このトピックでは、公式の共通レイヤーの使用方法の例を示します。
使用上の注意
公式の一般的なレイヤーを使用するための最新バージョンと手順を表示するには、「awesome-layers」をご参照ください。
例1: Node.js 16とPuppeteerに基づいてwebページのスクリーンショットをキャプチャするためのサンプルプログラム
Puppeteerは、DevToolsプロトコルを介してChromeまたはChromiumを制御するための高レベルAPIを提供するNode.jsライブラリです。 Puppeteerは、自動Webページスクリーンショットキャプチャ、PDF生成、フォーム送信、UIテスト、キーボード入力シミュレーションなど、さまざまな自動プロセスをサポートするヘッドレスChromeブラウザです。
この例では、Puppeteerを使用して、webページのスクリーンショットをキャプチャするサンプルプログラムを実装します。
組み込みランタイムの使用 を選択して関数を作成します。
詳細については、「関数の作成」をご参照ください。 [関数の作成] ページで、以下のパラメーターを設定します。 他のパラメーターのデフォルト値を保持します。
リクエストタイプ: [HTTPリクエスト] を選択します。
ランタイム: ドロップダウンリストから [Node.js 16] を選択します。
メモリ容量: 1 GBを選択します。
関数の詳細ページで、[コード] タブをクリックし、index.jsファイルの関数コードを編集し、[デプロイ] をクリックします。
サンプルコード:
const fs = require('fs'); const puppeteer = require('puppeteer'); function autoScroll(page) { return page.evaluate(() => { return new Promise((resolve, reject) => { var totalHeight = 0; var distance = 100; var timer = setInterval(() => { var scrollHeight = document.body.scrollHeight; window.scrollBy(0, distance); totalHeight += distance; if (totalHeight >= scrollHeight) { clearInterval(timer); resolve(); } }, 100); }) }); } module.exports.handler = function (request, response, context) { console.log('Node version is: ' + process.version); (async () => { const browser = await puppeteer.launch({ headless: true, args: [ '--disable-gpu', '--disable-dev-shm-usage', '--disable-setuid-sandbox', '--no-first-run', '--no-zygote', '--no-sandbox' ] }); let url = request.queries['url']; if (!url) { url = 'https://www.serverless-devs.com'; } if (!url.startsWith('https://') && !url.startsWith('http://')) { url = 'http://' + url; } const page = await browser.newPage(); await page.emulateTimezone('Asia/Shanghai'); await page.goto(url, { 'waitUntil': 'networkidle2' }); await page.setViewport({ width: 1200, height: 800 }); await autoScroll(page) let path = '/tmp/example'; let contentType = 'image/png'; await page.screenshot({ path: path, fullPage: true, type: 'png' }); await browser.close(); response.setStatusCode(200); response.setHeader('content-type', contentType); response.send(fs.readFileSync(path)) })().catch(err => { response.setStatusCode(500); response.setHeader('content-type', 'text/plain'); response.send(err.message); }); };上記のサンプルコードでは、まず、
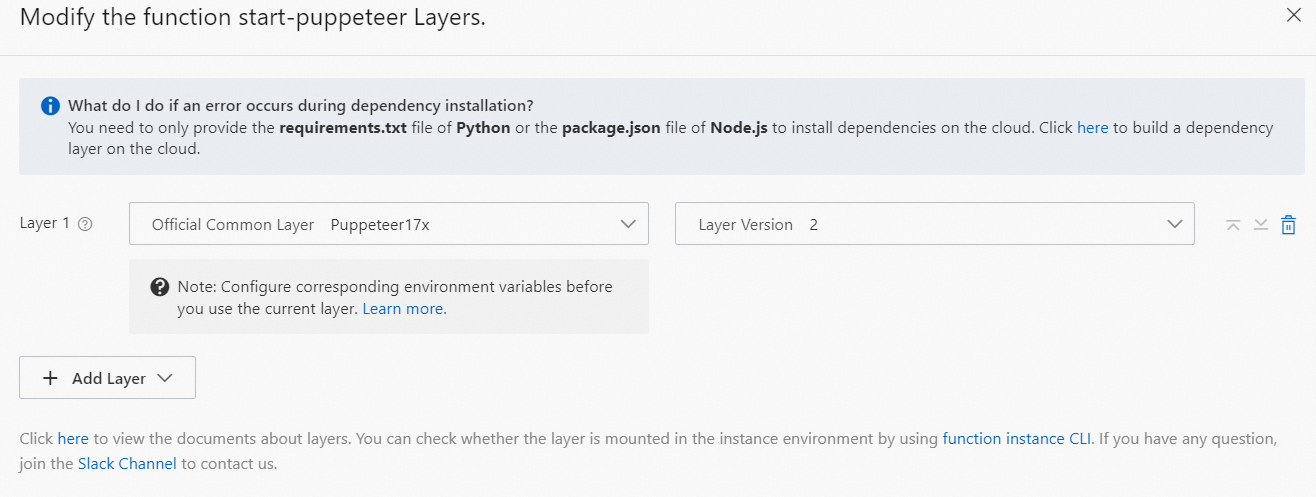
queryパラメーターを解析して、スクリーンショットをキャプチャするwebページのURLを取得します。 解析が失敗した場合は、Serverless Devsのホームページが使用されます。 次に、Puppeteerを使用してwebページのスクリーンショットをキャプチャし、そのスクリーンショットを実行中のインスタンスの /tmp/exampleフォルダーに保存します。 最後に、パスはHTTPリクエストのレスポンスボディとして返されます。関数のPuppeteer共通レイヤーを設定します。
詳細については、「Function Computeコンソールでのパブリックレイヤーの設定」をご参照ください。 公式の共通レイヤーPuppeteer17xを使用します。
 重要
重要ランタイム環境がNode.js 16でない場合は、環境変数を追加する必要があります。 詳細については、「Nodejs-Puppeteer17x README」をご参照ください。
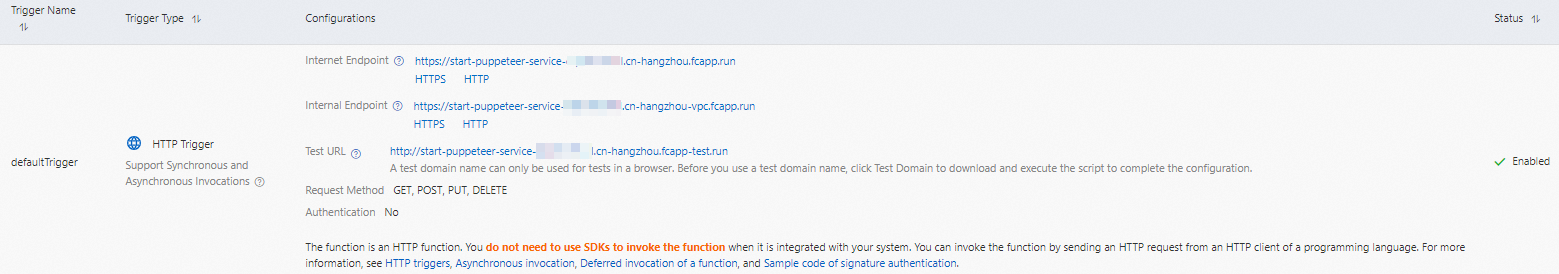
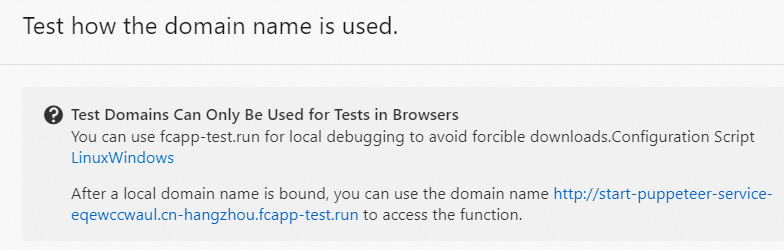
関数の詳細ページで、[トリガー管理 (URL)] タブをクリックします。 トリガーの [設定] 列で、テストURLをクリックして設定スクリプトをダウンロードします。 スクリプトの実行後、テストURLを使用して、ブラウザでテストを実行できます。

 重要
重要テストURLを使用してテストを実行する前に、テストURLをクリックします。 表示されるパネルで、オペレーティングシステムに適した設定スクリプトをダウンロードして実行します。
例2: aの実装。共通レイヤーに基づくNET 6カスタムランタイム
カスタムランタイムの使用 を選択して関数を作成します。
詳細については、「関数の作成」をご参照ください。 [関数の作成] ページで、次のパラメーターを設定し、他のパラメーターのデフォルト値を保持します。
リクエストタイプ: [HTTPリクエスト] を選択します。
ランタイム: を選択. NET 6.0.
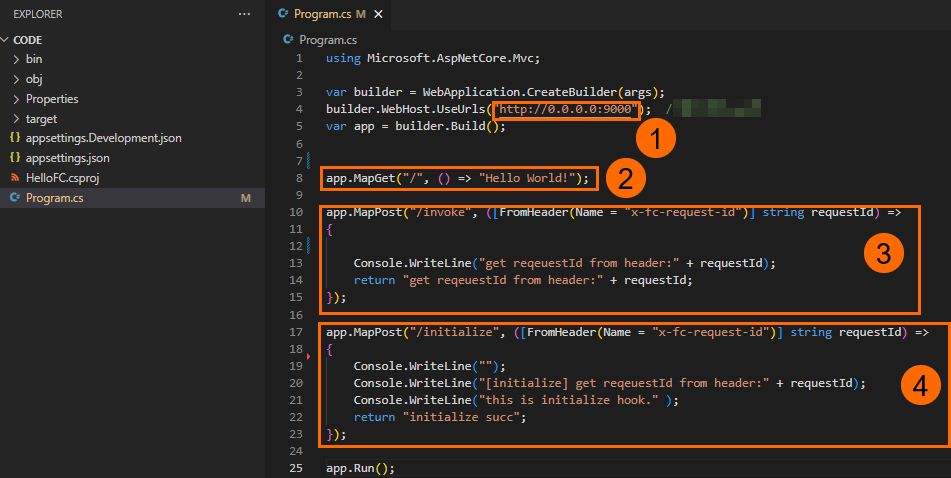
関数の作成後、web IDEでProgram.csサンプルコードを表示できます。

①: このサンプルプログラムは、
0.0.0.0のポート9000ポートをリッスンします。 カスタムランタイムで開始されるサービスは、0.0.0.0:CAPortまたは*:CAPortでリッスンする必要があり、127.0.0.1またはlocalhostではリッスンできません。 詳細については、「基本原則」をご参照ください。②: /ルートを追加し、
"Hello World!"の文字列を返します。③: イベントハンドラーのパスを使用する /invokeルートを追加します。 詳細については、「イベントハンドラー」をご参照ください。
④: 関数のInitializerフックに対応するパスである /initializeルートを追加します。 Initializerフックは、サンプルプログラムの初期化中に1回実行されます。 詳細については、「関数インスタンスのライフサイクルフック」をご参照ください。
関数をテストします。
重要テストURLを使用してテストを実行する前に、テストURLをクリックします。 表示されるパネルで、オペレーティングシステムに適した設定スクリプトをダウンロードして実行します。
[トリガー管理 (URL)] タブのテストURLを使用して、テストを実行できます。 この場合、パス情報は付加されない。
実行結果を次の図に示します。

/invokeパスを追加してテストを実行します。 ルーティング方法は
POSTで、curl -XPOSTコマンドを直接使用してテストできます。実行結果を次の図に示します。

/initializeパスを追加してテストを実行します。
実行結果を次の図に示します。
 説明
説明[設定] ページの [インスタンスライフサイクルフック] セクションで、[初期化フック] を設定します。 Initializerフックを呼び出す必要はありません。 Function Computeは、インスタンスの起動後に自動的にフックを呼び出します。