This topic describes how to register, debug, publish, and delete widgets.
Background information
Quick BI custom widgets have two dimensions of status: running status and visibility status.
Running Status
The running status describes a series of statuses of custom widgets from creation to destruction, which vary depending on the development pattern of the widget. You can maintain the running status of widgets on the custom widget management platform. The path is Open Platform > Custom Widgets.
Online Editing
Pending publication - The status when a widget is newly registered, or when it has been published but its information has been modified and not yet synchronized online.
Published - The status when a widget is running online.
Professional Mode
In development - The status when a widget is newly registered but the deployment package has not been uploaded.
Pending publication - The status when a deployment package has been uploaded, or when the widget has been published but its information has been adjusted and not yet synchronized online.
Published - The status when a widget is running online.
You can maintain the running status of widgets on the custom widget management platform.
Edit a widget
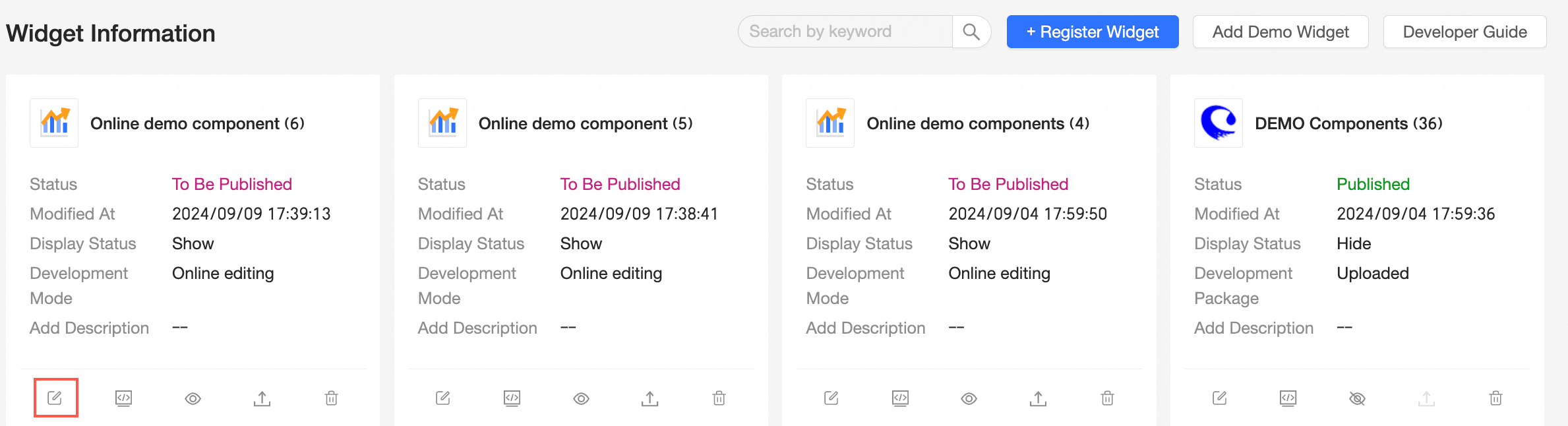
In the widget management list, click the
 icon.
icon.
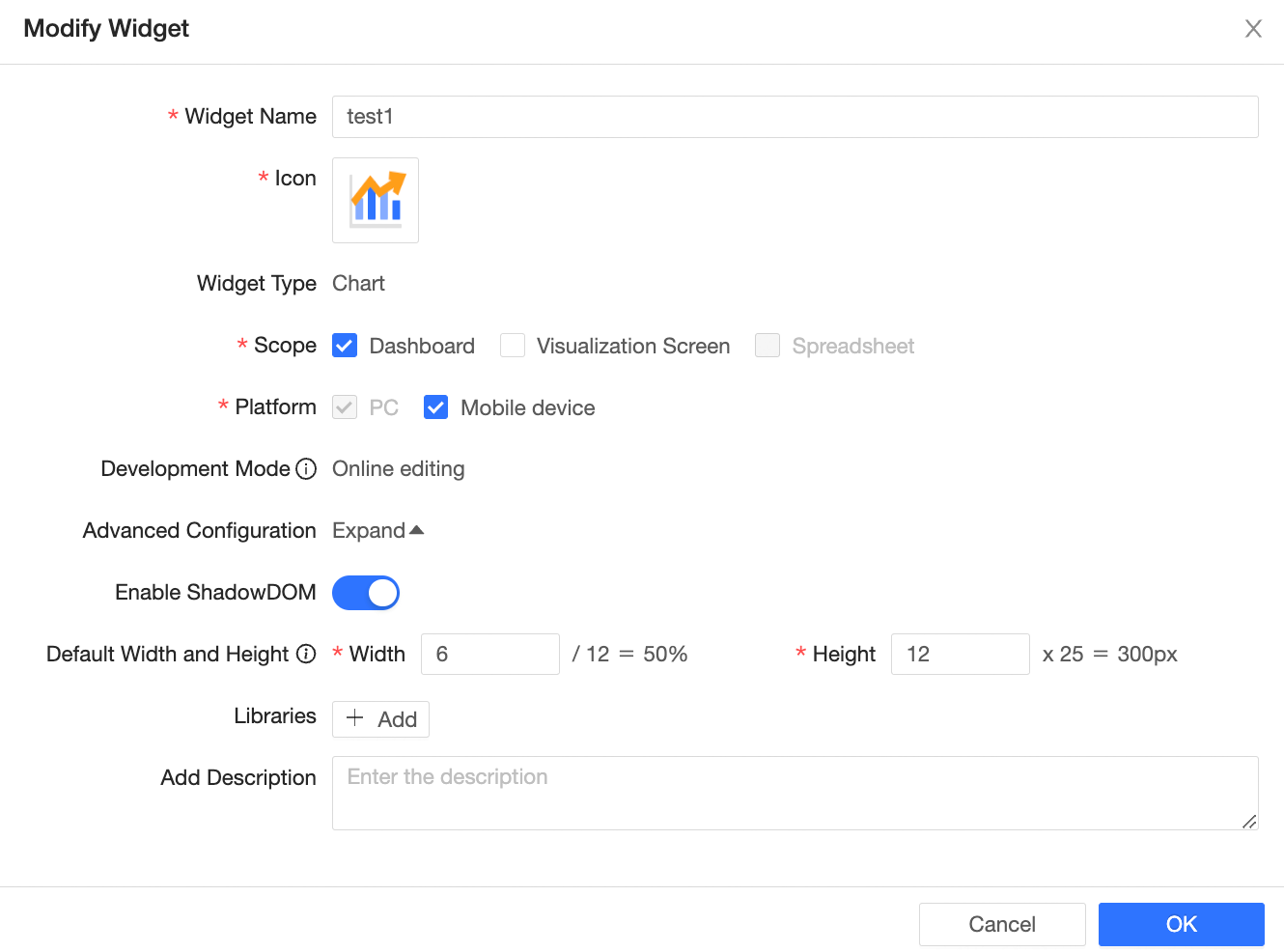
On the Modify Widget page, modify the interface parameters.
Online Editing

You can modify the widget name, icon, and other parameters. For more information, see Interface parameter description.
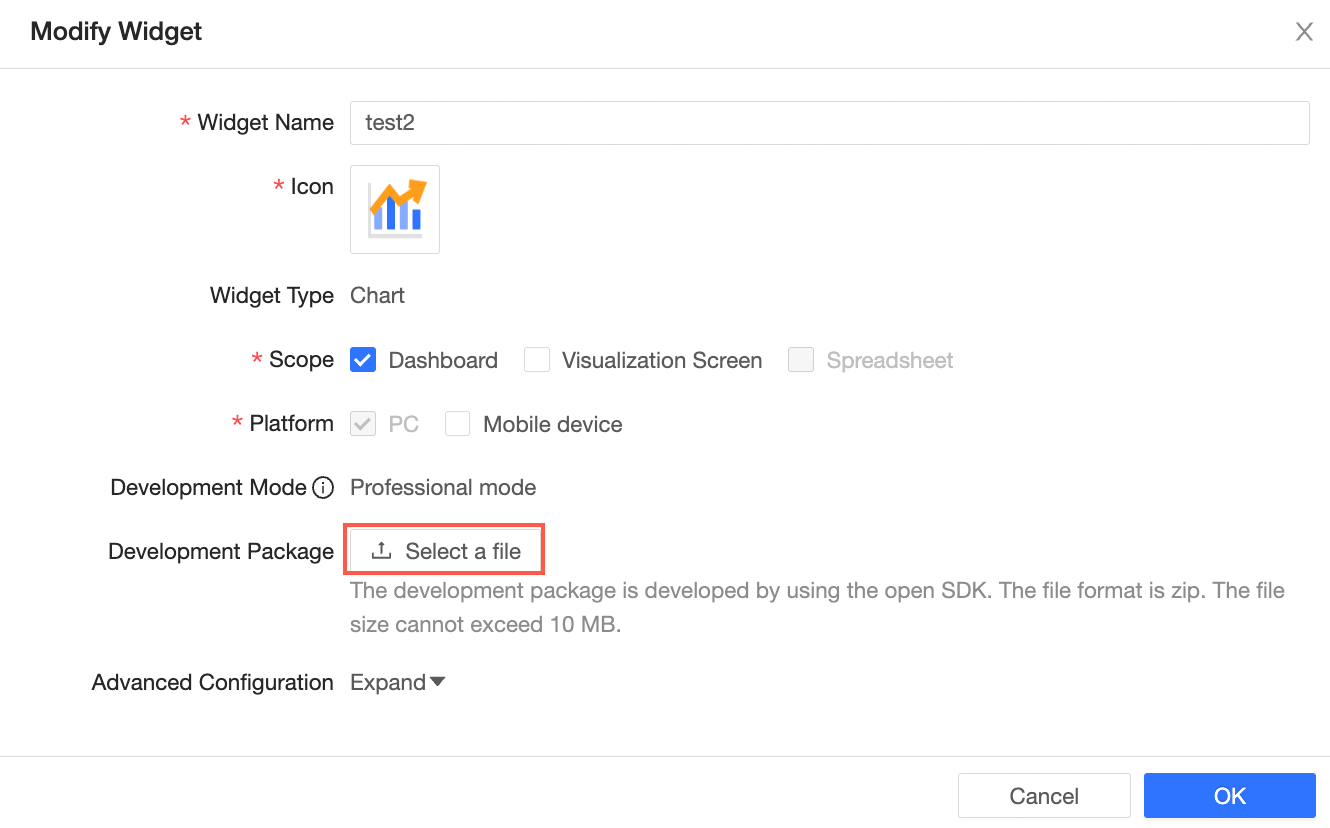
Professional Mode
This example introduces uploading a deployment package.

For more information about other interface parameters, see Interface parameter description.
Click Confirm.
After the modification is complete, the widget will enter the Pending Publication status. In professional mode, developers can export the widget package by executing npm run pack in the seed project.
Debug a widget
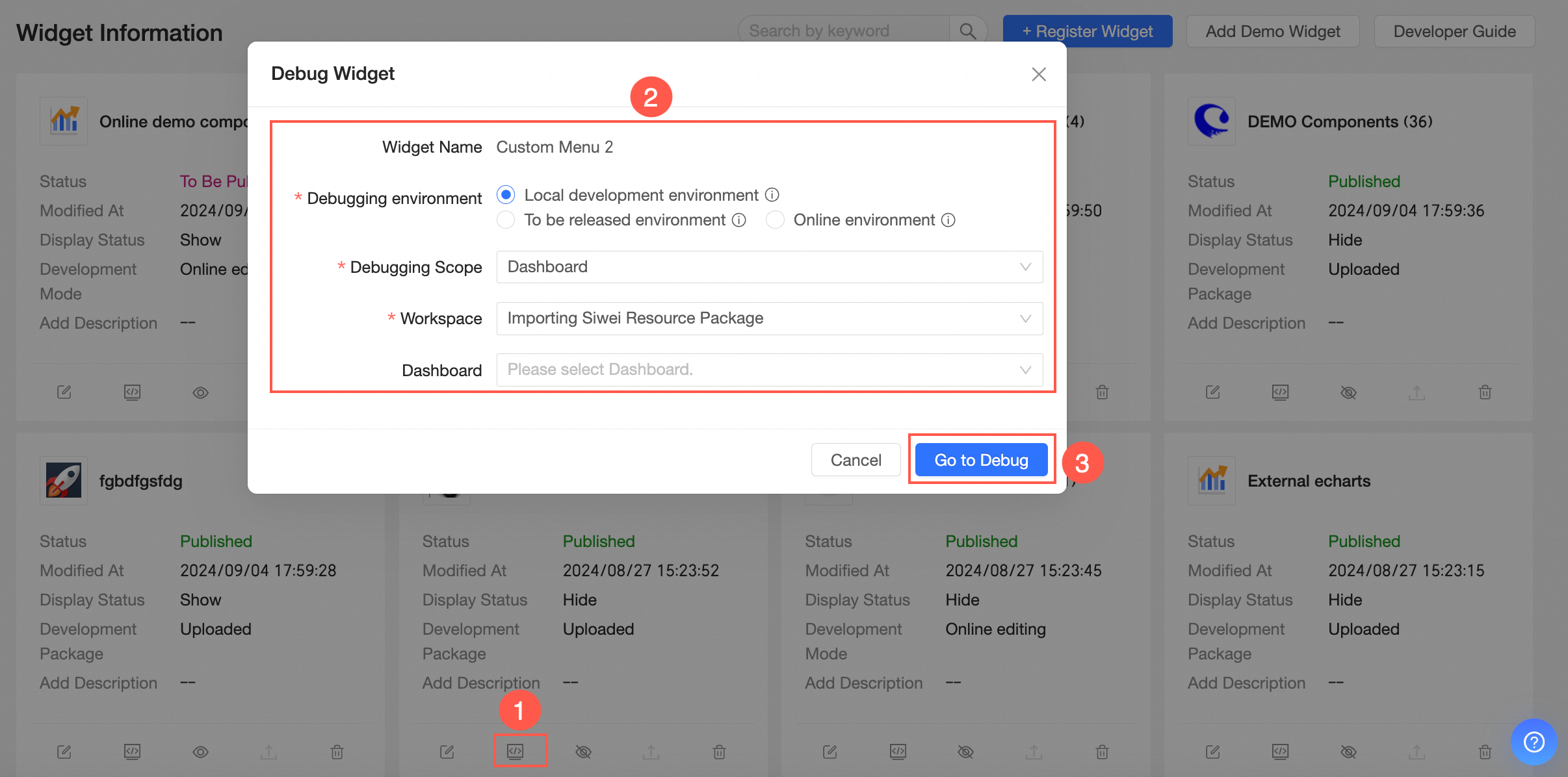
You can debug widgets by following the instructions in the figure below.

In online editing, there are three debugging environments for widgets:
Online development environment - The widget source code can be edited online, and other configurations use the pending publication package configuration.
Pending publication environment - The widget resources are read from the pending publication package, and other configurations use the pending publication configuration.
Online environment - The widget resources are read from the published package, and other configurations use the published configuration.
In professional mode, there are three debugging modes for widgets:
Local debugging: The widget resources are obtained from the local service. This is suitable for local development after widget registration.
Pending publication package debugging: The widget resources are obtained from the pending publication package. This is suitable for previewing before publication.
Published package debugging: The widget resources are obtained online. This is suitable for viewing hidden widgets online.
In local debugging, ensure that the local service of the widget is started.
In debugging mode, custom widgets in the dashboard are displayed in the menu bar. That is, the visibility status of the widget is invalid.
In debugging mode, the dashboard can be saved but cannot be published.
In the widget debugging dialog box, select the debugging scope, workspace, and corresponding dashboard to debug. Click Go to debug to navigate to the corresponding dashboard page. For more information, see Debug a widget.
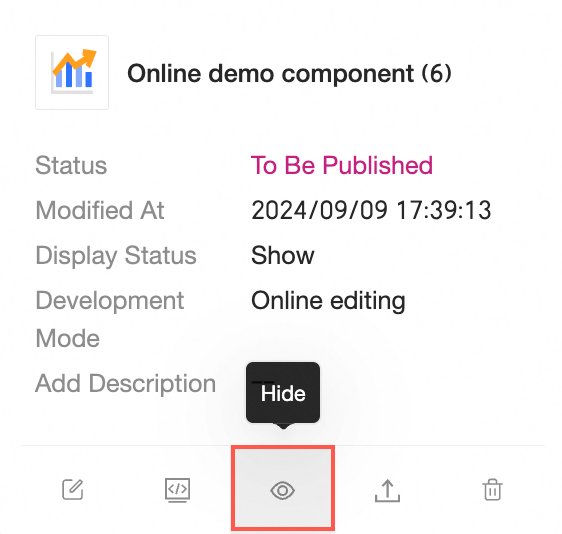
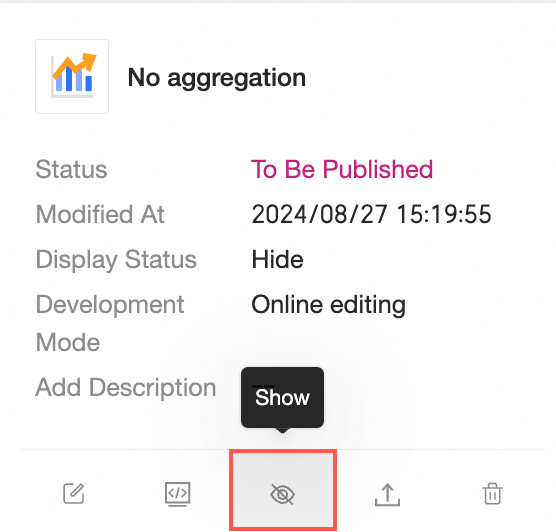
Show or hide a widget
The visibility status describes whether a custom widget is displayed in the dashboard. There are two statuses:
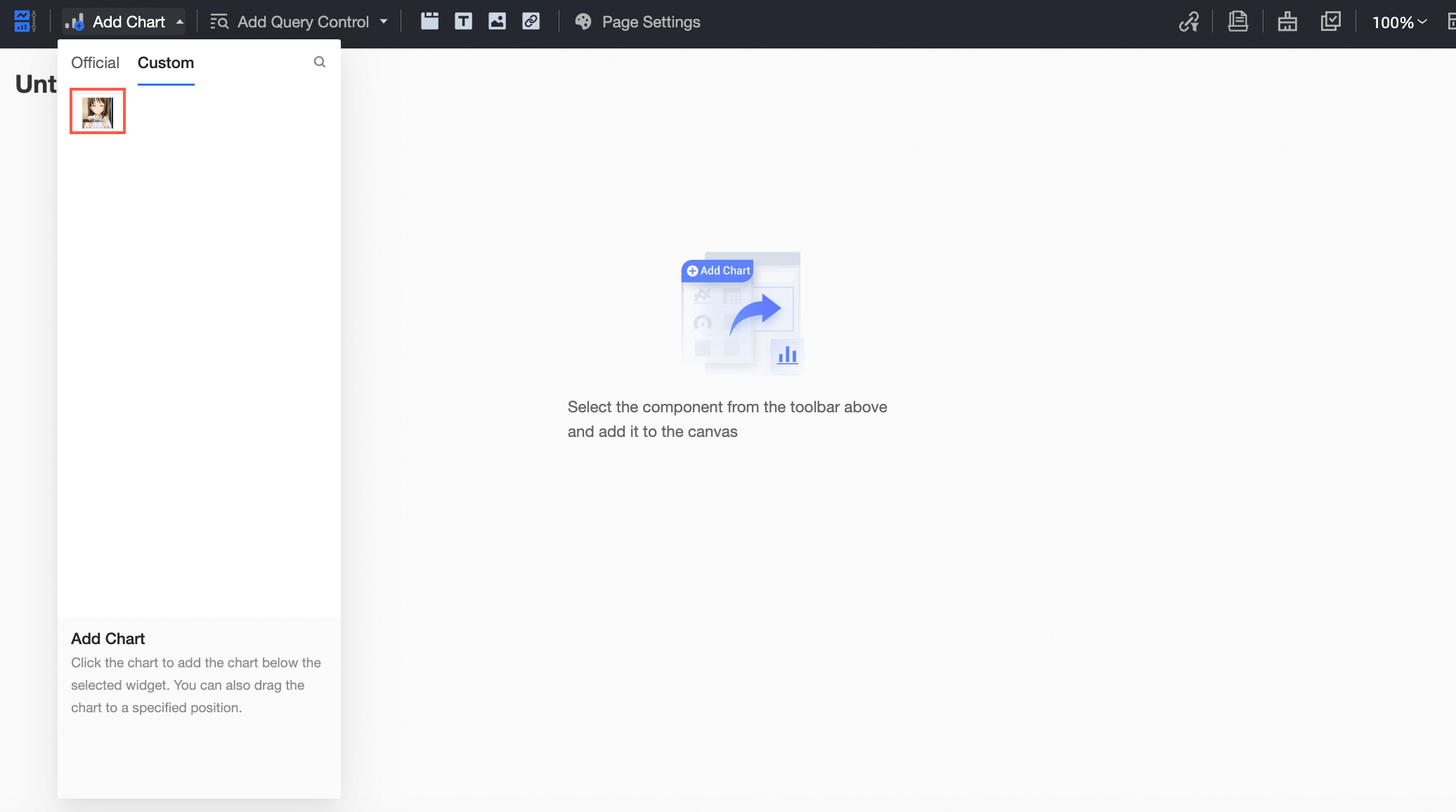
Hidden: After clicking Hide, the custom widget is not displayed in Add Chart->Custom on the dashboard editing page and cannot be switched to a chart. However, previously saved charts can still be displayed.

Visible: After clicking Show, the custom widget is displayed in Add Chart->Custom on the dashboard editing page and supports chart switching.

On the dashboard, this determines whether the widget entry is displayed or hidden.

Modifying the visibility status of a widget does not cause the widget to enter the Pending Publication status. Instead, the change takes effect directly online.
When the status is In Development, the widget will always be displayed.
Publish a widget
Online Editing
In the widget management list, find the widget in the Pending Publication status. Click the Publish icon to publish the widget.

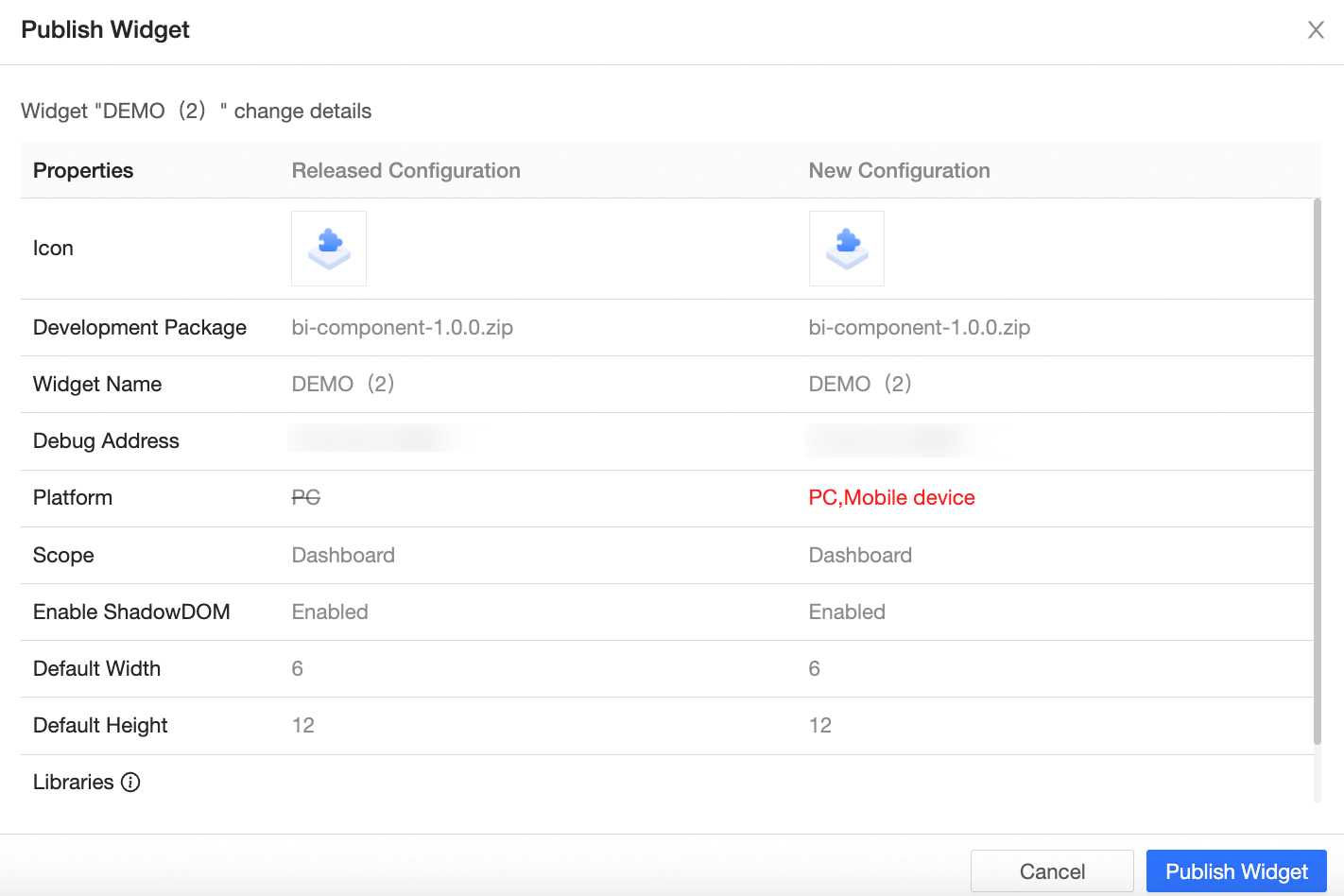
In the pop-up Publish Widget dialog box, confirm that the changes are correct (changed properties are marked in red). Click Confirm Publication.
The widget will then enter the Published status.

You can click View code comparison to view specific code changes.

Professional Mode
Before publishing a widget, ensure that the deployment package has been uploaded.
In the widget management list, find the widget in the Pending Publication status. Click the Publish icon to publish the widget.

In the pop-up Publish Widget dialog box, confirm that the changes are correct (changed properties are marked in red). Click Confirm Publication.
The widget will then enter the Published status.

Delete a widget
In the widget management list, find the target widget and click the Delete icon to delete the widget.

After deleting a widget, the following impacts occur:
New charts cannot be created based on the custom widget.
Previously saved charts of the custom widget will no longer display the widget. Instead, a prompt will appear at the original location of the widget stating The Chart Metadata Is Abnormal Or Has Been Deleted.