Leverage the advantages of the Superapp product to quickly convert existing H5 applications into miniapps, enhancing both user experience and development efficiency.
This guide is applicable only to H5 single-page applications. You can quickly convert a single-page application to a miniapp by following the steps below. If your application is a multi-page application, it is recommended to first convert it to a single-page application using common technology stacks like React or Vue, or directly start your miniapp journey by referring to the WindVane scaffold.
How to Modify the Code
Request URL Adjustment
In the frontend code, when making requests to the backend, if you are using relative paths, you need to change them to absolute paths that include the host.
UI Adaptation
Header Adaptation
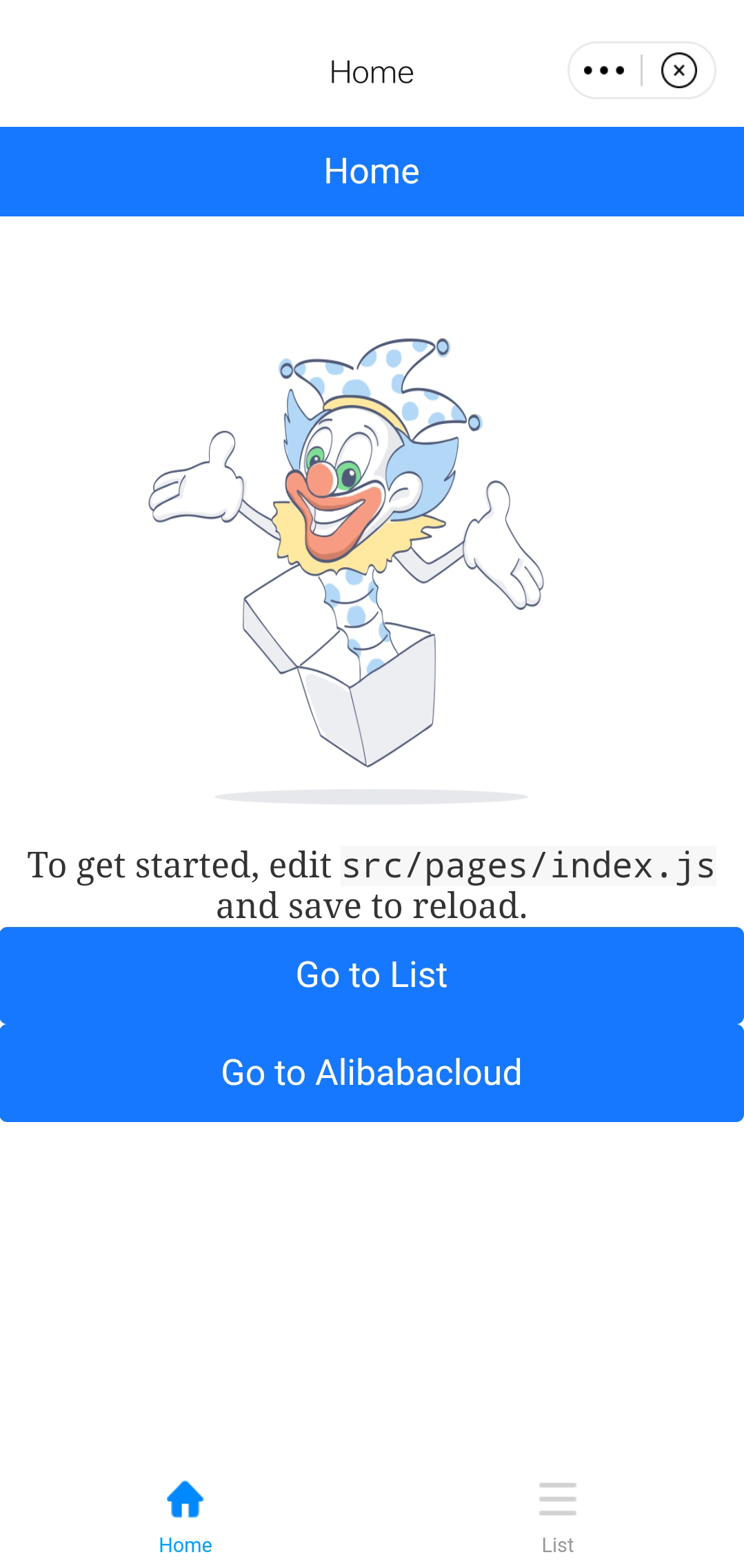
As shown in the image, if the H5 project has a built-in header, it needs to be hidden in the miniapp scenario. Instead, the miniapp's title should be set by calling the JSAPI.

Detailed code examples are provided below:
// React: If the framework does not have a common render logic, it can be encapsulated into useLayout
...
useEffect(() => {
// Check if it is a miniapp
const isMiniprogram = window?.WindVane;
if (isMiniprogram) {
// Set the navbar
const params = {
title: "{{title}}",
titleColor: '#000000',
barStyle: 'normal',
backgroundColor: '#FFFFFFFF', // rgba
hideBackButton: 'false',
theme: 'dark'
};
window?.WindVane.call('WVNavigationBar', 'update', params, function() {
// success
}, function(e: any) {
// failure
});
}
}, [])
...Page Navigation Adaptation
Navigating to Internal Application Pages
For example, https://superapp.demos.com/docment is an H5 single-page application, while https://superapp.demos.com/console is another H5 single-page application. For navigation based on Web APIs, code using window.location.href needs to be modified. Publish the two internal applications as two miniapps and handle them with the following code:
window.WindVane.call(
"wv",
"navigateToMiniApp",
{
appId: appId // The current miniapp's ID
},
function () {
console.log('open miniapp successfully');
},
function (error) {
console.log('open miniapp error', error);
}
);
Navigating to External Application Pages
By default, the container SDK does not intercept navigation to external URLs, such as opening a website (e.g., https://www.alibabacloud.com) within the miniapp. You can simply use the web's navigation method as shown below:
window.location.href = "https://www.alibabacloud.com"If the client app has implemented an interception logic, whether the navigation is effective will depend on the specific implementation.
Project Adaptation
The following are mandatory requirements; non-compliance may lead to miniapp loading failures.
Routing Must Be Hash-based
Different technology architectures have their own ways to set routing modes, so there is no unified modification method; you need to adapt this yourself.
Hash Routing: https://superapp.demos.com/#/home (Correct)
History Routing: https://superapp.demos.com/home (Incorrect)
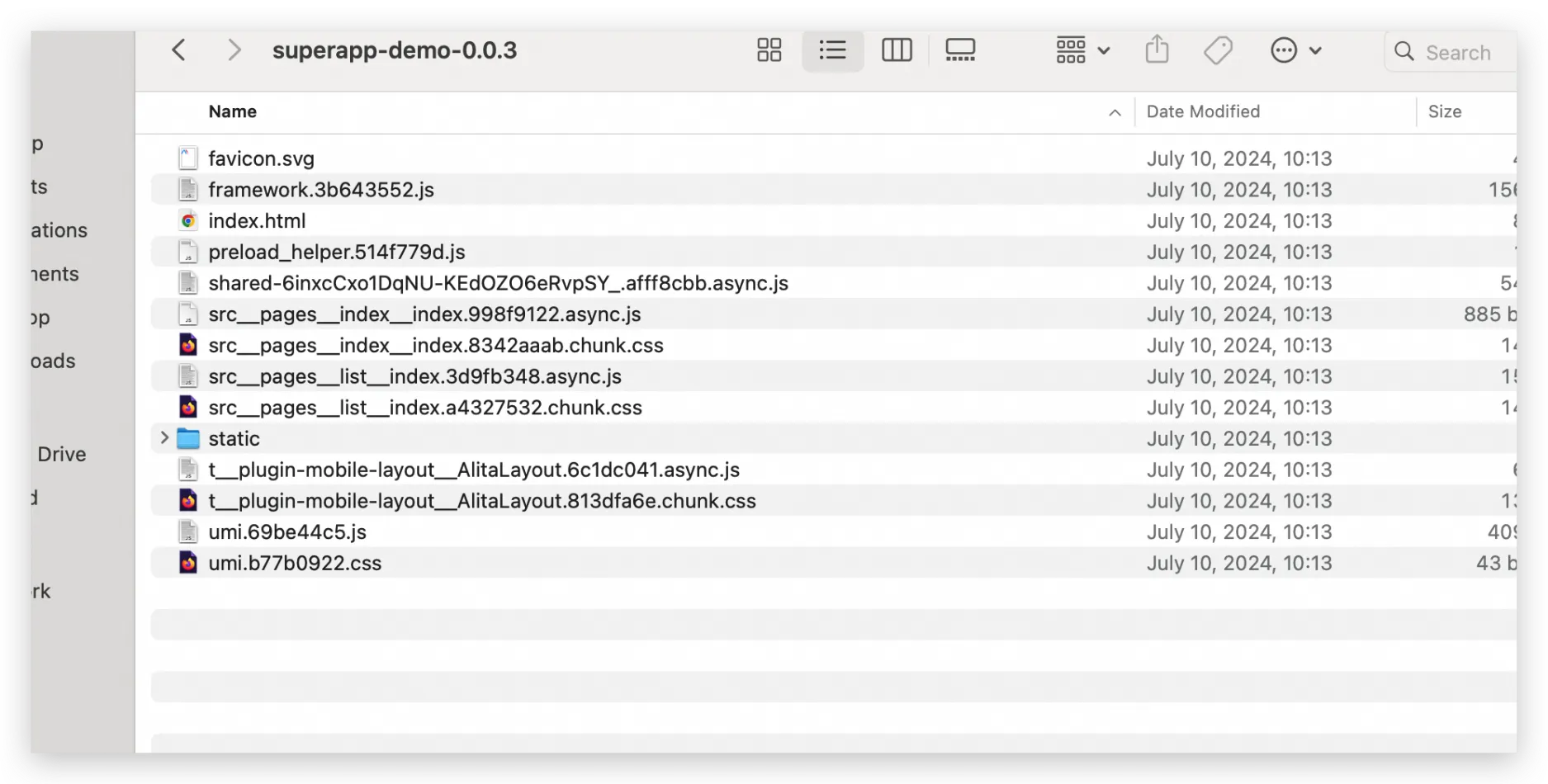
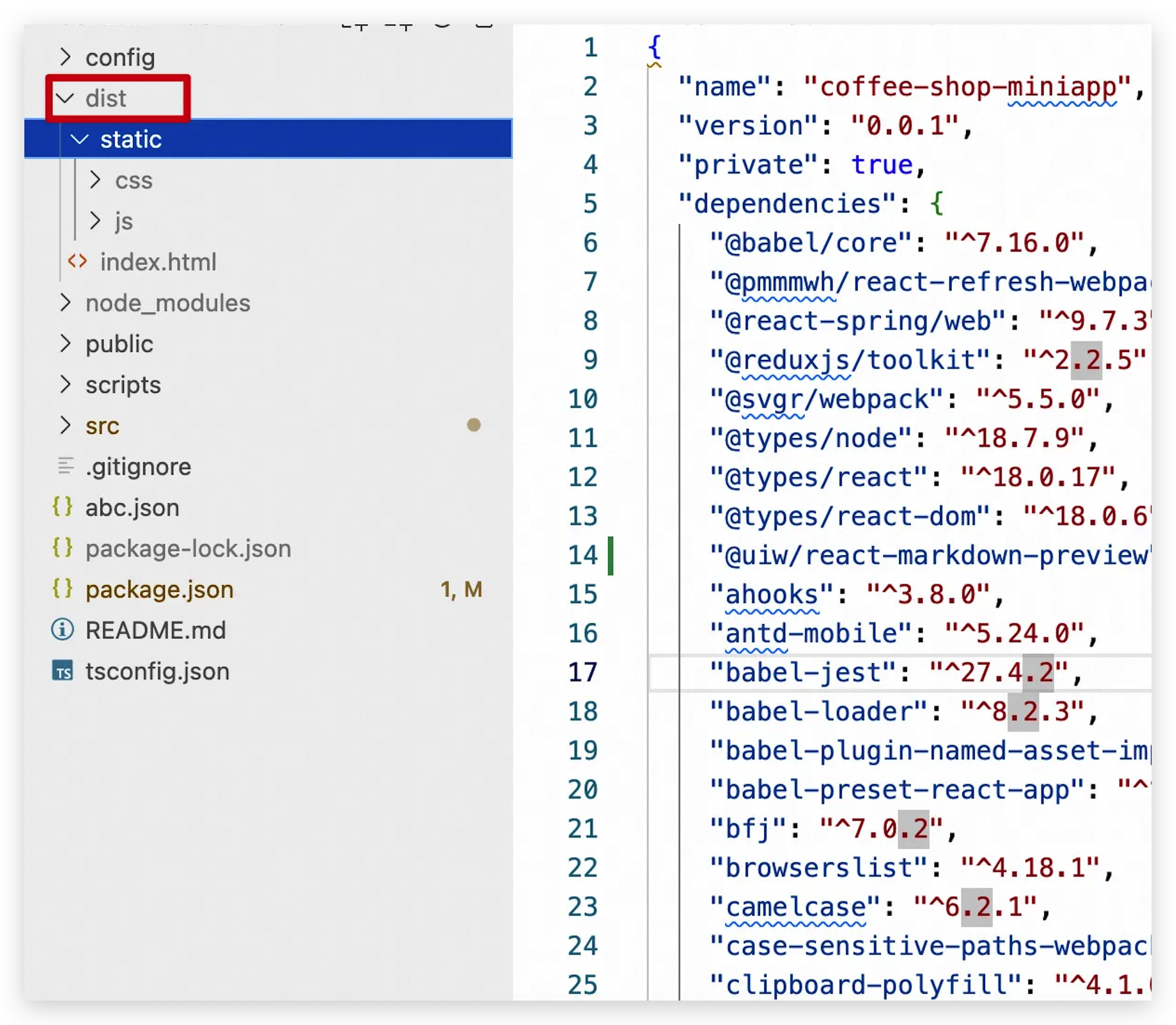
The Packaged Directory Must Include index.html
As shown below:

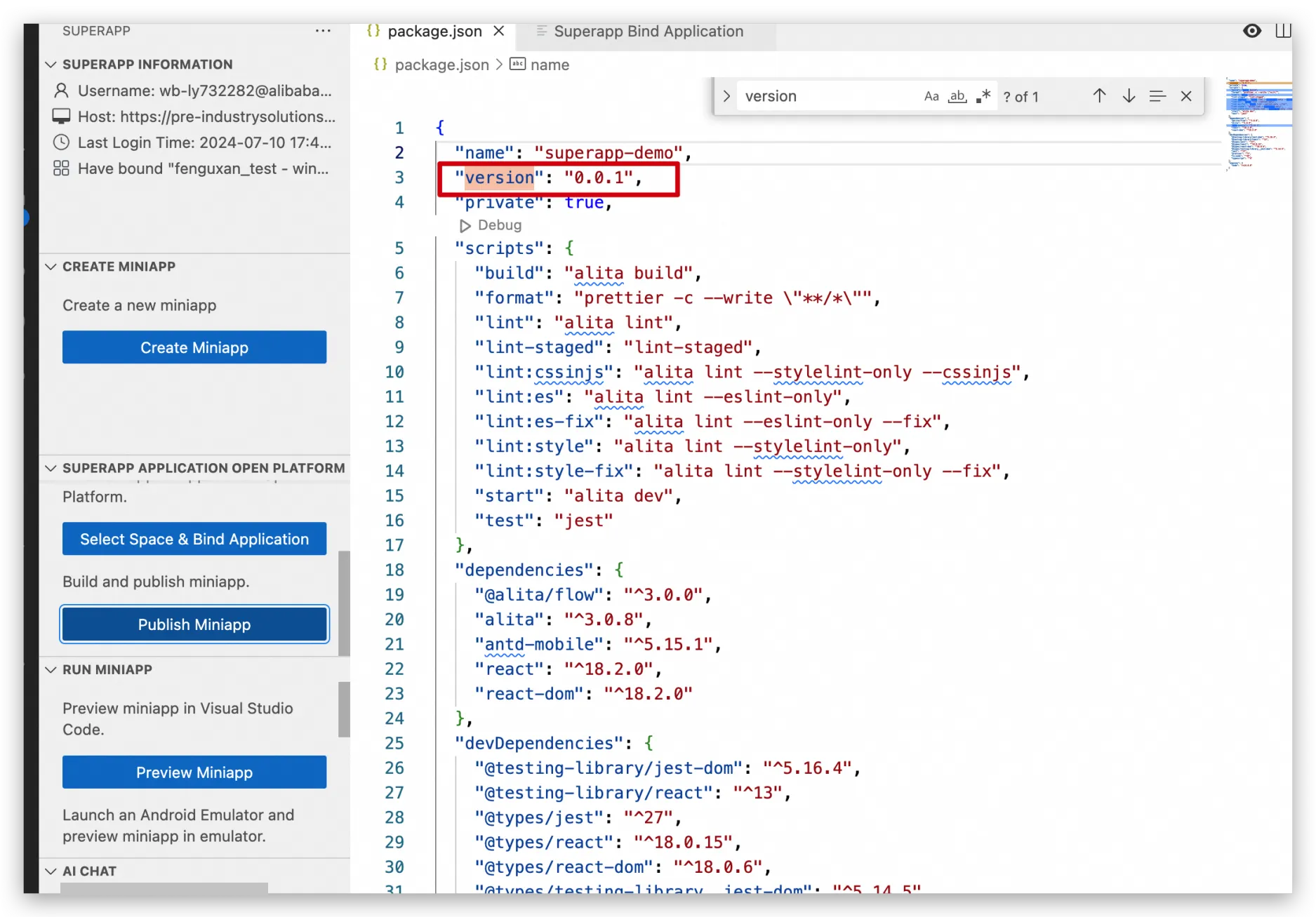
VScode Plugin Dependencies (Can be ignored if uploading via the console)
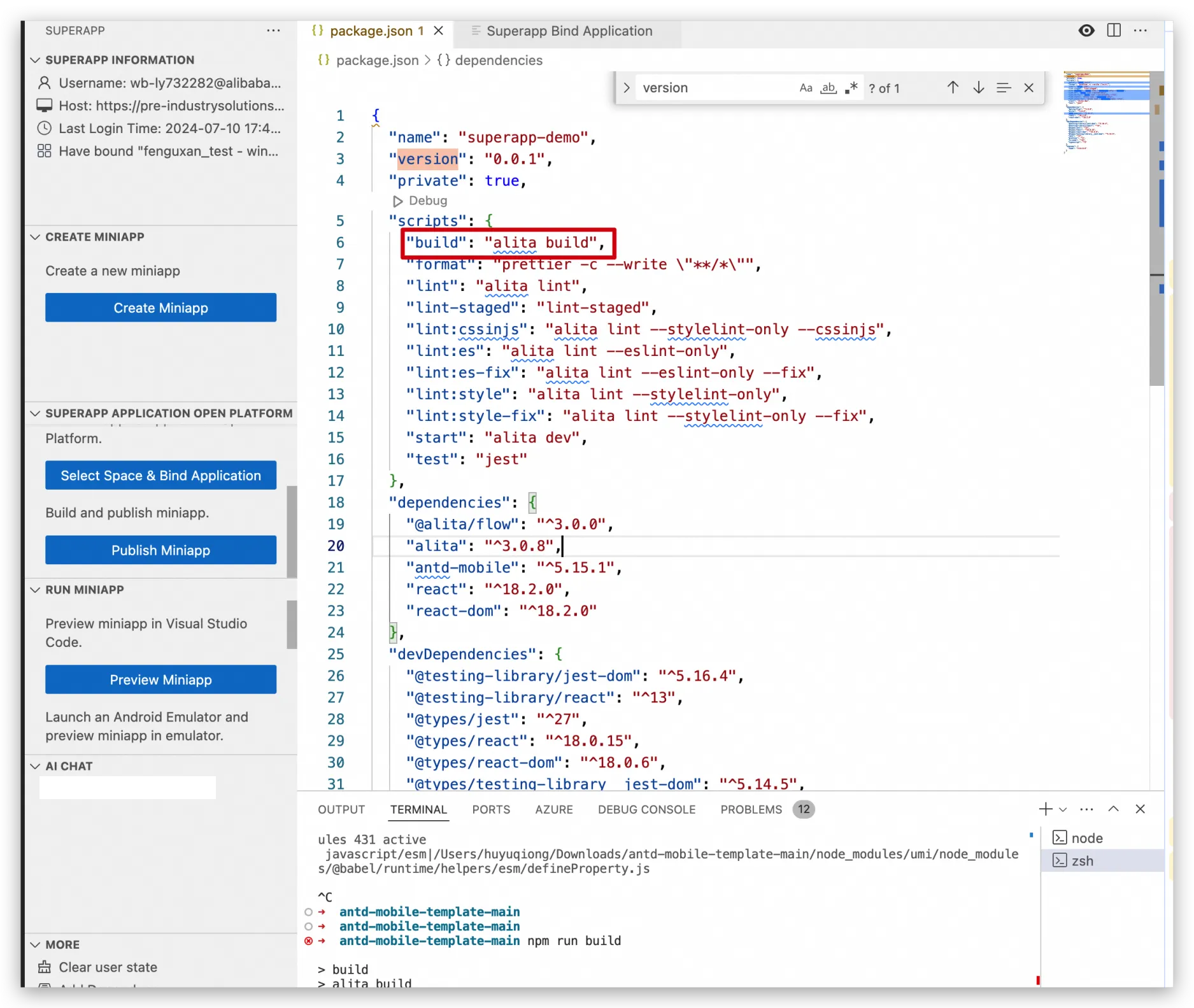
The root directory's package.json must include a version field.

The package execution command must be named build, i.e., the package should be buildable via npm run build.

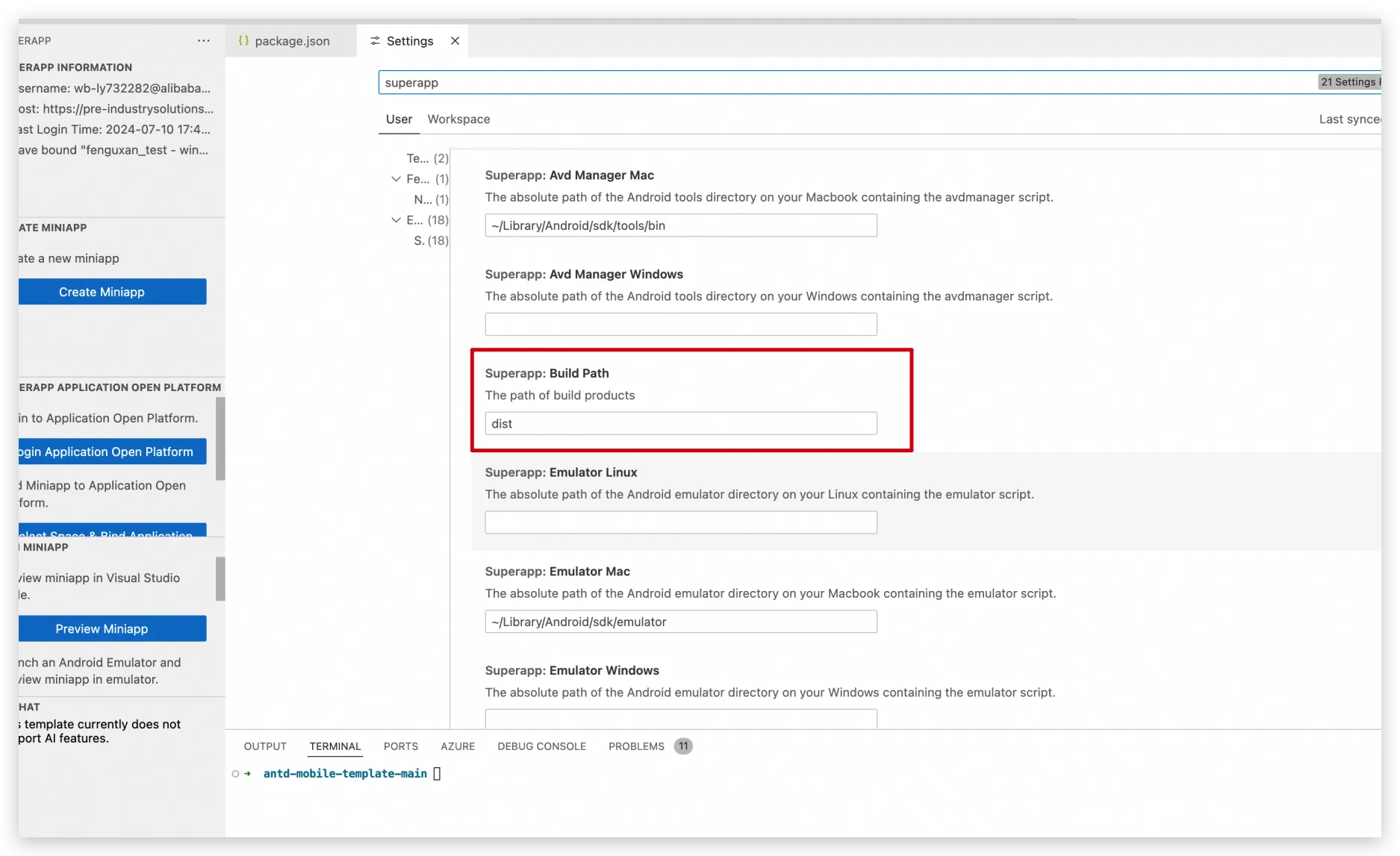
The default packaging target directory name should be dist. If the target directory of the project package is not dist, you need to set the packaging path name in the VScode plugin settings.


Introducing JSAPI SDK
In the single-page application's index.html, include windvane.js, like the following:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta content="telephone=no" name="format-detection">
<link rel="shortcut icon" href="/favicon.svg">
...
<script src="https://g.alicdn.com/mtb/lib-windvane/3.0.0/windvane.js"></script>
...
...
</head>
</html>How to Publish a Miniapp
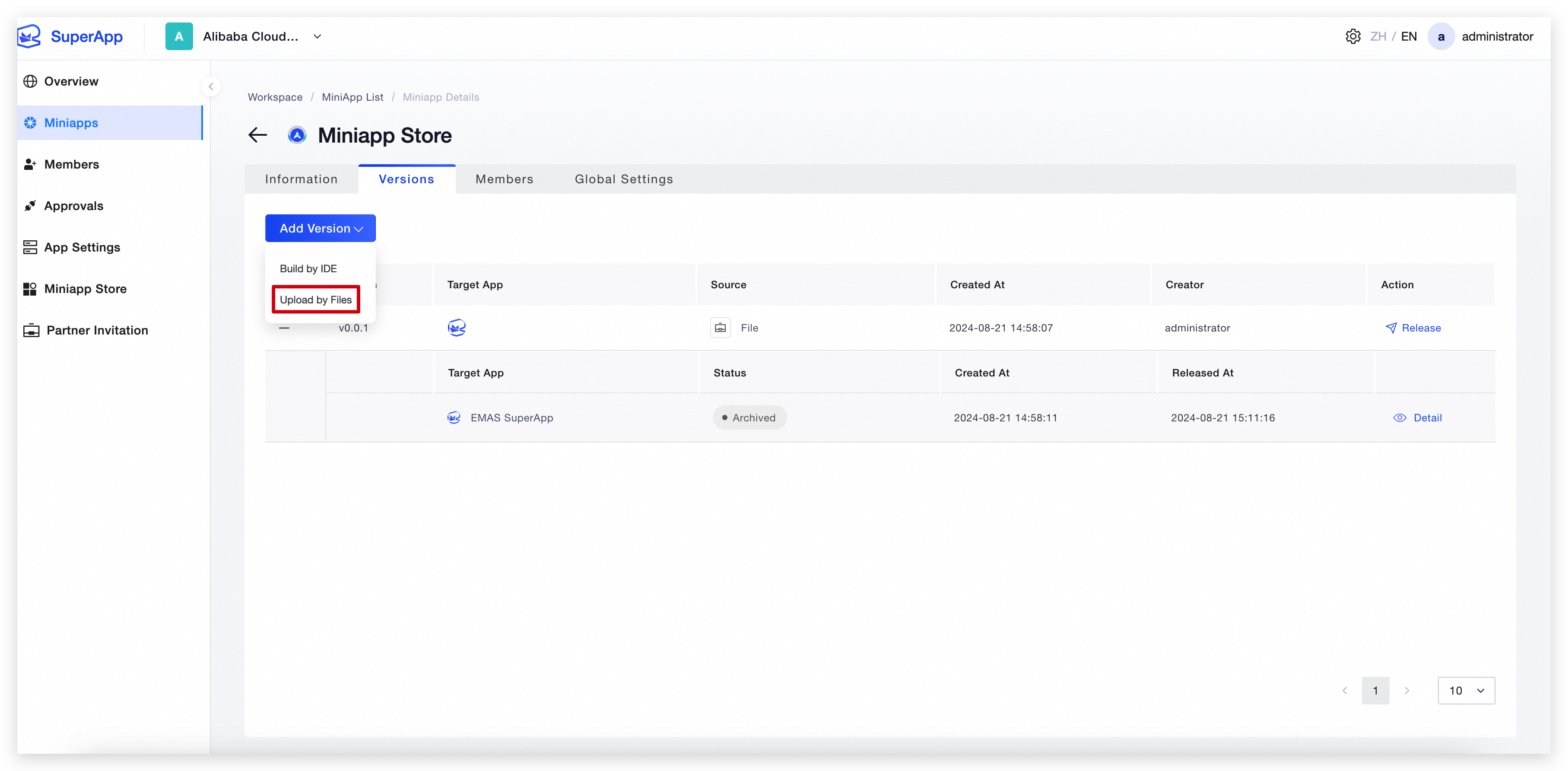
Upload via Console
Compress all the packaged static resource files into a ZIP file, as shown in the image below, and upload and publish it on the SuperApp platform.