本文以溫濕度感應器裝置為例,介紹通過資料流轉規則,將裝置上報資料推送到DingTalk群的操作步驟。
情境說明
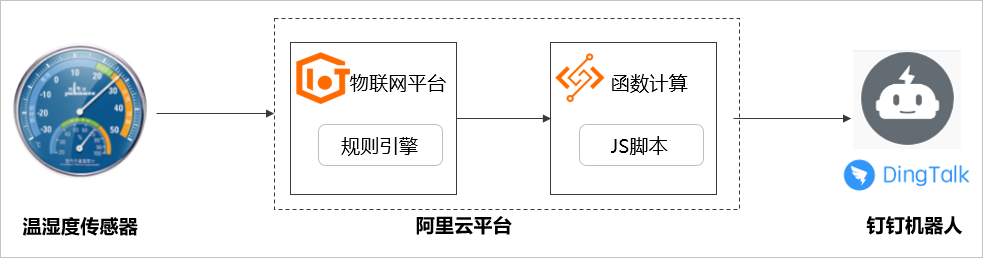
將各辦公室的溫濕度感應器裝置上報的資料上傳到DingTalk群機器人。
資料流轉流程圖

步驟一:建立產品和裝置
登入物聯網平台控制台。
在執行個體概覽頁簽的全部環境下,找到對應的執行個體,單擊執行個體卡片。
在左側導覽列,選擇,建立一個直連裝置類型的產品:溫濕度感應器。
參數設定直接使用預設值。具體操作,請參見建立產品。
單擊前往定義物模型,在功能定義頁簽,單擊編輯草稿,然後在預設模組,為產品添加自訂功能。
本文樣本為產品添加溫度和濕度兩個屬性,請參見單個添加物模型。

在左側導覽列,選擇,在溫濕度感應器產品下,建立一個具體的裝置:TH_sensor。具體操作,請參見單個建立裝置。
建立裝置完成後,在彈出的添加完成對話方塊,單擊前往查看,擷取裝置認證(ProductKey、DeviceName和DeviceSecret)。裝置認證是裝置後續與物聯網平台交流的重要憑證,請妥善保管。
在裝置列表頁簽,單擊裝置TH_sensor的查看,進入裝置詳情頁面。在標籤資訊右側,單擊編輯,為裝置添加標籤。
本文樣本添加如下兩個標籤,具體操作,請參見標籤。
Key
Value
描述
tag
YY小鎮X號樓F層00XS
裝置所在位置。
deviceISN
T20180102X
裝置序號。
步驟二:配置Function Compute服務
Function Compute,是一個事件驅動的全託管計算服務,目前支援的語言Java、Node.js、Python等語言,具體內容,請參見如何使用Function Compute。
配置DingTalk機器人,擷取Webhook地址。
登入電腦版DingTalk。
單擊DingTalk群聊天視窗的群設定按鈕
 ,然後單擊智能群助手。
,然後單擊智能群助手。單擊添加機器人,然後單擊按鈕
 。
。選擇自訂,單擊添加。
設定機器人名字和安全設定,選中我已閱讀並同意《自訂機器人服務及免責條款》複選框,然後單擊完成。
單擊複製,儲存Webhook地址到本地。
編寫Function Compute指令碼。
本文以Node.js運行環境為例編寫函數指令碼,從物聯網平台擷取裝置位置、裝置編號、即時溫度、相對濕度和上報時間資料,按照DingTalk訊息格式組裝,使用HTTPS協議將POST資料推送到DingTalk機器人的Webhook介面。
完成編寫後,將指令檔命名為index.js,並壓縮為index.zip檔案進行儲存。完整代碼指令碼如下:
您需將accessToken替換為Webhook地址中access_token的值。
const https = require('https'); const accessToken = '填寫accessToken,即DingTalk機器人Webhook的access_token值'; module.exports.handler = function(event, context, callback) { var eventJson = JSON.parse(event.toString()); //DingTalk訊息格式 const postData = JSON.stringify({ "msgtype": "markdown", "markdown": { "title": "溫濕度感應器", "text": "#### 溫濕度感應器上報\n" + "> 裝置位置:" + eventJson.tag + "\n\n" + "> 裝置編號:" + eventJson.isn+ "\n\n" + "> 即時溫度:" + eventJson.temperature + "℃\n\n" + "> 相對濕度:" + eventJson.humidity + "%\n\n" + "> ###### " + eventJson.time + " 發布 by [物聯網平台](https://www.aliyun.com/product/iot) \n" }, "at": { "isAtAll": false } }); const options = { hostname: 'oapi.dingtalk.com', port: 443, path: '/robot/send?access_token=' + accessToken, method: 'POST', headers: { 'Content-Type': 'application/json', 'Content-Length': Buffer.byteLength(postData) } }; const req = https.request(options, (res) => { res.setEncoding('utf8'); res.on('data', (chunk) => {}); res.on('end', () => { callback(null, 'success'); }); }); // 異常返回 req.on('error', (e) => { callback(e); }); // 寫入資料 req.write(postData); req.end(); };建立服務和函數。
開通阿里雲Function Compute服務,請參見開通服務。
登入Function Compute控制台,在左側導覽列選擇服務及函數。
單擊建立服務,設定服務名稱為IoT_Service,然後單擊確定。
在服務列表單擊IoT_Service,然後單擊建立函數。
在建立函數頁面,選擇使用內建運行時建立。
配置函數的基本資料,如下所示,其他參數使用預設設定,然後單擊建立。
基本設定
如下圖所示,配置函數名稱為pushData2DingTalk,選擇處理事件請求。

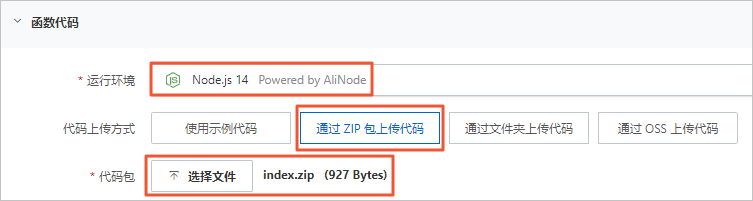
函數代碼
如下圖所示,選擇運行環境為Node.js 14的版本,然後上傳已儲存的index.zip檔案。

步驟三:配置資料流轉到Function Compute中
將裝置TH_sensor上報的溫度和濕度等資料轉寄至Function Compute的函數pushData2DingTalk中。
返回物聯網平台控制台,在對應執行個體下的左側導覽列,選擇,然後單擊建立規則,輸入規則名稱:溫濕度資料流轉,單擊確認。
重要若當前頁面顯示新版功能,先單擊右上方返回舊版,進入舊版功能頁面,再單擊建立規則。
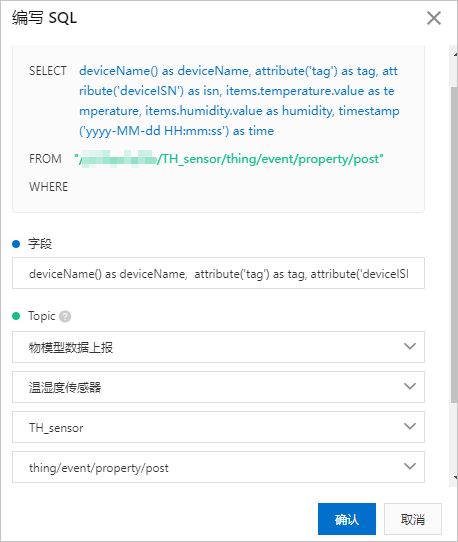
在資料流轉規則頁面,單擊編寫SQL,編輯處理資料的SQL。
本文樣本中,定義篩選的訊息欄位包含:
裝置資訊中的裝置名稱(deviceName),自訂標籤中的屬性(tag)和序號(deviceISN)。
溫濕度感應器上報資料訊息payload中的溫度值(temperature)和濕度值(humidity)。
具體SQL語句如下:
SELECT deviceName() as deviceName, attribute('tag') as tag, attribute('deviceISN') as isn, items.temperature.value as temperature, items.humidity.value as humidity, timestamp('yyyy-MM-dd HH:mm:ss') as time FROM "/g5j3o***/TH_sensorthing/event/property/post"
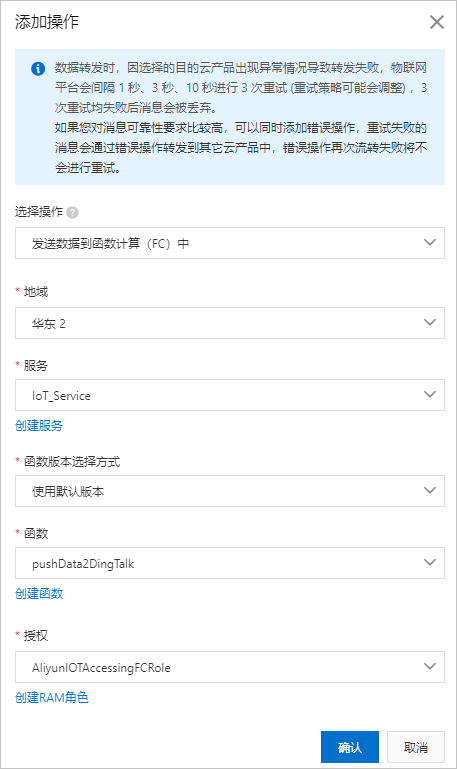
在資料流轉規則頁面,單擊添加操作,將資料轉寄到Function Compute(FC)。
本文樣本選擇已建立的服務IoT_Service和函數pushData2DingTalk。具體操作,請參見資料轉寄到Function Compute(FC)。

在資料流轉規則列表中,單擊規則溫濕度資料流轉對應的啟動,啟用該規則。
步驟四:接入裝置和上報溫濕度資料
使用裝置認證(ProductKey、DeviceName和DeviceSecret),通過MQTT協議將裝置接⼊物聯網平台,並類比上報溫濕度資料。
Node.js範例程式碼如下所示:
const mqtt = require('aliyun-iot-mqtt'); // 1. 裝置身份資訊 var options = { productKey: "g18l***", deviceName: "TH_sensor", deviceSecret: "b2e6e4f102458d84***", host: "iot-cn-***.mqtt.iothub.aliyuncs.com" }; // 2. 建立MQTT串連 const client = mqtt.getAliyunIotMqttClient(options); //訂閱雲端指令Topic client.subscribe(`/${options.productKey}/${options.deviceName}/user/get`) client.on('message', function(topic, message) { console.log("topic " + topic) console.log("message " + message) }) setInterval(function() { // 3.定時上報溫濕度資料 client.publish(`/sys/${options.productKey}/${options.deviceName}/thing/event/property/post`, getPostData(), { qos: 0 }); }, 5 * 1000); function getPostData() { const payloadJson = { id: Date.now(), version: "1.0", params: { temperature: Math.floor((Math.random() * 20) + 10), humidity: Math.floor((Math.random() * 20) + 10) }, method: "thing.event.property.post" } console.log("payloadJson " + JSON.stringify(payloadJson)) return JSON.stringify(payloadJson); }參數
樣本
說明
productKey
g18l***
您添加裝置後,儲存的裝置認證資訊。
您可在控制台中裝置TH_sensor的裝置詳情頁面查看。
deviceName
TH_sensor
deviceSecret
b2e6e4f102458d84***
host
iot-cn-***.mqtt.iothub.aliyuncs.com
MQTT裝置接入網域名稱。
擷取接入網域名稱的方法, 請參見管理執行個體終端節點。
執行結果
返回如下資訊,表示裝置接入成功,並上報資料。
payloadJson {"id":161848***,"version":"1.0","params":{"temperature":22,"humidity":15},"method":"thing.event.property.post"}DingTalk群機器人接收到訊息如下。
