution = AlivcLivePushResolution540P;//預設為540P,最大支援720P
config.fps = AlivcLivePushFPS20; //建議使用者使用20fps
config.enableAutoBitrate = true; // 開啟碼率控制,預設為true
config.videoEncodeGop = AlivcLivePushVideoEncodeGOP_2;//預設值為2,主要畫面格間隔越大,延時越高。建議設定為1-2。
config.connectRetryInterval = 2000; // 單位為毫秒,重連時間長度2s,重連間隔設定不小於1秒,建議使用預設值即可。
config.previewMirror = false; // 預設為false,正常情況下都選擇false即可。
config.orientation = AlivcLivePushOrientationPortrait; // 預設為豎屏,可設定home鍵向左或向右橫屏。綜合手機效能和網路頻寬要求,建議您將解析度設定為540P(主流移動直播App基本都採用540P)。
關閉碼率控制後,碼率將固定在初始碼率,不會在設定的目標碼率和最小碼率之間自適應調整。如果網路情況不穩定,可能造成播放卡頓,請慎用。
推流(網路攝影機推流)
初始化。
在配置好推流參數後,可以使用推流SDK的initWithConfig方法進行初始化。範例程式碼如下:
self.livePusher = [[AlivcLivePusher alloc] initWithConfig:config];說明AlivcLivePusher目前不支援多執行個體,所以一個init必須對應有一個destroy。
註冊推流回調。
推流回調分為三種:
Info:主要做提示和狀態檢測使用。
Error:錯誤回調。
Network:主要為網路相關。
註冊delegate可接收對應的回調。範例程式碼如下:
[self.livePusher setInfoDelegate:self]; [self.livePusher setErrorDelegate:self]; [self.livePusher setNetworkDelegate:self];開始預覽。
livePusher對象初始化完成之後,可以進行開始預覽操作。預覽時需要傳入網路攝影機預覽的顯示view(繼承自UIView)。範例程式碼如下:
[self.livePusher startPreview:self.view];開始推流。
網路攝影機相關操作
您只能在開始預覽之後調用網路攝影機相關操作,包括推流狀態、暫停狀態、重連狀態等,可操作網路攝影機切換、閃光燈、焦距、變焦和鏡像設定等。未開始預覽狀態下調用如下介面無效。範例程式碼如下:
/*切換前後網路攝影機*/
[self.livePusher switchCamera];
/*開啟/關閉閃光燈,在自拍時開啟閃關燈無效*/
[self.livePusher setFlash:false];
/*焦距調整,即可實現採集畫面的縮放功能。傳入參數為正數,則放大焦距,傳入參數為負數則縮小焦距。*/
CGFloat max = [_livePusher getMaxZoom];
[self.livePusher setZoom:MIN(1.0, max)];
/*手動對焦。手動聚焦需要傳入兩個參數:1.point 對焦的點(需要對焦的點的座標);2.autoFocus 是否需要自動對焦,該參數僅對調用介面的該次對焦操作生效。後續是否自動對 焦沿用上述自動聚焦介面設定值。*/
[self.livePusher focusCameraAtAdjustedPoint:CGPointMake(50, 50) autoFocus:true];
/*設定是否自動對焦*/
[self.livePusher setAutoFocus:false];
/*鏡像設定。鏡像相關介面有兩個,PushMirror推流鏡像和PreviewMirror預覽鏡像。PushMirror設定僅對播放畫面生效,PreviewMirror僅對預覽畫面生效,兩者互不影響。*/
[self.livePusher setPushMirror:false];
[self.livePusher setPreviewMirror:false];推流量控制
推流量控制主要包括開始推流、停止推流、停止預覽、重新推流、暫停網路攝影機推流、恢複推流、銷毀推流等操作,使用者可以根據業務需求添加按鈕進行操作。範例程式碼如下:
/*使用者可以設定pauseImage後調用pause介面,從網路攝影機推流切換成靜態圖片推流,音頻推流繼續。*/
[self.livePusher pause];
/*從靜態圖片推流切換成網路攝影機推流,音頻推流繼續。*/
[self.livePusher resume];
/*推流狀態下可調用停止推流,完成後推流停止。*/
[self.livePusher stopPush];
/*在預覽狀態下才可以調用停止預覽,正在推流狀態下,調用停止預覽無效。預覽停止後,預覽畫面定格在最後一幀。*/
[self.livePusher stopPreview];
/*推流狀態下或者接收到所有Error相關回調狀態下可調用重新推流,且Error狀態下只可以調用此介面(或者reconnectPushAsync重連)或者調用destory銷毀推流。完成後重新開始推流,重啟ALivcLivePusher內部的一切資源,包括預覽、推流等等restart。*/
[self.livePusher restartPush];
/*推流狀態下或者接收到AlivcLivePusherNetworkDelegate相關的Error回調狀態下可調用此介面, 且Error狀態下只可以調用此介面(或者restartPush重新推流)或者調用destory銷毀推流。完成後推流重連,重新連結推流RTMP。*/
[self.livePusher reconnectPushAsync];
/*銷毀推流後,推流停止,預覽停止,預覽畫面移除。AlivcLivePusher相關的一切資源銷毀。*/
[self.livePusher destory];
self.livePusher = nil;
/*擷取推流狀態。*/
AlivcLivePushStatus status = [self.livePusher getLiveStatus];錄屏推流(螢幕畫面分享推流)
ReplayKit是iOS 9引入的支援螢幕錄製功能。iOS 10在ReplayKit中新增了調用第三方App擴充來直播螢幕內容的功能。在iOS 10及以上系統中,使用推流SDK配合Extension錄屏進程,可以實現錄屏直播。
iOS為了保證系統運行流暢,給Extension錄屏進程的資源相對較少,Extension錄屏進程記憶體佔用過大會被系統強殺退出。為瞭解決Extension錄屏進程記憶體限制,推流SDK將錄屏推流分成Extension錄屏進程(Extension App)和主App進程(Host App)。Extension錄屏進程負責抓取螢幕內容,並通過處理序間通訊將螢幕內容發送給主App進程。主App進程建立推流引擎AlivcLivePusher,並將螢幕資料推送到遠端。由於在主App進程中完成整個推流過程,因此麥克風的採集和發送可以放到主App進程中進行,Extension錄屏進程只負責螢幕內容採集。
推流SDK Demo是通過App Group實現Extension錄屏進程和主App進程之間的進程通訊,並將該部分邏輯封裝在了AlivcLibReplayKitExt.framework中。
iOS上實現螢幕推流,Extension錄屏進程由系統在錄屏需要的時候建立,並負責接收系統採集到螢幕映像。需要如下對接操作步驟:
建立App Group。
需登入 Apple Developer,完成以下操作:
在Certificates, IDs & Profiles 頁面中註冊App Group,具體操作步驟可以參考註冊App Group。
回到Identifier頁面,選擇App IDs,然後單擊您的App ID(主App進程與Extension錄屏進程的 App ID需要進行同樣的配置)啟用App Group功能。具體操作步驟可以參考啟用App Group。
完成後重新下載對應的Provisioning Profile並配置到XCode中。
操作正確完成後Extension錄屏進程可以和主App進程之間進行進程通訊。
說明建立App Group完成後需儲存App Group Identifier值,作為後續步驟的輸入內容。
建立Extension錄屏進程。
iOS推流SDK Demo中實現了支援錄屏直播的App擴充AlivcLiveBroadcast和AlivcLiveBroadcastSetupUI。App中具體建立Extension錄屏進程如下:
在現有工程選擇New > Target…,選擇Broadcast Upload Extension,如下圖:

修改Product Name,勾選Include UI Extension,單擊Finish建立直播擴充和直播UI,如下圖:

配置直播擴充Info.plist,在新建立的Target中,Xcode會預設建立名為SampleHandler的標頭檔和源檔案,如下圖:

將
AlivcLibReplayKitExt.framework拖到工程中,使得Extension Target依賴它。 替換SampleHandler.m中的代碼成如下代碼(需將代碼中的KAPP Group替換成上文第一步驟建立的App Group Identifier)。範例程式碼如下:
替換SampleHandler.m中的代碼成如下代碼(需將代碼中的KAPP Group替換成上文第一步驟建立的App Group Identifier)。範例程式碼如下:#import "SampleHandler.h" #import <AlivcLibReplayKitExt/AlivcLibReplayKitExt.h> @implementation SampleHandler - (void)broadcastStartedWithSetupInfo:(NSDictionary<NSString *,NSObject *> *)setupInfo { //User has requested to start the broadcast. Setup info from the UI extension can be supplied but optional. [[AlivcReplayKitExt sharedInstance] setAppGroup:kAPPGROUP]; } - (void)processSampleBuffer:(CMSampleBufferRef)sampleBuffer withType:(RPSampleBufferType)sampleBufferType { if (sampleBufferType != RPSampleBufferTypeAudioMic) { //聲音由主App進程採集發送 [[AlivcReplayKitExt sharedInstance] sendSampleBuffer:sampleBuffer withType:sampleBufferType]; } } - (void)broadcastFinished { [[AlivcReplayKitExt sharedInstance] finishBroadcast]; } @end
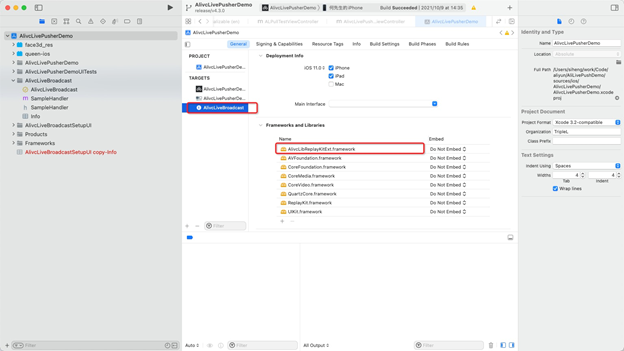
在您的工程中,完成建立Broadcast Upload Extension的Target,在該Extension Target中整合為錄屏擴充模組定製的
AlivcLibReplayKitExt.framework。在錄屏推流主App進程中整合直播SDK。
在錄屏推流主App進程中建立AlivcLivePushConfig、AlivcLivePusher對象,設定外置推流ExternMainStream為True,AudioFromExternal為False(該配置表示音頻仍通過SDK內部採集),調用StartScreenCapture開始接收Extension App螢幕資料,開始和結束推流。具體可參考以下操作步驟:
錄屏推流主App進程中加入AlivcLivePusher.framework、AlivcLibRtmp.framework、RtsSDK.framework和AlivcLibReplayKitExt.framework的依賴。

初始化推流SDK,配置使用外部視頻源。
ExternMainStream設定為True,ExternVideoFormat設定為AlivcLivePushVideoFormatYUV420P,音頻使用內部SDK採集AudioFromExternal設定為False,配置其他推流參數,請參見範例程式碼如下:
self.pushConfig.externMainStream = true; self.pushConfig.externVideoFormat = AlivcLivePushVideoFormatYUV420P; self.pushConfig.audioSampleRate = 44100; self.pushConfig.audioChannel = 2; self.pushConfig.audioFromExternal = false; self.pushConfig.videoEncoderMode = AlivcLivePushVideoEncoderModeSoft; self.pushConfig.qualityMode = AlivcLivePushQualityModeCustom; self.pushConfig.targetVideoBitrate = 2500; self.pushConfig.minVideoBitrate = 2000; self.pushConfig.initialVideoBitrate = 2000; self.livePusher = [[AlivcLivePusher alloc] initWithConfig:self.pushConfig];使用AlivcLivePusher來完成直播相關功能,調用如下函數:
開始接收錄屏資料。
需將代碼中的
kAPPGroup替換成上文建立的App Group Identifier,範例程式碼如下:[self.livePusher startScreenCapture:kAPPGROUP];開始推流。
範例程式碼如下:
[self.livePusher startPushWithURL:self.pushUrl]結束推流。
範例程式碼如下:
[self.livePusher stopPush]; [self.livePusher destory]; self.livePusher = nil;
預覽顯示模式
推流SDK支援三種預覽模式,預覽顯示模式不影響推流。
ALIVC_LIVE_PUSHER_PREVIEW_SCALE_FILL :預覽顯示時,鋪滿視窗。當視頻比例和視窗比例不一致時,預覽會有變形。
ALIVC_LIVE_PUSHER_PREVIEW_ASPECT_FIT:預覽顯示時,保持視頻比例。當視頻比例與視窗比例不一致時,預覽會有黑邊。(預設)
ALIVC_LIVE_PUSHER_PREVIEW_ASPECT_FILL:預覽顯示時,剪下視頻以適配視窗比例。當視頻比例和視窗比例不一致時,預覽會裁剪視頻。
範例程式碼如下:
mAlivcLivePushConfig.setPreviewDisplayMode(AlivcPreviewDisplayMode.ALIVC_LIVE_PUSHER_PREVIEW_ASPECT_FIT);三種模式可以在AlivcLivePushConfig中設定,也可以在預覽中和推流中通過API setpreviewDisplayMode進行動態設定。
本設定只對預覽顯示生效,實際推出的視頻流的解析度和AlivcLivePushConfig中預設定的解析度一致,並不會因為更改預覽顯示模式而變化。預覽顯示模式是為了適配不同尺寸的手機,您可以自由選擇預覽效果。
圖片推流
為了更好的使用者體驗,SDK提供了後台圖片推流和碼率過低時進行圖片推流的設定。當SDK退至後台時預設暫停推流視頻,只推流音頻,此時可以設定圖片來進行圖片推流。例如,在圖片上提醒使用者主播離開片刻,稍後回來。範例程式碼如下:
config.pauseImg = [UIImage imageNamed:@"圖片.png"];//設定使用者後台推流的圖片另外,當網路較差時您可以根據自己的需求設定推流一張靜態圖片。設定圖片後,SDK檢測到當前碼率較低時,會推流此圖片,避免視頻流卡頓。範例程式碼如下:
config.networkPoorImg = [UIImage imageNamed:@"圖片.png"];//設定網路較差時推流推送外部音視頻流
推流SDK支援將外部的音視頻源輸入進行推流,比如推送一個音視頻檔案。
在推流配置裡面進行外部音視頻輸入配置。
插入外部視頻資料。
插入音頻資料。
範例程式碼如下:
config.externMainStream = true;//開啟允許外部流輸入
config.externVideoFormat = AlivcLivePushVideoFormatYUVNV21;//設定視頻資料顏色格式定義,這裡設定為YUVNV21,可根據需求設定為其他格式。
config.externAudioFormat = AlivcLivePushAudioFormatS16;//設定音頻資料位元深度格式,這裡設定為S16,可根據需求設定為其他格式範例程式碼如下:
/*只支援外部視頻yuv和rbg格式的連續buffer資料,才可以通過sendVideoData介面,發送視頻資料buffer、長度、寬高、時間戳記、旋轉角度*/
[self.livePusher sendVideoData:yuvData width:720 height:1280 size:dataSize pts:nowTime rotation:0];
/*如果外部視頻資料是CMSampleBufferRef格式,可以使用sendVideoSampleBuffer介面*/
[self.livePusher sendVideoSampleBuffer:sampleBuffer]
/*也可以將 CMSampleBufferRef格式轉化為連續buffer後再傳遞給sendVideoData介面, 以下為轉換的參考代碼*/
//擷取samplebuffer長度
- (int) getVideoSampleBufferSize:(CMSampleBufferRef)sampleBuffer {
if(!sampleBuffer) {
return 0;
}
int size = 0;
CVPixelBufferRef pixelBuffer = CMSampleBufferGetImageBuffer(sampleBuffer);
CVPixelBufferLockBaseAddress(pixelBuffer, 0);
if(CVPixelBufferIsPlanar(pixelBuffer)) {
int count = (int)CVPixelBufferGetPlaneCount(pixelBuffer);
for(int i=0; i<count; i++) {
int height = (int)CVPixelBufferGetHeightOfPlane(pixelBuffer,i);
int stride = (int)CVPixelBufferGetBytesPerRowOfPlane(pixelBuffer,i);
size += stride*height;
}
}else {
int height = (int)CVPixelBufferGetHeight(pixelBuffer);
int stride = (int)CVPixelBufferGetBytesPerRow(pixelBuffer);
size += stride*height;
}
CVPixelBufferUnlockBaseAddress(pixelBuffer, 0);
return size;
}
//將samplebuffer轉化為連續buffer
- (int) convertVideoSampleBuffer:(CMSampleBufferRef)sampleBuffer toNativeBuffer:(void*)nativeBuffer
{
if(!sampleBuffer || !nativeBuffer) {
return -1;
}
CVPixelBufferRef pixelBuffer = CMSampleBufferGetImageBuffer(sampleBuffer);
CVPixelBufferLockBaseAddress(pixelBuffer, 0);
int size = 0;
if(CVPixelBufferIsPlanar(pixelBuffer)) {
int count = (int)CVPixelBufferGetPlaneCount(pixelBuffer);
for(int i=0; i<count; i++) {
int height = (int)CVPixelBufferGetHeightOfPlane(pixelBuffer,i);
int stride = (int)CVPixelBufferGetBytesPerRowOfPlane(pixelBuffer,i);
void *buffer = CVPixelBufferGetBaseAddressOfPlane(pixelBuffer, i);
int8_t *dstPos = (int8_t*)nativeBuffer + size;
memcpy(dstPos, buffer, stride*height);
size += stride*height;
}
}else {
int height = (int)CVPixelBufferGetHeight(pixelBuffer);
int stride = (int)CVPixelBufferGetBytesPerRow(pixelBuffer);
void *buffer = CVPixelBufferGetBaseAddress(pixelBuffer);
size += stride*height;
memcpy(nativeBuffer, buffer, size);
}
CVPixelBufferUnlockBaseAddress(pixelBuffer, 0);
return 0;
}範例程式碼如下:
/*只支援外部pcm格式的連續buffer資料,sendPCMData,發送音頻資料buffer、長度、時間戳記*/
[self.livePusher sendPCMData:pcmData size:size pts:nowTime];配置浮水印
推流SDK提供了添加浮水印功能,並且最多支援添加多個浮水印,浮水印圖片必須為PNG格式圖片。範例程式碼如下:
NSString *watermarkBundlePath = [[NSBundle mainBundle] pathForResource:
[NSString stringWithFormat:@"watermark"] ofType:@"png"];//設定浮水印圖片路徑
[config addWatermarkWithPath: watermarkBundlePath
watermarkCoordX:0.1
watermarkCoordY:0.1
watermarkWidth:0.3];//添加浮水印coordX、coordY、width為相對值,例如watermarkCoordX:0.1表示浮水印的x值為推流畫面x軸的10%位置,如果推流解析度為540*960,則浮水印x值為54。
浮水印圖片的高度,按照浮水印圖片的真實寬高與輸入的width值等比縮放。
要實現文字浮水印,可以先將文字轉換為圖片,再使用此介面添加浮水印。
為了保障浮水印顯示的清晰度與邊緣平滑,請您盡量使用和浮水印輸出尺寸相同大小的浮水印源圖片。如輸出視頻解析度544*940,浮水印顯示的w是0.1f,則盡量使用浮水印源圖片寬度在544*0.1f=54.4左右。
設定視頻品質
視頻品質支援三種模式:清晰度優先模式,流暢度優先模式,自訂模式。
設定視頻品質需要開啟碼率控制:config.enableAutoBitrate = true;
清晰度優先模式(預設)
清晰度優先模式下,SDK內部會對碼率參數進行配置,優先保障推流視頻的清晰度。
config.qualityMode = AlivcLivePushQualityModeResolutionFirst;//清晰度優先模式流暢度優先模式
流暢度優先模式下,SDK內部會對碼率參數進行配置,優先保障推流視頻的流暢度。
config.qualityMode = AlivcLivePushQualityModeFluencyFirst;//流暢度優先模式自訂模式
自訂模式下,SDK會根據開發人員設定的碼率進行配置。設定為自訂模式時,需要自己定義初始碼率、最小碼率和目標碼率。
初始碼率:開始直播時的碼率。
最小碼率:當網路較差時,碼率會逐步減低到最小碼率,以減少視頻的卡頓。
目標碼率:當網路較好時,碼率會逐步提高到目標碼率,以提高視頻清晰度。
config.qualityMode = AlivcLivePushQualityModeCustom//設定為自訂模式
config.targetVideoBitrate = 1400; //目標碼率1400kbps
config.minVideoBitrate = 600; //最小碼率600kbps
config.initialVideoBitrate = 1000; //初始碼率1000kbps設定自訂碼率時,請參考阿里雲推薦設定配置對應碼率。推薦設定請參考下表內容:
表 1. 自訂碼率控制推薦設定(清晰度優先)
解析度 | 初始碼率 initialVideoBitrate | 最小碼率 minVideoBitrate | 目標碼率 targetVideoBitrate |
360P | 600 | 300 | 1000 |
480P | 800 | 300 | 1200 |
540P | 1000 | 600 | 1400 |
720P | 1500 | 600 | 2000 |
1080P | 1800 | 1200 | 2500 |
表 2. 自訂碼率控制推薦設定(流暢度優先)
解析度 | 初始碼率 initialVideoBitrate | 最小碼率 minVideoBitrate | 目標碼率 targetVideoBitrate |
360P | 400 | 200 | 600 |
480P | 600 | 300 | 800 |
540P | 800 | 300 | 1000 |
720P | 1000 | 300 | 1200 |
1080P | 1500 | 1200 | 2200 |
解析度自適應
開啟動態調整推流解析度功能後,當網路較差時會自動降低解析度以提高視頻的流暢度和清晰度。範例程式碼如下:
config.enableAutoResolution = YES; // 開啟解析度自適應,預設為NO解析度自適應只有在視頻品質模式為清晰度優先或流暢度優先時才會生效,自訂模式時無效。
某些播放器可能不支援動態解析度,如果您需要使用解析度自適應功能,建議使用阿里雲播放器。
背景音樂
推流SDK提供了背景音樂播放、混音、降噪、耳返、靜音等功能,背景音樂相關介面在開始預覽之後才可調用。範例程式碼如下:
/*開始播放背景音樂。*/
[self.livePusher startBGMWithMusicPathAsync:musicPath];
/*停止播放背景音樂。若當前現正播放BGM,並且需要切換歌曲,只需要調用開始播放背景音樂介面即可,無需停止當前現正播放的背景音樂。*/
[self.livePusher stopBGMAsync];
/*暫停播放背景音樂,背景音樂開始播放後才可調用此介面。*/
[self.livePusher pauseBGM];
/*恢複播放背景音樂,背景音樂暫停狀態下才可調用此介面。*/
[self.livePusher resumeBGM];
/*開啟迴圈播放音樂*/
[self.livePusher setBGMLoop:true];
/*設定降噪開關。開啟降噪後,將對採集到的聲音中非人聲的部分進行過濾處理。可能存在對人聲稍微抑製作用,建議讓使用者自由選擇是否開啟降噪功能,預設不使用*/
[self.livePusher setAudioDenoise:true];
/*設定耳返開關。耳返功能主要應用於KTV情境。開啟耳返後,插入耳機將在耳機中聽到主播說話聲音。關閉後,插入耳機無法聽到人聲。未插入耳機的情況下,耳返不起作用。*/
[self.livePusher setBGMEarsBack:true];
/*混音設定,提供背景音樂和人聲採集音量調整。*/
[self.livePusher setBGMVolume:50];//設定背景音樂音量
[self.livePusher setCaptureVolume:50];//設定人聲採集音量
/*設定靜音。靜音後音樂聲音和人聲輸入都會靜音。要單獨設定音樂或人聲靜音可以通過混音音量設定介面來調整。*/
[self.livePusher setMute:isMute?true:false];推流截圖
推流SDK提供了本地視頻流截圖功能,範例程式碼如下:
/*設定截圖回調*/
[self.livePushersetSnapshotDelegate:self];
/*調用截圖API*/
[self.livePushersnapshot:1interval:1];配置美顏功能
阿里雲推流SDK提供兩種美顏模式:基礎美顏和進階美顏。基礎美顏支援美白、磨皮和紅潤。進階美顏支援基於臉部辨識的美白、磨皮、紅潤、大眼、小臉、瘦臉等功能。此功能由美顏特效SDK提供,使用範例程式碼如下:
#pragma mark - "美顏類型和美顏參數API"/**
* @brief 開啟或者關閉某個美顏類型
* @param type QueenBeautyType 類型的一個值
* @param isOpen YES: 開啟,NO:關閉
*
*/
- (void)setQueenBeautyType:(kQueenBeautyType)type enable:(BOOL)isOpen;
/**
* @brief 設定美顏參數
* @param param 美顏參數類型,QueenBeautyParams中的一個
* @param value 需要設定的數值,值的範圍都是[0,1],小於0的置0,大於1的置1
*/
- (void)setQueenBeautyParams:(kQueenBeautyParams)param
value:(float)value;
#pragma mark - "濾鏡相關API"
/**
* @brief 設定濾鏡圖片,設定濾鏡圖片前需要將kQueenBeautyTypeLUT開啟
* @param imagePath 所要設定的濾鏡圖片的地址
*/
- (void)setLutImagePath:(NSString *)imagePath;
#pragma mark - "美型相關API"
/**
*@brief 設定美型類型,設定前需要將kQueenBeautyTypeFaceShape開啟
*@param faceShapeType 需要設定美型的類型,參考QueenBeautyFaceShapeType
*@param value 需要設定的值
*/
- (void)setFaceShape:(kQueenBeautyFaceShapeType)faceShapeType
value:(float)value;
#pragma mark - "美妝相關api"
/**
* @brief 設定美妝類型和圖片素材路徑,設定美妝需要將kQueenBeautyTypeMakeup開啟
* @param makeupType 美妝類型
* @param imagePaths 美妝素材地址集合
* @param blend 混合類型
*/
- (void)setMakeupWithType:(kQueenBeautyMakeupType)makeupType
paths:(NSArray<NSString *> *)imagePaths
blendType:(kQueenBeautyBlend)blend;
/**
* @brief 設定美妝類型和圖片素材路徑
* @param makeupType 美妝類型
* @param imagePaths 美妝素材地址集合
* @param blend 混合類型
* @param fps 對應的幀率
*/
- (void)setMakeupWithType:(kQueenBeautyMakeupType)makeupType
paths:(NSArray<NSString *> *)imagePaths
blendType:(kQueenBeautyBlend)blend fps:(int)fps;
/**
* @brief 設定美妝透明度,可指定性別
* @param makeupType 美妝類型
* @param isFeMale 是否是女性,女性:YES,男性:NO
* @param alpha 妝容透明度
*/
- (void)setMakeupAlphaWithType:(kQueenBeautyMakeupType)makeupType
female:(BOOL)isFeMale alpha:(float)alpha;
/**
* @brief 設定美妝類型的混合類型
* @param makeupType 美妝類型
* @param blend 混合類型
*/
- (void)setMakeupBlendWithType:(kQueenBeautyMakeupType)makeupType
blendType:(kQueenBeautyBlend)blend;
/**
* @brief 清除所有美妝
*/
- (void)resetAllMakeupType;即時調整美顏參數
推流SDK支援在推流時即時調整美顏參數,開啟美顏開關,分別調整對應的參數值,範例程式碼如下:
[_queenEngine setQueenBeautyType:kQueenBeautyTypeSkinBuffing enable:YES];
[_queenEngine setQueenBeautyType:kQueenBeautyTypeSkinWhiting enable:YES];
[_queenEngine setQueenBeautyParams:kQueenBeautyParamsWhitening value:0.8f];
[_queenEngine setQueenBeautyParams:kQueenBeautyParamsSharpen value:0.6f];
[_queenEngine setQueenBeautyParams:kQueenBeautyParamsSkinBuffing value:0.6];配置直播答題功能
直播答題功能可以通過在直播流裡面插入SEI資訊,播放器解析SEI來實現。在推流SDK裡面提供了插入SEI的介面,在推流狀態下,才能調用此介面。範例程式碼如下:
/*
msg: 需要插入流的SEI訊息體,建議是JSON格式。阿里雲播放器SDK可收到此SEI訊息,解析後做具體展示。
repeatCount:發送的幀數。為了保證SEI不被丟幀,需設定重複次數,如設定100,則在接下去的100幀均插入此SEI訊息。播放器會對相同的SEI進行去重處理。
delayTime:延時多少毫秒發送。
KeyFrameOnly:是否只發主要畫面格。
*/
[self.livePusher sendMessage:@"題目資訊" repeatCount:100 delayTime:0 KeyFrameOnly:false];iPhoneX適配
一般情境下,預覽view的frame設定為全屏可以正常預覽,由於iPhoneX螢幕比例的特殊性,所以iPhoneX下預覽view設定為全屏大小會有畫面展開的現象。建議iPhoneX不要使用全屏大小的view來預覽。
推流過程中改變view的大小
請遍曆您在調用startPreview或者startPreviewAsync介面時賦值的UIView。更改預覽view的所有subView的frame。例如:
[self.livePusher startPreviewAsync:self.previewView];
for (UIView *subView in [self.previewView subviews]) {
// ...
}播放外部音效
如果您需要在推流頁播放音效音樂等,由於SDK暫時與AudioServicesPlaySystemSound有衝突,建議您使用AVAudioPlayer,並且在播放後需要更新設定AVAudioSession、AVAudioPlayer播放音效範例程式碼:
- (void)setupAudioPlayer {
NSString *filePath = [[NSBundle
mainBundle] pathForResource:@"sound" ofType:@"wav"];
NSURL *fileUrl = [NSURL URLWithString:filePath];
self.player = [[AVAudioPlayer alloc] initWithContentsOfURL:fileUrl error:nil];
self.player.volume = 1.0;
[self.player prepareToPlay];
}
- (void)playAudio {
self.player.volume = 1.0;
[self.player play];
// 配置AVAudioSession
AVAudioSession *session = [AVAudioSession sharedInstance];
[session setMode:AVAudioSessionModeVideoChat error:nil];
[session overrideOutputAudioPort:AVAudioSessionPortOverrideSpeaker error:nil];
[session setCategory:AVAudioSessionCategoryPlayAndRecord withOptions:AVAudioSessionCategoryOptionDefaultToSpeaker|AVAudioSessionCategoryOptionAllowBluetooth
| AVAudioSessionCategoryOptionMixWithOthers error:nil];
[session setActive:YES error:nil];
}退後台和電話中
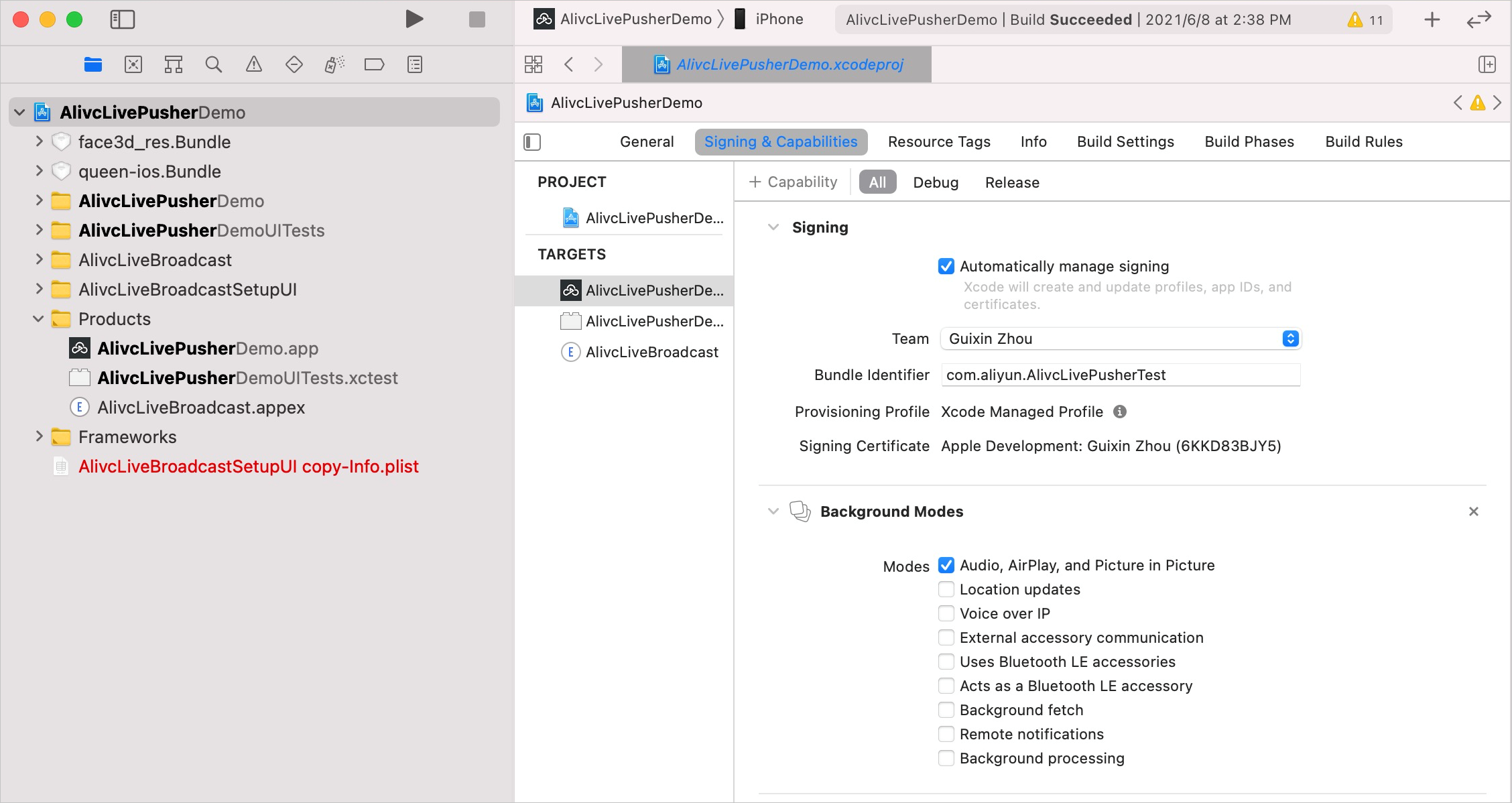
SDK內部已經做好退後台相關處理,無需您做操作。退入後台SDK預設繼續推流音頻,視頻保留在最後一幀。您需要在App的Capabilities中開啟Background Mode選項,選中Audio,AirPlay and Picture in Picture。保證App退後台可以正常採集音頻。如圖:
如果退後台時不需要保持音頻推流,即退入後台停止推流且返回前台繼續推流,您可以在退後台時將推流引擎銷毀,在前台後重新建立推流引擎繼續推流。
在此方式下,退後台必須監聽UIApplicationWillResignActiveNotification和UIApplicationDidBecomeActiveNotification,其他方式存在風險。
回調監聽
推流SDK主要包含以下回調:
回調類型 | 回調類名 |
AlivcLivePusherInfoDelegate | |
AlivcLivePusherNetworkDelegate | |
AlivcLivePusherErrorDelegate | |
AlivcLivePusherBGMDelegate | |
AlivcLivePusherCustomFilterDelegate |
推流回調
推流回調用於向App通知SDK相應狀態,包括預覽開始、渲染第一幀視頻、發送第一幀音視頻流、推流開始、推流停止等回調。
onPushStarted:表示串連服務端成功。
onFirstFramePushed:表示發送第一幀音視頻流成功。
onPushStarted、onFirstFramePushed:表示SDK推流成功。
網路相關回調
網路相關回調用於向App通知SDK相應網路狀態和連結狀態。短時間的網路波動或者網路切換,時間長度在AlivcLivePushConfig設定的重連逾時時間長度和次數範圍之內,SDK會進行自動重連,重連成功之後將繼續推流。
onConnectFail:表示推流失敗,建議檢查推流地址是否非法、是否存在非法字元、鑒權是否有問題、是否超過最大推流並發限制、是否在禁推黑名單中等,確定推流地址合法且可用後再嘗試推流。其中具體錯誤碼有0x30020901 ~ 0x30020905, 0x30010900 ~ 0x30010901。
onConnectionLost:連結斷開回調,連結斷開後SDK內部會自動重連,回拋onReconnectStart,如果超過最大重連次數(config.connectRetryCount)後推流連結還是沒有恢複,會回拋onReconnectError。
onNetworkPoor:網路慢回調,當收到此回調說明當前網路對於推流的支撐度不足,此時推流仍在繼續、沒有中斷。您可以在此處理自己的商務邏輯,比如UI提醒使用者。
onNetworkRecovery:網路恢複回調。
onReconnectError:重連失敗回調,表示重連失敗,建議檢查當前網路,待網路恢複時,重新推流。
onSendDataTimeout:送資料逾時回調,建議檢查當前網路,待網路恢複時,結束推流後重新開始推流。
onPushURLAuthenticationOverdue:鑒權到期回調,此回調錶示當前推流URL鑒權到期,需要給SDK傳遞一個新的URL。
錯誤回調
onSystemError:系統裝置異常回調,需要銷毀引擎重新嘗試。
onSDKError:SDK錯誤回調,需要根據錯誤碼做不同的處理:
如果錯誤碼是805438211,表示裝置效能差,編碼和渲染幀率過低,需要給主播提示,並在app層停掉處理耗時間長度的商務邏輯(比如進階美顏、動畫等)。
您需要特別處理App沒有麥克風許可權和沒有網路攝影機許可權的回調,App沒有麥克風許可權錯誤碼為268455940,App沒有網路攝影機許可權錯誤碼為268455939。
其他的暫時都只打日誌,不做其他額外操作。
背景音樂回調
onOpenFailed:背景音樂開啟失敗,檢查背景音樂開始播放介面所傳入的音樂路徑與該音樂檔案是否正確,可調用
startBGMWithMusicPathAsync重新播放。onDownloadTimeout:背景音樂播放逾時,多出現於播放網路URL的背景音樂,提示主播檢查當前網路狀態,可調用
startBGMWithMusicPathAsync重新播放。
外置美顏、濾鏡處理相關回調
通過AlivcLivePusherCustomFilterDelegate回調來對接三方的美顏SDK,實現基礎美顏和進階美顏的功能。AlivcLivePusherCustomFilterDelegate的主要作用是將SDK內部的紋理或CVPixelBuffer回調出來,供美顏SDK處理,並將處理後的紋理或CVPixelBuffer返回給SDK,從而實現美顏效果。
AlivcLivePushConfig中的livePushMode開關設定為AlivcLivePushBasicMode。SDK通過AlivcLivePusherCustomFilterDelegate回調的是紋理ID,而不回調CVPixelBuffer。其核心回調如下:
onCreate:OpenGL上下文建立回調,通常用於在該回調裡初始化美顏引擎。
onProcess:OpenGL紋理更新回調,該方法將回調SDK內部的原始紋理ID。在這個回調中,調用美顏處理方法,並將處理後的紋理ID返回。
onDestory:OpenGL上下文銷毀回調,通常用於在該回調裡銷毀美顏引擎。
常用方法和介面
/*在自訂模式下,使用者可以即時調整最小碼率和目標碼率。*/
[self.livePusher setTargetVideoBitrate:800];
[self.livePusher setMinVideoBitrate:200]
/*擷取是否正在推流的狀態*/
BOOL isPushing = [self.livePusher isPushing];
/*擷取推流地址*/
NSString *pushURLString = [self.livePusher getPushURL];
/*擷取推流效能調試資訊。推流績效參數具體參數和描述參考API文檔或者介面注釋。*/
AlivcLivePushStatsInfo *info = [self.livePusher getLivePushStatusInfo];
/*擷取版本號碼。*/
NSString *sdkVersion = [self.livePusher getSDKVersion];
/*設定log層級,根據需求過濾想要的調試資訊*/
[self.livePusher setLogLevel:(AlivcLivePushLogLevelDebug)];調試工具
SDK提供UI調試工具DebugView。DebugView為可移動的全域懸浮窗,添加後始終懸浮在視圖的最上層。內含推流日誌查看、推流績效參數即時檢測、推流主要效能折線圖表等debug功能。
在您的release版本下,請勿調用添加DebugView的介面。
範例程式碼如下:
[AlivcLivePusher showDebugView];//開啟調試工具API文檔
常見問題
推流失敗
您可以使用自助問題排查功能對推流地址進行檢測,檢測推流地址是否有效。
如何擷取已推的音視頻流資訊
您可以進入流管理,在線上流中可查看並管理已推的音視頻流。
如何進行播流
開始推流後,可用播放器(阿里雲播放器、FFplay、VLC等)進行拉流測試,拉流地址擷取請參見產生直播地址。
提交App Store審核失敗
RtsSDK提供全平台的庫,如需提交App Store,需將模擬器架構去除。您可使用lipo -remove去除x86_64架構即可。