This topic describes the limits of the ApsaraVideo Player SDK for Flutter and how to integrate it.
Environment requirements
Category | Description |
Flutter version | Supports Flutter 3.22.2 • channel stable. |
Dart version | Supports Dart 3.4.3. |
OS version | Supports Android 6.0 or later. |
Phone chip | Required architectures: armeabi-v7a and arm64-v8a. |
Development tools | Use Android Studio or Visual Studio Code. |
SDK downloads
The ApsaraVideo Player SDK for Flutter must be compatible with your Flutter SDK version. For example, version 5.4.0 of the ApsaraVideo Player SDK for Flutter supports only Flutter SDK 2.0 or later. For more information about version compatibility, see Flutter SDK release history.
Flutter SDK: Flutter SDK
Latest ApsaraVideo Player SDK for Flutter: ApsaraVideo Player SDK
ApsaraVideo Player SDK for Flutter plugin (for patch updates): ApsaraVideo Player SDK for Flutter plugin
Project description
The native layer of the ApsaraVideo Player SDK for Flutter is based on the ApsaraVideo Player SDKs for Android and iOS. The source code is provided as a dependency in the demo that you can add to your project.
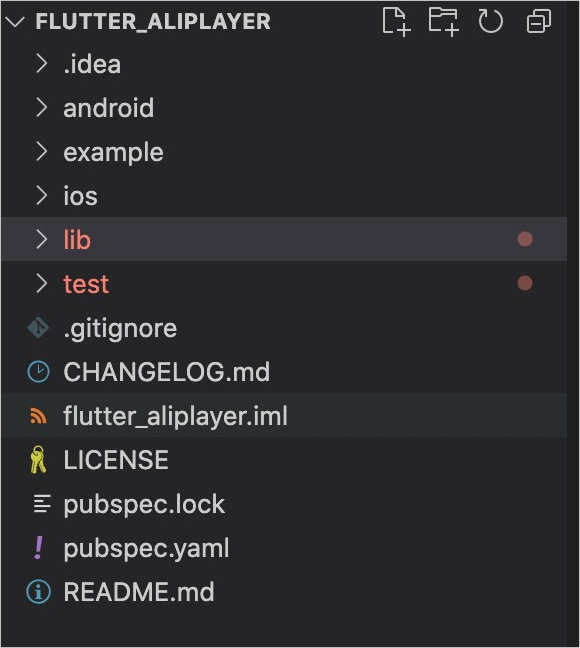
The project folder structure is shown in the following figure:
The following table describes the folders and their features.
File name | Description | Required |
android | Android native code and player SDK. | Yes |
ios | iOS native code and player SDK. | Yes |
lib | Flutter API code. | Yes |
example | This is the Flutter player demo. | No |
The ApsaraVideo Player SDK for Flutter includes features for both live streaming and playback. If your project does not require live streaming features, you can change the SDK kernel from the all-in-one version (live streaming and playback) to the playback-only version. The following sections use the demo project as an example.
Android
Add the Alibaba Cloud Maven repository to the project-level build.gradle file.
maven { url "https://maven.aliyun.com/nexus/content/repositories/releases" }Replace the ApsaraVideo for MediaBox SDK (interactive stream) with the ApsaraVideo Player SDK.
Modify the useAIOFramework variable in the android/build.gradle file of your project.
If useAIOFramework = false, the playback-only SDK and RTS stream pulling for Android are used. If useAIOFramework = true, the Android version (interactive stream) is used. This version supports stream ingest for live streaming, including Real-Time Streaming (RTS) and RTC-based co-streaming, and playback.
ImportantChange the kernel SDK version as needed. For the latest versions, see ApsaraVideo for MediaBox SDK, ApsaraVideo Player SDK, and RTS Stream Pulling.
dependencies { // Define the SDK kernel. def useAIOFramework = false def aio_sdk_version = "x.x.x" // Latest version of ApsaraVideo for MediaBox SDK (interactive stream). def player_sdk_version = "x.x.x" // Latest version of ApsaraVideo Player SDK. def rts_sdk_version = "x.x.x" // Latest version of the RTS component. // Select the SDK based on the value of useAIOFramework. if (useAIOFramework) { // ApsaraVideo for MediaBox SDK (interactive stream): Supports stream ingest for live streaming (including RTS and RTC-based co-streaming) and playback. implementation "com.aliyun.aio:AliVCSDK_InteractiveLive:$aio_sdk_version" } else { // ApsaraVideo Player SDK. implementation "com.aliyun.sdk.android:AliyunPlayer:$player_sdk_version-full" // (Optional) RTS component SDK. implementation "com.aliyun.rts.android:RtsSDK:$rts_sdk_version" // (Optional) The AlivcArtc bridge layer between the player and RTS. The version number must be the same as the player SDK version. This layer must be integrated together with the RTS component. implementation "com.aliyun.sdk.android:AlivcArtc:$player_sdk_version" } }
iOS
Modify the useAIOFramework variable in the flutter_aliplayer.podspec file of your project.
If useAIOFramework = false, the playback-only SDK and RTS stream pulling for iOS are used.
If useAIOFramework = true, the iOS version (interactive stream) is used. This version supports stream ingest for live streaming, including Real-Time Streaming (RTS) and RTC-based co-streaming, and playback.
Change the kernel SDK version as needed. For the latest versions, see ApsaraVideo for MediaBox SDK, ApsaraVideo Player SDK, and RTS Stream Pulling.
# Define the SDK kernel.
useAIOFramework = false
# Define the SDK versions.
aio_sdk_version = 'x.x.x'
player_sdk_version = 'x.x.x'
rts_sdk_version = 'x.x.x'
# Select the SDK based on the value of useAIOFramework.
if useAIOFramework
s.subspec 'AliVCSDKFrameworks' do |ss|
# ApsaraVideo for MediaBox SDK (interactive stream): Supports stream ingest for live streaming (including RTS and RTC-based co-streaming) and playback.
ss.dependency 'AliVCSDK_InteractiveLive', aio_sdk_version
end
else
s.subspec 'AliPlayerSDKFrameworks' do |ss|
# Standalone ApsaraVideo Player SDK for iOS.
ss.dependency 'AliPlayerSDK_iOS', player_sdk_version
ss.dependency 'AliPlayerSDK_iOS_ARTC', player_sdk_version
ss.dependency 'RtsSDK', rts_sdk_version
end
endLimits
The ApsaraVideo Player SDK for Android does not support emulators. You must run the application on a physical device after integration.
Integration procedure
The following steps use VS Code V1.65.2 as an example. The procedure is similar for other development tools.
Start VS Code.
Choose View > Command Palette…
Enter flutter and choose Flutter: New Project.
Enter a project name, such as myapp, and press Enter.
After you specify the location for the project, click OK.
Wait for the project to be created. The process is complete when the main.dart file appears.
Integrate the ApsaraVideo Player SDK for Flutter.
To quickly integrate the ApsaraVideo Player SDK for Flutter, add the flutter_aliplayer dependency to the pubspec.yaml file in your project.
dependencies: flutter_aliplayer: ^7.0.0 # The version is the version number of the ApsaraVideo Player SDK for Flutter, for example, 7.0.0. Change the version number as needed.Optional: If your business requires support for RTS, add the required dependency. For more information, see ApsaraVideo Player for Flutter.