This topic describes how to configure the parameters used to customize the display effect of the console pages that you want to embed.
Simple Log Service allows you to embed console pages into a self-managed website. This way, you can access the pages without the need to log on to the console and perform log query and analysis in a more efficient manner. Simple Log Service also provides a series of UI parameters that you can configure to customize the display settings of the embedded console pages. For more information, see Embed console pages and share log data.
Usage notes
The console pages of Simple Log Service are embedded in other web pages in the form of an iframe. By default, browsers block pop-ups and log download operations. For example, when you click the link to a file, your browser blocks the corresponding pop-up. In this case, you must modify the attribute configurations of the iframe.
In an iframe, your attempt to visit a console page when you click the link to the page is blocked due to the security policy of your browser. To visit the page, you must add
allow-popupsto the sandbox field of the iframe.<iframe src="https://sls4service.console.aliyun.com/lognext/project/**..." sandbox="allow-scripts allow-popups" />In an iframe, log download operations that are supported on the console pages are blocked due to the security policy of your browser. To download logs, you must add
allow-popupsandallow-downloadsto the sandbox field of the iframe.<iframe src="https://sls4service.console.aliyun.com/lognext/project/**..." sandbox="allow-scripts allow-popups allow-downloads" />
URL format
The UI parameters are URL encoded in the following format:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?Parameter1&Parameter2All parameters except the ${ProjectName}, ${LogstoreName}, ${savedsearchID}, and ${dashboardID} parameters must be placed after the question mark (?) at the end of a URL.
You can configure multiple parameters at a time. The parameters are concatenated by using ampersands (&).
To use the dark theme, you can add theme=dark&sls_iframe=true to a URL.
Note the case sensitivity of the following parameters in the URL.
Common parameters
The following table describes the common parameters that you can configure to customize console pages.
Parameter | Type | Required | Description | Example |
hiddenBack | boolean | No | Specifies whether to hide the back icon for the current project. | hiddenBack=true |
hiddenChangeProject | boolean | No | Specifies whether to hide the GUI element that is used to switch between projects. | hiddenChangeProject=true |
hiddenOverview | boolean | No | Specifies whether to hide the entry point to the Project Overview tab of the project. | hiddenOverview=true |
hideSidebar | boolean | No | Specifies whether to hide the left-side navigation pane. | hideSidebar=true |
hideTopbar | boolean | No | Specifies whether to hide the top navigation bar. | hideTopbar=true |
isShare | boolean | No | Specifies whether to hide the left-side navigation pane and other tabs. | isShare=true |
ignoreTabLocalStorage | boolean | No | Specifies whether to disable the browsing of accessed tabs. | ignoreTabLocalStorage=true |
queryTimeType | long | No | Specifies the time range of a query. For more information, see Valid values of the queryTimeType parameter. Valid values:
| queryTimeType=1 |
startTime | timestamp (date) | No | Specifies the start time of a query. This parameter takes effect only when you set queryTimeType to 99. | startTime=1547776643 |
endTime | timestamp (date) | No | Specifies the end time of a query. This parameter takes effect only when you set queryTimeType to 99. | endTime=1547776731 |
disablePublicShare | boolean | No | Specifies whether to hide the Create Password-free Share button in the dashboard. | disablePublicShare=true |
Table 1. Valid values of the queryTimeType parameter
queryTimeType | Description |
1 | 1 minute (relative) |
2 | 15 minutes (relative) |
3 | 1 hour (relative) |
4 | 4 hours (relative) |
5 | 1 day (relative) |
6 | 1 week (relative) |
7 | 30 days (relative) |
8 | 1 minute (time frame) |
9 | 15 minutes (time frame) |
10 | 1 hour (time frame) |
11 | 4 hours (time frame) |
12 | 1 day (time frame) |
13 | 1 week (time frame) |
14 | 30 days (time frame) |
15 | Today (time frame) |
16 | Previous day (time frame) |
17 | Two days before (time frame) |
18 | This week (time frame) |
19 | Previous week (time frame) |
20 | This month (time frame) |
21 | This quarter (time frame) |
22 | Today (relative) |
23 | 5 minutes (relative) |
24 | This year (time frame) |
25 | This month (relative) |
26 | Previous month (time frame) |
27 | This week (relative) |
28 | 5 minutes (time frame) |
29 | Previous day (relative) |
30 | Two days before (relative) |
31 | Previous week (relative) |
32 | Previous month (relative) |
33 | This quarter (relative) |
34 | This year (relative) |
99 | A custom time range (If you set queryTimeType to 99, you must configure the startTime and endTime parameters.) |
The following examples show some URLs and the pages that are displayed based on the UI parameters in the URLs:
To hide the back icon for the current project, the GUI element that is used to switch between projects, and the entry point to the Project Overview tab of the project, use the following URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenBack=true&hiddenChangeProject=true&hiddenOverview=true
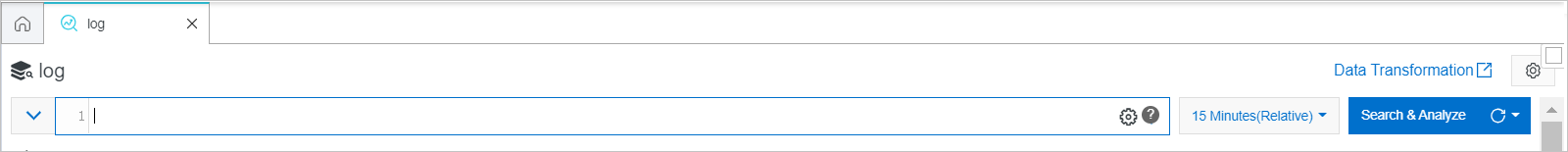
To hide the back icon for the current project, use the following URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenBack=true
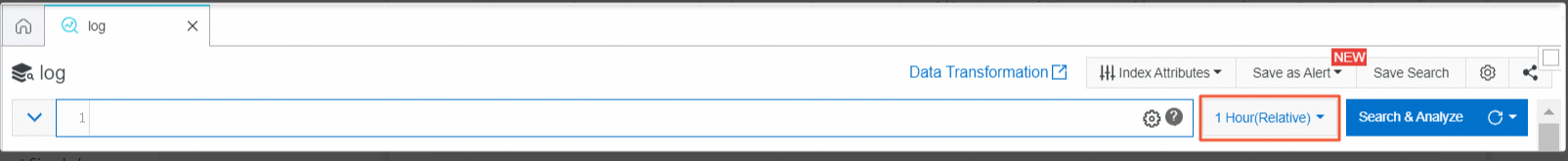
To specify the time range of a query, use the following URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?queryTimeType=3
Parameters related to the query and analysis page of a Logstore
The following table describes the parameters that you can configure to customize the query and analysis page of a Logstore.
Parameter | Type | Required | Description | Example |
ProjectName | string | Yes | The name of the project. | website-01 |
LogstoreName | string | Yes | The name of the Logstore. | logstore01 |
queryString | string | No | The query statement that is encoded in Base64. For example, the | KnxzZWxlY3QgY291bnQoKik= |
readOnly | boolean | No | Specifies whether to hide the GUI elements that are used to edit or modify the configurations on the query and analysis page of the Logstore. The GUI elements include Share, Index Attributes, Save as Saved Search, and Save as Alert. | readOnly=true |
encode | string | No | The encoding format of the query string. To prevent special characters from appearing in the value of the queryString parameter, we recommend that you set the encode parameter to base64. If you specify Base64 encoding, the value of the queryString parameter is a Base64-encoded string. | encode=base64 |
hiddenEtl | boolean | No | Specifies whether to hide the GUI element that redirects to the data transformation page of the current Logstore. | hiddenEtl=true |
hiddenShare | boolean | No | Specifies whether to hide the GUI element that is used to share the URL of the current Logstore. | hiddenShare=true |
hiddenIndexSetting | boolean | No | Specifies whether to hide the GUI element that redirects to the index configuration page of the current Logstore. | hiddenIndexSetting=true |
hiddenSavedSearch | boolean | No | Specifies whether to hide the GUI element that redirects to the saved search configuration page of the current Logstore. | hiddenSavedSearch=true |
hiddenAlert | boolean | No | Specifies whether to hide the GUI element that is used to configure an alert for the current Logstore. | hiddenAlert=true |
hiddenQuickAnalysis | boolean | No | Specifies whether to automatically hide the Quick Analysis pane. | hiddenQuickAnalysis=true |
hiddenDownload | boolean | No | Specifies whether to hide the icon that is used to download the data in the current Logstore. | hiddenDownload=true |
hiddenModeSwitch | boolean | No | Specifies whether to hide the GUI element that is used to configure the Dedicated SQL feature for the current Logstore. | hiddenModeSwitch=true |
keyDispalyMode | string | No | The display mode of logs. Valid values:
| keyDispalyMode=single |
hiddenLogChart | boolean | No | Specifies whether to hide the Graph tab of the current Logstore. | hiddenLogChart=true |
hiddenLogReduce | boolean | No | Specifies whether to hide the LogReduce tab of the current Logstore. | hiddenLogReduce=true |
hiddenColSetting | boolean | No | Specifies whether to hide the left-side fields column. | hiddenColSetting=true |
The following examples show some URLs and the pages that are displayed based on the UI parameters in the URLs:
To specify a query statement, use the following URL.
For example, the
*|select count(*)statement is Base64 encoded intoKnxzZWxlY3QgY291bnQoKik=.https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?encode=base64&queryString=KnxzZWxlY3QgY291bnQoKik=
To hide the GUI elements that are used to edit or modify the configurations on the query and analysis page of the Logstore such as Index Attributes and Save as Alert, use the following URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?readOnly=true
To hide the Graph and LogReduce tabs of the Logstore, use the following URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenLogChart=true&hiddenLogReduce=true
Parameters related to the saved search page of a Logstore
The following table describes the parameters that you can configure to customize the saved search page of a Logstore.
Parameter | Type | Required | Description | Example |
ProjectName | string | Yes | The name of the project. | website-01 |
savedSearchName | string | No | The name of the saved search. | quick-search01 |
savedsearchID | string | Yes | The ID of the saved search. Note After you create a saved search, you can obtain the ID of the saved search in the URL. For more information, see Obtain the ID of a saved search. | savedsearch-1621845672511-314813 |
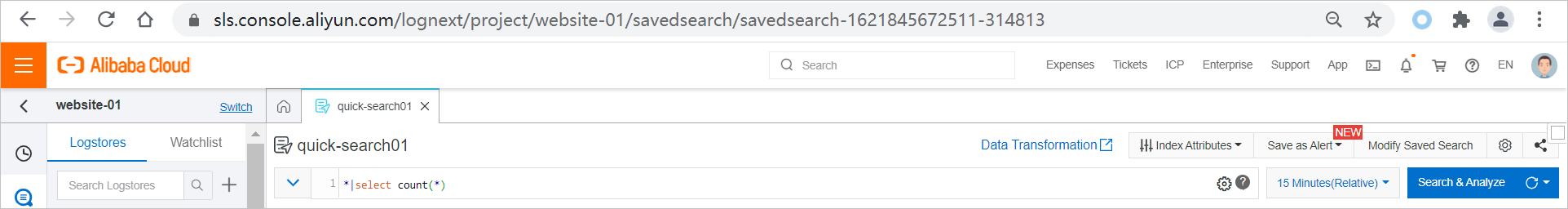
The following example shows a URL and the page that is displayed based on the UI parameters in the URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/savedsearch/${savedsearchID}
Parameters related to a dashboard page
The following table describes the parameters that you can configure to customize a dashboard page.
Parameter | Type | Required | Description | Example |
ProjectName | string | Yes | The name of the project. | website-01 |
dashboardName | string | No | The name of the dashboard. | Website analysis log |
dashboardID | string | Yes | The ID of the dashboard. Note After you create a dashboard, you can obtain the ID of the dashboard in the URL. For more information, see ListDashboard. | dashboard-1609817292009-742588 |
isShare | boolean | No | Specifies whether the dashboard is viewed by using the share link. If you set this parameter to true, the dashboard is displayed and the GUI element that is used to share the URL of the dashboard is hidden. | isShare=true |
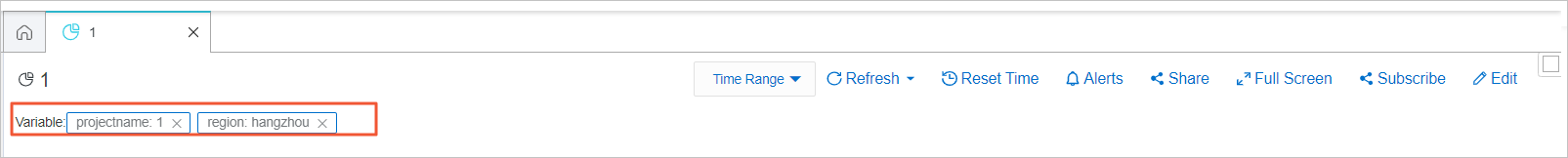
token | JsonString | No | The variables that you want to replace. The value must be transcoded by the For example, | token=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5D |
readOnly | boolean | No | Specifies whether to hide the GUI elements that are used to edit or configure the settings on the dashboard page. The GUI elements include Edit and Alert. | readOnly=true |
openPsql | boolean | No | Specifies whether to enable the Dedicated SQL feature for the dashboard. | openPsql=true |
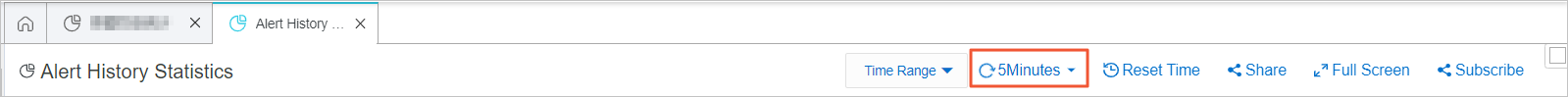
autoFresh | string | No | The interval at which the data on the dashboard is refreshed. Examples: 30 seconds and 5 minutes. The smallest interval is 15 seconds. | autoFresh=5m |
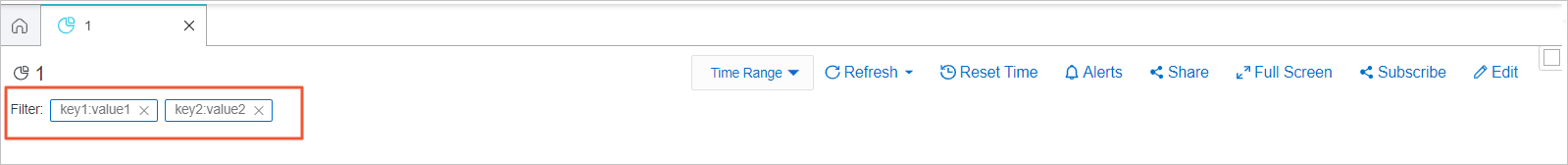
filters | string | No | The filter conditions. The value must be transcoded by the For example, | filters=key1%3Avalue1%26filters%3Dkey2%3Avalue2 |
hiddenFilter | boolean | No | Specifies whether to hide the entry point to conditional filtering. | hiddenFilter=true |
fixedFilter | boolean | No | Specifies whether to fix the filter conditions. If you set this parameter to true, the specified filter conditions cannot be deleted or modified. | fixedFilter=true |
disableFilterAndToken | boolean | No | Specifies whether to disable filtering and variable replacement. | disableFilterAndToken=true |
fixedToken | boolean | No | Specifies whether to fix the variables that you want to replace. If you set this parameter to true, the specified variables cannot be deleted or modified. | fixedToken=true |
hiddenToken | boolean | No | Specifies whether to hide the entry point to variable replacement. | hiddenToken=true |
hiddenProject | boolean | No | Specifies whether to hide the information about the project. | hiddenProject=true |
hiddenEdit | boolean | No | Specifies whether to hide the GUI element that is used to edit the settings on the dashboard page. | hiddenEdit=true |
hiddenReport | boolean | No | Specifies whether to hide the GUI element that is used to subscribe to the dashboard. | hiddenReport=true |
hiddenTitleSetting | boolean | No | Specifies whether to hide the GUI element that is used to configure the title of the dashboard. | hiddenTitleSetting=true |
hiddenReset | boolean | No | Specifies whether to hide the GUI element that is used to reset the time for the dashboard. | hiddenReset=true |
hiddenModeSwitch | boolean | No | Specifies whether to hide the GUI element that is used to configure the Dedicated SQL feature for the dashboard. | hiddenModeSwitch=true |
hiddenAlert | boolean | No | Specifies whether to hide the entry point to configuring an alert for a chart on the dashboard. | hiddenAlert=true |
hiddenSearch | boolean | No | Specifies whether to hide the entry point to previewing a query statement for a chart on the dashboard. | hiddenSearch=true |
hiddenShare | boolean | No | Specifies whether to hide the GUI element that is used to share the URL of the dashboard in the top bar. | hiddenShare=true |
hiddenPSql | boolean | No | Specifies whether to hide the GUI element that is used to configure the Dedicated SQL feature for the dashboard. | hiddenPSql=true |
hiddenFullScreen | boolean | No | Specifies whether to hide the GUI element that is used to enable full screen display or windowed full screen display in the top bar. | hiddenFullScreen=true |
hiddenSelectTime | boolean | No | Specifies whether to hide the GUI element that is used to specify a time range for the dashboard in the top bar. | hiddenSelectTime=true |
hiddenChartTime | boolean | No | Specifies whether to hide the time that is displayed at the end of the title for a chart on the dashboard. | hiddenChartTime=true |
hiddenChartMenus | boolean | No | Specifies whether to hide the drop-down list in the upper-right corner of a chart on the dashboard. | hiddenChartMenus=true |
hiddenTitle | boolean | No | Specifies whether to hide the title of the dashboard. | hiddenTitle=true |
hiddenTopBar | boolean | No | Specifies whether to hide the GUI elements that are used to configure the title and other settings of the dashboard in the top bar. | hiddenTopBar=true |
hiddenCopy | boolean | No | Specifies whether to hide the GUI element that is used to save the dashboard as a new dashboard. | hiddenCopy=true |
hiddenSurvey | boolean | No | Specifies whether to hide the entry point to a survey on the dashboard. | hiddenSurvey=true |
hiddenDrilldown | boolean | No | Specifies whether to hide the tab on which settings for interaction occurrences can be configured when you edit the dashboard. | hiddenDrilldown=true |
hiddenFieldConfig | boolean | No | Specifies whether to hide the tab on which settings for fields can be configured when you edit the dashboard. | hiddenFieldConfig=true |
disableViewChart | boolean | No | Specifies whether to hide the entry point to viewing a chart. | disableViewChart=true |
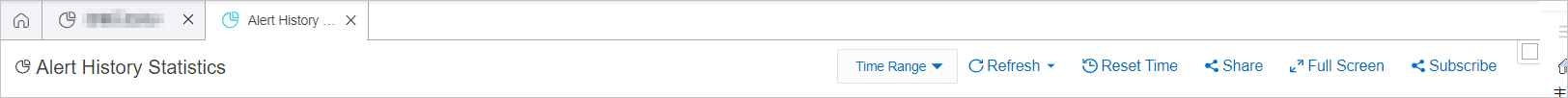
The following examples show some URLs and the pages that are displayed based on the UI parameters in the URLs:
To enable the read-only mode for the dashboard page, use the following URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?readOnly=true
To add the key1=value1 and key2=value2 conditions, use the following URL. The
filters=key1:value1&filters=key2:value2conditions are transcoded intofilters%3Dkey1%3Avalue1%26filters%3Dkey2%3Avalue2.https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?filters%3Dkey1%3Avalue1%26filters%3Dkey2%3Avalue2
To add the projectname=1 and region=hangzhou conditions to replace variables, use the following URL.
token=[{"key": "projectname","value":"1"}, {"key": "region", "value": "hangzhou"}]is transcoded intotoken=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5D.https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?token=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5D
To refresh the data on the dashboard at 5-minute intervals, use the following URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardId}?autoFresh=5m
Tree structure parameters
The following table describes the tree structure parameters that you can configure to customize the left-side navigation pane of console pages.
Parameter | Type | Required | Description | Example |
treeConfig | JSON | No | The tree structure of the left-side navigation pane. If you set treeEncode to base64, you must encode the value of treeConfig in Base64. For example, | eyJsb2dzdG9yZSI6eyJleHBhbmQiOnRydWUsInJlc291cmNlTGlzdCI6WyJkZWxldGUtbG9nIl0sInRlbXBsYXRlIjpbInNhdmVkc2VhcmNoIiwiYWxlcnQiXX19 |
treeEncode | string | No | The encoding format of treeConfig. This parameter is empty by default, which indicates that the value of treeConfig is not encoded. Only Base64 encoding is supported. | treeEncode=base64 |
The following example shows the fields in the treeConfig parameter:
{
"logstore": {
"search": true,
"expand": true,
"resourceList": [
"L1",
"L2"
],
"template": [
"favor",
"logtail",
"import",
"etl",
"savedsearch",
"alert",
"export",
"consumergroup",
"dashboard"
]
},
"machineGroup": {
"search": true,
"resourceList": [
"m1",
"m2"
]
},
"savedSearch": {
"search": true,
"resourceList": [
"s1",
"s2"
]
},
"alarm": {
"search": true,
"resourceList": [
"a1",
"a2"
]
},
"dashboard": {
"search": true,
"resourceList": [
"d1",
"d2"
]
},
"etl": {
"search": true,
"resourceList": [
"e1",
"e2"
]
}
}Table 2. Fields in the treeConfig parameter
Field | Type | Required | Description |
logstore | object | No | The entry points to Logstores. |
template | string[] | No | The entry points to some features of Logstores. For more information, see Parameters of the template field. |
machineGroup | object | No | The entry points to machine groups. |
savedSearch | object | No | The entry points to saved searches. |
alert | object | No | The entry points to alerts. |
dashboard | object | No | The entry points to dashboards. |
etl | object | No | The entry points to data transformation jobs. |
Table 3. Parameters of resources in the logstore field
Parameter | Type | Required | Description |
search | boolean | No | Specifies whether to display the search box. Default value: true, which indicates that the search box is displayed. |
resourceList | String[] | No | The current resources that are displayed. If you set this parameter to an empty array, an empty list is displayed. If you do not configure this parameter, all resources are displayed. By default, all resources are displayed. |
expand | boolean | No | Specifies whether to expand the list. Default value: false, which indicates that the list is not expanded. This parameter is valid only for a Logstore list. |
Table 4. Parameters of the template field
Parameter | Type | Required | Description |
favor | string | No | Watchlist |
logtail | string | No | Logtail Configurations |
import | string | No | Data Import |
etl | string | No | Data Transformation |
savedsearch | string | No | Saved Search |
alert | string | No | Alerts |
export | string | No | Export |
consumergroup | string | No | Data Consumption |
dashboard | string | No | Dashboard |
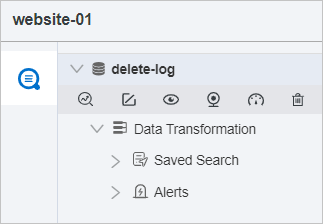
The following example shows a URL and the page that is displayed based on the UI parameters in the URL:
To customize the left-side navigation pane, use the following URL:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?treeconfig=eyJsb2dzdG9yZSI6eyJleHBhbmQiOnRydWUsInJlc291cmNlTGlzdCI6WyJkZWxldGUtbG9nIl0sInRlbXBsYXRlIjpbInNhdmVkc2VhcmNoIiwiYWxlcnQiXX19&hiddenBack=true&hiddenChangeProject=true&hiddenOverview=true&treeEncode=base64&ignoreTabLocalStorage=true
Advanced parameters related to a dashboard
When you embed a dashboard by using an iframe, you cannot calculate the height of the iframe. In this case, two scroll bars may appear: the scroll bar of the dashboard and the scroll bar of the iframe. To resolve the issue, you can configure advanced dashboard parameters to adjust the dashboard height in adaptive mode.
You can use the postmessage method of Simple Log Service to obtain the height of the dashboard and specify the height for the inline frame. Sample code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>POST message test</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
iframe {
display: block;
width: 100%;
}
</style>
<body>
<script>
window.addEventListener('message',function(e){
console.log(e.data.dashboardHeight)
document.getElementById('test').style.height = e.data.dashboardHeight + 'px'
});
</script>
<div style="height: 700px;">somethings</div>
<iframe id="test" src="http://sls4service.console.aliyun.com/lognext/project/${projectName}/dashboard/${dashboardName}?product=${productCode}">
</body>
</html>