This topic describes how to add and manage clock controls.
Prerequisites
A data dashboard is created. For more information, see create a Visualization Screen task.
TensorBoard

Add a clock control
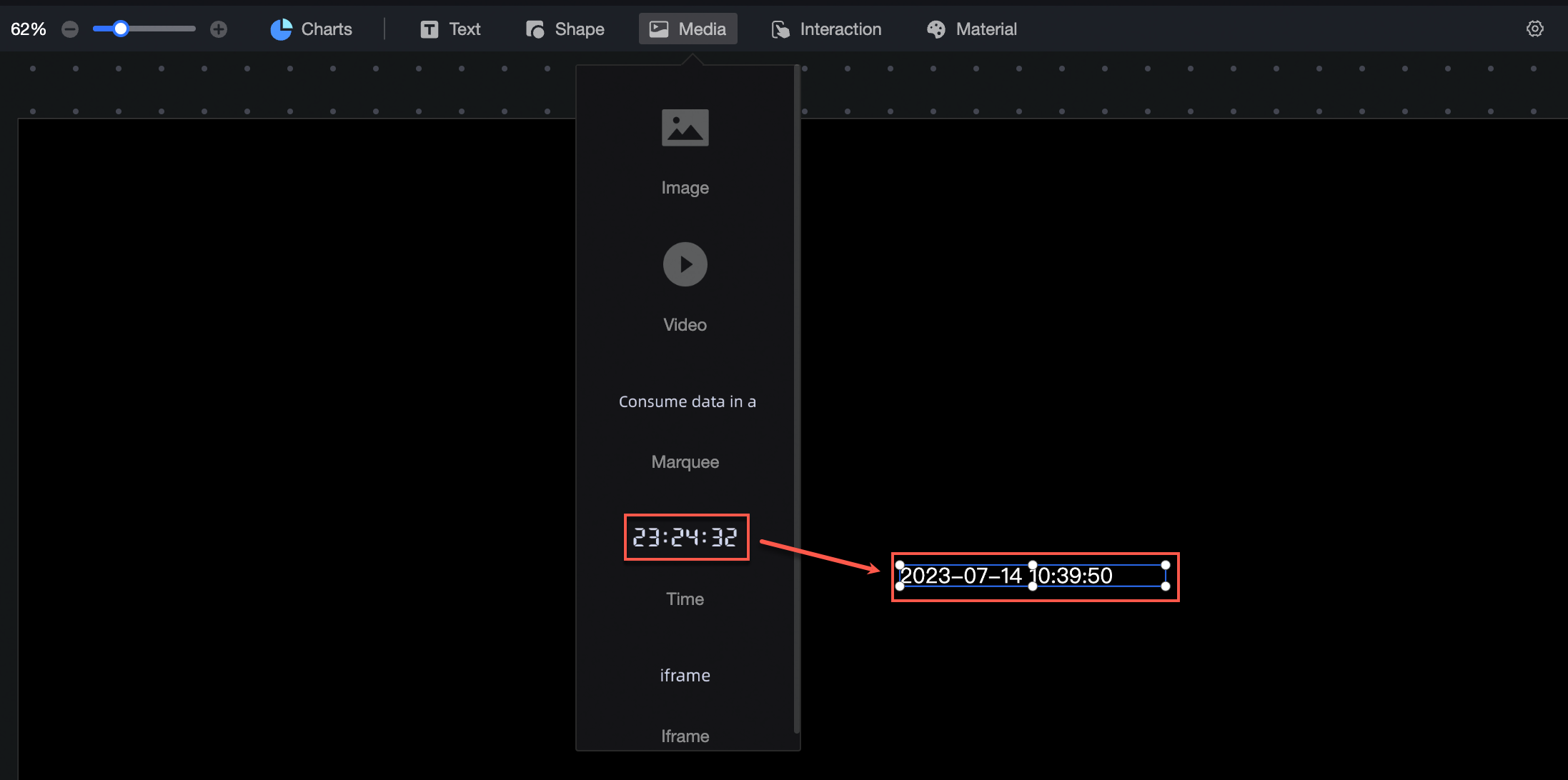
On the dashboard edit page, click Media in the top navigation bar to add a clock widget. 
Clock Style Configuration
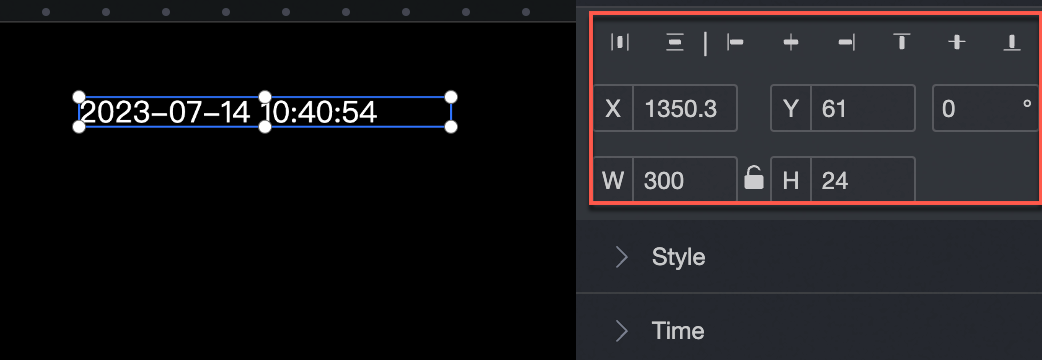
Location and size
You can configure the components in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

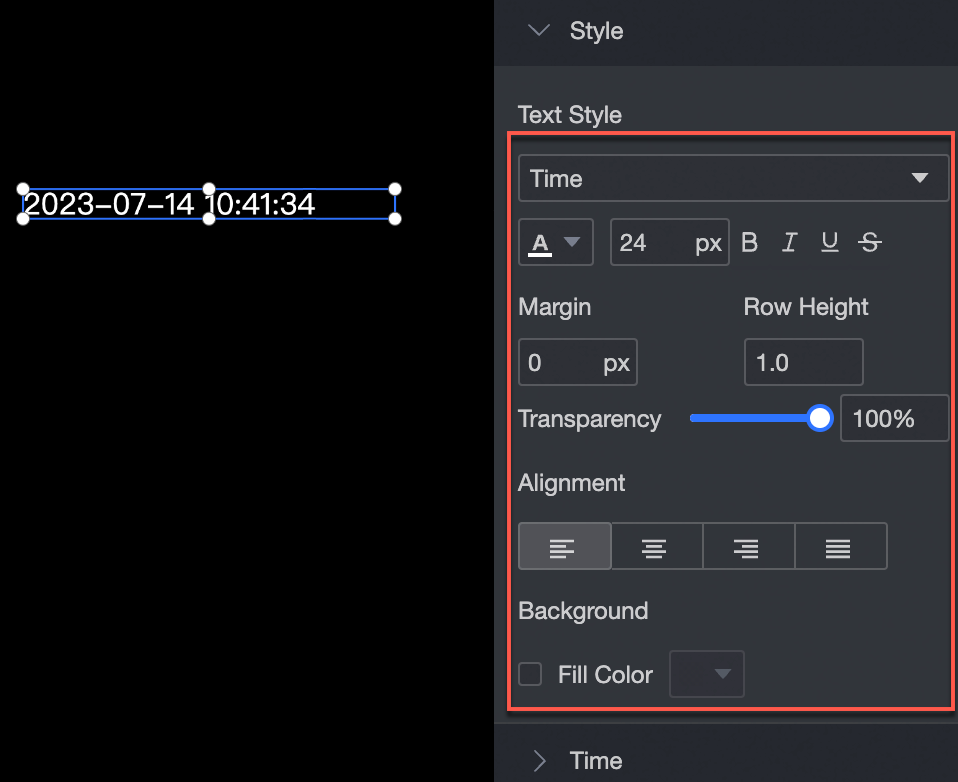
Text Style
You can configure the components in the configuration section as follows:
Adjust the font style of the widget text: You can set the font, color, font size, bold, oblique, underscores and strikethrough of the text. You can also set the spacing and line height of the text.
Adjust the transparency of a widget: You can adjust the transparency of a widget.
Adjust the alignment of widget text: supports left alignment, center alignment, right alignment, and both ends alignment.
Adjust the background of the widget: You can set the background fill color and background blur of the widget.

Legend display modes
You can configure the components in the configuration section as follows:
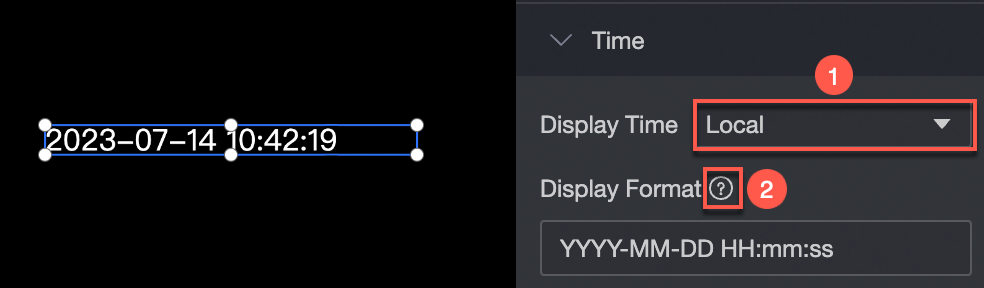
Adjust the display time of a widget: You can select a time zone from the drop-down list (①) as needed.
Adjust the display format of widgets: You can customize the time format as required by referring to the standard in (2).