This topic describes how to add and manage image controls.
Prerequisites
A data dashboard is created. For more information, see create a Visualization Screen task.
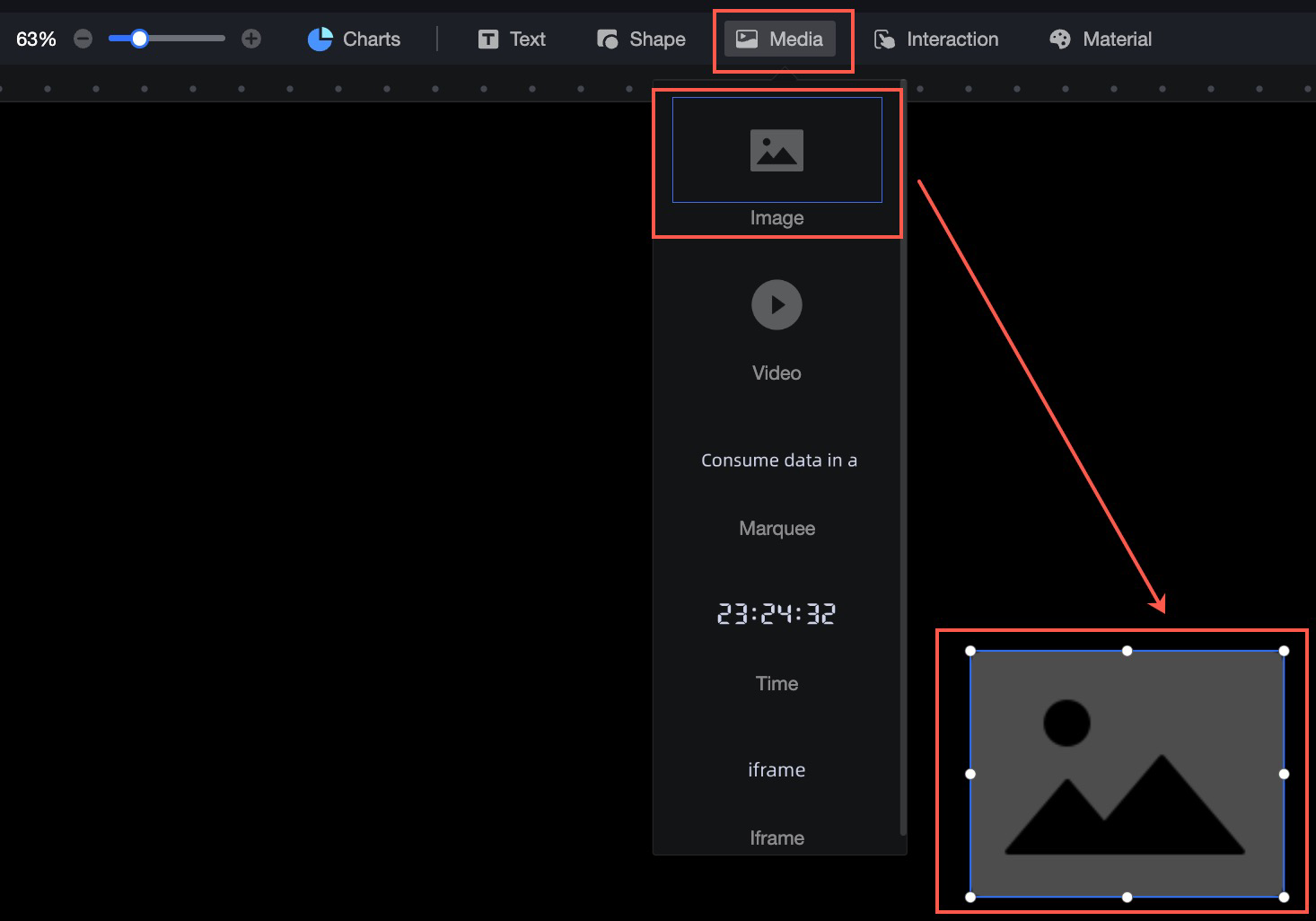
Add Picture Control
On the dashboard edit page, click Media in the top navigation bar to add an image widget.

Image Style Configuration
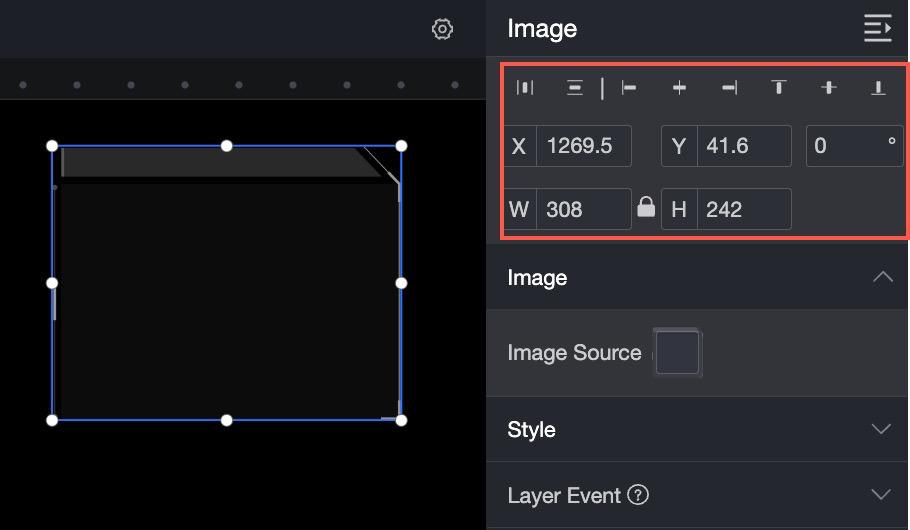
Location and size
You can configure the components in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

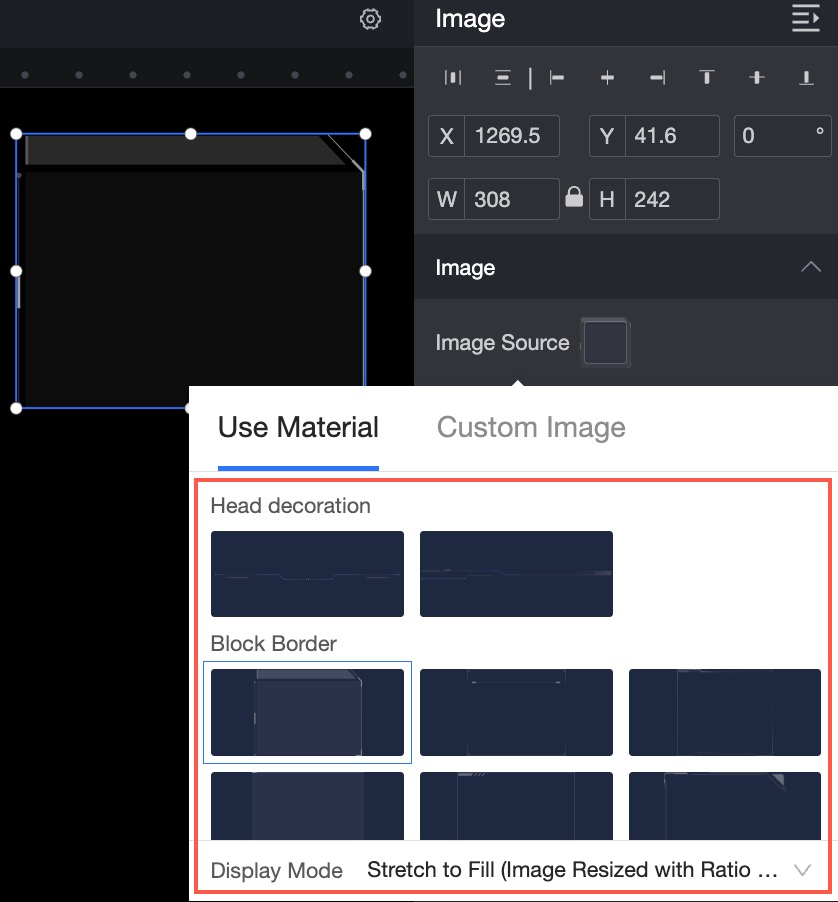
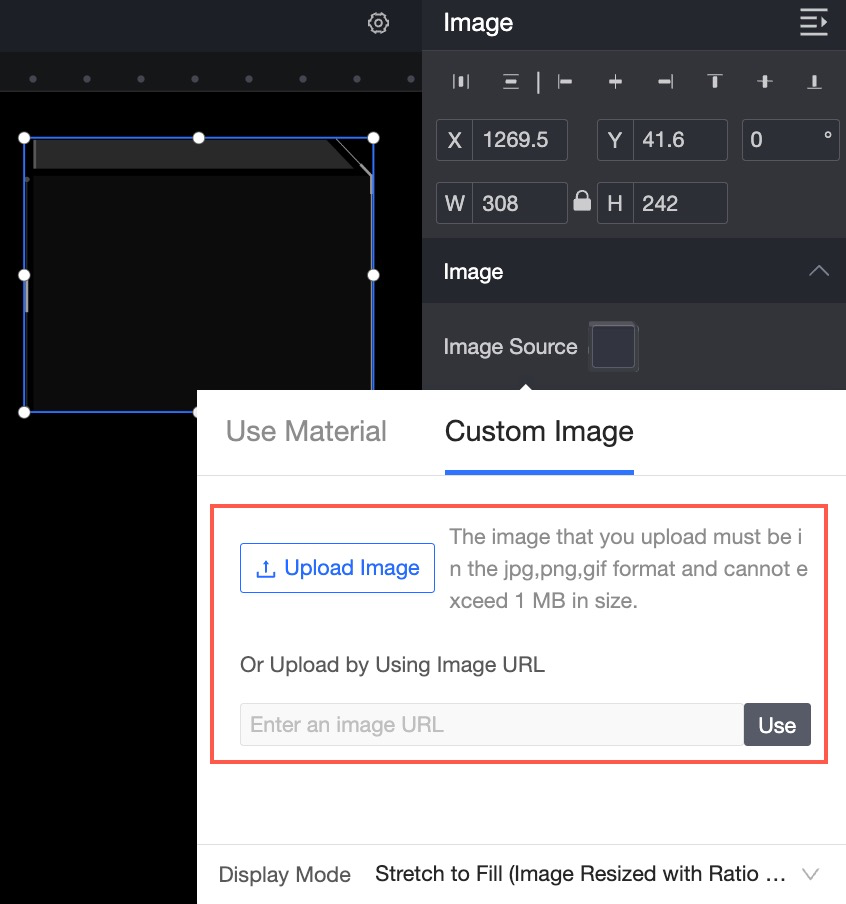
Image source
Materials: You can select materials such as Head Decoration, Block Border, line separator, and Flip Background.

Custom Image: Click Upload Local Image to select and upload a local image.
 Important
ImportantCustom images can only be in the JPG, PNG, or GIF format. The maximum size is 1 MB.
Display Mode: Set the display ratio and position of the image on the dashboard.
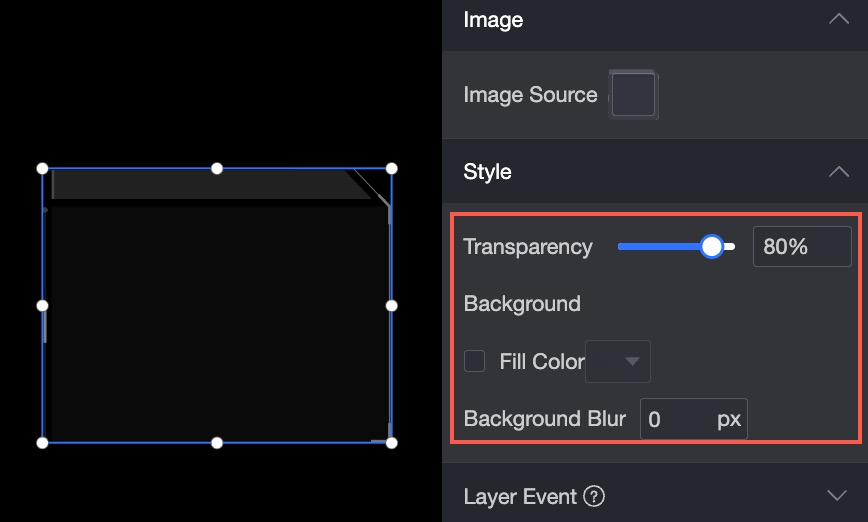
styles
Supports setting image transparency, background padding, and background blur. You can configure the components in the configuration section as follows:
Adjust the transparency of an image widget: You can adjust the transparency of an image widget.
Adjust the background of the image widget: You can set the background padding and blur degree of the image widget.