This topic describes how to apply for the online trial of ApsaraVideo Player SDK for Web and obtain the demo source code.
Demo for desktop browsers
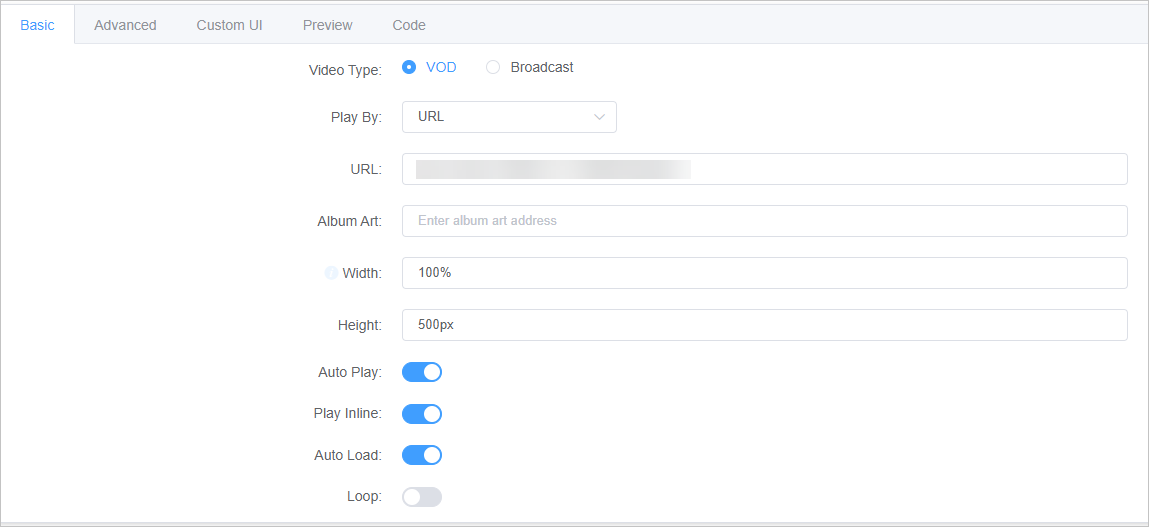
ApsaraVideo Player SDK for web provides an online trial in a visualized manner. You can visit the Online Settings page to experience the trial. You can configure basic playback features and set the user interface (UI). After you complete the configurations, code is generated for the HTML5 player.
The streaming URL must be in the Flash Video (FLV) format rather than in the Real-Time Messaging Protocol (RTMP) format.

Demo for mobile devices
To obtain the demo for mobile browsers, use the DingTalk app on your mobile device to scan the following QR code.
On Android devices, the internal browsers in WeChat and QQ may modify the settings of ApsaraVideo Player SDK without your authorization or knowledge. In this case, specific features of ApsaraVideo Player SDK cannot be used.

Feature source code
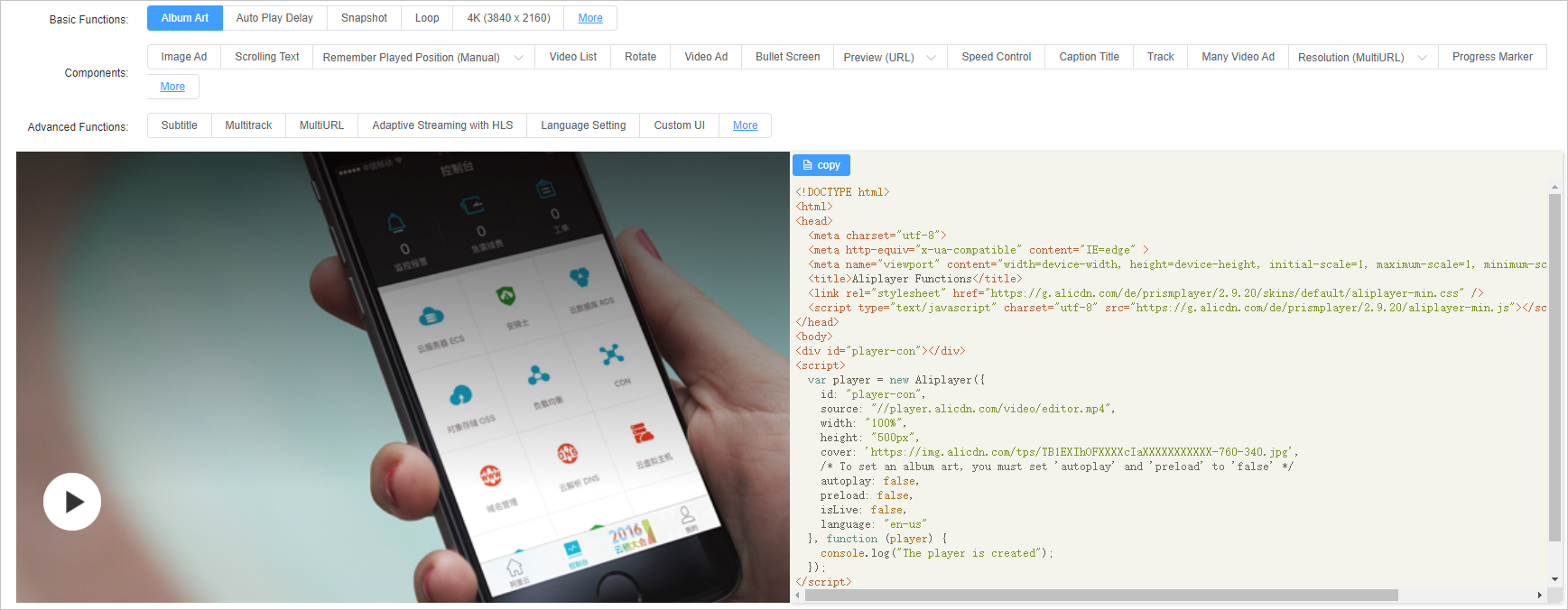
You can use the features of ApsaraVideo Player SDK for Web and view the corresponding source code on the Functions page of the Aliplayer website. For more information about the basic features, components, and advanced features, visit the Functions page.
Demo source code for Vue
ApsaraVideo Player SDK for Web provides demo source code for you to integrate the SDK with the Vue framework.
For more information about the demo, see Demo of Vue-based ApsaraVideo Player.
Source code of the React demo
ApsaraVideo Player SDK for Web provides demo source code for you to integrate the SDK with the React framework.
For more information about the demo, see Demo of React-based ApsaraVideo Player.
WeChat mini programs
A WeChat mini program lacks DOM API and BOM API. In this case, specific libraries that are commonly used in frontend development, such as jQuery and Zepto, cannot be loaded in a WeChat mini program. Similarly, ApsaraVideo Player SDK for Web, which relies on the support of browsers, cannot be run in a WeChat mini program. Therefore, you must use the default video component that is provided by a WeChat mini program to play videos. For more information, visit vod-mini-program.
uni-app
You can use the following code to integrate the player into uni-app. Because ApsaraVideo Player SDK for web depends on browser-related APIs, it cannot be compiled to run as a native app or miniapp.