Node.js是一個基於Chrome V8引擎的JavaScript運行環境,用來方便快速地搭建易於擴充的網路應用。本文介紹如何在Linux作業系統的ECS執行個體上,安裝Node.js並部署測試專案。
背景資訊
Node.js使用了一個事件驅動、非阻塞式I/O的模型,使其輕量又高效,非常適合運行在分布式裝置的資料密集型的即時應用。Node.js的包管理器npm,是一個開源庫生態系統。Node.js的典型應用情境包括:
即時應用:如線上聊天,即時通知推送等(例如socket.io)。
分布式應用:通過高效的並行I/O使用現有的資料。
工具類應用:海量的工具,小到前端壓縮部署(例如grunt),大到案頭圖形介面應用程式。
遊戲類應用:遊戲領域對即時和並發有很高的要求(例如網易的Pomelo架構)。
Web渲染:利用穩定介面提升Web渲染能力。
前後端程式設計語言環境統一:前端開發人員可以非常快速地切入到伺服器端的開發(例如著名的純JavaScript全棧式MEAN架構)。
準備工作
部署Node.js環境時,已有ECS執行個體必須滿足以下條件:
執行個體已指派公網IP地址或綁定Elastic IP Address(EIP)。具體操作,請參見綁定和解除綁定Elastic IP Address。
作業系統必須為Alibaba Cloud Linux 3、Ubuntu 18.x版本以上、Debian。
執行個體安全性群組的入方向規則已允許存取22連接埠。具體操作,請參見添加安全性群組規則。
步驟一:部署Node.js環境
本操作使用NVM安裝多個Node.js版本,NVM(Node Version Manager)是Node.js的版本管理軟體,使您可以輕鬆在Node.js各個版本間進行切換。
遠端連線已建立的ECS執行個體。
具體操作,請參見通過密碼或密鑰認證登入Linux執行個體。
安裝分布式版本管理系統Git。
Alibaba Cloud Linux 3
sudo yum install git -yUbuntu、Debian
sudo apt update sudo apt install git -y
使用Git將NVM的源碼複製到本地的~/.nvm目錄下,並檢查最新版本。
說明由於網路原因,可能會出現無法複製的問題,建議您多嘗試幾次。
git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`依次運行以下命令,配置NVM的環境變數。
sudo sh -c 'echo ". ~/.nvm/nvm.sh" >> /etc/profile' source /etc/profile運行以下命令,修改npm鏡像源為阿里雲鏡像,以加快Node.js下載速度。
export NVM_NODEJS_ORG_MIRROR=https://npmmirror.com/mirrors/node運行以下命令,查看Node.js版本。
nvm list-remote安裝多個Node.js版本。
安裝v20.15.1版本。
nvm install v20.15.1安裝v18.20.4版本。
nvm install v18.20.4
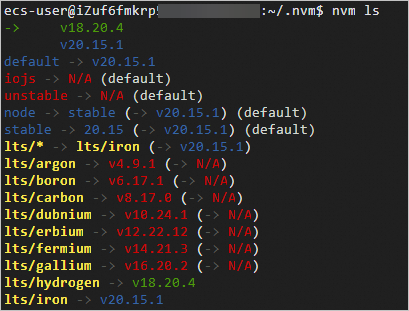
查看已安裝的Node.js版本。
nvm ls返回結果如下所示,表示當前已安裝v18.20.4、v20.15.1兩個版本,正在使用的是v18.20.4版本。
 說明
說明您可以使用nvm use <版本號碼>命令切換Node.js的版本。例如,切換至Node.js v18.0.0版本的命令為nvm use v18.0.0。
步驟二:部署測試專案
依次運行以下命令,建立測試專案檔案
example.js。返回使用者家目錄。
cd建立測試專案檔案example.js。
touch example.js
修改專案檔
example.js。運行以下命令開啟
example.js。vim example.js按i鍵進入編輯模式,並將以下內容添加至example.js檔案中。
本樣本中,專案佔用的連接埠號碼為3000、輸出的內容為Hello World。您需要根據實際的業務需求自行設定項目內容(res.end)、連接埠號碼(const port)等資訊。
const http = require('http'); const hostname = '0.0.0.0'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });添加完成後,按Esc鍵退出編輯模式,並輸入
:wq後按Enter鍵,儲存退出檔案。
運行專案並得到專案的連接埠號碼。
node ~/example.js &運行以下命令,列出系統已在監聽的連接埠資訊。
netstat -tpln本樣本中,返回的結果清單中包含連接埠3000,表明專案正常運行。
在ECS執行個體的安全性群組中,添加入方向規則,允許存取專案中配置的連接埠號碼。
本樣本中,專案連接埠號碼為3000。添加安全性群組規則的具體操作,請參見添加安全性群組規則。
在本地Windows主機或其他任一具有公網訪問能力的Windows主機中,開啟瀏覽器並訪問
http://<ECS執行個體公網IP地址>:<專案連接埠號碼>。本樣本中,<專案連接埠號碼>為3000。訪問到的測試專案如下圖所示:
