DataVでAPIデータソースを使用すると、クロスドメインの問題が発生する可能性があります。 このトピックでは、クロスドメインの問題の背景について説明し、クロスドメインの問題に対するいくつかの一般的なソリューションを提供します。
背景情報
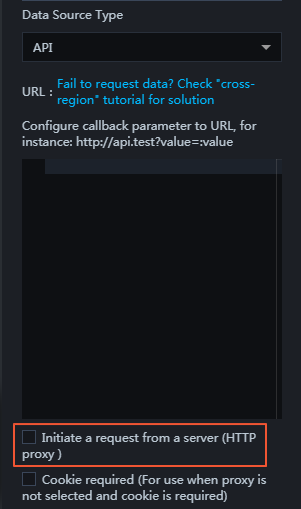
ユーザAは、顧客にデータを表示するための視覚化アプリケーションを作成することを望む。 データソースタイプをAPIに設定した場合、次の2つの条件が発生する可能性があります。
APIがリモートサーバー上にある場合は、[サーバープロキシ要求] (クロスドメインにアクセスできない場合はこのチェックボックスをオンにします) を選択できます。 [サーバープロキシ要求 (クロスドメインにアクセスできない場合はこのオプションを使用できます)] を選択した場合、DataVバックエンドサーバーはAPIへの要求を開始します。 タイムアウト期間は10秒で、変更できません。

APIがローカルAPIの場合は、[サーバープロキシ要求] (クロスドメインにアクセスできない場合はこのチェックボックスをオンにします) を選択せず、APIのクロスドメインデータを設定する必要があります。 [サーバープロキシ要求] (クロスドメインにアクセスできない場合は選択できます) を選択しない場合、ローカルブラウザーはAPIにアクセスし、タイムアウト期間はブラウザーによって決定されます。
クロスドメインデータ設定とは
ユーザAは、ユーザBのウェブサイトと同様に、それ自身のウェブサイトからのデータを含む。 あなた自身のウェブサイトのデータは http://userA.com/page1 のようなインターフェイスを通してアクセスすることができます。 ユーザーBは http://userB.com/page2 データインターフェースを提供しますが、ユーザーAがJavascript ajaxリクエストをユーザーBのWebサイトに送信すると、userB.comからデータを取得することはありません。
ブラウザを開くと、赤 (Chrome) でマークされた次のテキストが表示されます。 つまり、クロスドメインの問題があります。
XMLHttpRequest failed to load http://userB.com/page2. The requested resource does not have a "Access-Control-Allow-Origin" header. Therefore, the source site "http://userA.com/page1 /" is not allowed to access. クロスドメイン問題の原因
各Webサイトにはさまざまなユーザーインターフェイス、注文インターフェイス、および記事インターフェイスが含まれているため、これらのインターフェイスから返されたデータを、リアルタイムでも誰もが自分のWebサイトに配置できます。 したがって、ブラウザは同一オリジンポリシーを使用して、あるソースサイトのスクリプトが他のソースサイトからリソースを取得することを制限します。
同一オリジン: プロトコル (HTTP) 、ポート (80) 、およびホスト (userA.com) が同じ場合、2つのページは同じオリジンからのものと見なされます。
解決策
d B.x.comクロスドメインのA.x.com
2つのサイトのサブドメインが異なる場合、ドメイン間の問題があります。 例は、
http://56.alibaba.com/およびhttp://trade.alibaba.com/である。ページを上位レベルのドメインとして宣言するには、次のコードをページに追加します。
<script> document.domain = "x.com"; </script>JSONP
JSONPは最も古典的で効率的でブラウザー互換性のあるソリューションですが、DataVはこの方法をサポートしていません。 特定の情報については、関連情報を参照できます。
CORS (Cross-Origin Resource Sharing)
説明クロスオリジンリソース共有: CORSと呼ばれるクロスオリジンリソース共有。 ほとんどの新しいブラウザとすでに互換性があります。
基本原則: 他のWebサイトがそのリソースにアクセスできるように、ソースサイトB (ローカルAPI) にカスタムHTTPヘッダーを追加します。
手順
ソースサイトBのインターフェイスデータをWebサイトで使用する必要がある場合は、データサーバーから返されるヘッダー情報に次のコンテンツを追加します。
Access-Control-Allow-Origin: http://userA.comソースサイトBのインターフェースデータを複数のWebサイトで使用する必要がある場合、ヘッダ情報を動的に生成するためのプログラムを使用する必要があります。 PHPコードを例に取ります。
<?php if (is_my_code($_SERVER['HTTP_ORIGIN'])) { header("Access-Control-Allow-Origin: {$_SERVER['HTTP_ORIGIN']}"); } ?>ソースサイトBのインターフェイスデータを使用するウェブサイトで使用する必要がある場合は、
「 * 」を使用できます。Access-Control-Allow-Origin: *
Cookieアクションの追加: デフォルトでは、CORSにcookie情報は含まれません。 Cookieを追加する場合は、次の手順に従います。
例としてjQueryを使用して、
withCredentialsパラメーターを追加します。$.ajax({ url: " http://userB.com/page2 " 、 xhrFields: { withCredentials: true } });例としてPHPを使用して、ワイルドカード
"*"ではなく、ヘッダー資格情報の使用を許可するようにサーバーを設定します。<?php if (is_my_code($_SERVER['HTTP_ORIGIN'])) { header("Access-Control-Allow-Origin: {$_SERVER['HTTP_ORIGIN']}"); // Disallow "*" header("Access-Control-Allow-Credentials:true"); } ?>詳細については、「」をご参照ください。HTTP RAM (CORS).