This topic describes how to add and manage shape controls.
Prerequisites
A data dashboard is created. For more information, see create a Visualization Screen task.
TensorBoard

Configure a shape widget
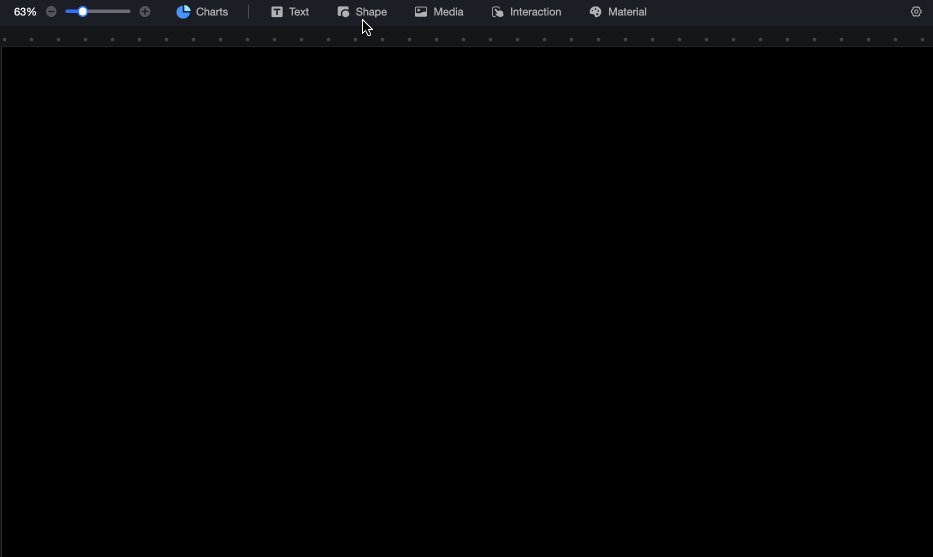
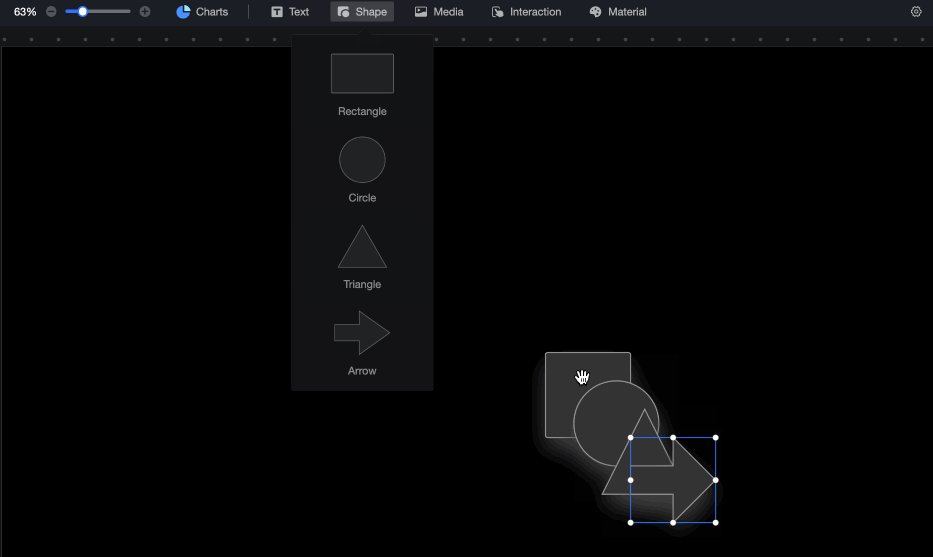
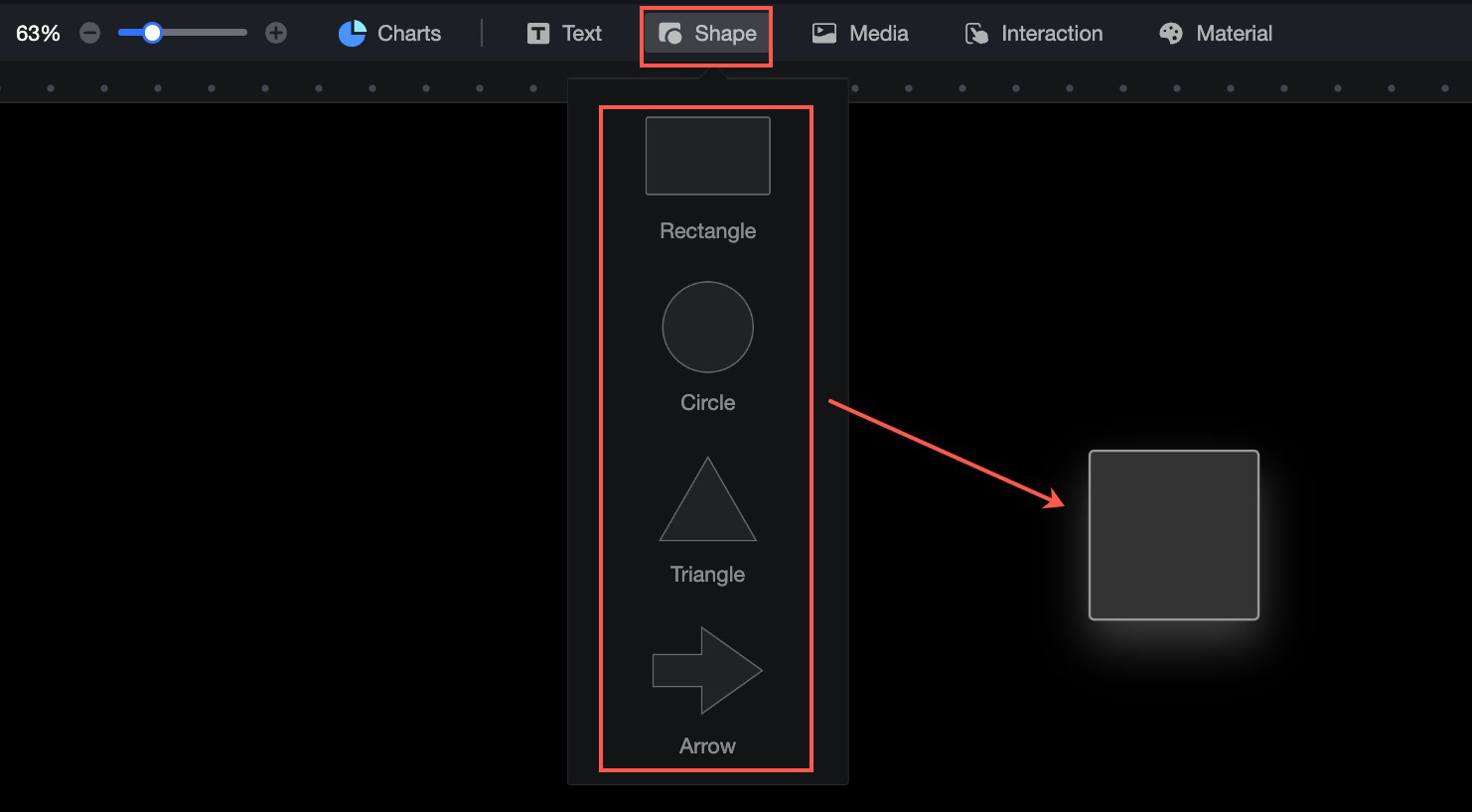
In the top navigation bar, click Shape. You can select a rectangle, circle, triangle, or arrow. In this example, a rectangle is used. 
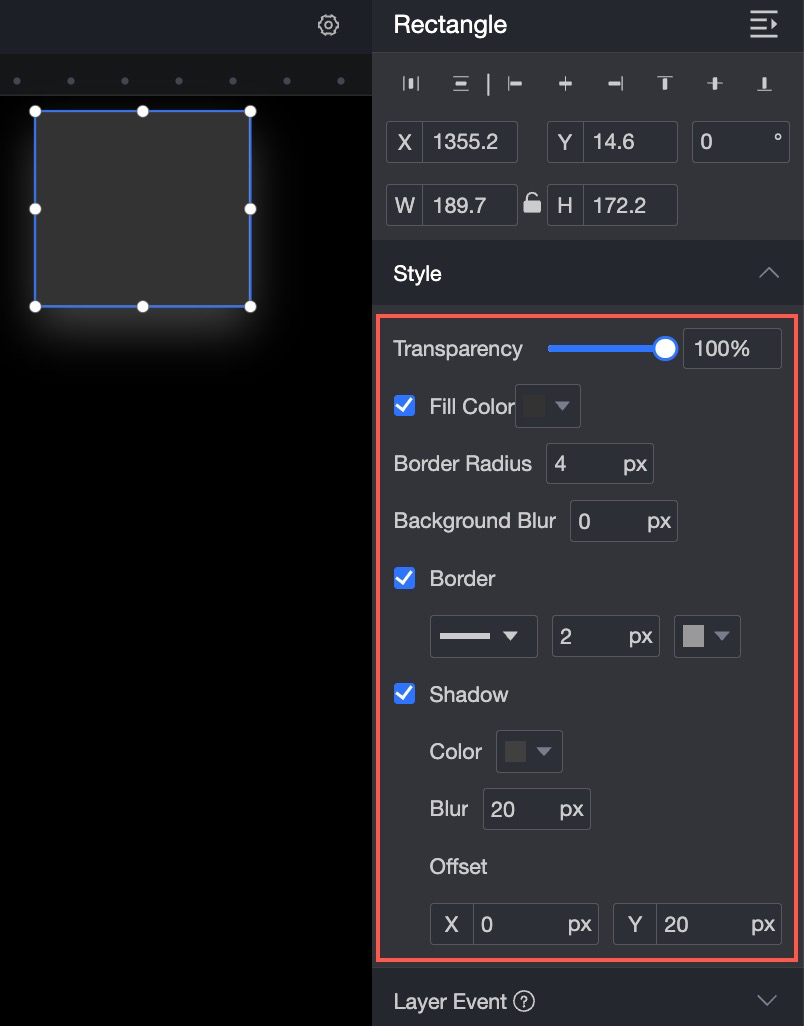
Configuration Shapes
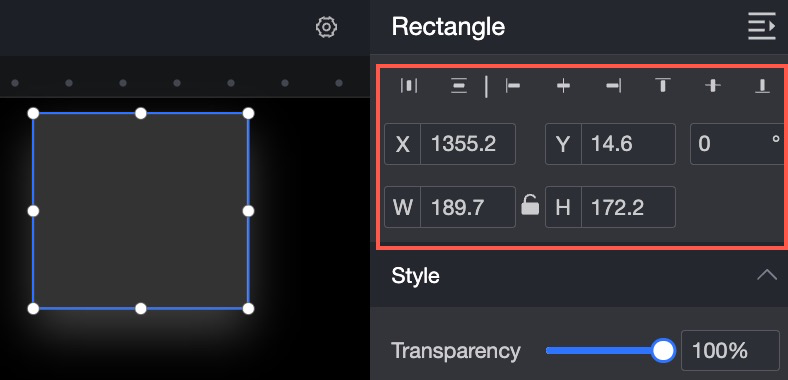
Size and location
You can configure the components in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

styles
You can configure the components in the configuration section as follows:
Adjust the transparency, fill, fillet radius, and background blur of shape components.
Adjust the border of the shape widget: You can set the border line type, border thickness, and border color of the widget.
Adjust the shadow of the shape widget: You can set the shadow color, shadow blur, and shadow offset position of the widget.