A date picker is a type of interactive widget. It allows you to customize the size, color, text style, and query conditions of a date picker in various states. You can configure it interactively and use it with other widgets to display the content that you configure in a visual chart. This topic describes how to add and manage a date picker widget.
Prerequisites
A data dashboard is created. For more information, see create a Visualization Screen task.
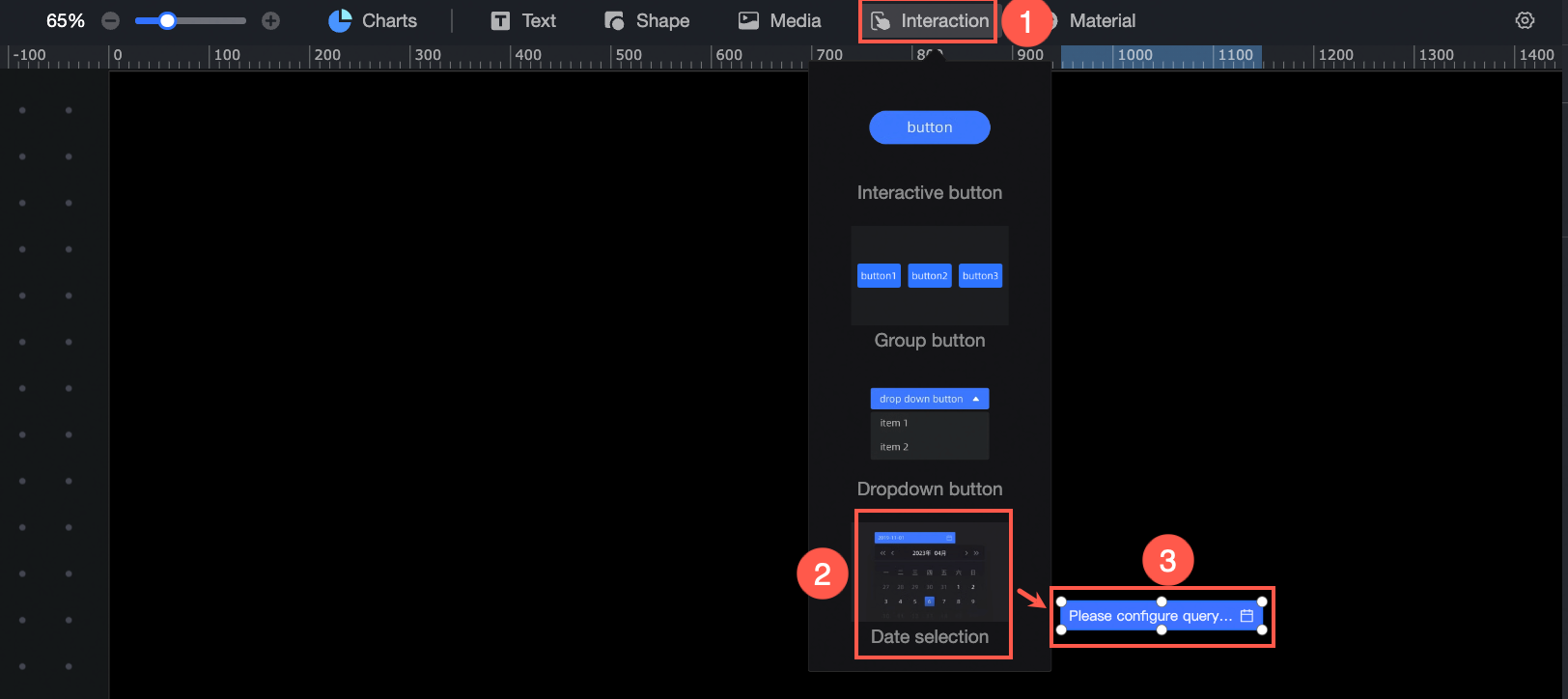
Add a date picker
On the dashboard edit page, click Interactive in the top navigation bar to add a date picker. 
Data import
In the data configuration section of the interactive widget, you can configure query parameters, configure query conditions, and bind parameters to effective layers.
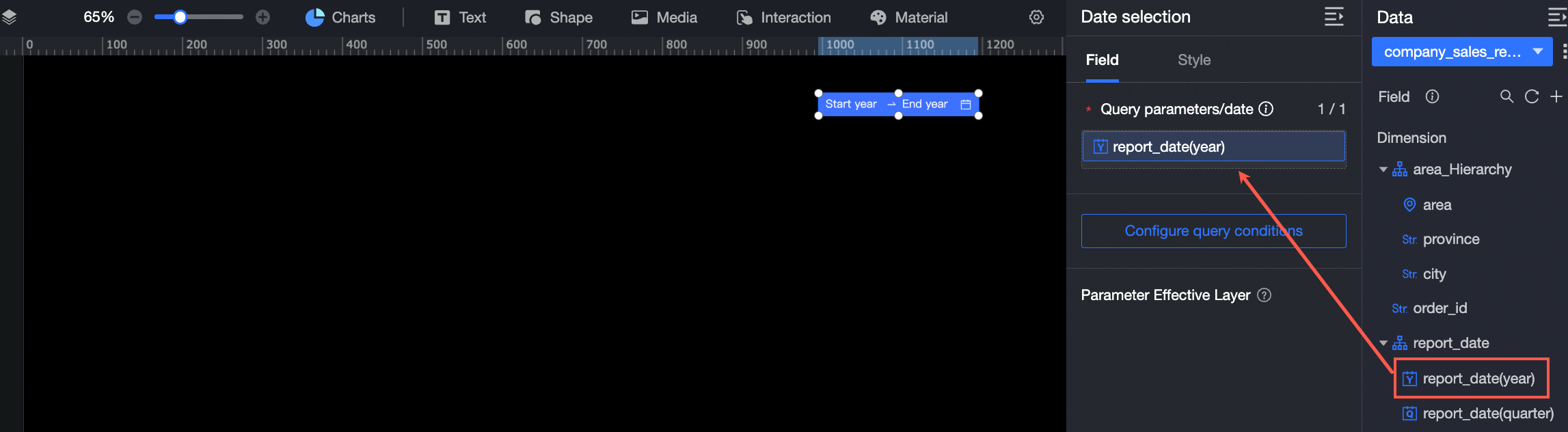
Configure query parameters
You can drag a date field from a dataset to a date picker. The date granularity is year, quarter, month, or day. You can drag only one dimension.

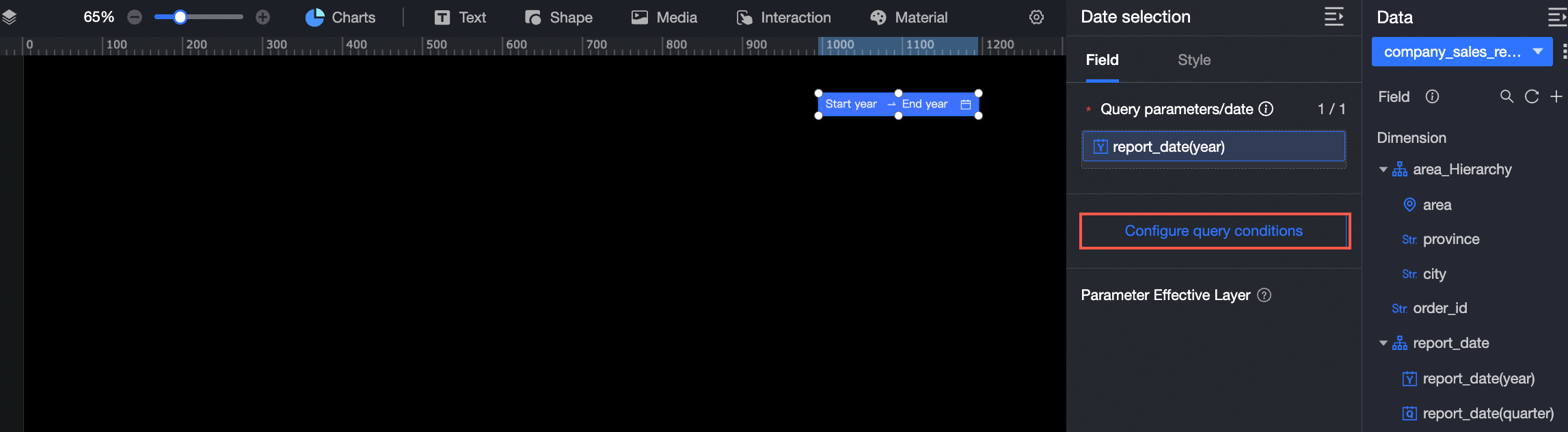
Configure a filter
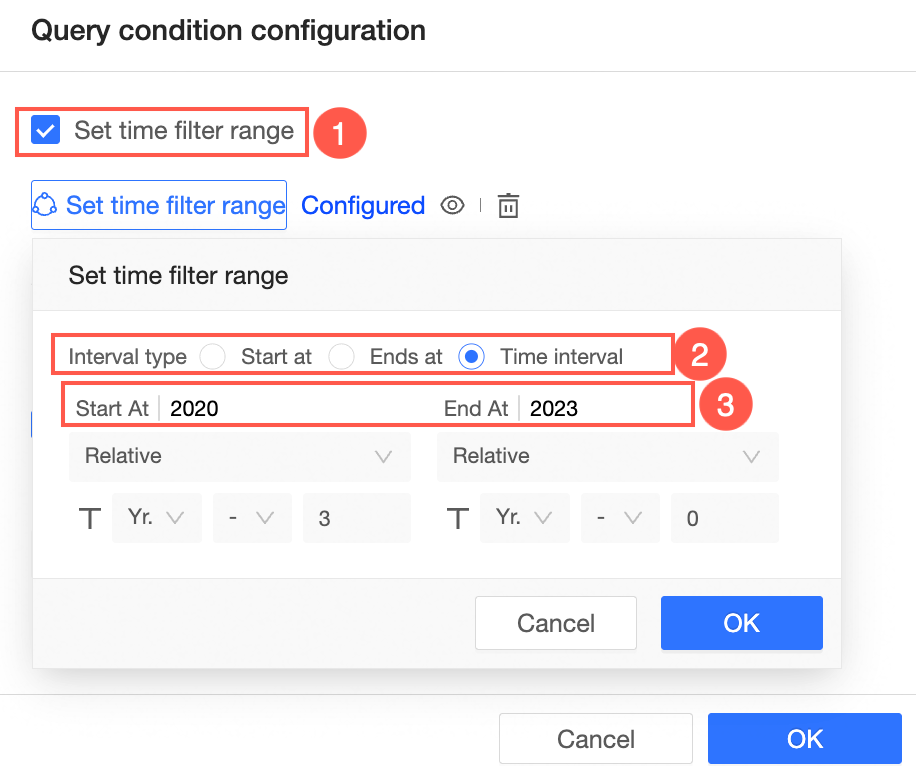
You can configure Time Range, Filter Method, and Default Value. The entry for configuring query conditions is as follows:

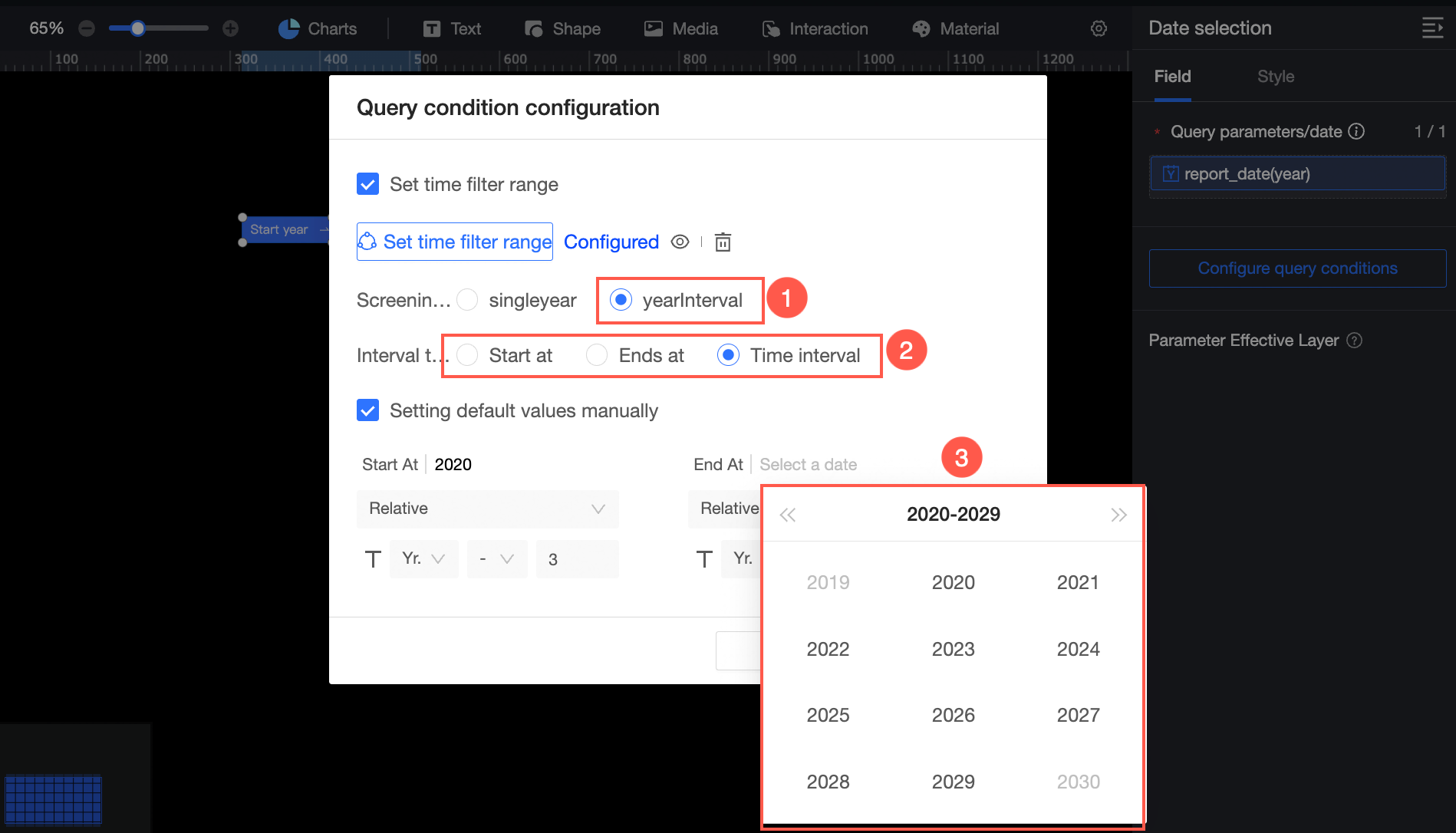
Set Time Range: You can specify a time range to filter. You can select Start At, End At, or Time Interval. The following example shows how to set the time interval to 2020 to 2023.
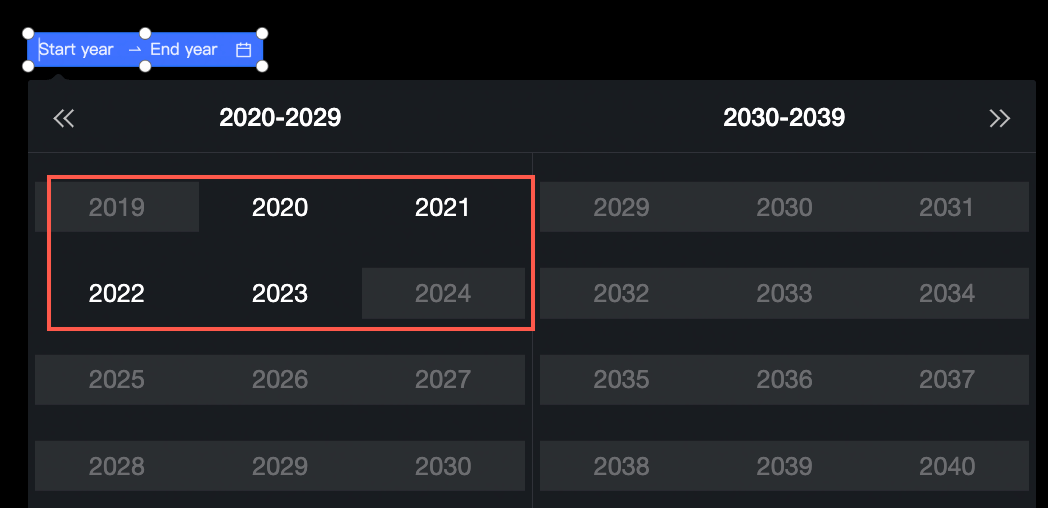
 When you click the date picker, the time range that can be selected is from 2020 to 2023. The configuration effect is as follows:
When you click the date picker, the time range that can be selected is from 2020 to 2023. The configuration effect is as follows: 
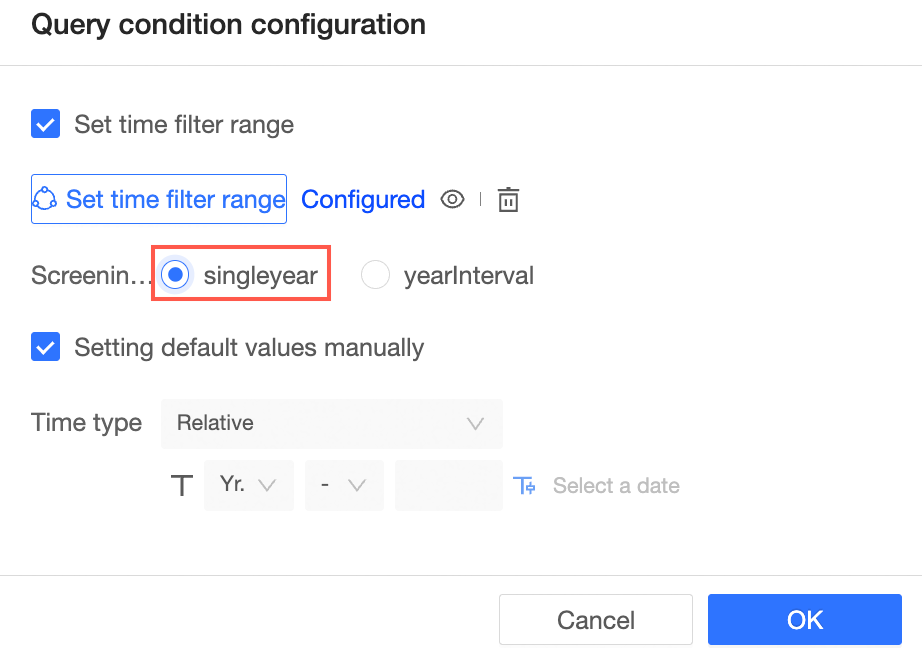
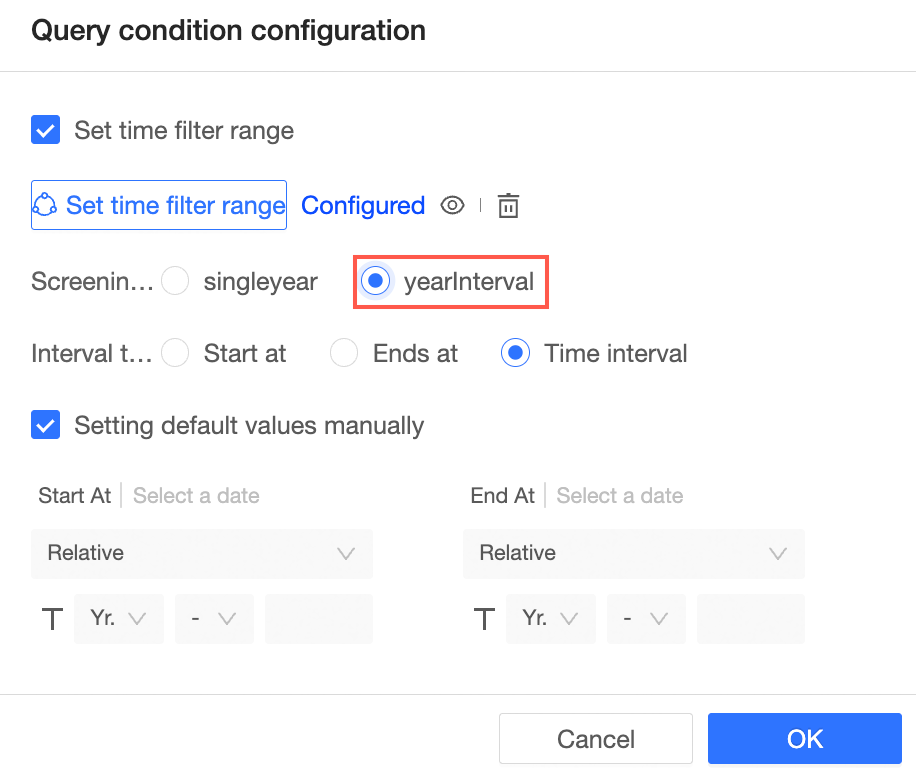
Filter By: You can specify a time range or a time interval.
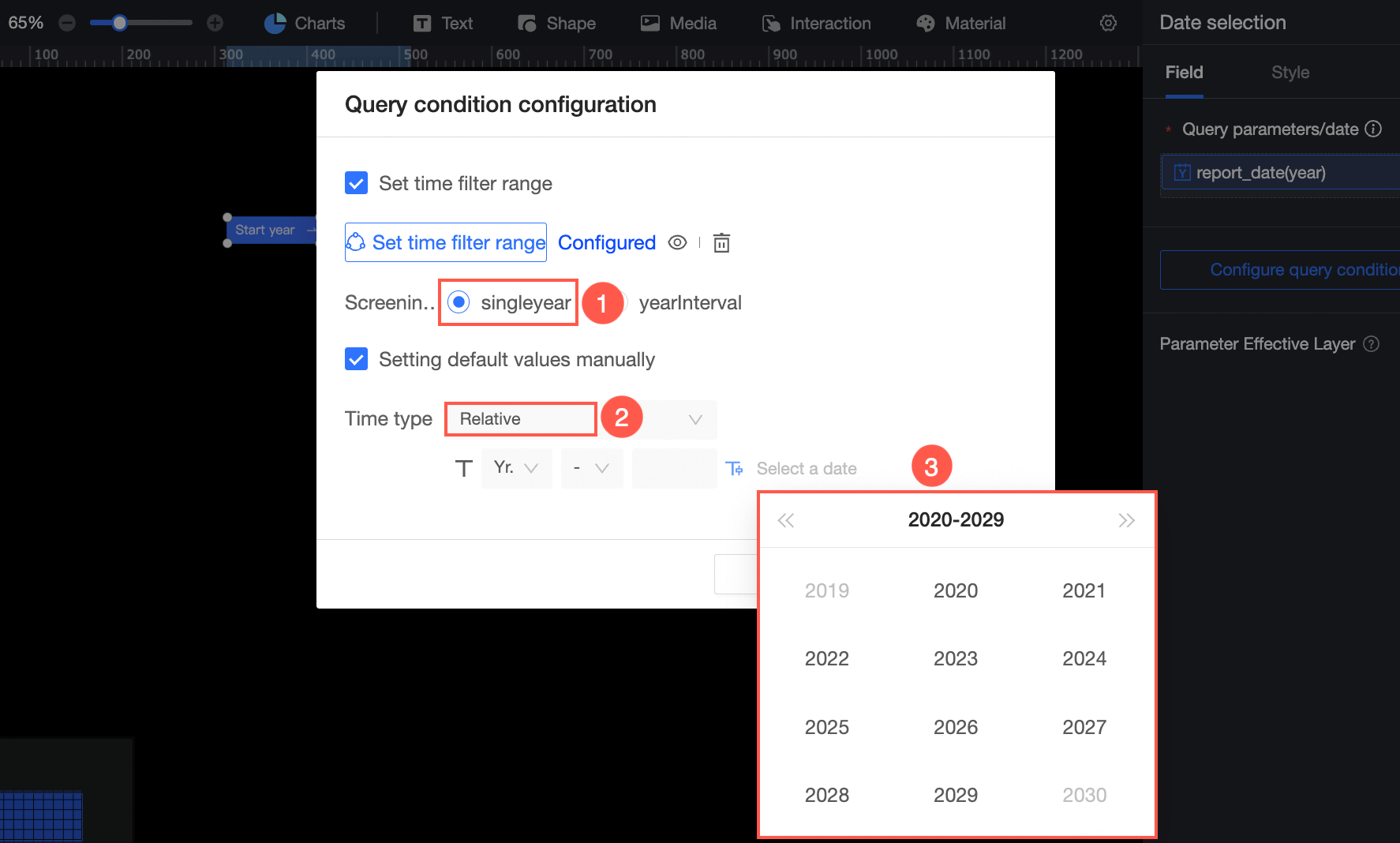
Single time:

Time Interval (Start at, End at, and Time Interval are supported. Shortcut Interval is not supported.)

Default value:
Single Time:

Time Interval:

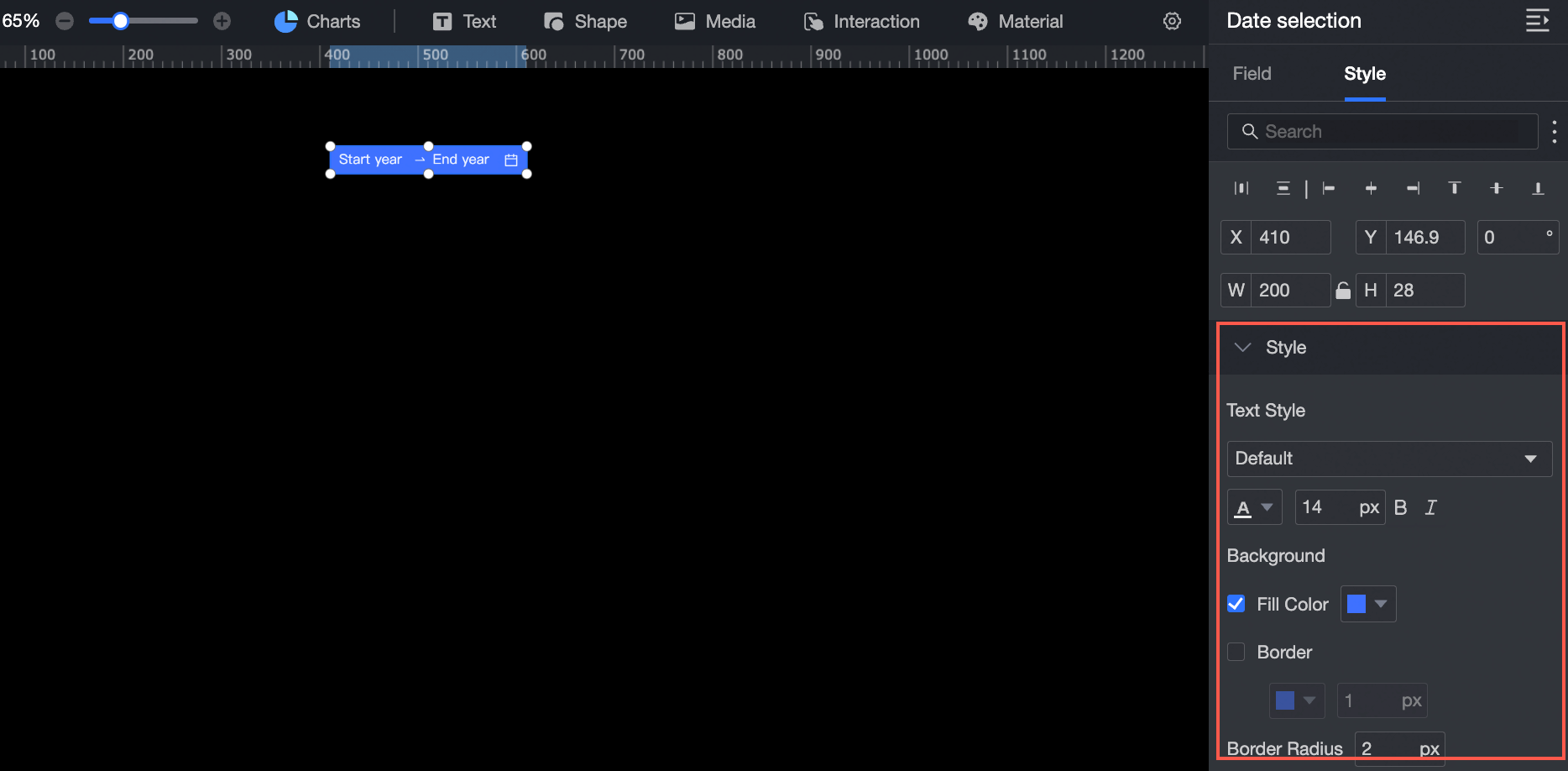
Style Settings
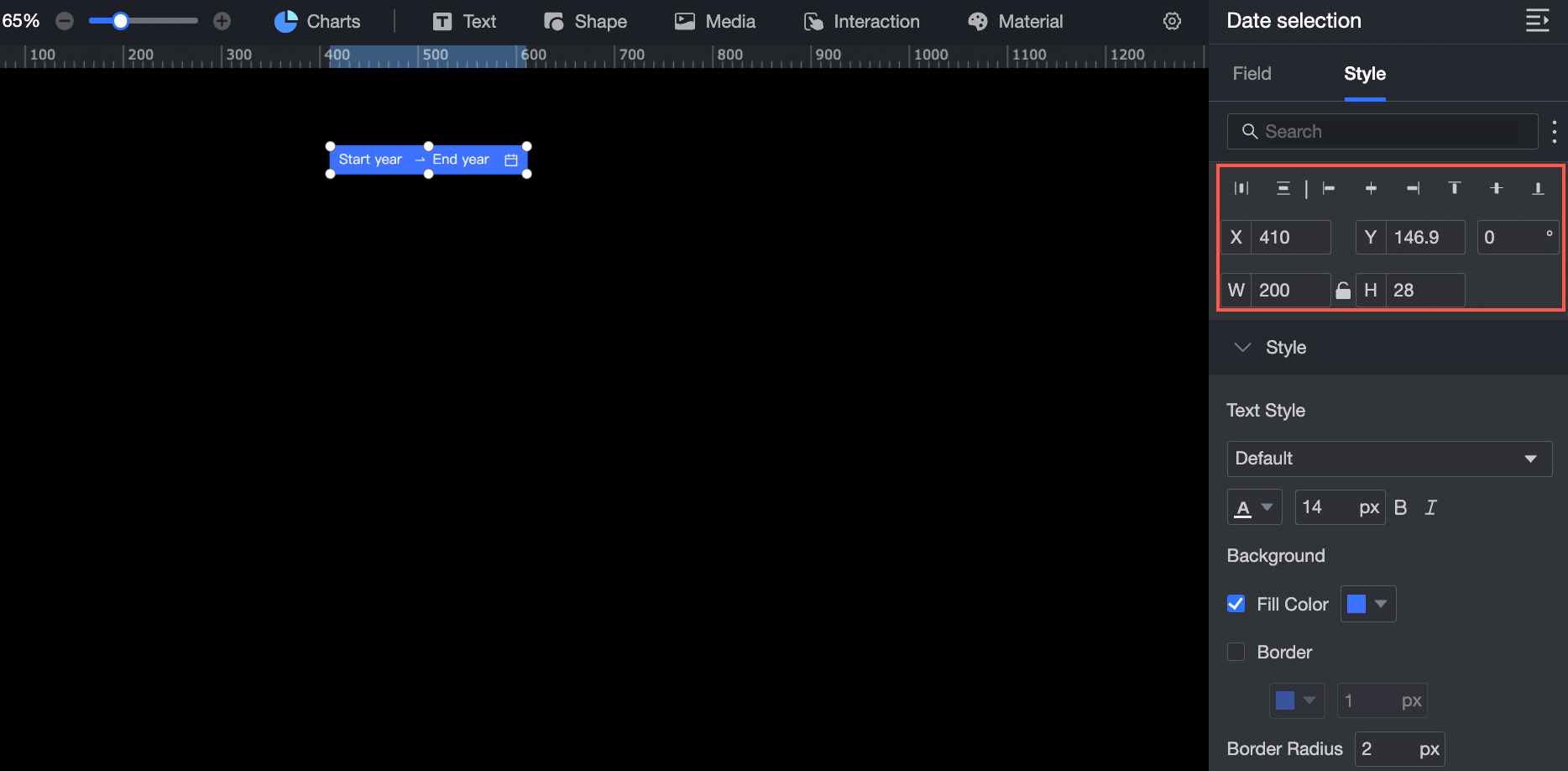
Location and size
You can configure the components in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

Text Style
You can configure the widget text in the configuration section as follows:
Adjust the font style of the widget text: You can set the font, color, font size, bold, and oblique text.
Adjust the background of a widget: You can set the background fill color of a widget.
Adjust the border of a widget: You can set the style, color, and width of the widget border.
Adjust the corner radius of a widget: You can set the corner radius of the widget border.