フィルターは、可視化データを動的にスクリーニングおよび制御するために使用されるコアコンポーネントです。このトピックでは、複数のシナリオでフィルターを設定、管理、および適用する方法について体系的に紹介します。
背景情報
原則の紹介
フィルターは、動的データインタラクションを実装するためのデータ可視化における重要な機能です。ユーザー定義の条件ルール(数値区間やテキストマッチングなど)に基づいて生データをリアルタイムでフィルタリングし、結果を関連付けられているすべての可視化ウィジェットに更新します。
シナリオ
フィルターは、主にデータコンテンツの表示を動的に制御するために、データ可視化で広く使用されています。典型的なシナリオは次のとおりです。
売上レポートで、特定の地域の業績データのみを表示する。
リアルタイム監視ダッシュボードで、異常値(しきい値を超える温度データなど)を除外する。
ドロップダウンメニューまたはスライダーと組み合わせて、ユーザーが表示するデータ範囲を選択できるようにする。
準備
前提条件
可視化アプリケーションを作成済みであること。
キャンバスエディターへのアクセス
フィルターを設定して関連操作を実行する前に、次の手順に従って キャンバスエディターにアクセスします。
DataV コンソールにアクセスします。
[プロジェクト] ページで、ターゲットアプリケーションにマウスポインターを合わせて [編集] をクリックし、キャンバスエディターページにアクセスします。
フィルターの作成
次の 2 つの方法でフィルターを作成できます。
作成されたフィルターは、[データフィルター] リストに表示され、アプリケーション内のウィジェットから呼び出すことができます。フィルターが呼び出されると、システムはフィルターとウィジェット間の依存関係を自動的に表示します。
パネルでフィルターを作成する
[キャンバスエディター] ページで、上部ツールバーのデータフィルター
 アイコンをクリックして [データフィルター] パネルにアクセスし、[作成] をクリックします。
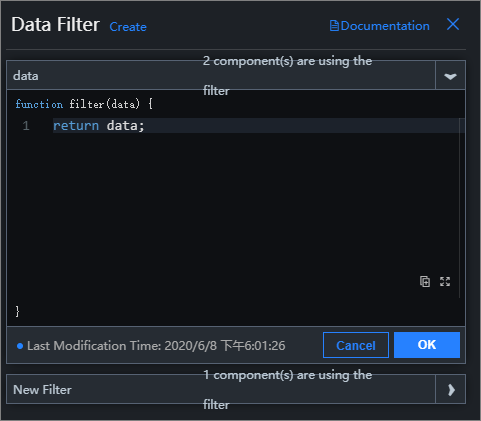
アイコンをクリックして [データフィルター] パネルにアクセスし、[作成] をクリックします。フィルター設定エリアで、フィルター名とカスタムフィルターコードを入力し、[保存] をクリックします。
ウィジェットでフィルターを作成する
[キャンバスエディター] ページで、上部ツールバーのアセットリスト
 アイコンをクリックします。
アイコンをクリックします。アセットリストでウィジェットを追加し(この例では縦棒グラフを使用)、右側の設定パネルの [データ] アイコンをクリックします。
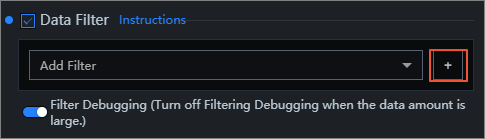
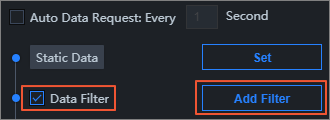
[データ] 設定パネルで、[データフィルター] を選択し、[フィルターの追加] をクリックします。
[データソースの設定] ページで、フィルターの右側にある
 をクリックします。
をクリックします。
[データフィルター] 設定パネルで、フィルター名とカスタムフィルターコードを入力し、[保存] をクリックします。
フィルターの管理
フィルターパネル
可視化アプリケーションの左側にある [データフィルター] パネルでは、アプリケーション内のすべてのウィジェットのフィルターを管理し、フィルターとウィジェット間の依存関係を表示できます。パネル内のフィルターは、可視化アプリケーションの任意のウィジェットによって追加および使用できます。
フィルターパネルでフィルターの構成を変更すると、このフィルターに依存するすべてのウィジェットが使用できなくなります。変更を保存する前に、影響の範囲を理解していることを確認してください。
基本操作
フィルターの名前変更: ターゲットフィルターにマウスポインターを合わせて
 アイコンをクリックし、フィルター名を入力します。
アイコンをクリックし、フィルター名を入力します。フィルターの削除: ターゲットフィルターにマウスポインターを合わせて
 アイコンをクリックして、フィルターを削除します。重要
アイコンをクリックして、フィルターを削除します。重要フィルターを削除すると、関連するウィジェットが使用できなくなる可能性があります。続行する前に確認してください。
フィルターの追加
ウィジェットの [データ] 設定パネルで、[データフィルター] を選択し、[フィルターの追加] をクリックします。

[データソースの設定] ページで、[フィルターの追加] リストから既存のフィルターを選択します。
フィルターの並べ替え
フィルターの順序: ウィジェットデータソースに複数のフィルターを追加した後、データは各フィルターを上から下へ順番に処理されます。最初のフィルターの入力は、データソースから直接返された元の結果です。 2 番目のフィルターの入力は、最初のフィルターによって処理された出力データです。後続のフィルターはこのパターンに従い、各フィルターは前のフィルターの出力結果に基づいて処理を行います。最終出力は、すべてのフィルターによるカスケード処理後のデータ結果です。
途中のフィルターが空の値を返した場合、そのフィルターは無視されますが、フィルタリングは停止せず、システムは複数フィルター設定ページにプロンプトを表示します。
フィルターの実行でエラーが報告された場合、フィルタリングは停止し、最後に正しく実行された結果が使用されます。
フィルターのデバッグ
フィルターデバッグ機能は、フィルターコードの正確性を保証しますが、大量のデータには適していません。
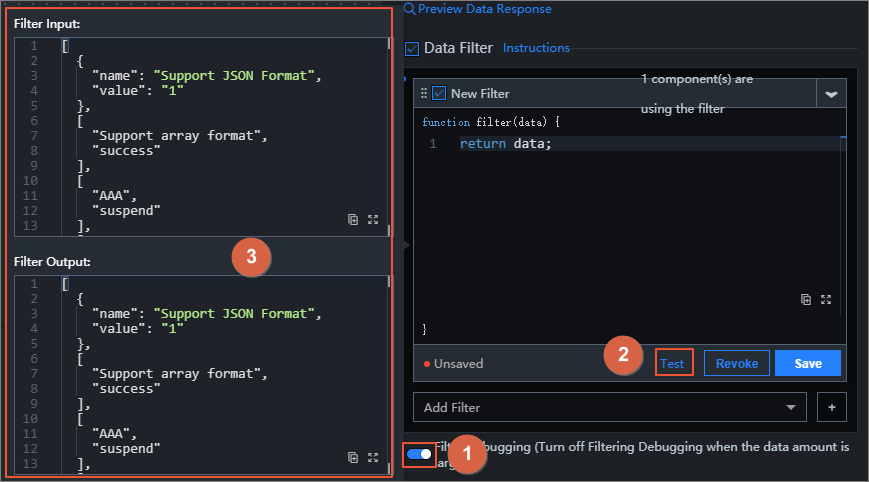
[データソースの設定] ページで、 の下にある [フィルターデバッグの有効化][データ フィルター] をクリックします。
フィルターコードを編集し、完了したら [テスト] をクリックします。
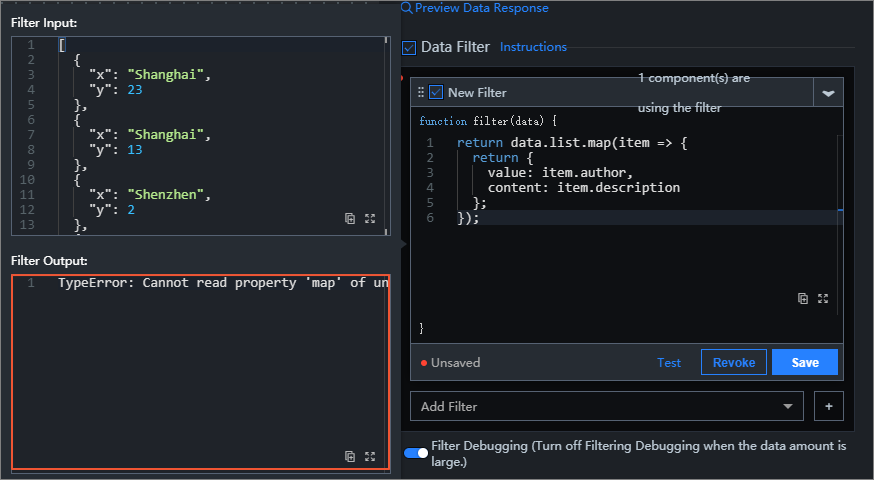
テストが成功すると、データフィルタリング結果が表示されます。次の図に示すように、左側のダイアログボックスの上部と下部には、データがフィルターを通過する前後の戻り結果が表示されます。

フィルターの使用
この例では、Bilibili ウェブビデオデータを使用して、リストカルーセル縦棒グラフウィジェットでデータフィルターを使用してデータスクリーニングを実装する方法を示します。
DataV コンソールにログオンします。
[プロジェクト] ページで、作成した可視化アプリケーションを選択し、[編集] をクリックしてキャンバスエディターにアクセスします。
[キャンバスエディター] ページで、
 アイコンをクリックして [アセットリスト] を開き、検索ボックスに [リストカルーセル縦棒グラフ] と入力します。
アイコンをクリックして [アセットリスト] を開き、検索ボックスに [リストカルーセル縦棒グラフ] と入力します。現在のウィジェットを選択し、右側のパネルにある [データ]
 アイコンをクリックします。
アイコンをクリックします。[データソースの構成] をクリックして [データソース] ページにアクセスします。 [データソースの種類] リストで [API] を選択し、ソースデータの Bilibili URL リンク(
https://api.bilibili.com/x/web-interface/ranking)をデータソース編集ボックスに入力します。 [サーバーからエージェントリクエストを開始] を選択します(クロスオリジンアクセスが失敗した場合に適用可能)。[データソースの応答のプレビュー] をクリックして、ソースデータの応答を表示します。

プレビューページでは、応答が JSON オブジェクトであることがわかります。ただし、[リストカルーセル] はオブジェクトのリストを表示する必要があり、各オブジェクトには
valueフィールドとcontentフィールドが含まれています。したがって、データ構造を変換するために、次の手順を実行してデータフィルターを設定する必要があります。[フィルターの追加] の横にある
 アイコンをクリックして、フィルターを追加します。フィルターのコードコンテンツを編集し、[保存] をクリックしてデータフィルタリング結果を表示します。
アイコンをクリックして、フィルターを追加します。フィルターのコードコンテンツを編集し、[保存] をクリックしてデータフィルタリング結果を表示します。return data.data.list.map(item => { // 各アイテムを必要な形式に変換 return { value: item.author, content: item.title }; });フィルターコードを編集した後、ウィジェットに必要な変換済みデータリストが表示され、
valueフィールドとcontentフィールドにコンテンツが表示されます。 説明
説明データ応答結果の
 アイコンをクリックして、ローカルにコピーして表示することもできます。
アイコンをクリックして、ローカルにコピーして表示することもできます。
コードスニペットの作成とインポート
コードスニペットを作成またはインポートすることで、複数の可視化アプリケーションでフィルターを再利用できます。具体的な作成手順は次のとおりです。
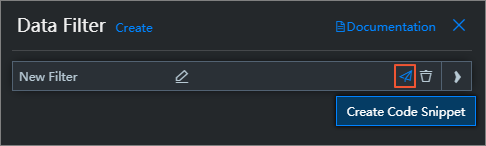
フィルターリストのフィルターにマウスポインターを移動し、[コードスニペットの作成] アイコンをクリックします。

表示されるダイアログボックスで、[名前] と [コード] を表示および変更し、[OK] をクリックします。
コードスニペットが正常に保存された後、[データソース] ページで [コードスニペット] をクリックして、コードスニペットを表示および管理します。
 説明
説明ページのリストの上部にある [作成][コード スニペット] をクリックして新しいコードスニペットを作成し、ウィジェットで使用するために以下のリストに保存することもできます。
コードスニペットが正常に作成された後、次の手順に進んでコードスニペットをウィジェットにインポートして適用できます。
フィルターコード編集ボックス内を右クリックし、インポートダイアログボックスから既存のコードスニペットを選択して、コードスニペットのインポートを完了します。
 説明
説明コードスニペットのインポート機能により、複数の可視化アプリケーション間でフィルターコードを共有および再利用できます。
一般的なエラー
[データソースエラー]: ウィジェットデータパネルでデータフィルターを追加した後、現在のデータソースを別のタイプに切り替えると、データパネルに次の 2 つのエラーが表示され、データソースの設定に問題があることがユーザーに通知されます。
 重要
重要データソースが異常な場合、インターフェイスがデータコンテンツを返しても、データパネルのフィルターは無効のままです(グレー表示)。データフローにはすでにソースに例外があるため、後続のフィルタリング処理には実際的な意味がなくなります。
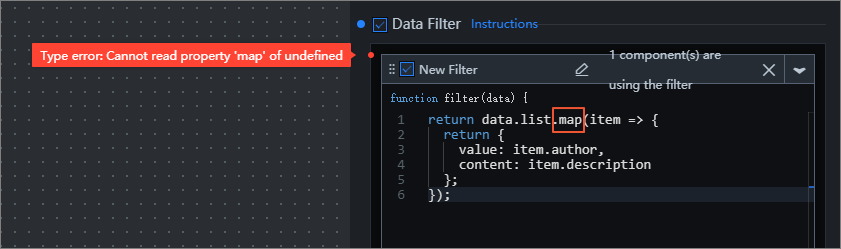
[フィルターエラー]: フィルタリングプロセス中にコードの実行でエラーが発生した場合、インターフェイスの 2 か所にエラープロンプトが表示されます。
図 1. エラー 1

図 2. エラー 2

関連情報
詳細については、「さまざまなウィジェットでのフィルターの使用に関するその他の方法」をご参照ください。