このトピックでは、ダッシュボードのグラフの [フィールド設定] タブでパラメーターを設定し、グラフのアラートルールを設定して、ダッシュボードの異常なメトリックを識別する方法について説明します。
概要
ダッシュボードは、ユーザーがチャートの異常な指標をできるだけ早く特定するのに役立つことが期待されています。 この要件を満たすには、グラフの [フィールド設定] タブでしきい値設定を構成します。 ビジネス要件に基づいてメトリックのしきい値を指定し、指定したしきい値に基づいて表示効果を設定できます。 これにより、監視対象のメトリックが指定されたしきい値に達しているかどうかを確認できます。 たとえば、request-success-rateという名前のチャートのしきい値設定を構成して、成功率が70% より大きい場合は緑色で、成功率が70% より小さい場合は赤色でチャートを表示できます。 チャートが赤色で表示されている場合、アラート通知をトリガーするようにアラートルールを設定することもできます。 手順:
グラフのしきい値と背景色の指定:
sampleという名前のダッシュボードを追加し、request-success-rateという名前のグラフをダッシュボードに追加します。success_rateフィールドにしきい値としきい値ベースの背景色を指定します。 成功率が70% を超える場合、チャートは緑色で表示されます。 成功率が70% 未満の場合、チャートは赤で表示されます。チャートのアラートルールの設定:
request-success-rateチャートのアラートルールを設定して、成功率が70% 未満の場合にアラート通知をトリガーします。 通知方法としてDingTalkグループを指定します。チャートのインタラクションの発生を設定: success_rateフィールドの
[カスタムHTTP URLの作成]インタラクションの発生を設定します。 次に、グラフのsuccess_rateの下の値をクリックして、アラートの詳細ページに移動します。
1. チャートのしきい値と背景色を指定する
1.1 ダッシュボードとグラフを追加する
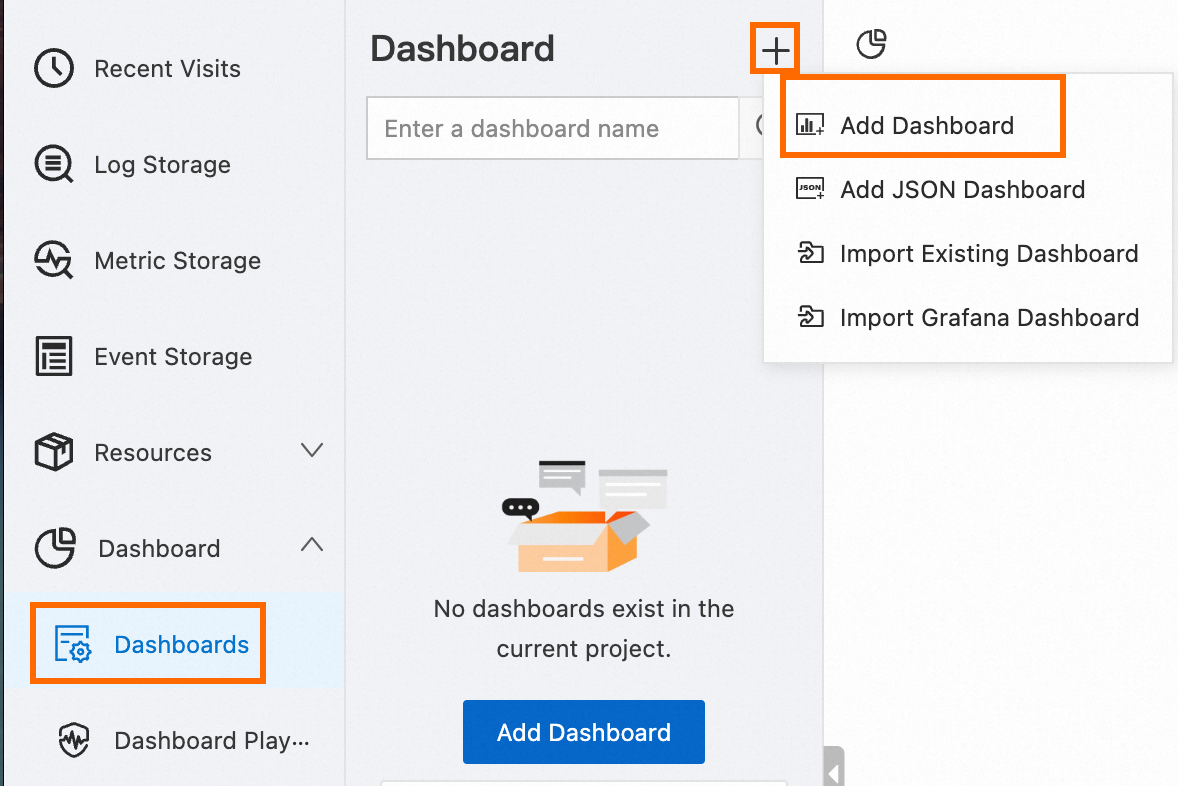
ダッシュボードの追加: Simple Log Serviceコンソールにログインします。 管理するプロジェクトをクリックします。 表示されるページの左側のナビゲーションウィンドウで、 を選択し、
sampleという名前のダッシュボードを追加します。
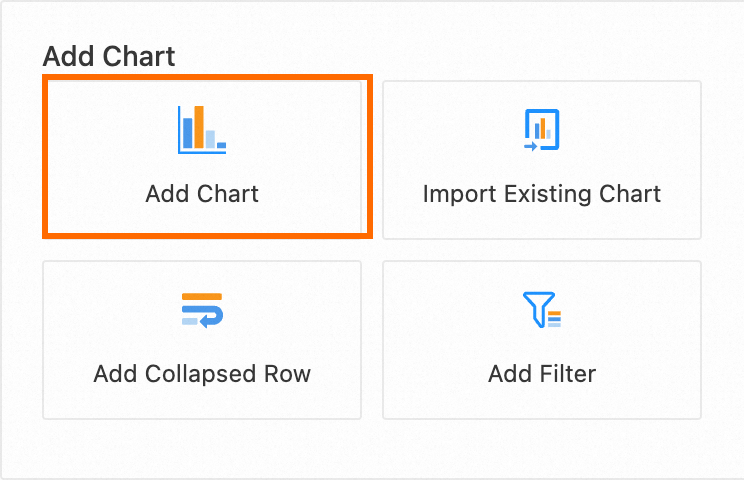
グラフの追加: [グラフの追加] をクリックして、サンプルダッシュボードに
request-success-rateという名前のグラフを追加します。
1.2 チャートの設定
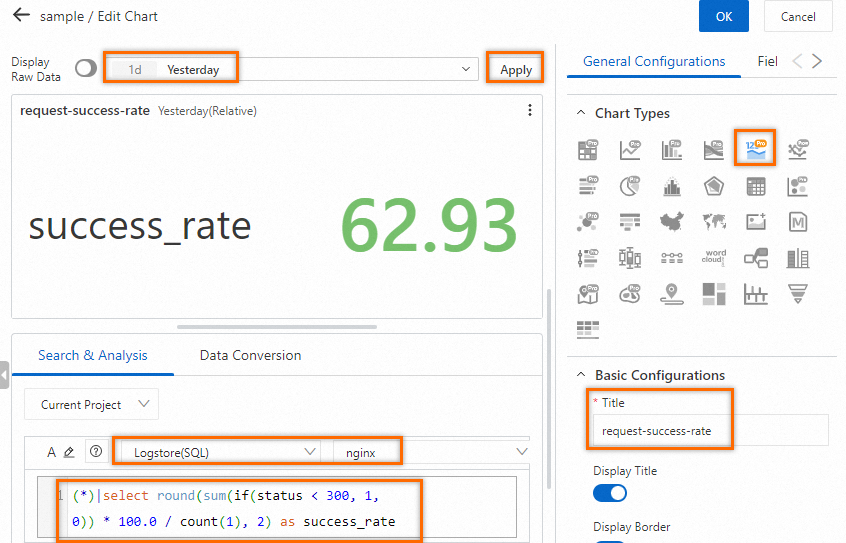
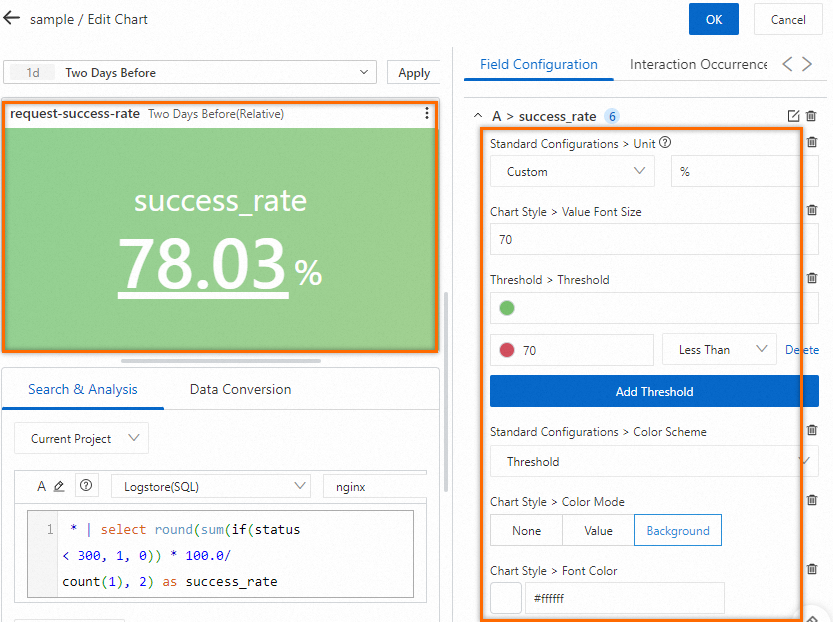
チャートの [一般的な設定] タブでパラメーターを設定する: [チャートの編集] ページの右側で、[チャートの種類] セクションで [単一バリューチャートプロ] を選択し、[基本的な設定] セクションで [タイトル] パラメーターを設定します。 [チャートの編集] ページの左側で、チャートのクエリ時間範囲、Logstore、およびクエリステートメントを設定します。 設定が完了したら、[グラフの編集] ページの上部にある [適用] をクリックして、グラフの設定効果を表示します。

検索ステートメント:
(*)|select round(sum(if(status < 300, 1, 0)) * 100.0 / count(1), 2) as success_rateチャートの [フィールド設定] タブでパラメーターを設定: success_rateフィールドのしきい値としきい値ベースの背景色を指定します。 成功率が70% を超える場合、チャートは緑色で表示されます。 成功率が70% 未満の場合、チャートは赤で表示されます。
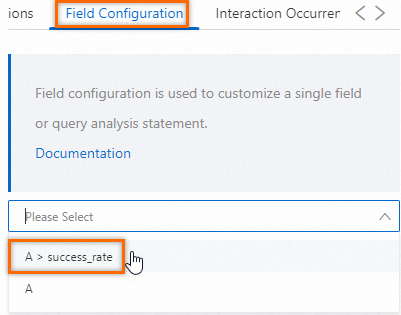
グラフの編集ページの右側で、[フィールド設定] タブをクリックします。 タブで [フィールドの追加] をクリックし、ドロップダウンリストから [A > success_rate] を選択します。

チャートのsuccess_rateフィールドと背景色に次のパラメーターを設定します。
標準設定> 単位:
success_rateフィールドの値の単位を % に設定します。グラフのスタイル> 値のフォントサイズ:
success_rateフィールドの値のフォントサイズを70に設定します。Threshold > Threshold: success_rateフィールドの値のしきい値を70に設定します。
標準設定> 配色: チャートの配色を選択します。 チャートの背景色は、指定したしきい値に基づいて表示されます。
success_rateフィールドの値が70% 未満の場合、チャートの背景色は赤になります。 success_rateフィールドの値が70% より大きい場合、チャートの背景色は緑色になります。チャートスタイル> カラーモード: チャートのカラーモードを選択します。 有効な値: None、Value、Background。 Noneは、チャートに色が表示されないことを示します。 Valueは、グラフにフォントの色が指定されていることを示します。 背景は、チャートの背景色が指定されていることを示します。
グラフのスタイル> フォントの色:
success_rateフィールドの値のフォントの色を、白を指定する #ffffffに設定します。詳細については、「チャートの属性 (Pro) 」をご参照ください。

1.3 グラフとダッシュボードを保存する
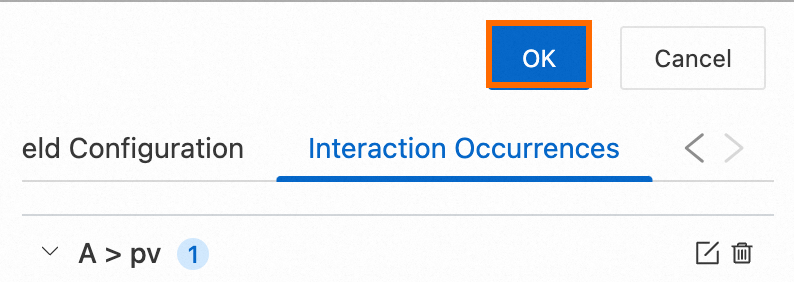
グラフの編集ページの右上隅にある [OK] をクリックします。

ダッシュボードページの右上隅にある [保存] をクリックします。

2. チャートのアラートルールの構成
2.1 アラートルールの作成
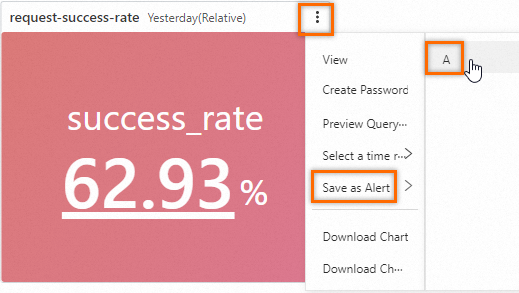
グラフの右上隅で、 を選択してアラートルールを作成します。

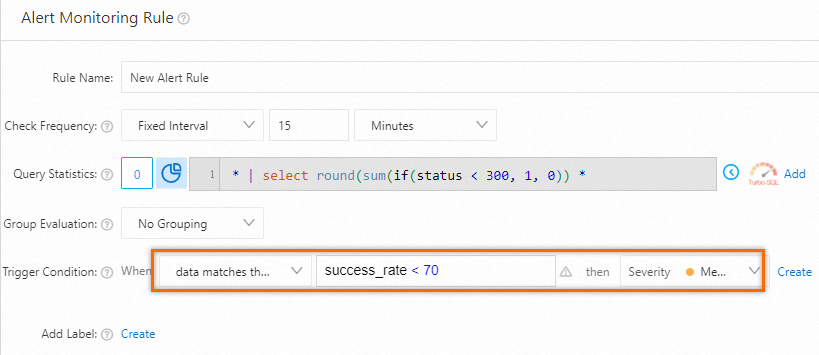
2.2 アラートルールのトリガー条件の設定
[アラートモニタリングルールパネル] で、[トリガー条件] パラメーターにdata match the expression, success_rate < 70を指定し、他のパラメーターのデフォルト設定を保持します。

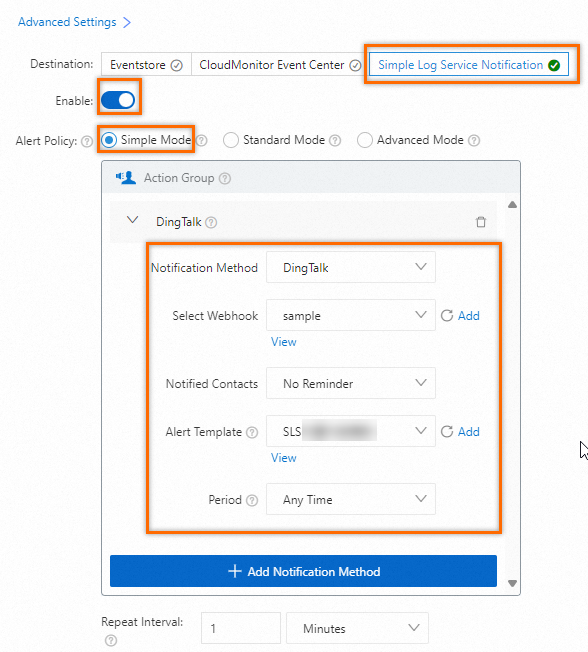
2.3 アラートポリシーの設定
Alert Monitoring Ruleパネルで、Alert PolicyパラメーターをSimple Modeに、Notification MethodパラメーターをDingTalkに設定し、他のパラメーターのデフォルト設定を保持します。

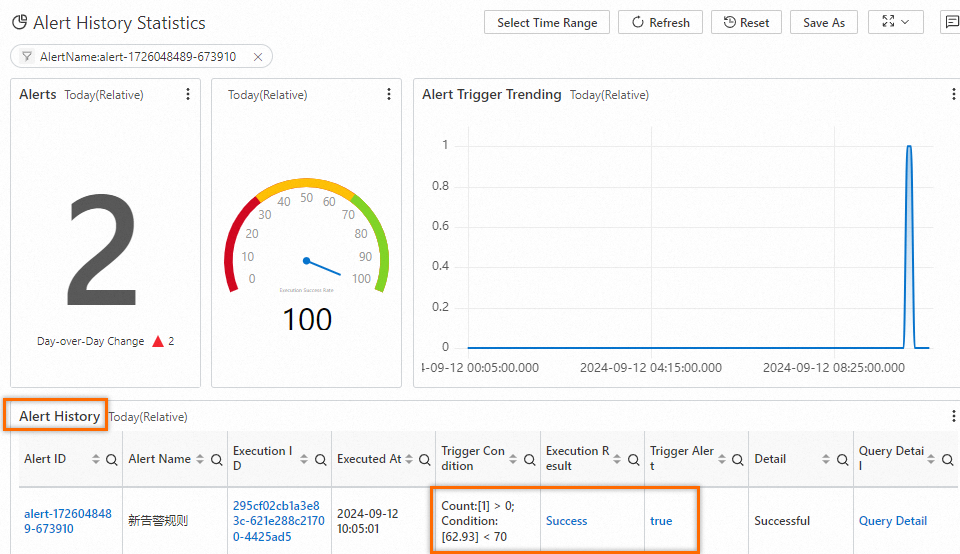
2.4 トリガーされたアラートの表示
アラートルールに基づいてトリガーされたアラートの詳細を表示し、アラート詳細ページのURLをコピーします。 URLを使用して、チャートのインタラクションの発生を設定できます。
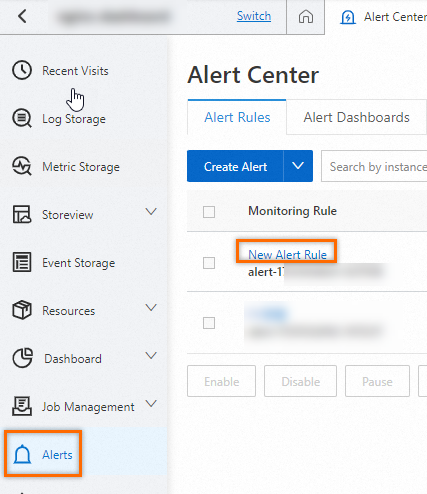
左側のナビゲーションウィンドウで、[アラート] をクリックします。 ページで、管理するアラートルールをクリックします。

[アラート履歴] セクションで、アラート通知レコードを表示し、ブラウザーのアドレスバーにURLをコピーして、以降の設定を行います。

3。 チャートのインタラクション発生を設定するConfigure an interaction occurrence for the chart
3.1 チャートの編集モードに入ります
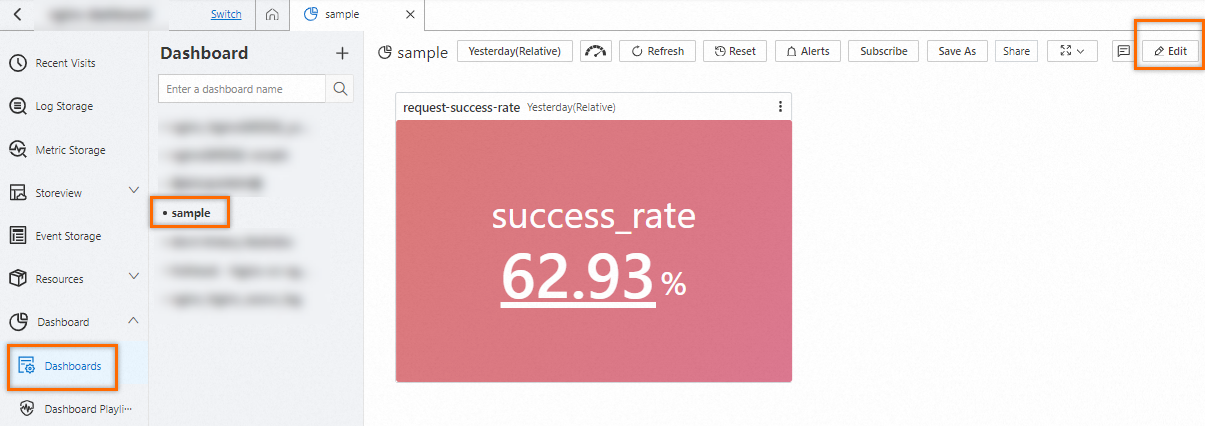
ダッシュボードの編集モードを入力: ダッシュボードリストで、
サンプルダッシュボードをクリックします。 ダッシュボードページの右上隅にある [編集] をクリックします。
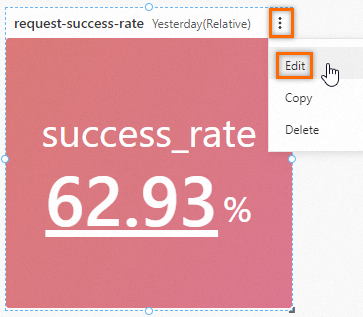
グラフの編集モードを入力します:
request-success-rateグラフの右上隅で、 を選択します。
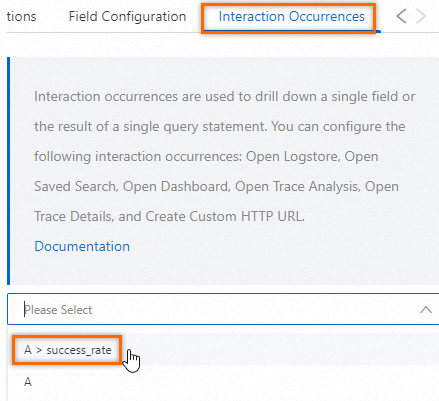
3.2 設定のsuccess_rateフィールドを追加する
[チャートの編集] ページの右側で、[インタラクションの発生] タブをクリックします。 タブで [フィールドの追加] をクリックし、ドロップダウンリストから [A > success_rate] を選択します。

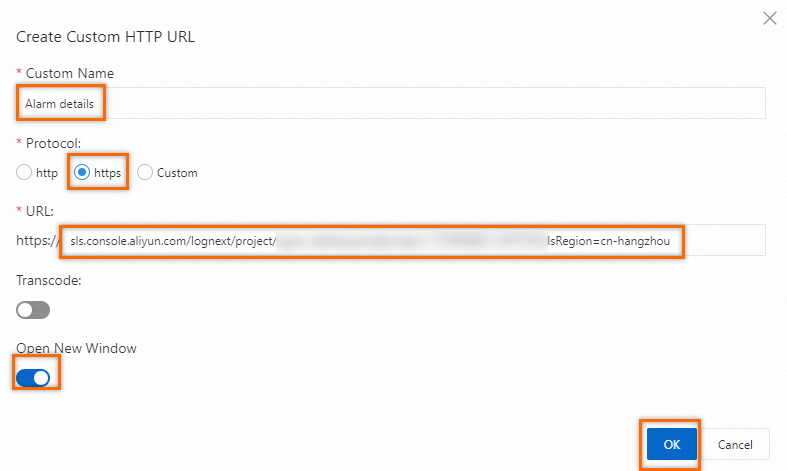
3.3 インタラクション発生の設定
[イベントの追加] をクリックし、ドロップダウンリストから [カスタムHTTP URLの作成] を選択します。 [カスタムHTTP URLの作成] ダイアログボックスで、次の図に基づいてパラメーターを設定し、[OK] をクリックします。

3.4 グラフとダッシュボードを保存する
グラフの編集ページの右上隅にある [OK] をクリックします。

ダッシュボードページの右上隅にある [保存] をクリックします。

3.5 インタラクションの発生を確認する
グラフで、success_rateの下の値をクリックし、表示されるポップオーバーの [アラームの詳細] をクリックします。 次に、アラートの詳細ページが新しいウィンドウに表示されます。

 > [アラートとして保存] > [A]
> [アラートとして保存] > [A]