You can configure the skinLayout property to customize the visibility and position of the play button, loading animation, and control bar in the web player.
The skinLayout property
You can also modify the skinLayout property by overriding the player's CSS file, aliplayer-min.css. For more information, see Set the player skin.
skinLayout configuration rules
If you do not configure the skinLayout property, all components are displayed.
If the skinLayout property is set to an empty collection
[]orfalse, all components are hidden.NoteIf you set the skinLayout property to an empty collection
[]orfalse, the player's built-in skin is hidden, including the fault interface. You will not be notified of playback exceptions or other faults. In this case, listen for theerrorevent to handle faults. For more information about error codes, see Error codes.To hide specific UI components from the default configuration, use the
skinLayoutIgnoreproperty. The following code provides an example:skinLayoutIgnore: [ 'bigPlayButton', // Hide the big playback button. 'controlBar.fullScreenButton' // Hide the full screen button on the control bar. You can use the dot operator to select the subcomponent. ]
Properties
The align property
Specifies the alignment of the component relative to its parent component. The following options are available:
'cc': Absolute center alignment relative to the parent component.'tl': Top-left alignment relative to the parent component. The position is affected by sibling components. The top-left corner of the component's relative position is used as the offset origin. This is similar tofloat: leftin CSS.'tr': Top-right alignment relative to the parent component. The position is affected by sibling components. The top-right corner of the component's relative position is used as the offset origin. This is similar tofloat: rightin CSS.'tlabs': Absolute top-left alignment relative to the parent component. The position is not affected by sibling components. The top-left corner of the parent component is used as the offset origin.'trabs': Absolute top-right alignment relative to the parent component. The position is not affected by sibling components. The top-right corner of the parent component is used as the offset origin.'blabs': Absolute bottom-left alignment relative to the parent component. The position is not affected by sibling components. The bottom-left corner of the parent component is used as the offset origin.'brabs': Absolute bottom-right alignment relative to the parent component. The position is not affected by sibling components. The bottom-right corner of the parent component is used as the offset origin.
The x and y properties
Specifies the position of the component relative to its parent component:
x, {Number}. The horizontal offset. For more information about the offset origin, see the description of the
alignproperty. This property is invalid ifalignis set tocc.y, {Number}. The vertical offset. For more information about the offset origin, see the description of the
alignproperty. This property is invalid if the align property is set tocc.
VOD configurations
Video-on-demand component parameters
Component parameters | Description | |
bigPlayButton | The play button. | |
H5Loading | The animation that appears when videos are being loaded. | |
errorDisplay | The error message that appears when video playback fails. | |
infoDisplay | The message that appears when player settings are changed. For example, the message appears when you change the subtitles or the playback speed. | |
tooltip | The tooltip for controls on the player's control bar. For example, when you move the pointer over the volume or play button, the text Volume or Play appears. | |
thumbnail | Progress bar thumbnail. | |
controlBar | The control bar. | |
controlBar child components | progress | The progress bar. |
playButton | The play button on the control bar. | |
timeDisplay | This shows the current playback time. | |
fullScreenButton | The full screen button. | |
subtitle | Caption | |
setting | Settings. | |
volume | Volume. | |
Default VOD H5 configurations
skinLayout: [
{ name: "bigPlayButton", align: "blabs", x: 30, y: 80 },
{ name: "H5Loading", align: "cc" },
{ name: "errorDisplay", align: "tlabs", x: 0, y: 0 },
{ name: "infoDisplay" },
{ name: "tooltip", align: "blabs", x: 0, y: 56 },
{ name: "thumbnail" },
{
name: "controlBar",
align: "blabs",
x: 0,
y: 0,
children: [
{ name: "progress", align: "blabs", x: 0, y: 44 },
{ name: "playButton", align: "tl", x: 15, y: 12 },
{ name: "timeDisplay", align: "tl", x: 10, y: 7 },
{ name: "fullScreenButton", align: "tr", x: 10, y: 12 },
{ name: "subtitle", align: "tr", x: 15, y: 12 },
{ name: "setting", align: "tr", x: 15, y: 12 },
{ name: "volume", align: "tr", x: 5, y: 10 },
],
},
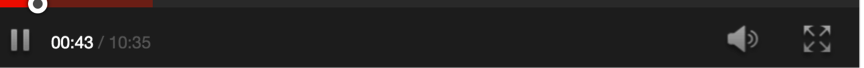
]Default style:
Live streaming configurations
Live streaming component parameter descriptions
Component Parameters | Description | |
bigPlayButton | The play button. | |
errorDisplay | The error message that appears when video playback fails. | |
infoDisplay | The message that appears when player settings are changed. For example, the message appears when you change the subtitles or the playback speed. | |
controlBar | The control bar. | |
controlBar child components | liveDisplay | The LIVE text displayed on the screen during live playback. |
fullScreenButton | The full screen button. | |
subtitle | Caption | |
setting | Settings. | |
volume | Volume | |
Default settings for the HTML5 player of ApsaraVideo Live
skinLayout: [
{ name: "bigPlayButton", align: "blabs", x: 30, y: 80 },
{ name: "errorDisplay", align: "tlabs", x: 0, y: 0 },
{ name: "infoDisplay", align: "cc" },
{
name: "controlBar",
align: "blabs",
x: 0,
y: 0,
children: [
{ name: "liveDisplay", align: "tlabs", x: 15, y: 6 },
{ name: "fullScreenButton", align: "tr", x: 10, y: 10 },
{ name: "subtitle", align: "tr", x: 15, y: 12 },
{ name: "setting", align: "tr", x: 15, y: 12 },
{ name: "volume", align: "tr", x: 5, y: 10 },
],
},
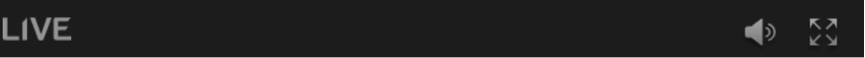
]Default style: