You can change the theme template, global style, page layout, and widget style of a dashboard through theme design. This topic describes the topic setting feature on the page settings of a dashboard.
Prerequisites
You are logged in Quick BI console and go to the dashboard edit page. For more information, see Create a dashboard.
Procedure
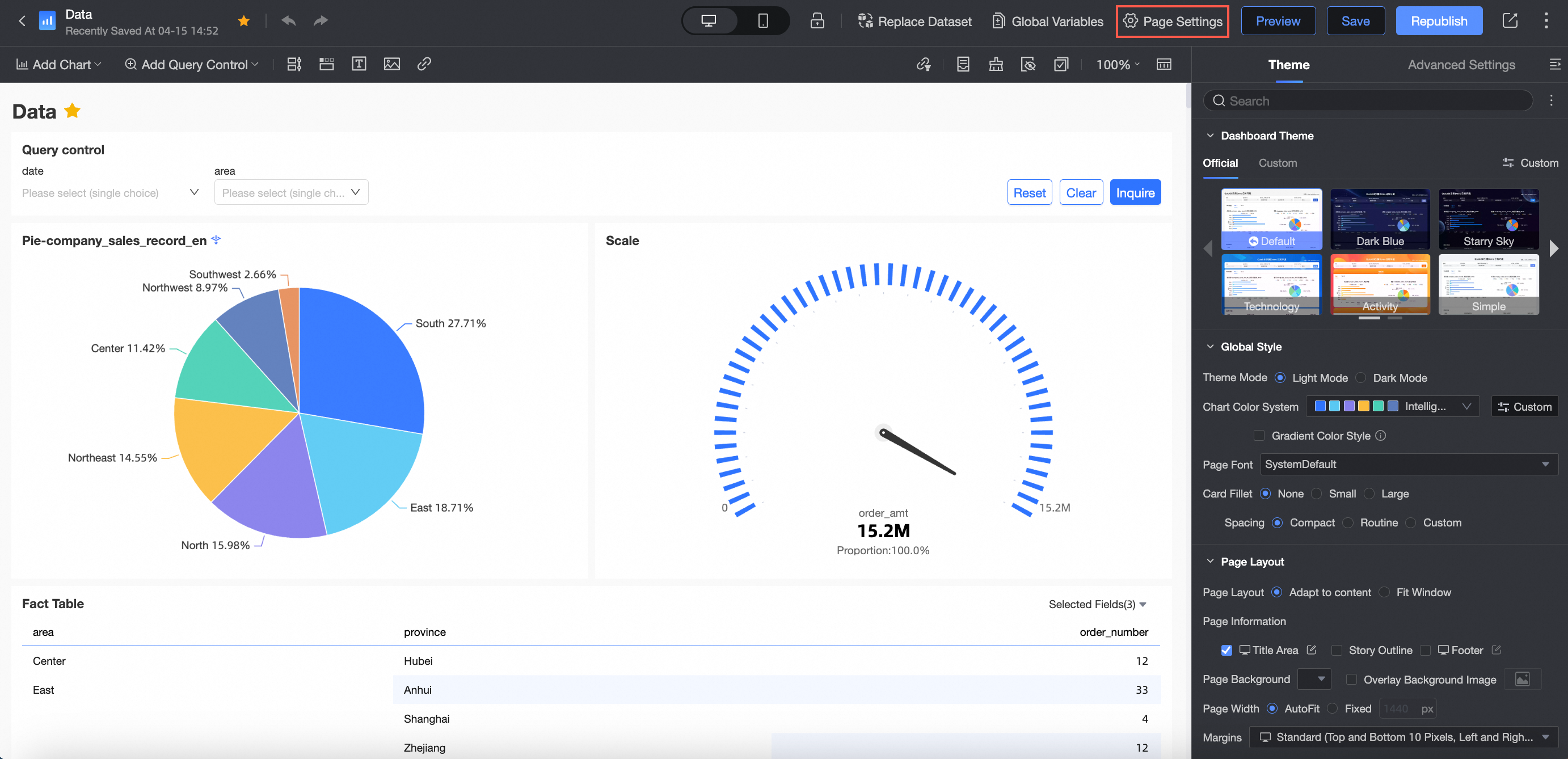
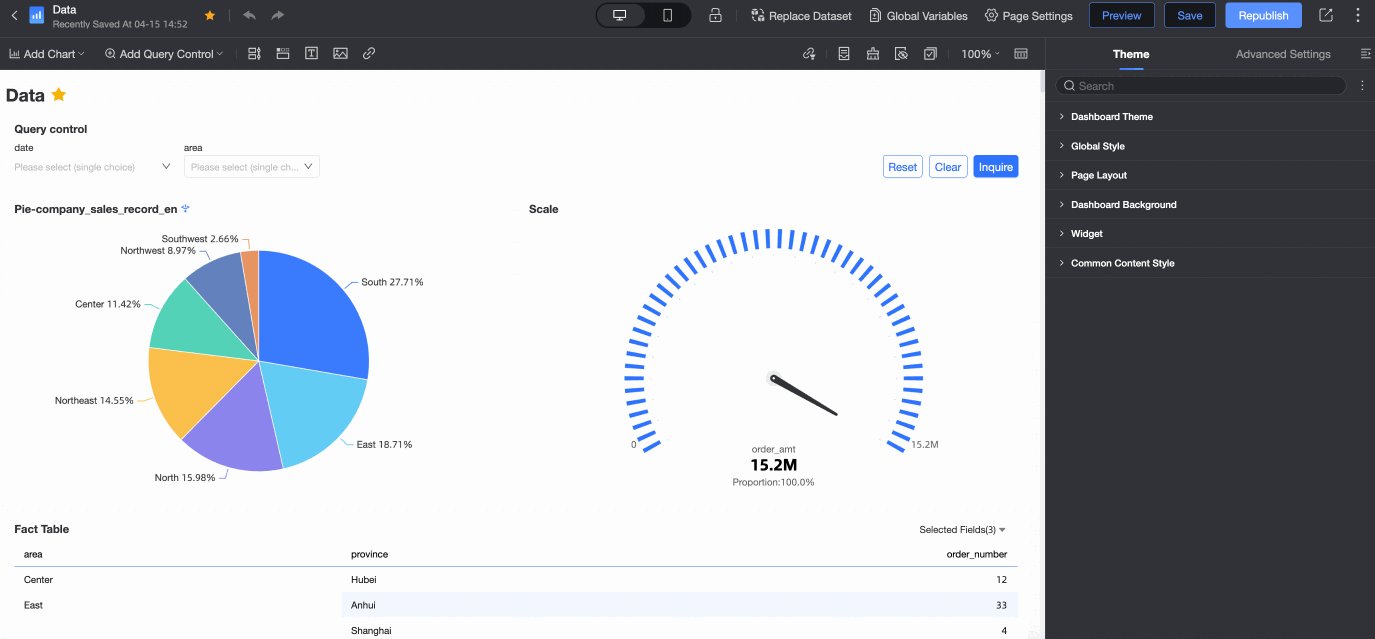
On the dashboard edit page, click Page Settings in the top navigation bar.

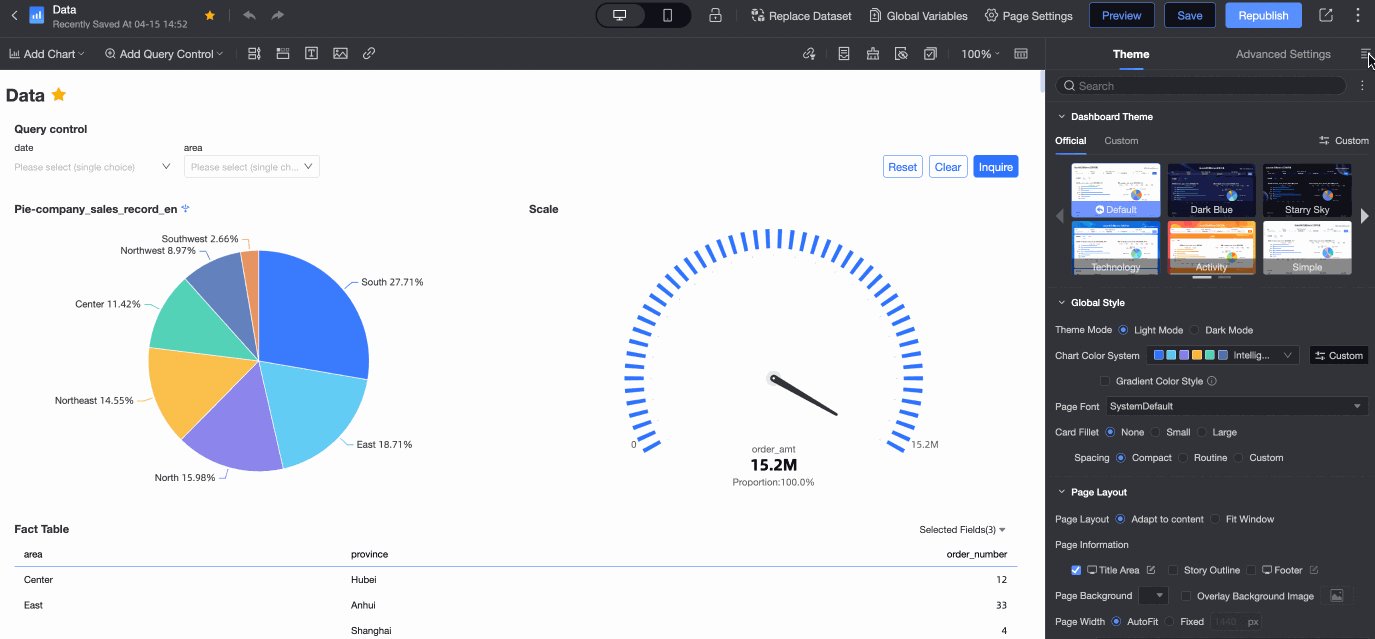
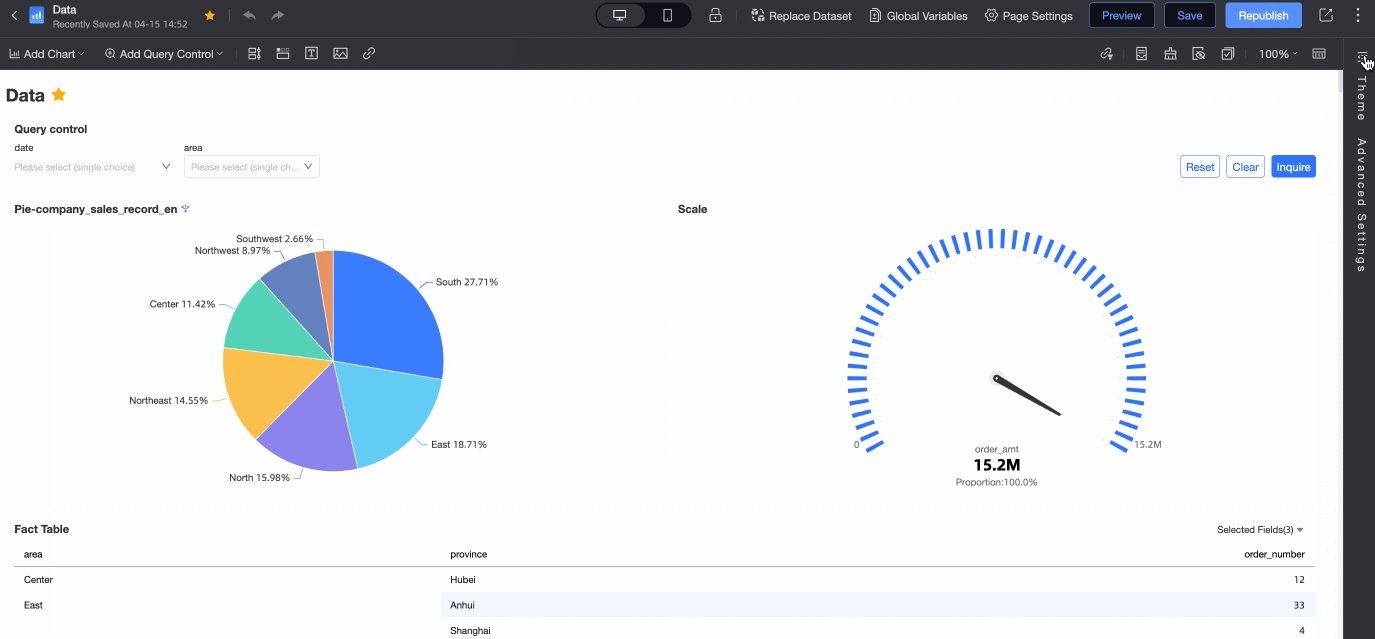
You can click
 the icon to expand or collapse the Page Settings panel.
the icon to expand or collapse the Page Settings panel. 
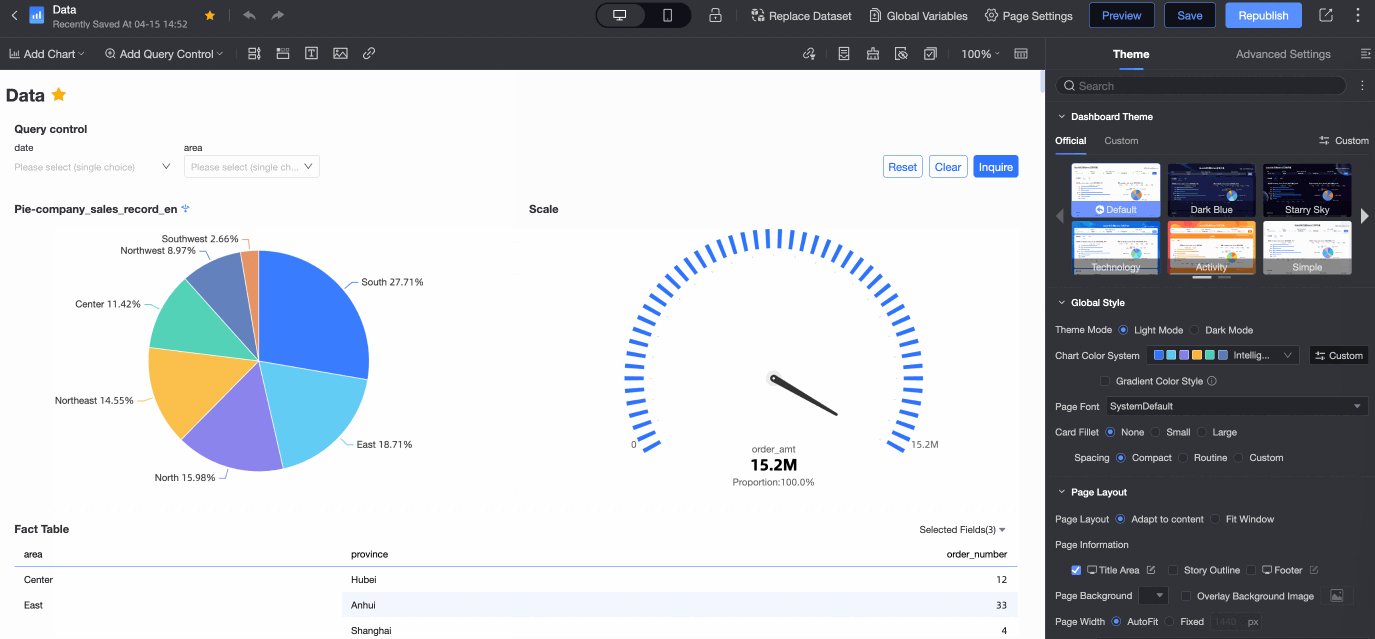
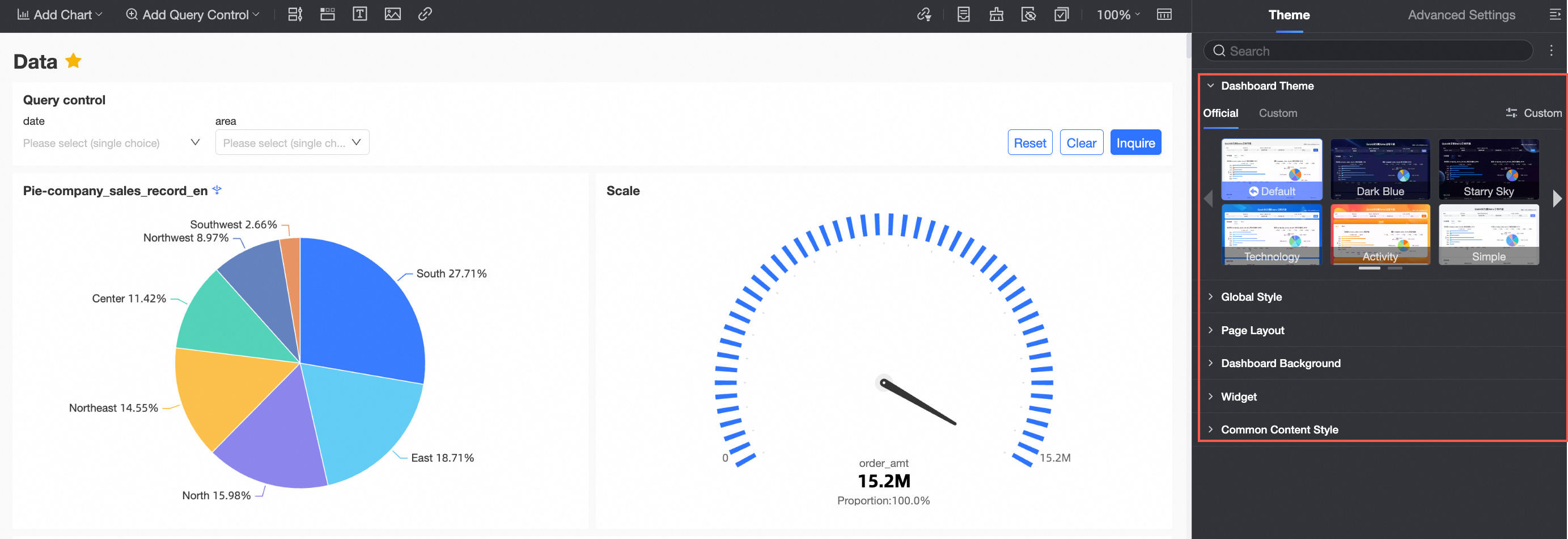
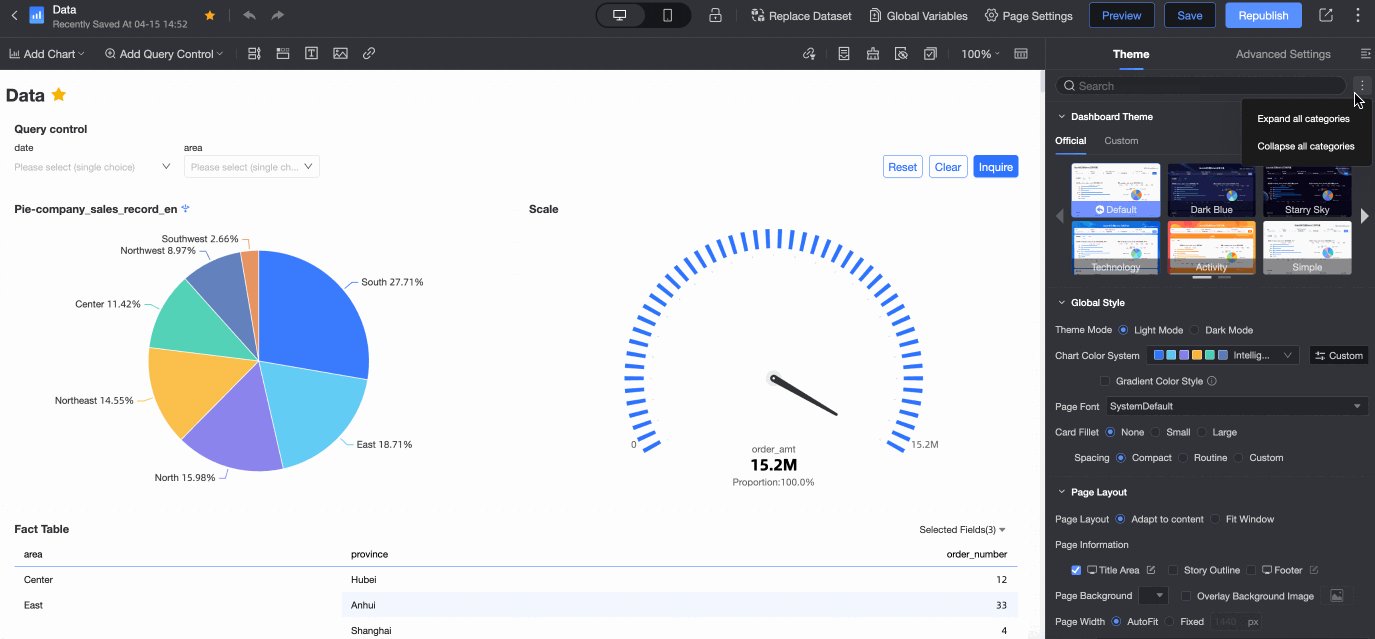
On the Theme tab of the Page Settings page, configure configuration items such as Dashboard Theme Template, Global Style, and Page Layout.

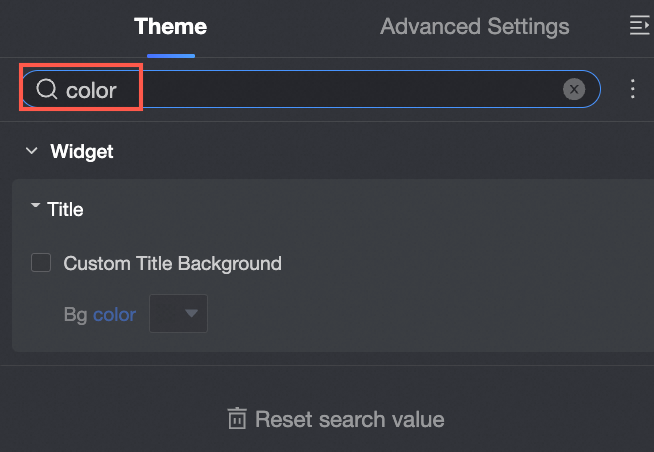
If you need to quickly locate a configuration items, you can search for it by keyword in the search box at the top. The configuration options are displayed.

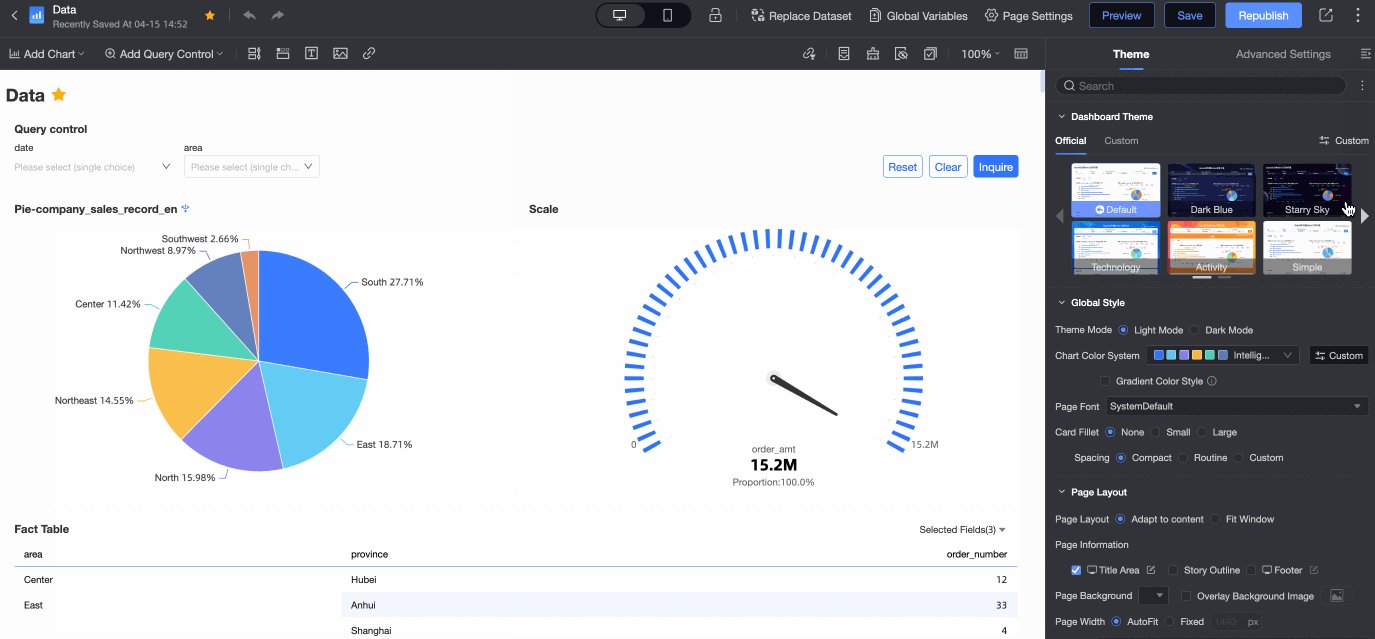
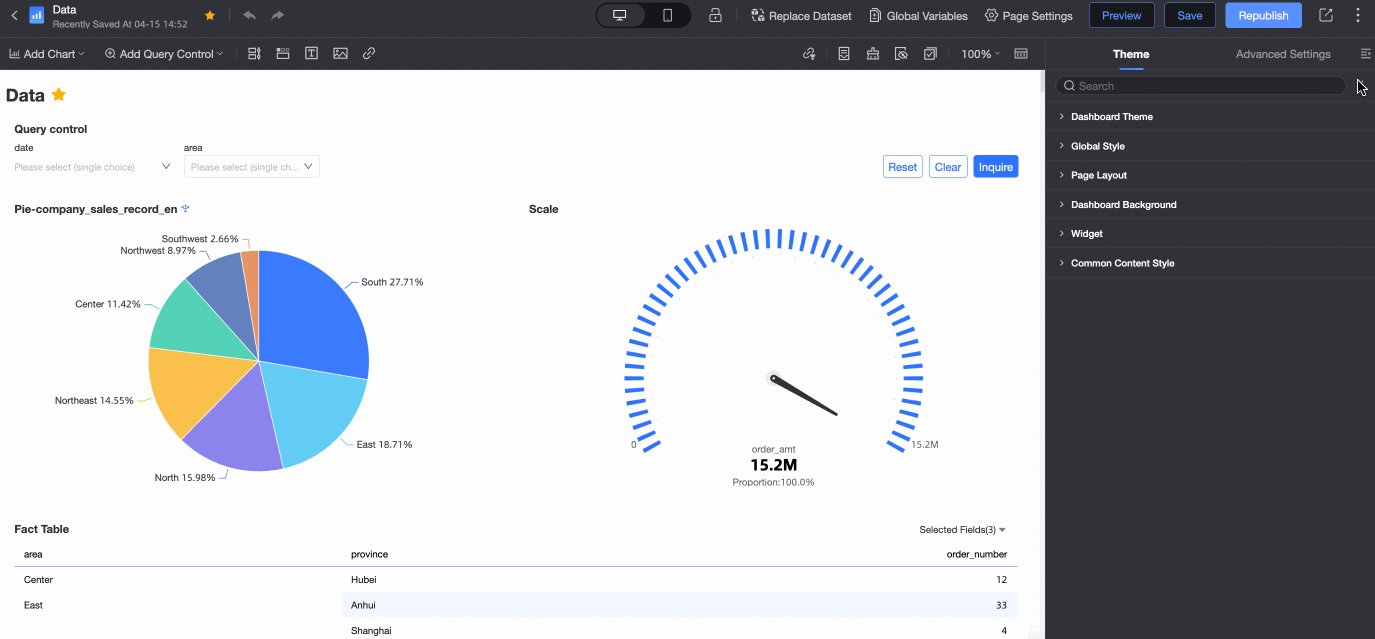
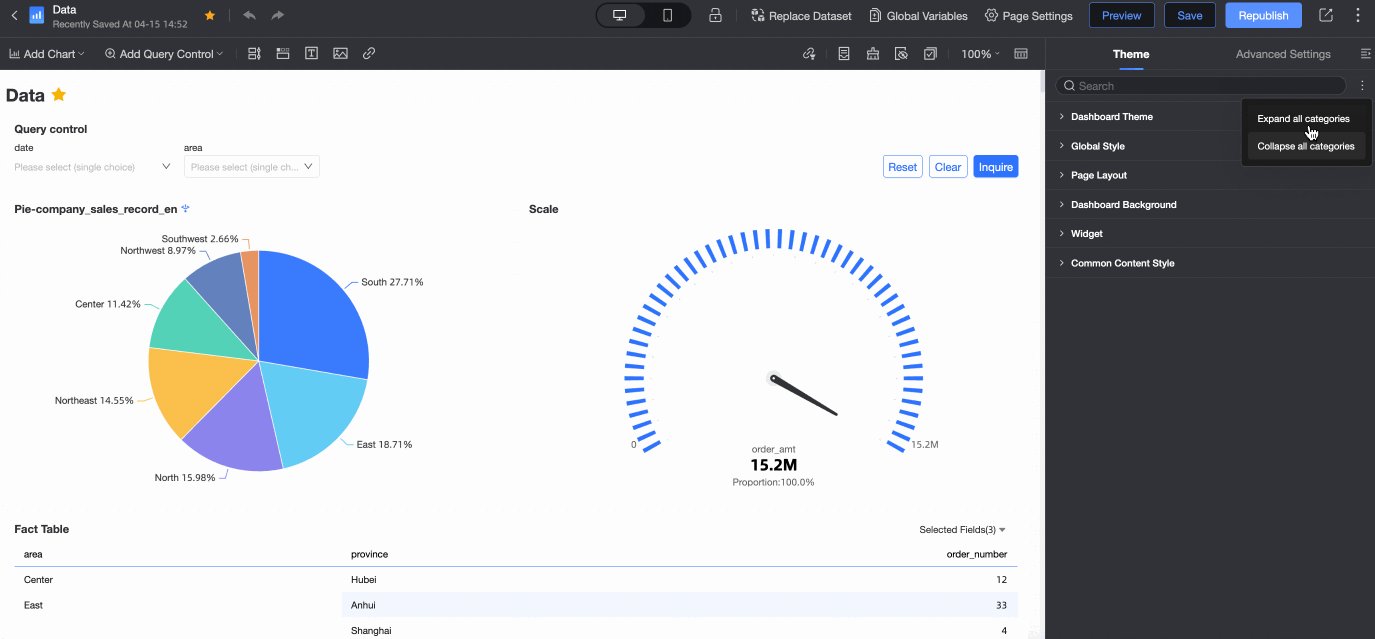
To fold all configuration items, click the
 icon on the right side of the search box and select Collapse All Categories.
icon on the right side of the search box and select Collapse All Categories. 
The following sample code shows how to configure the export settings:
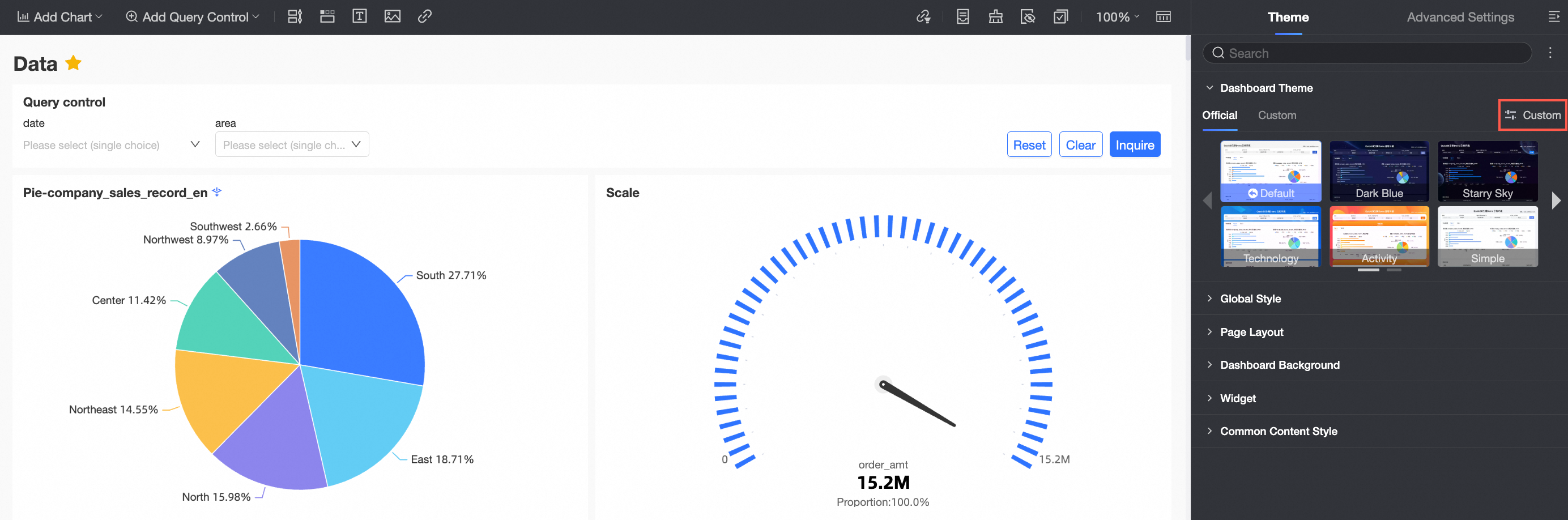
In the Dashboard Theme section, select a theme template.
Official Themes: Default, Dark Blue, Starry Sky, Tech, Event, Simple, and Indigo.
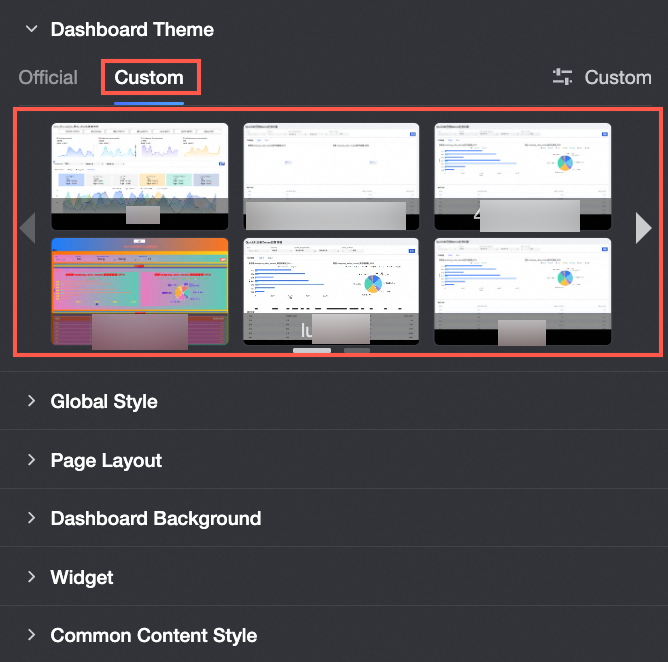
Custom Theme: You can select an existing custom theme.

You can click Custom to go to the Theme Management page and manage custom theme templates.
 Note
NoteQuick BI Professional Edition supports Custom Dashboard Themes:
If you are an administrator of an organization, you can select an official recommend theme or add a custom theme.
If you are a non-administrator of an organization, you can select an official recommend theme or an existing custom theme. You cannot add a custom theme.
In the Global Style section, configure the global style of the theme.
Chart configuration items
Description
Theme Mode
Light and Dark modes are supported.
If you select Light Color, the background color of the dashboard is white.
The default skin is Light Color.
If you select Dark Mode, the background color of the dashboard is black.
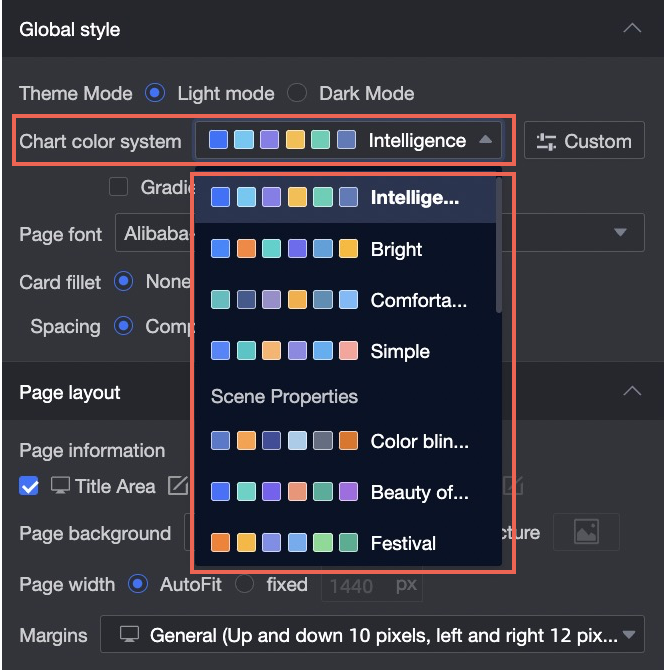
Chart Color
You can configure Template Color and Custom Color.
If you set Chart Color to Template Color, you can select a color from the drop-down list.
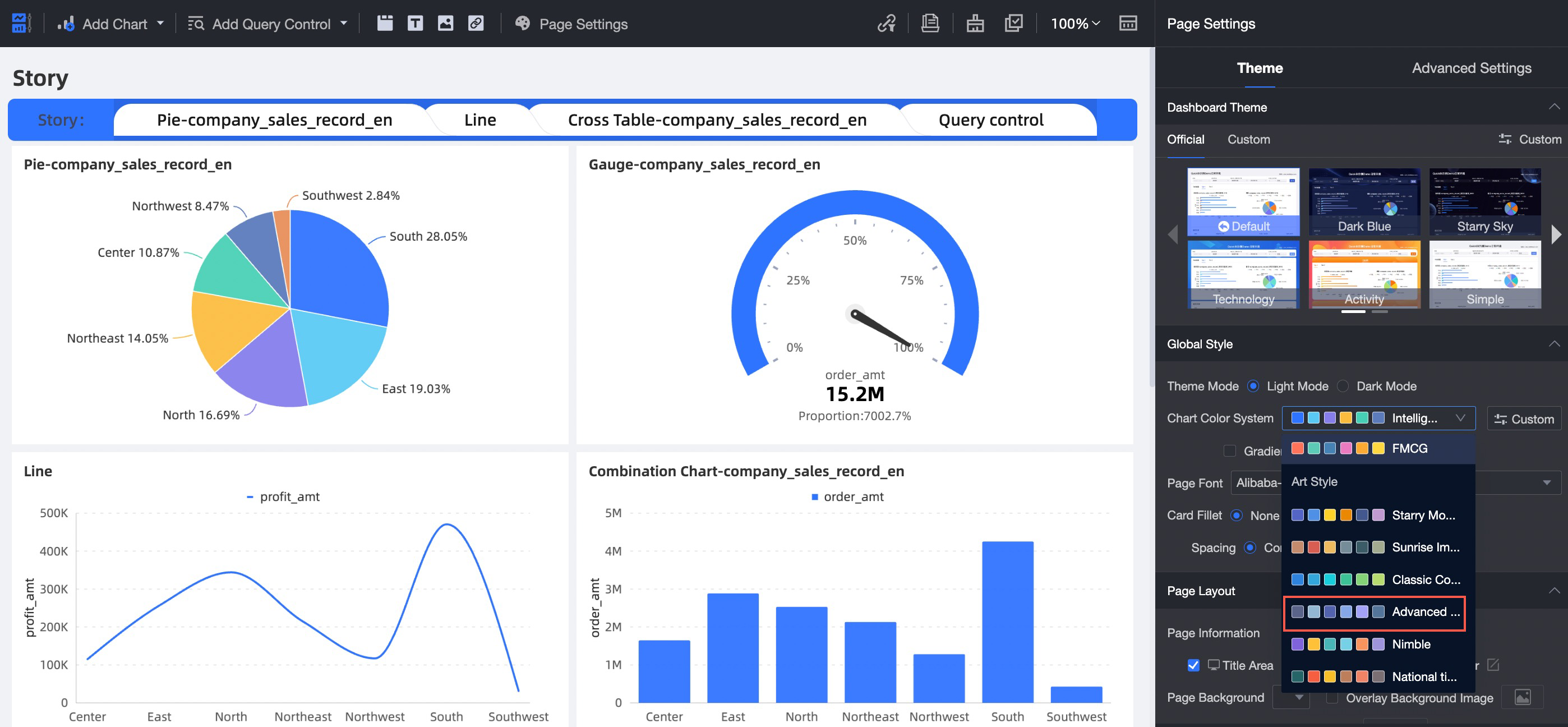
 For example, if you set Color to Advanced Gray, the following figure shows the chart.
For example, if you set Color to Advanced Gray, the following figure shows the chart. 
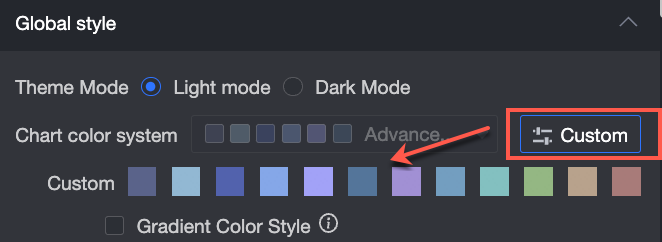
If you set Chart Color to Custom, you can modify the color of each color block.
 Note
NoteGradient applies to Indicator, Trend, and Comparison charts.
Page Font
Configure the Font Type on the Charts page.
Card Fillet
Configure the corner radian of the chart card. The chart supports no rounded corners, small rounded corners, or large rounded corners.
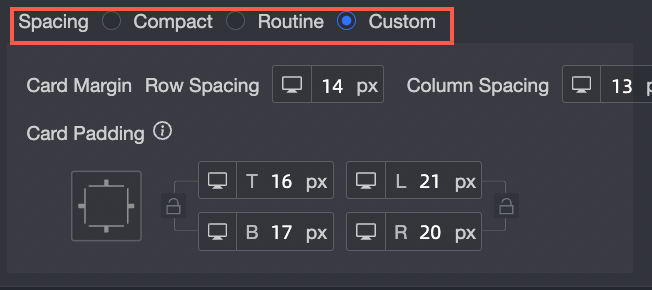
Spacing
Compact, regular, and Custom are supported.

Inter-Card Spacing
You can adjust the card row and column spacing only when you select Custom.
Card Pane
You can adjust the distance between the top, bottom, left, and right edges of the card only if you select Custom Spacing.
In the Page Layout section, configure the following parameters.
Chart configuration items
Description
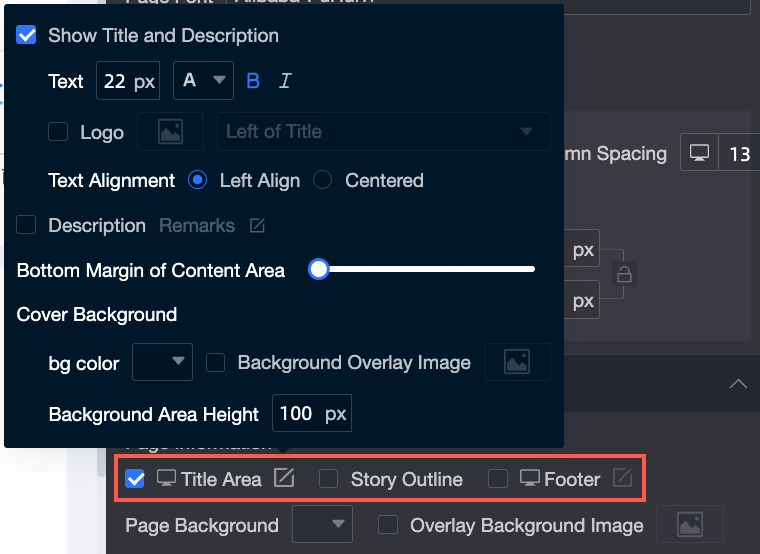
Page Information
You can configure the Title, Story Outline, and Footer parameters.

Page Background
Configure the background color. You can select Solid Color or Gradient to specify whether to overlay the background image.
Page Width
You can select Adaptive or Fixed.
NoteIf you select Fixed, you must set the pixel size of the left and right margins.
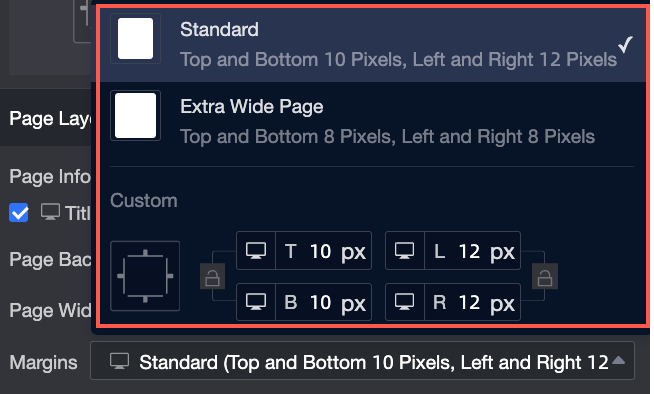
Margins
You can select Regular, Ultra-wide, or Custom.

In the Background section, configure the following parameters.
Chart configuration items
Description
Top Image and Bottom Image
When you select an image, you can select Existing Image or Custom Image.
NoteWhen you select a custom image, you can choose to upload a local image or upload it by using the link of the target image.
In the Dashboard Components section, configure the following parameters.

Chart configuration items
Description
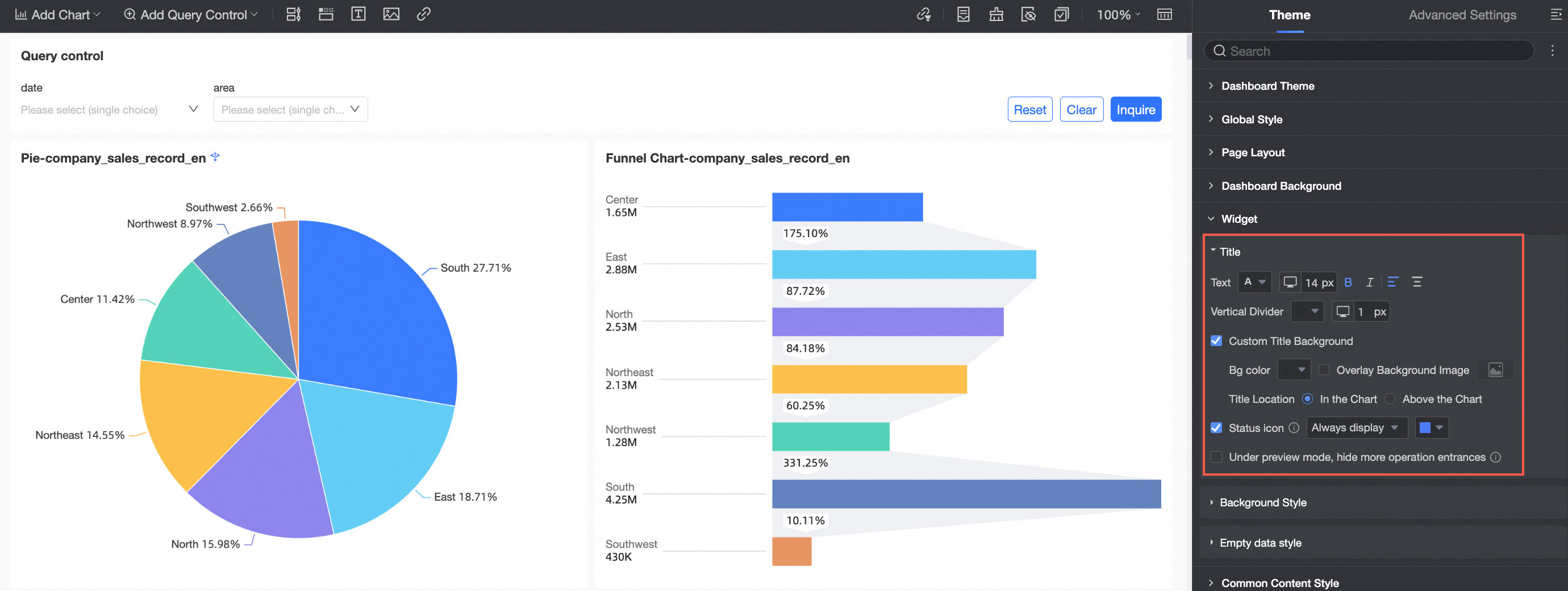
Title
Text
Set the Font Size and Alignment of the chart title.
line separator
Set the color and width of the title line separator.
Custom Title Background
You can configure the background of the title and the position of the title area.
If you select Monochrome, you can set Background Color.
When you select a gradient, you can configure Gradient Color and Gradient Angle.
When you choose to overlay a background image, you can choose to use a material or a custom image.
NoteWhen you select a custom image, you can choose to upload a local image or upload it by using the link of the target image.
The position of the title area can be Inside Chart, Edge Chart, or Above Chart.
Status icon
You can configure the Status icon or Always Show and set the color of the Status icon.
Hide more operations in the preview mode
After you select this configuration items, the More Actions selection entry is hidden on the Preview page.
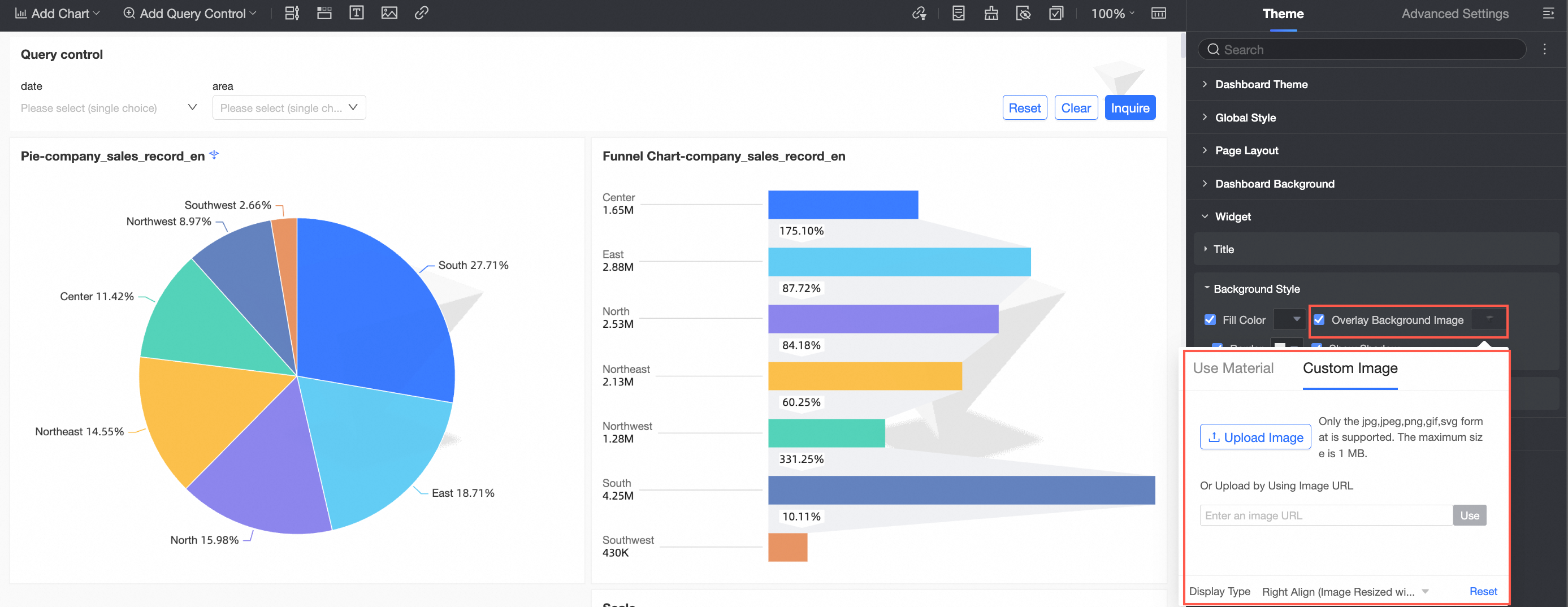
Background Style
Scaling
Sets whether the background displays a fill color.
Overlay background image
Overlay image materials or custom images for the chart background.

Borders
Sets whether the border is displayed for the background and the border color.
Show Shadow
Sets whether the background displays shadows.
Empty Data Style
Copy content
Supports customizing the text prompt banner in empty data. By default, the prompt indicates that the data returned is empty.

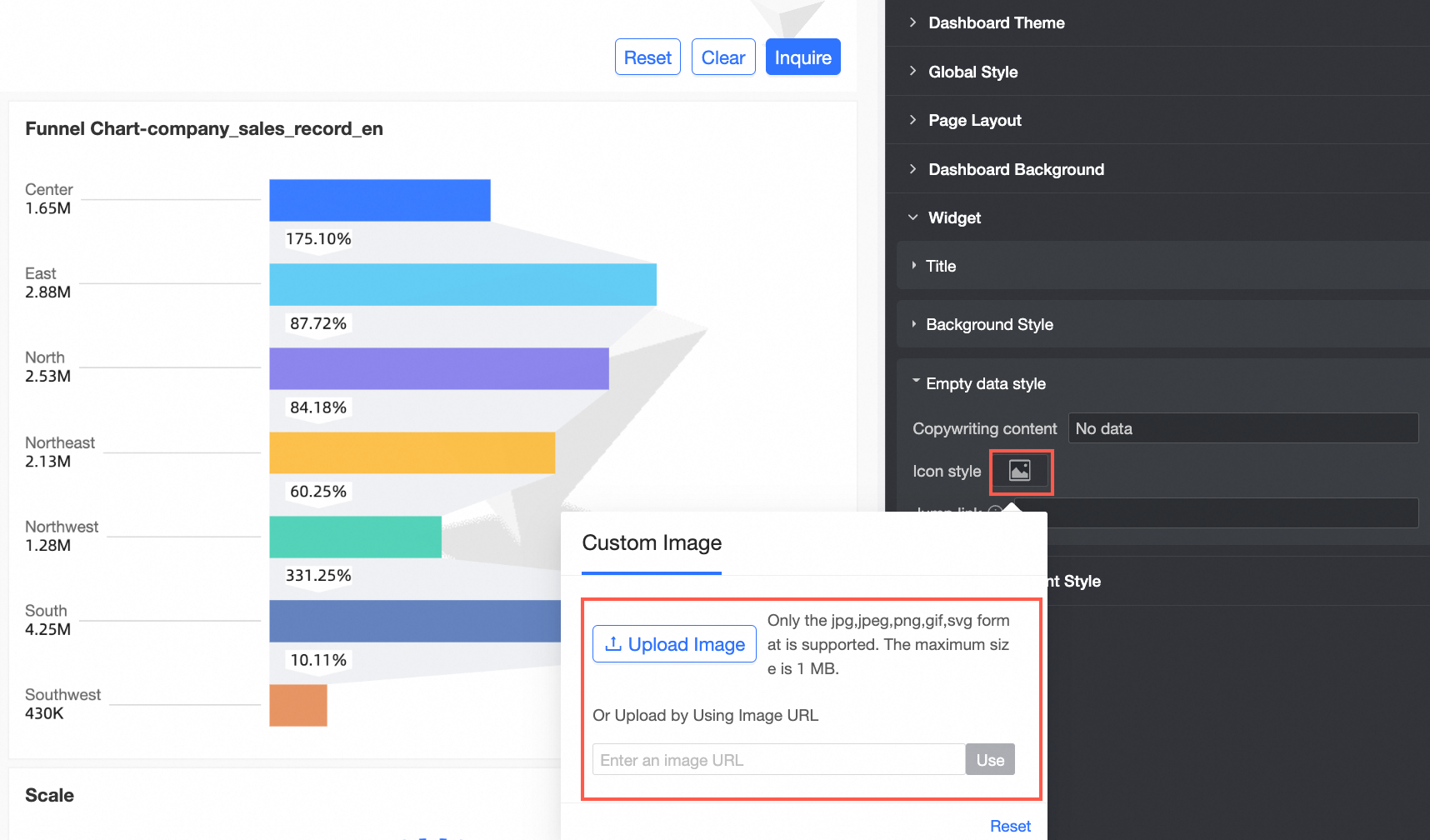
Icon Style
You can customize the style of the empty data icon.
 Note
NoteIf you select Custom Image, you can upload a local image or use the link of the target image.
Hyperlink
After you configure the redirect link, click the icon or copy to redirect the link address.
In the General Content Style section, set the following parameters.
Chart configuration items
Description
Figure Style
Axis Title
Set the axis title font size, color style, and so on.
Axis Label
Set the font size and color style of the axis labels.
label
Set the label font size, color style, etc.
Tooltip
Set the tooltip font size, color style, and so on.
UI page
Set the font size and color style of the legend.
Table Style
Style Settings
You can configure the Zebra, Wireframe, Simplified, and Minimal styles.
Primary Color System
You can set the main color system here. The theme color, gray color, and custom color system are supported.
Table header
Set the font size and color of the header.
Description
Set the content font size, color, and so on.
In the TAB component section, configure the following parameters.
Icon configuration items
Description
TAB Selected Style
You can set the TAB selection style here. Three styles are supported: underscores, line separator, and Selected Block.
Tab Label Style
You can set the font size, default style, and selected style of tab tags.
Display TAB Internal Visualization Card Border
Specifies whether to display the border of the visualization card inside the TAB. You can select a color.
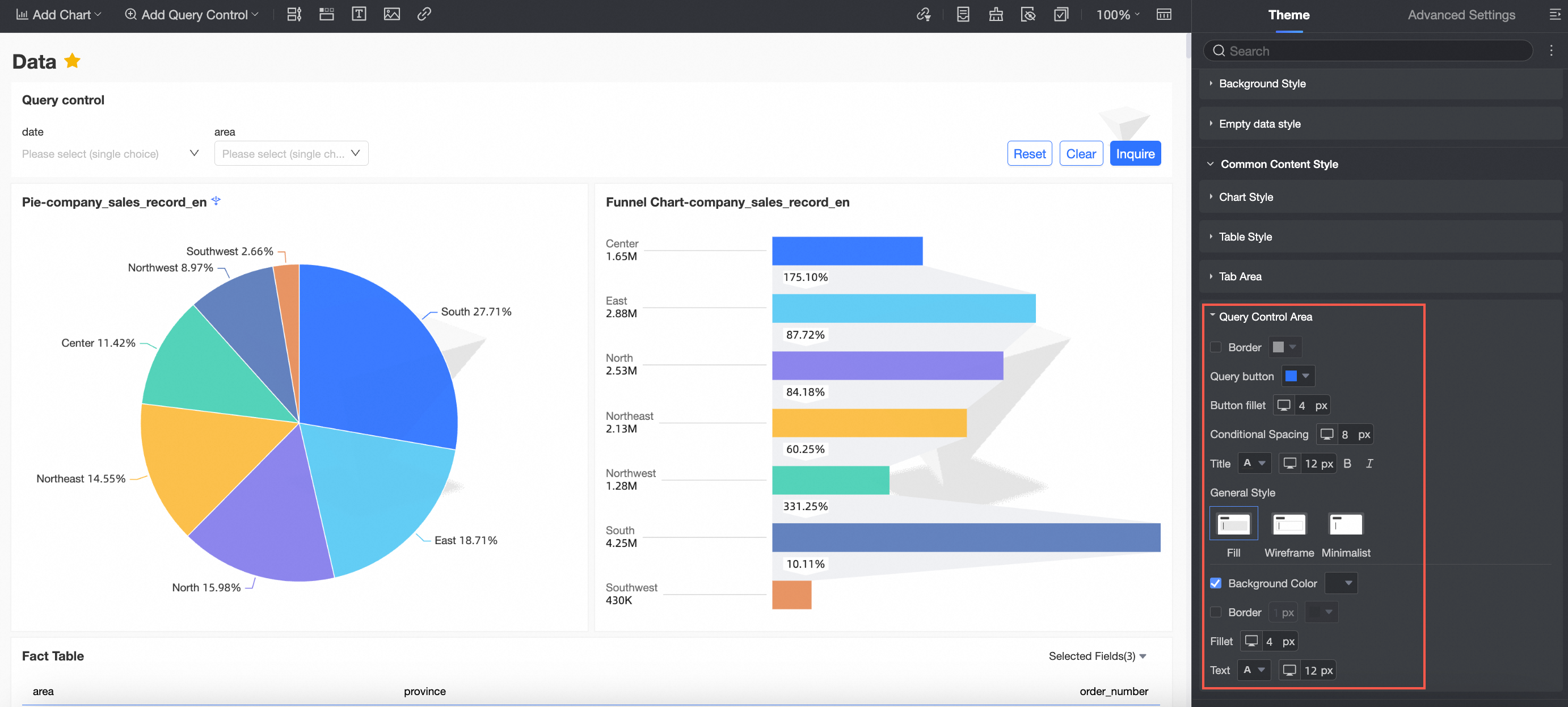
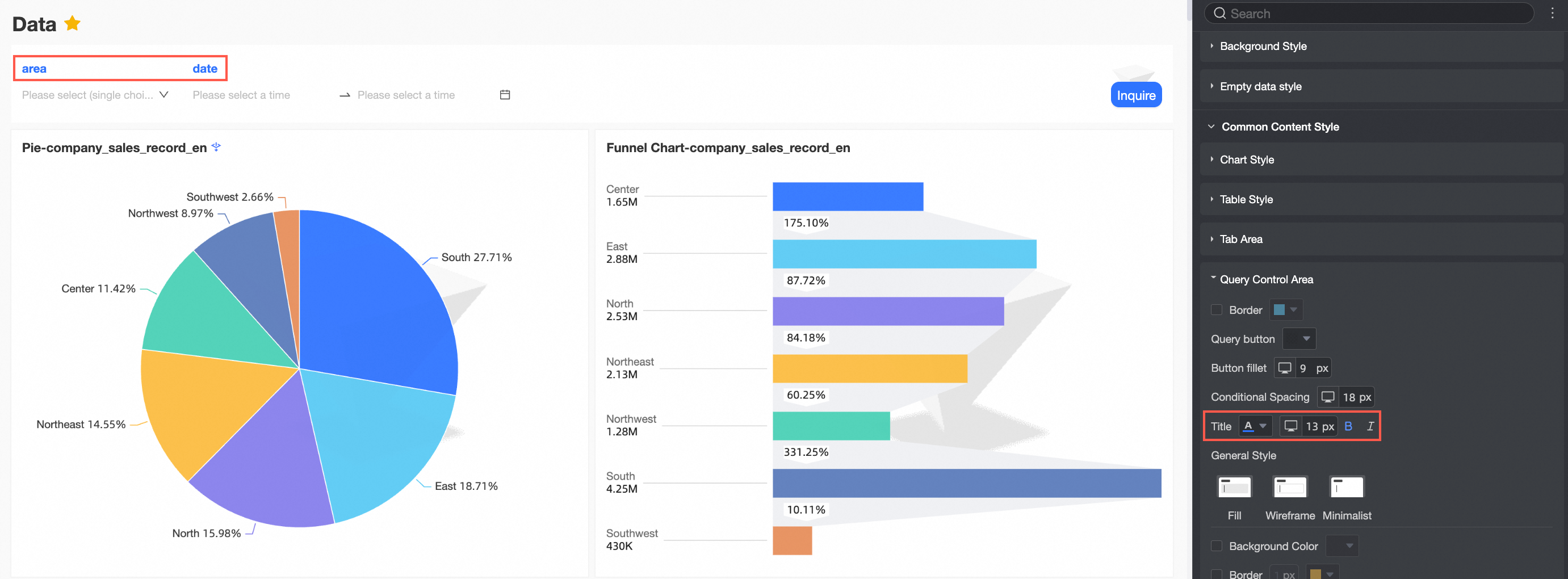
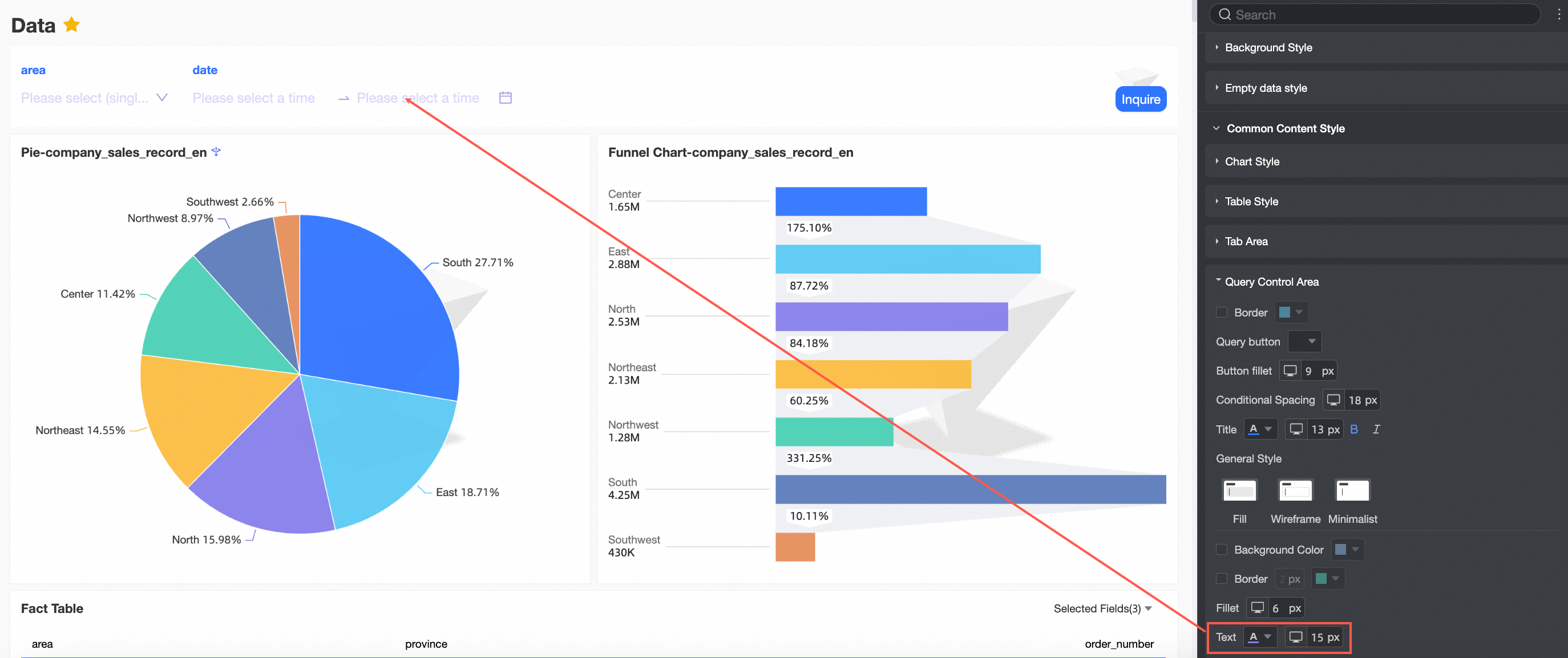
In the Query Controls section, configure the following parameters.

Icon configuration items
Description
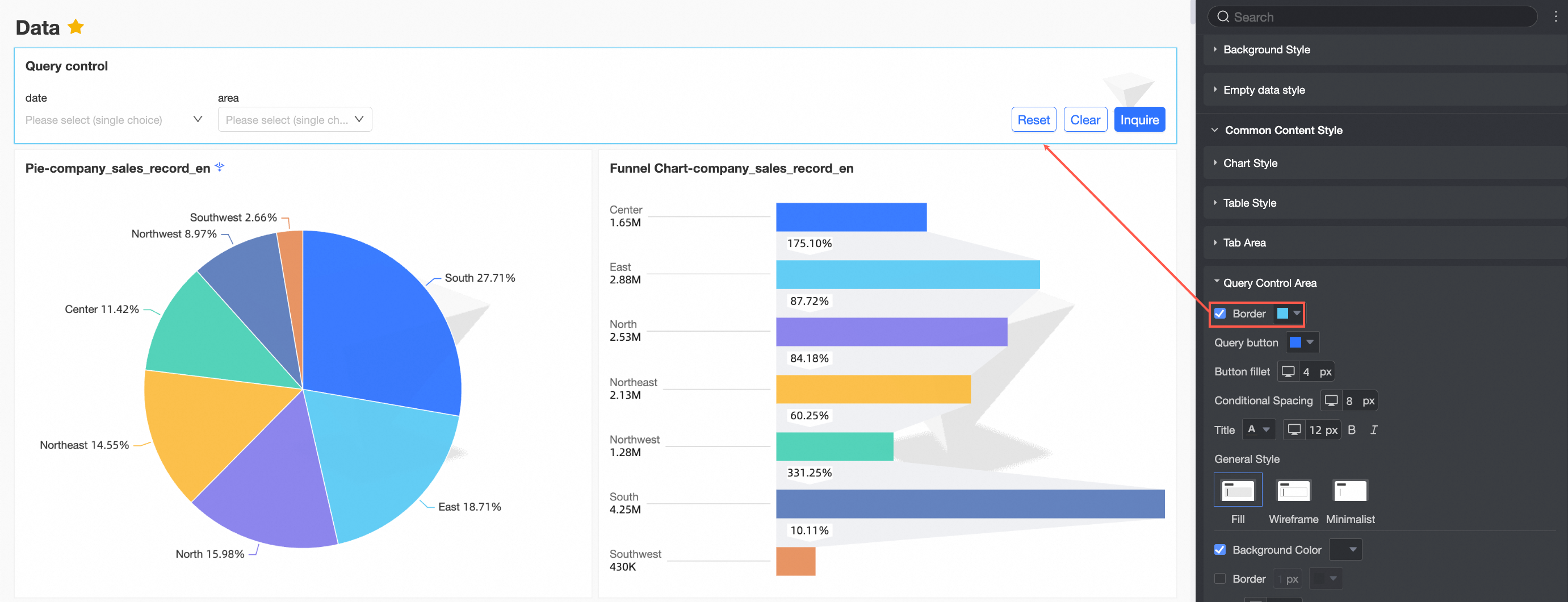
Borders
Specifies whether to display the border of the query control. You can select a color.

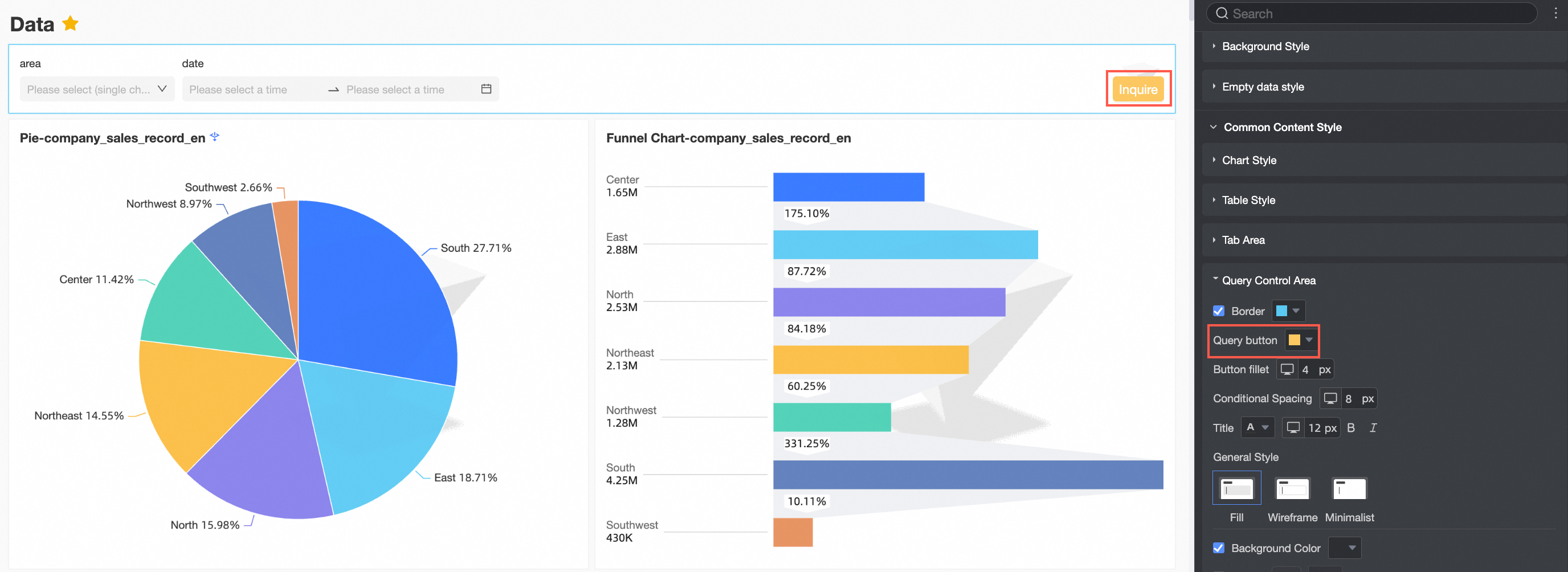
Interactive Button
You can set the color of the Interactive Button.

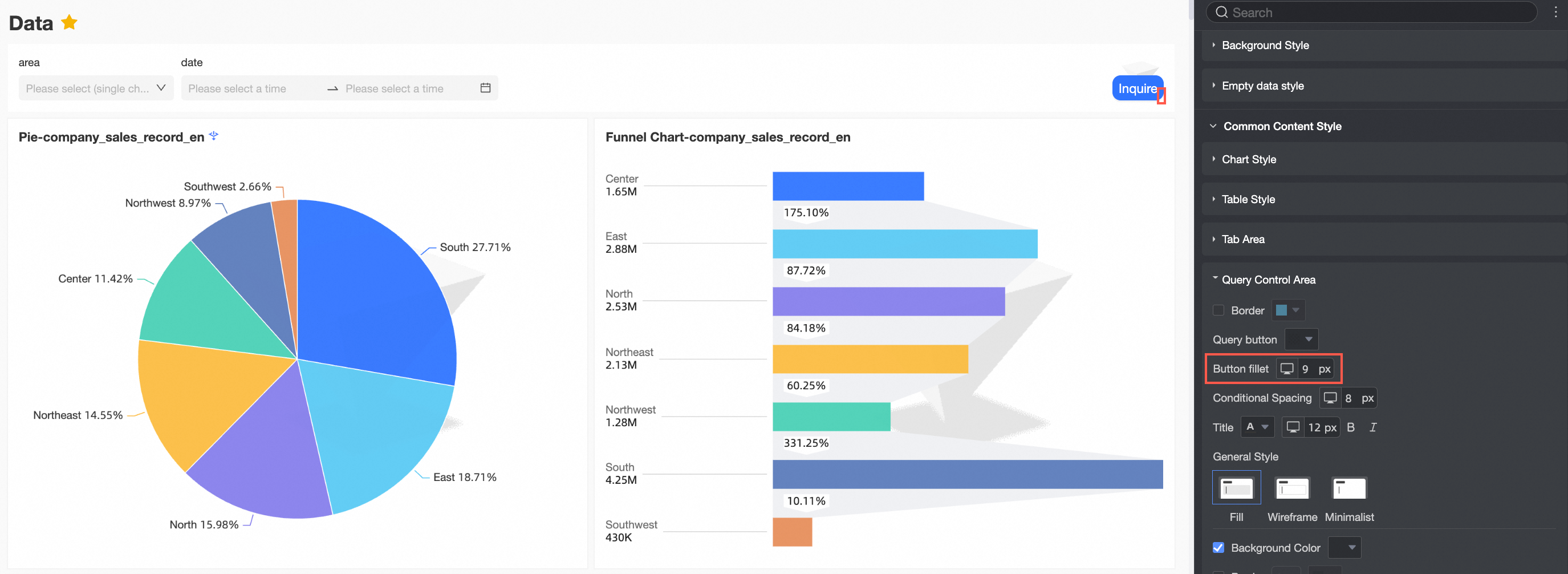
Button Fillet
You can set the rounded corners of interactive buttons.

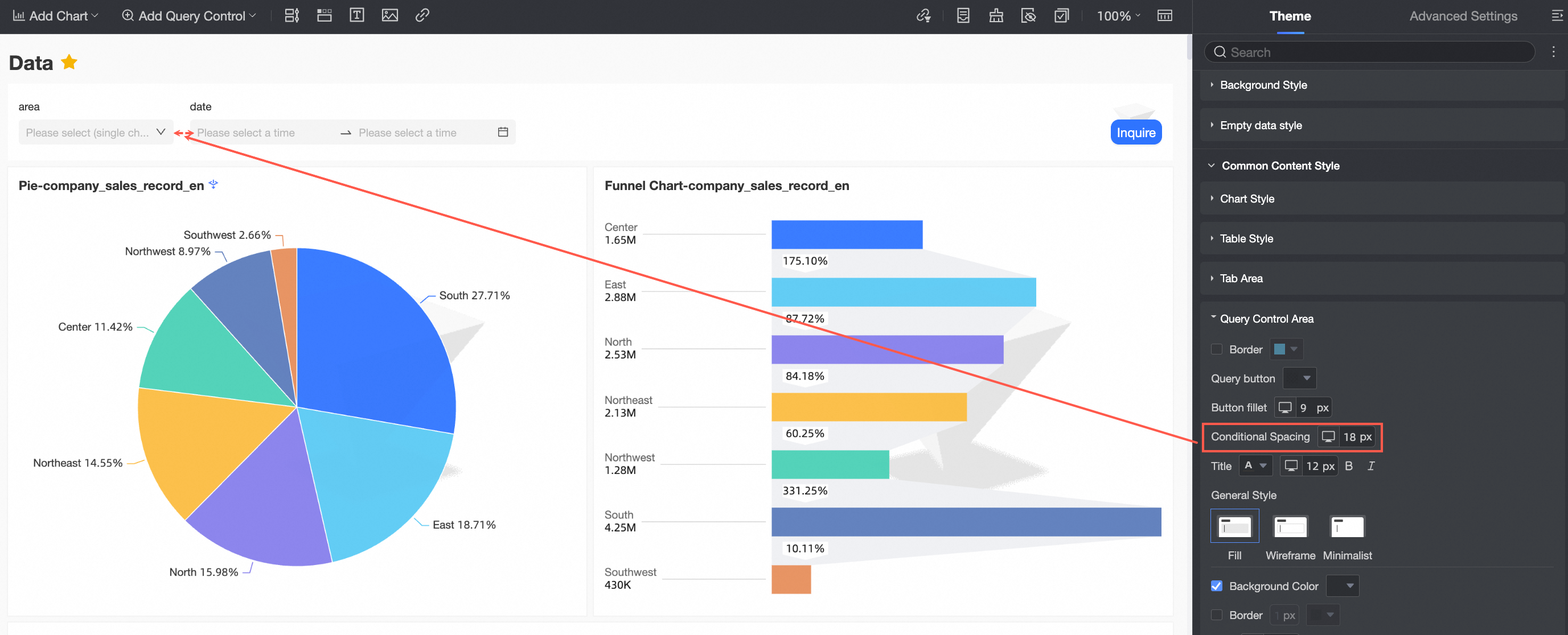
Conditional Spacing
Conditional spacing is supported.

Rule Name
You can set the text style of Condition Name.

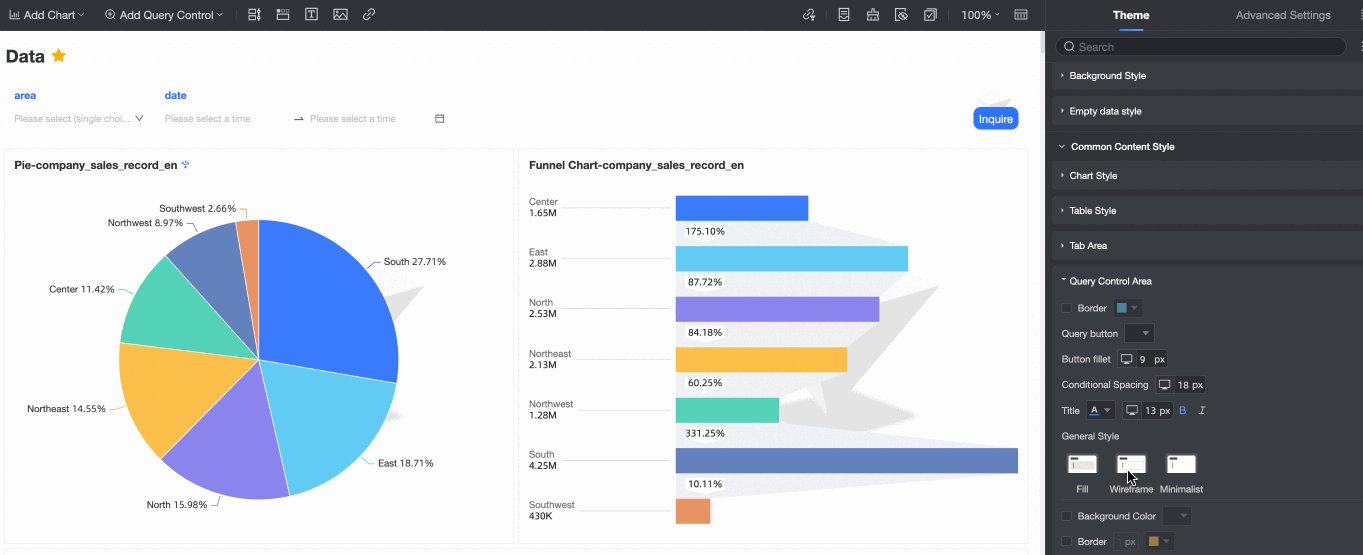
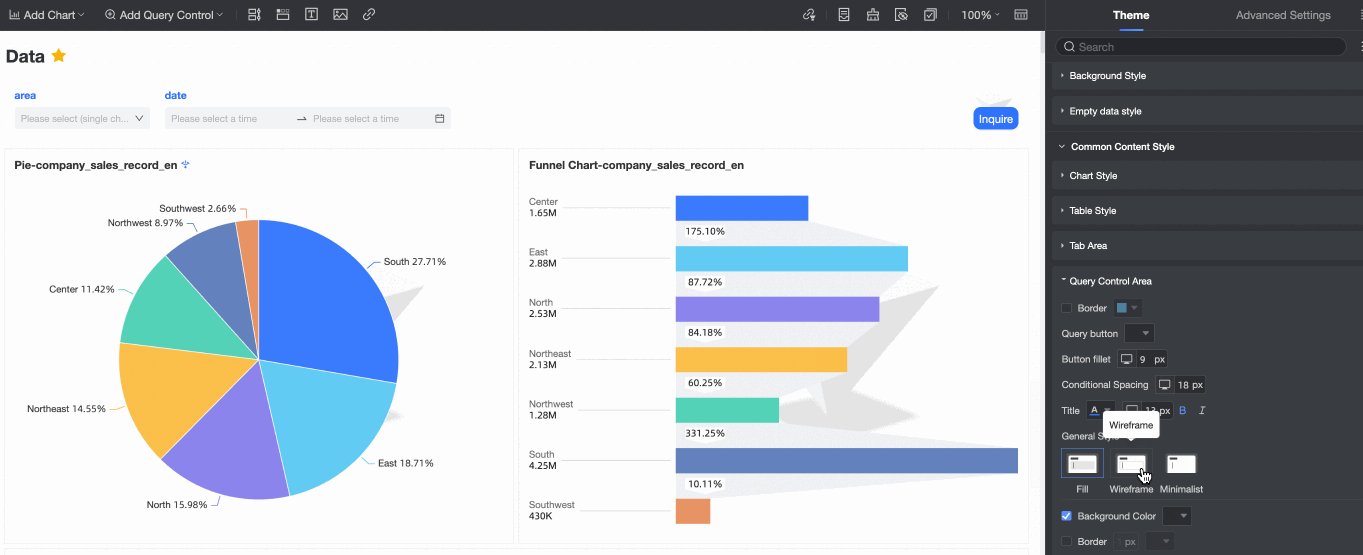
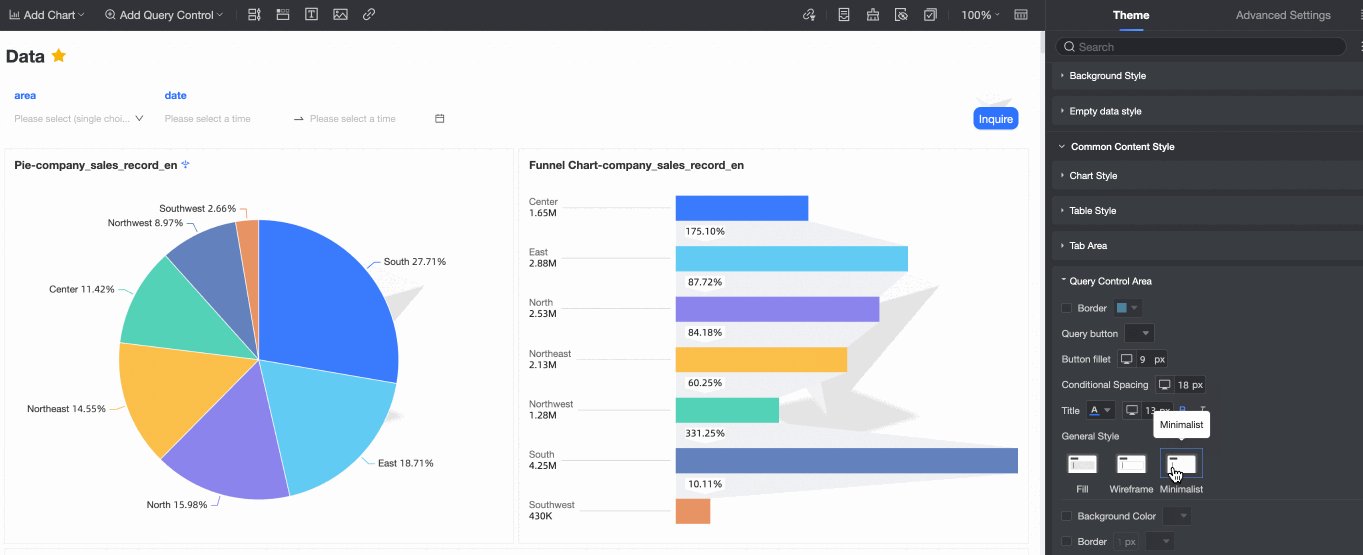
Marquee Style
You can set Marquee Style.

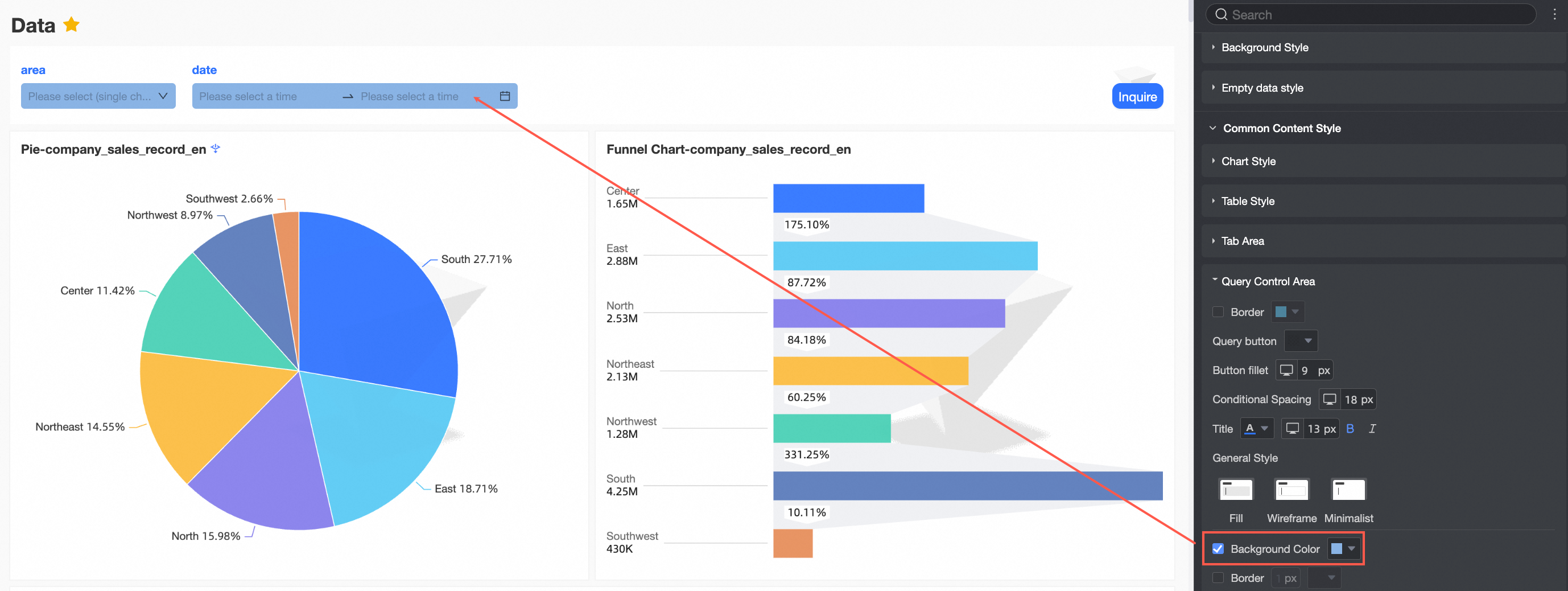
Background color
You can set the background color of the marquee.

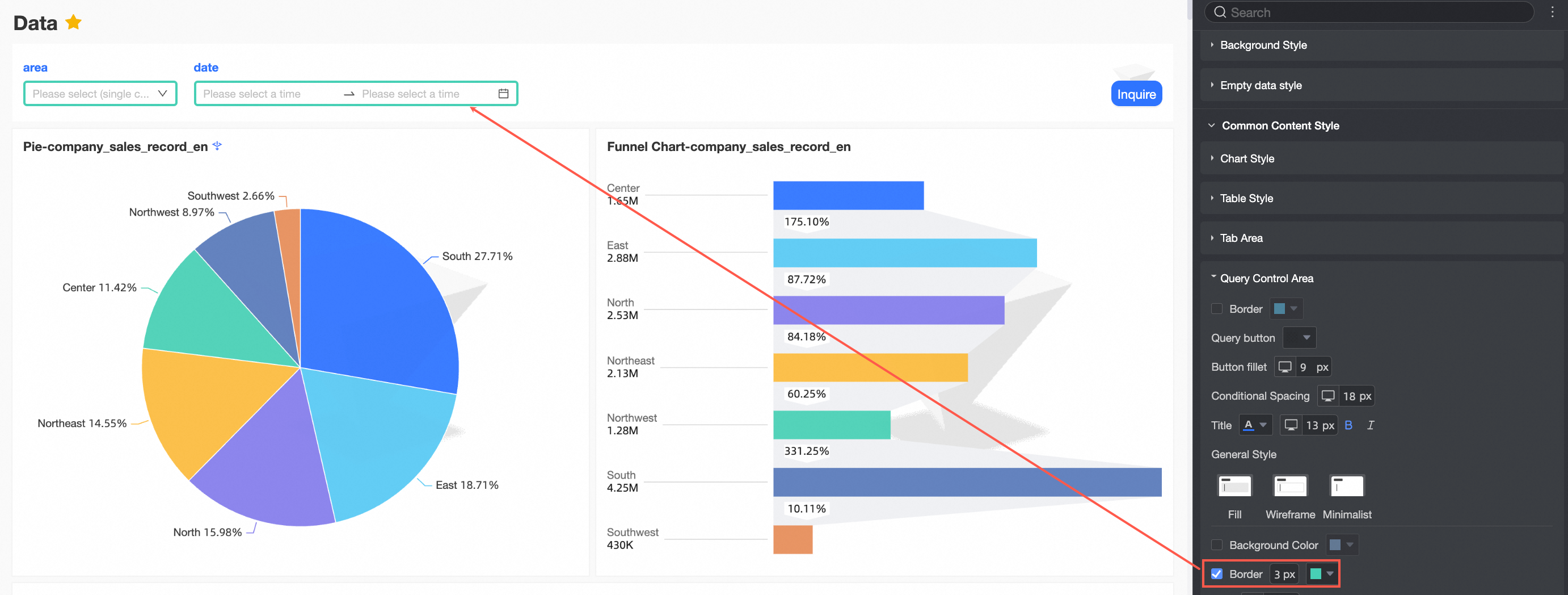
Borders
Supports setting the thickness and color of the marquee.

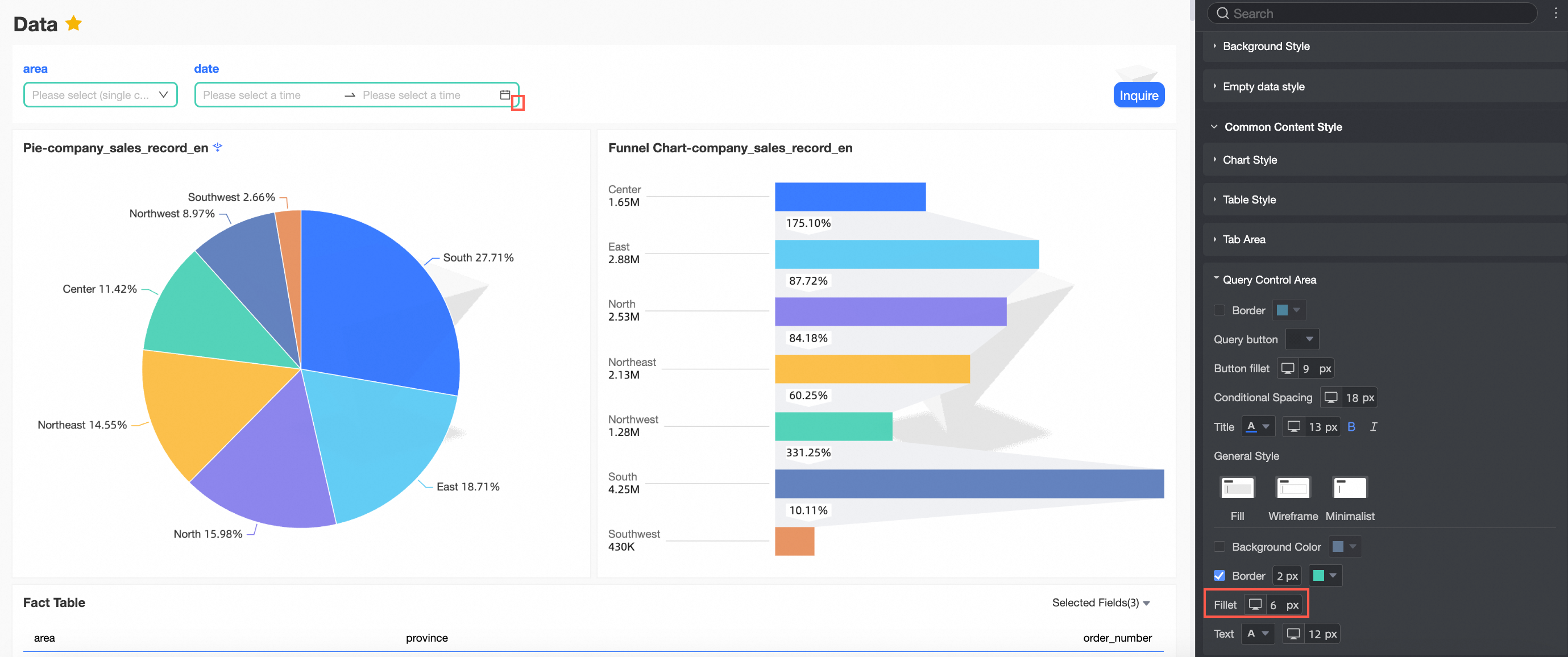
Fillet
The rounded corners of the marquee.

Text
You can set the text color and font size of the marquee.
 Note
NoteThe configuration items in the query control area takes effect for global controls. However, if a custom style configuration is set for a single query control, the configuration here will be invalid. For example, the marquee style of the query control area is filled, but the marquee style of query control A is wireframe. In this case, the marquee style of query control A is wireframe, and the configuration items of the marquee style of query control area is invalid for query control A.
Click Save.