在前端監控中,即便已知API的請求耗時,也無從知曉準確的網路傳輸效能、後端服務的調用鏈路及效能,因而無法快速準確地排查應用API問題。前後端鏈路追蹤功能可以解決此類問題,它會將API請求從前端發出到後端調用的鏈路串聯起來,真實還原代碼執行的完整現場。
前提條件
您需要先通過npm方式安裝探針,具體操作,請參見以npm方式為Web頁面安裝探針。
背景資訊
預設前端監控和應用監控都是自動打通的,通過前端監控和會話追蹤都能查看端到端的請求追蹤資料。當您使用OpenTracing協議(開源Trace ID,即uber-trace-id)的情況下,需要您手動將前端監控的JavaScript配置與Managed Service for OpenTelemetry前後端打通。
配置參數
當您通過npm方式安裝探針時,需要完成以下參數配置。
const BrowserLogger = require('alife-logger');
const __bl = BrowserLogger.singleton({
pid:"xxx", // 網站ID
appType:"web",
enableLinkTrace:true,
linkType: 'tracing', // 鏈路追蹤類型:預設為arms,使用ARMS私人協議,會傳EagleEye開頭的幾個header;可以改為tracing,即使用jaeger協議,會傳uber-trace-id這個header
enableApiCors: true // 是否允許請求跨域及自訂header,預設值為false,設定為true後則需要後端服務支援
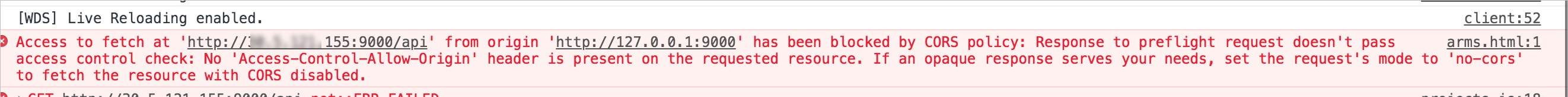
}); enableApiCors:true :需要後端服務支援要求跨域及自訂header值,否則請求會失敗,如下圖所示。

若請求失敗,您可以參考以下配置處理,以在Node.js應用中配置為例:
//用於設定允許跨域訪問該服務. app.all('*', function (req, res, next) { res.header('Access-Control-Allow-Origin', '*'); res.header('Access-Control-Allow-Headers', 'Content-Type,uber-trace-id'); // linkType: 'tracing' 時,header值需要允許 uber-trace-id;linkType: 'arms'時,header值需要支援:EagleEye-TraceID、EagleEye-SessionID、EagleEye-pAppName res.header('Access-Control-Allow-Methods', '*'); next(); });enableLinkTrace:true :開啟後
如果API請求與頁面網域名稱同源時,則預設會在header中增加traceId的透傳,實現前後端鏈路追蹤。
如果API請求與頁面網域名稱非同源時,要實現前後端鏈路追蹤,則需要同時配置enableApiCors:true,並且需要後端服務支援要求跨域及自訂header值,
重要請確認所有請求都配合聯調正常,否則會出現請求失敗的問題。若請求失敗,請參見上述在Node.js應用中配置的舉例來處理。
linkType: 'tracing' :
arms(預設):使用ARMS私人協議,會傳EagleEye開頭的幾個header。
tracing:使用Jaeger協議,會傳uber-trace-id這個header。