This topic describes how to add and manage video controls.
Prerequisites
A Visualization Screen is created. For more information, see Create a Visualization Screen.
TensorBoard

Add video controls
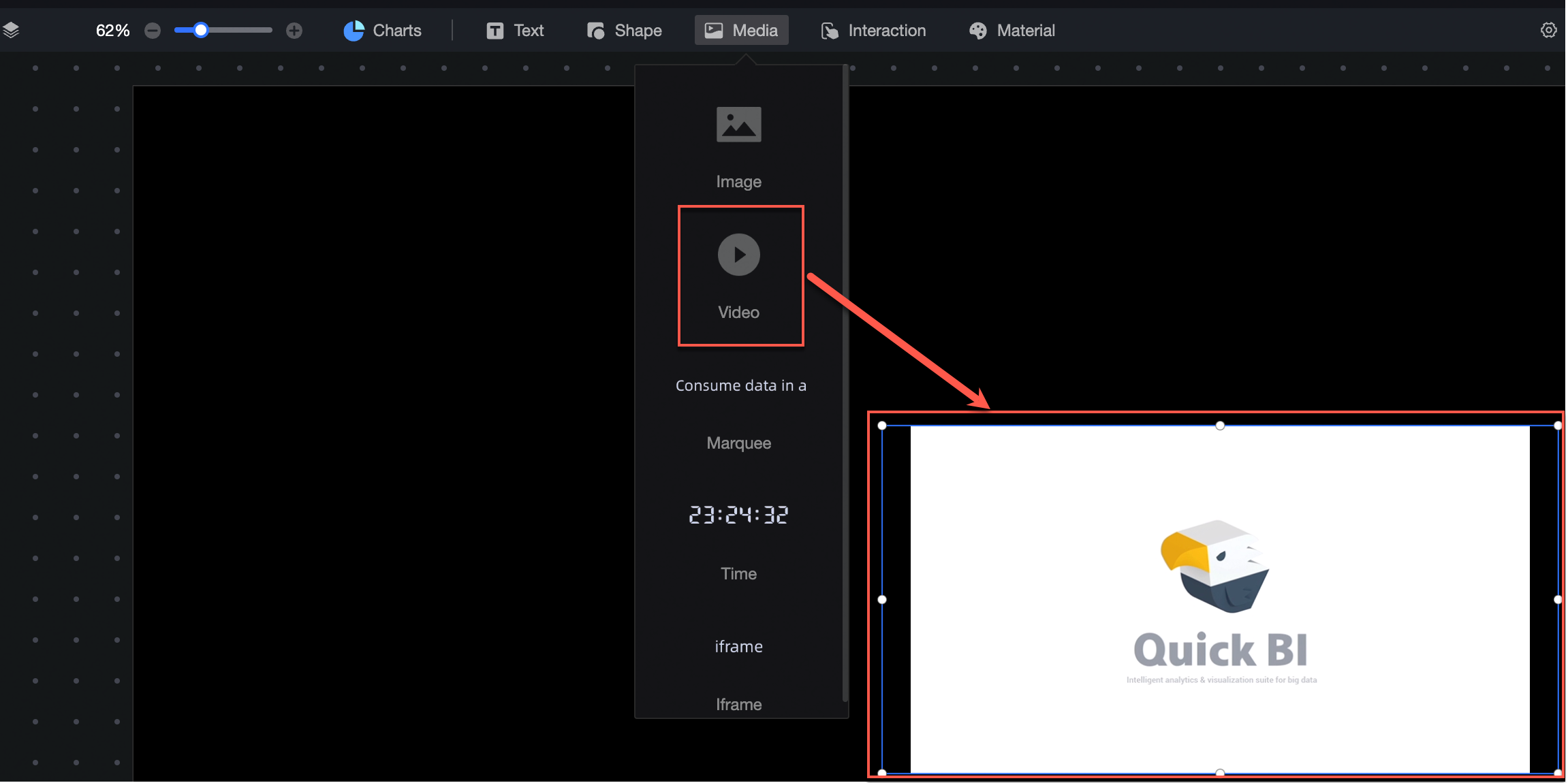
On the dashboard edit page, click Media in the top navigation bar to add an image widget.

On the Video tab in the right-side pane, configure the video style.
NoteThe video address must be entered in HTTPS mode.
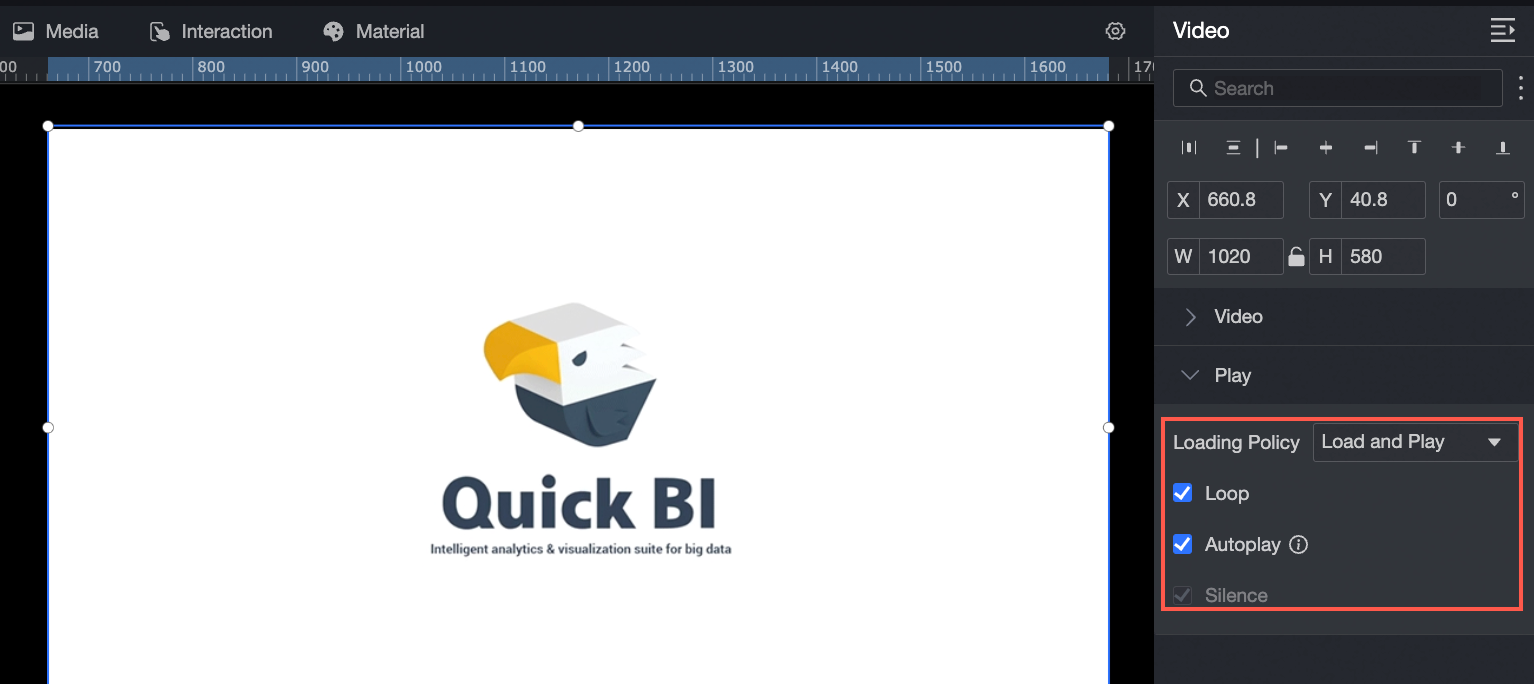
Location and size
You can configure the components in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

Video Link
Enter the URL of the video.
Video Transparency
You can adjust the transparency of the video on the canvas.

Configure playback
You can configure the components in the configuration section as follows:
Video loading policy: You can choose to stream videos at the bottom or stream videos first and then.
Video playback mode:
Select Loop Playback: The loop playback mode is enabled for the video.
Select Auto Play: The video will be played automatically (due to browser restrictions, in the case of auto play, the mute is locked by default and cannot be canceled).
Select Mute: The background music will be turned off when the video is playing.