This topic describes the custom component API in detail.
Lifecycle
A custom component is essentially an object whose interface is:
interface Lifecycle {
bootstrap?: LifecycleBootstrap;
mount?: LifecycleMount;
unmount?: LifecycleUnmount;
update?: LifecycleUpdate;
}bootstrap
During the startup lifecycle, when you enter the Quick BI dashboard, the user-defined component metadata is first registered. In this case, the bootstrap function is called. The interface is:
type LifecycleBootstrap<T = LifecycleProps, P = any> = (props?: LifecycleProps<T>) => void | Promise<P>;NoteThe same custom widget is triggered only once a
boostrap, no matter how many charts are created on the dashboard.mount
Rendering lifecycle. When a custom component needs to be rendered, the system creates a DOM node and renders the custom component to it. The mount function is called with the following interface:
type LifecycleMount<T = LifecycleProps, P = any> = (props?: LifecycleProps<T>) => void | Promise<P>;unmount
Uninstall lifecycle. When a custom component is deleted from a dashboard, the unmount function is called. The interface is as follows:
type LifecycleUnmount<T = LifecycleProps, P = any> = (props?: LifecycleProps<T>) => void | Promise<P>;update
When the data or other properties of a custom component are updated, the update function is called.
type LifecycleUpdate<T = LifecycleProps, P = any> = (props?: LifecycleProps<T>) => void | Promise<P>;Example:
// This is a custom component const CustomComponent = { bootstrap: (props) => {}, mount: (props) => {}, unmount: (props) => {}, update: (props) => {}, }
LifecycleProps
The LifecycleProps describes the props parameter type of each lifecycle of the passed-in custom component. It contains the container and customProps properties, and its interface is:
interface LifecycleProps {
container?: HTMLElement;
customProps?: ComponentProps;
}Example:
class MyComponent {
mount(props: LifecycleProps) {...}// Props is of the LifecycleProps type.
update(props: LifecycleProps) {...}
unmount(props: LifecycleProps) {...}
}
const MyReactComponent: React.FC<LifecycleProps> = (props) => <div>...<div/> // props is the LifecycleProps type container
A
props.containeris adiv DOMelement on a Quick BI dashboard that acts as a container for custom components. IfShadow DOMis turned on, theprops.container's parent element becomes theShadowRootelement.customProps
props.customPropsare some of the information run time by custom components. Its interface is:interface ComponentProps { viewConfig: ComponentPropsViewConfig; dataConfig: AreaModel[]; advancedConfig: object; globalConfig?: ComponentPropsGlobalConfig; data: DataCell[][]; dispatch?: ComponentPropsDispatch; cubeConfig?: ComponentPropsCubeConfig[]; sql?: string[]; }customProps.data
The data of the custom chart. The data structure is a two-dimensional array.
interface DataCell { fieldId: string; originValue: string; value: string; geoInfo?: object; }fieldId: the ID of the data field, which corresponds to the ID in thecustomProps.dataConfig.originValue: The original value of the data.value: the displayed value of the data.geoInfo: the geographic information of the dimension field.
customProps.dataConfig
You can call the following operations to customize data field configurations in the chart data panel:
interface AreaModel { areaType: 'row' | 'column' | 'drill' | 'filter'; fields: FieldModel[]; }areaType: the type of the field. Valid values:row: the dimension type field.column: Measure Type field.drill: drillthrough type field.filter: Filter Type field.
fields: an array of fields. There may be multiple fields of the same field type. Its interface is:interface FieldModel { /**Unique ID * / fieldId: string; /**Field name * / fieldName: string; /**The final display alias * / showName: string; /**Specifies whether to calculate the field. * / isCalc?: boolean; /**For example, calc */ skin?: string; /**Type of the value * / valueType?: FieldValueType; /**Field type: dimension or measure. * / fieldType: FieldCommonType; /**Aggregation method * / aggregation?: FieldAggregation | string; /** [QBI-specific] Data rendering format. Currently, imageUrl is used to render images in cross tables and rankings. * / displayType?: 'imageUrl' | ''; /** [QBI-specific] Dataset formatting configuration, such as #,##0.00% */ rawFormat?: string; /** [QBI-specific] The dimension type of the dataset. TimeRegionInBackend, migration is required to prevent circular dependencies. * / dimGranularity?: any; /**Final formatting configuration. Note: qbi is currently placed in styleConfig, and this field is not used. * / /** ! ! First of all, the product level must be unified * / format?: QbiFormatModel | FbiFormatModel; /**Sort * / order?: FieldOrder; /**Advanced calculation: same as the previous comparison. * / advancedCalculation?: 'year-to-year' | 'month-to-year'; /**Set of filter conditions for the current chart * / complexFilter: { limitNum: number; filter: any; }; // The unique identifier of the true field. uuid: string; /**Special extended information for different chart fields * / extends?: FieldModelExtends; }
customProps.viewConfig
You can call the following API operations to customize the data of the Chart Style panel:
interface ComponentPropsViewConfig { caption?: string; chartColorSeries?: { key: string; name: string; colors: string[]; }; chartSkin?: { key: 'black' | 'default'; }; title?: { show: boolean; viceName?: string; color?: string; showLink?: boolean; link?: string; linkName?: string; }; fieldSettingMap?: { [fieldId: string]: ComponentPropsFieldSettingConfig }; width?: number; height?: number; [key: string]: any; }caption: The main title of the component.title: Configure the widget title.title.show: whether to display the main title /note.title.viceName: main title remarks.title.color: Main title color.title.showLink: whether to show link redirection.title.link: the URL of the jump link.title.linkName: jump link copy.
chartColorSeries: dashboard theme colors.chartColorSeries.key: the key of the theme color.chartColorSeries.name: The name of the theme color.chartColorSeries.colors: theme color color, a total of 10 colors.
chartSkin: Dashboard skin.chartSkin.key: the key of the dashboard skin.defaultrepresents a light version.blackrepresents the dark version.
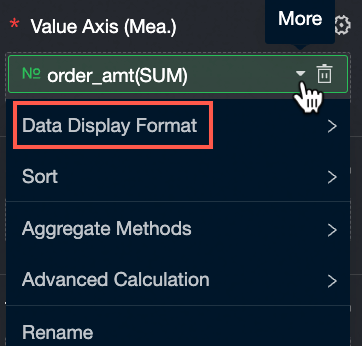
fieldSettingMapfield display settings, such as field aliases and data display formats, are stored in the settings. Its interface is:interface ComponentPropsFieldSettingConfig { aliasName: string; numberFormat: NumberFormat; [key: string]: any; }fieldSettingMap.aliasName: the display alias of the field.fieldSettingMap.numberFormat: the data display format of the field.
height: Customize the chart height.widith: Customize the chart width.Custom Attributes In addition to the above attributes, the
viewConfigalso contains the form values generated by thestyleSchemaconfigurations defined in themeta.js.
Example:
// meta.js const componentMeta = { // ... propsSchema: { styleSchema: { schema: { type: 'object', properties: { display: { type: 'object', title: t ('Display settings'), properties: { // ... startAngle: { title: t ('Starting angle'), id: 'startAngle', type: 'number', defaultValue: 0, }, }, }, }, }, }, } } props.customProps.viewConfig.startAngle // 0customProps.globalConfig
Custom chart global configuration data, under construction.
customProps.dispatch
A function that customizes a chart to modify a property or trigger a behavior.
(param: { type: 'select' | 'changeViewConfig' | 'cancelDrill' | 'cancelLinkage' paylpad: any }) => voidparam: Behavior type parameter.The following types of
param.typeare available:select: Customizes the drill-down, linkage, jump, linkage and drill-down operations of a chart. After you call this operation, a fetch request is triggered and the chart is updated.In this case, the type of the
payloadispayload: { dataIndex: number }, wheredataIndexis the array index of the dimension to be drilled down in thecustomProps.dataarray.cancelDrill: The cancel drill-down operation of a custom chart. After you call this operation, a fetch request is triggered and the chart is updated.In this case, you do not need to specify a
payload.cancelLinkage: unlink operation of custom chart. After you call this operation, a fetch request is triggered and the chart is updated.In this case, you do not need to specify a
payload.changeViewConfig: Customizes the change operation of the chart. After you call this operation, you can modify the data of the Style panel and update the chart.In this case, the type of the
payloadispayload: { [key: string]: any }, and the property to be updated is passed into thepayloadbykey value.
Example:
props.customProps.dispatch({ type: 'select', payload: { dataIndex: 1 } }) props.customProps.dispatch({ type: 'cancelDrill' }) props.customProps.dispatch({ type: 'cancelLinkage' }) props.customProps.dispatch({ type: 'changeViewConfig', payload: { caption: 'new caption'} })customProps.advanceConfig
Custom chart advanced panel configuration, under construction.
customProps.cubeConfig
The data structure of the custom chart dataset is a two-dimensional array.
interface ComponentPropsCubeConfig { /**Dataset ID */ cubeId: string; /**Dataset name * / cubeName: string; }customProps.sql
Custom chart query SQL, the data structure is a string two-dimensional array.
ComponentMeta
The metadata of a custom component is an object that describes the configuration of the component style panel, data panel, and advanced panel. Its interface is:
interface ComponentMeta {
propsSchema: {
dataSchema?: DataSchema;
styleSchema?: StyleSchema;
advancedSchema?: StyleSchema;
};
}propsSchema.syleSchema
The JSON specification that describes the custom component style panel form. Its interface is:
interface StyleSchema { schema: StyleSchemaBase; localEditors?: { [key: string]: React.ComponentType<any>; }; validation?: StyleSchemaValidation; }Example:
// In meta.js, the "myData": { "title": "someTitle", "type": "number", }In the Style panel, you can see a numeric input box.
 If you enter 123 in the input box, the following result is generated:
If you enter 123 in the input box, the following result is generated:{ "myData": 123 }schema: Editor and form configuration, its interface is:interface StyleSchemaBase<P = any, T = string> { type: T; title?: string; titleAlign?: 'left' | 'center' | 'right'; properties?: StyleSchemaProperties; className?: string; description?: string; propertyOrder?: number; id?: StyleSchemaDependId; hide?: boolean; visibleDepends?: StyleSchemaDepend[]; disabled?: boolean; disableDepends?: StyleSchemaDepend[]; hideIfDisable?: boolean; validation?: StyleSchemaValidationRule[]; showRequiredMark?: boolean; hideValidateTips?: boolean; defaultValue?: any; props?: P; redirect?: string; relatedToData?: boolean; suffix?: string; grid?: { row: number; col: number }; }schema.type: Editor type, wherearray,objectare logical editors, and the rest are basic editor (Editor) types. The following table describes the supportedtype.Editor Type
Preview
Editor Properties
Type
Default
Description
object

mode
'tabs' | 'collapse'
None
The group type. Tabs and Collapse modes are supported.
array

-
-
None
Array type, multiple editors can be arbitrarily added to delete
number

max
number
None
Maximum value
min
number
None
Minimum value
changeOnBlur
boolean
None
Indicates whether blur triggers change.
string

maxLength
number
None
Maximum length
placeholder
string
""
Placeholder
info
string
None
Prompt icon
debounceTime
number
0
Delay change (ms)
textArea
boolean
false
Indicates whether the field is textarea.
select

suffix
string
None
The suffix. For example, quantity: drop-down box number
multiple
boolean
None
Whether multiple choices
style
object
{ width: '100%' }
styles
options
{ label: string; value: string | number;}[]
[]
Options in Drop-down List
switch

size
'default' | 'small''small'
The size of synchronized image layers.
loading
boolean
false
Loading
info
string
None
bubble-tip
label
string
None
Show tags
mode
'default' | 'checkbox''default'
Schemas:
default is the switch control mode
checkbox is in the form of checkbox
checkbox

options
{ label: string; value: string | number; disabled?: boolean;}[][]
Define options for an extension
maxCheckNum
number
None
The maximum number of options. If this value is exceeded, other options are not selected. The option is set to disabled.
label
string
None
Show tags
tooltip
string
None
tooltip
radio

options
{ label: string; value: string | number; info?: string; iconClassName?: string; img?: string; disabled?: boolean;}[][]
Define options for an extension
mode
'img' | 'icon' | 'default''default'
The mode, which supports img and icon,default (tooltip prompt and ellipsis added) mode.
useRadioButton
boolean
false
Whether radio-button is used
slider

max
number
1
Maximum value
min
number
0
Minimum value
step
number
0.01
Step
isPercent
boolean
true
Indicates whether the display is in percentage mode.
color

mode
'default' | 'classic''default'
Schemas:
defaultDefault ModeclassicClassic Mode
classicSize
'large' | 'middle' | 'small''large'
The size of the audio file. Effective only in
classicmodeplacement
'top' | 'left' | 'right' | 'bottom' | 'topLeft' | 'topRight' | 'bottomLeft' | 'bottomRight' | 'leftTop' | 'leftBottom' | 'rightTop' | 'rightBottom''bottom'
Direction of color box pop-up
isFontMode
boolean
false
Whether it is in font color mode
disableAlpha
boolean
false
Specifies whether to disable transparency.
allowClear
boolean
false
Whether to allow the color to be cleared
toRgb
boolean
false
Export RGB
tab

tab1
tab2
options
{ text: string; value: string | number; disable?: boolean;}[][]
tab option
style
object
The response parameters.
tab style
object: When thetypeis aobject, a series of forms can be aggregated together, including configuration items and values, similar to grouping. Example:// meta.js export default = { "propsSchema": { "styleSchema": { "schema": { "title": "Basic settings", "type": "object", "properties": { "group1": { "type": 'object', "properties": { "address": { "title": "Address", "type": "string", "defaultValue": "aaaa", }, "phone": { "title": "Phone", "type": "string" , "defaultValue": "1234567", } } } } } } } } // The value structure is finally output and can be obtained from the props.customProps.viewConfig of the component. props.customProps.viewConfig = { // ... group1: { "address": "aaaa", "phone": "1234567" } }array: When thetypeisarray, one or more editors can be composed into an array form. In this case, thepropertiesindicates the type of editor used for each item, which can be any supportedEditortype such asnumber,string, orobject. You can also add a default value for each item of the array byarrayItemDefaultValue. Example:// meta.js export default = { "propsSchema": { "styleSchema": { "schema": { "title": "Group1", "type": "object", "properties": { "simpleArray": { "title": "Array", "type": "array", "properties": "number", // What type of editor is used for each item "arrayItemDefaultValue": 5 // The default value of each item in the array. }, "multiArray": { title: "Array 2", type: "array", properties: { name: { type: "string", props: { // ... } }, age: { type: "number", props: { // ... } } } } } } } } } // The value structure is finally output and can be obtained from the props.customProps.viewConfig of the component. props.customProps.viewConfig = { // ... "simpleArray": [1, 2, 3, 4, 5], "multiArray": [{ name: 'aa', age: 12 }, { name: 'bb', age: 13 }] }
schema.title: The title of the editor. Example:// ... phone: { title: 'phone', type: 'string', },
schema.titleAlign: The alignment of the editor title.schema.properties: When theschema.typeisobjectandarray, the value type of the editor is not a basic type, but aobjectandarraystructure. At this point,schema.propertiescan define the structure of each item value of the editor. Its interface is:type StyleSchemaProperties = | { [key: string]: StyleSchemaBase; } | stringWhen the
schema.propertiesis a string type, it represents the same meaning asschema.type, and the properties in theschema.propsare passed into each self-editor. The type of the editor's value in this case depends on the type ofschema.properties. The following code provides a configuration example:{ a: { type: 'array', properties: 'string', // Each item in the array is of the string type. // The props attribute is passed into each input box. props: { placeholder: 'Place' } } } // Final output: Each item in the array is a string { a: ['xx', 'xx'] }When the
schema.propertiestype is object, each item value of the editor is an object, and the structure depends on the configuration of theproperties. Example:// meta.js { a: { type: 'object', properties: { c: { type: 'string' } } }, b: { type: 'array', properties: { c: { type: 'string' } } }, } // Final output { a: { c: 'xxxx' }, b: [{ c: 'xxx' }] }schema.className: The class name of the editor title.schema.description: the description of the editor, which is displayed below the editor.Example:
// ... phone: { title: 'phone', type: 'string', description: 'this is description', },
schema.propertyOrder: the display order of the editor, from top to bottom, from small to large.schema.id: The identifier of the editor title, which is generally used to control display, hide, or disable.schema.hide: indicates whether the editor is hidden.schema.visibleDepends: Controls whether the editor is displayed or hidden based on conditions.By adding an ID to the editor, you can set
the editor to show itself when the values of several editors are X respectively.NoteWhen the editor does not present itself, the
onChangeis not triggered.When an editor does not present itself, all of its child editors are hidden.
StyleSchemaDependinterfaces are:type StyleSchemaDependId = number | string; interface ValueDepend { /**ID used to identify the editor * / id: StyleSchemaDependId; /**The value of the editor * / value: any | any[]; } interface PatternDepend { id: StyleSchemaDependId; /**Regular expression * / pattern: string; } type StyleSchemaBaseDepend = ValueDepend | PatternDepend; interface StyleSchemaAndDepend { $and?: StyleSchemaDepend[]; } interface StyleSchemaOrDepend { $or?: StyleSchemaDepend[]; } type StyleSchemaDepend = StyleSchemaBaseDepend | StyleSchemaAndDepend | StyleSchemaOrDepend;Example:
// ... { a: { title: 'a', type: 'string', id: 'a', }, b: { title: 'b', type: 'string', id: 'b', visibleDepends: [{ id: 'a', value: 'china' }], // This component is displayed only when the value of the editor whose id is a is equal to china. }, c: { title: 'c', type: 'string', id: 'c', visibleDepends: [{ id: 'a', pattern: '^china' }], // The widget is displayed only when the value of the editor whose id is a starts with china. }, }When a plurality of conditions need to be combined, the plurality of conditions may be combined using a
$andor a$or. Example:// ... { d: { title: 'd', type: 'string', id: 'd', visibleDepends: [ { $or: [ { id: 'a', value: 'china' }, { id: 'a', value: 'usa' }, ], }, ], // This component is displayed only when the value of the editor with ID=a is equal to china or usa. }, }schema.disabled: indicates whether the editor is disabled.schema.diableDepends: The condition that controls whether the editor is disabled. It is configured in the same way as the visibleDepends.schema.hideIfDisable: whether the editor is hidden when disabled.schema.validation: editor verification rules used to verify form values.The declaration
validationis an array of objects, which supports single-rule or multi-rule scenarios. If multiple rules exist, all the rules must pass the verification.// The API operation of a verification rule. interface StyleSchemaValidationRule { message: string; [rule: string]: any; funcName?: string; }message: the error message when the verification fails.[rule: string]: Verify configuration properties.The following lists common configuration properties.
Verification Attribute
Value type
Description
type
string (default)
String
number
Numeric
boolean
Boolean
integer
Integer
float
Floating-point number.
array
An array object.
enum
Type Enumeration
date
Date
url
String in url format
email
String in email format
required
boolean
Required
pattern
string
Regular expressions
min
number
The minimum length of the verification string when the
typeisstring.When the
typeisnumber, the minimum value of the check number is
max
number
The maximum length of the verification string if the
typeisstring.If the
typeisnumber, the maximum value of the number is verified.
len
number
If the
typeisstring, the length of the string is verified.If the
typeisarray, the array length is verified.
funcName: the name of the custom verification function.If the
funcNameis specified, other verification configurations become invalid. For more information, see validation. Example:// ... { address: { title: 'Address', type: 'string', validation: [ { required: true, message: 'This item is required. ', }, { message: 'The length must be equal to 7', len: 7, }, { message: 'Must start with china', pattern: '^china', }, ], }, population: { Title: 'Population', type: 'number', validation: [ { type: 'integer', min: 1000, message: 'At least 1000 people ', }, { type: 'integer', max: 100000, message: 'Up to 100000 people. ', }, ], }, url: { title: 'url', type: 'string', validation: [ { type: 'url', message: 'The current format does not meet the url', }, ], }, email: { title: 'email', type: 'string', validation: [ { type: 'email', message: 'The current format does not meet the email format', }, ], }, }
schema.showRequiredMark: Whether to display the required asterisk mark.schema.hideValidateTips: specifies whether to hide verification error messages.schema.defaultValue: The default value for the editor.schema.props:propsproperties are properties passed inside the individual editors.Example:
// ... "phone": { "title": "Phone", "type": "string", // This part of the attribute is passed into the editor "string" "props": { placeholder: "Please enter a phone number" } }The
stringin theplaceholderare the attributes of the editor. For more information about the attributes of each editor, see schema.type.schema.redirect: Renames a form field name.Generally, the key output by the form is based on the key configured in the
styleSchema. Example:styleSchema: { schema: { type: 'object', properties: { a: { type: 'object', properties: { b: { type: 'string' } } } } } } // Final output structure { a.b: '...' }If you think the output level is too deep, you can use the
redirectto rename the key. Example:styleSchema: { schema: { type: 'object', properties: { a: { type: 'object', properties: { b: { type: 'string', redirect: 'b' } } } } } } // Final output structure { b: '...' }schema.suffix: Editor suffix. Example:xx: [select] days.schema.grid: the layout attribute of the editor. Currently, layouts such as vertical arrangement and column arrangement are supported.col: width, follow24-colrules.For example, if you enter 12, it means the 50% width.
row: the line number.
The following code provides a configuration example:
{ title: '', type: 'object', properties: { // The project name and the bound project name are displayed side by side. projectName: { title: 'Project name:', type: 'string', props: { placeholder: 'Please enter a description of the project name' } grid: { row: 0, // The row number. col: 12 // column width (follow the 24-col rule, 12 is 50% wide) } } } };validation: Custom verification functions can be passed into the editor throughvalidationobjects. Its interface is:interface StyleSchemaValidation { [validateFuncName: string]: ( rule?: any, currentValue?: any, extras?: { data?: any; schema?: Schema; keyPaths?: string[] }, ) => string | Promise<any> | void; }rule: the current verification rule.currentValue: The value of the current editor.extras: Additional information about the current editor.
Example:
// meta.js export default { propsSchema: { schema: { ... test: { type: 'string', validation: [ { funcName: 'isNum' } ] } }, validation: { isNum: function(rule, currentValue) { if (typeof currentValue !== 'number') { return 'The ${currentValue} is not a number' } } } } }localEditors: custom editor, under construction.
propsSchema.dataSchema
Describes the data model for custom component fetching. By defining this model, you can customize the component data panel.
interface DataSchema { /**Field settings * / areas: DataSchemaArea; /**Result display configuration * / resultDisplay: ResultDisplay; }In the Quick BI data panel, datasets have two types of fields: dimension and measure. Different fields can be dragged to different blocks to implement different fetching methods. The data panel has the following types of blocks:
Drill Block
Dimension Block
Metric Block
Filter Block
propsSchema.dataSchema.areas
Data panel block settings. Its interfaces are:
interface DataSchemaArea { /**Field ID * / id?: 'area_column' | 'area_row' | 'drill' | 'filters'; /**Field type * / queryAxis?: 'dimension' | 'measure' | 'drill' | 'filters'; /**Field name * / name: string; /**Field tips * / nameTip?: string; /**Rule configuration * / rule: DataSchemaAreaRule; }propsSchema.dataSchema.areas[].id: ID of the block.The following values may be available:
area_column: The ID of the measurement block.area_row: the ID of the dimension block.drill: drill block ID.filters: The ID of the filter block.
propsSchema.dataSchema.areas[].rule: Block configuration rule, whose interface is:interface DataSchemaAreaRule { /**Display content of the placeholder * / placeholder?: string; /**The types of fields that can be dragged in. * / fieldTypes: ('dimension' | 'measure')[]; /**Required * / required?: boolean; /**Limit on the number of field configurations. * / maxColNum?: number; }rule.fieldTypes: specifies the types of fields that can be dragged into the block.Valid values:
dimension: receives only dimension fields.measure: Only measure fields are received.
Its type is an array. When all types can be dragged in, you can configure it as follows.
fieldTypes: ['dimension', 'measure']rule.required: Whether the current block can be empty.rule.maxColNum: the maximum number of fields that can be received in the current block.
propsSchema.dataSchema.areas[].queryAxis: the function type of the block.The following values may be available:
column: the measurement type.row: the dimension type.drill: the drill type.The
rule.typemust bedimensionat this time.filters: The filter type.
propsSchema.dataSchema.areas[].name: the display name of the block.Example:
const componentMeta = { // ... dataSchema: { areas: [ { id: 'drill', name: 'Drilldown /Dimension', queryAxis: 'drill', rule: { fieldTypes: ['dimension'], required: false, maxColNum: 6, }, }, { id: 'area_row', name: 'dimension', queryAxis: 'row', rule: { fieldTypes: ['dimension'], // Dimension or measurement maxColNum: 1, // The maximum number of fields that are allowed. required: true, // Specifies whether the update icon is required. }, }, { id: 'area_column', name: 'Metric ', queryAxis: 'column', rule: { fieldTypes: ['measure', 'dimension'], maxColNum: 3, required: true, }, }, { id: 'filters', name: 'Filter', // The name of the filter. queryAxis: 'filters', rule: { fieldTypes: ['dimension', 'measure'], required: false, }, }, ], resultDisplay: { upLimit: 1000, }, } }
propsSchema.dataSchema.resultDisplay
The configuration of the result display area of the data panel is as follows:
interface ResultDisplay { /**Upper limit * / upLimit?: number; /**Lower limit * / downLimit?: number; /**Specify whether to hide the display result settings. * / hide?: boolean; }
propsSchema.dataSchema.resultDisplay.upLimit: the maximum number of chart fetching.propsSchema.dataSchema.resultDisplay.downLimit: the lower limit of the number of data fetched in the chart. The default value is1.propsSchema.dataSchema.resultDisplay.hide: whether to hide the result display block. Default value:false.
Deprecated APIs
NoteQuick BI the data panel is upgraded in v4.1.1.1version, the old API
deprecatedbelow has been deprecated. If your current version is earlier than Quick BI v4.1.1.1, refer to the following API.(deprecated in v4.1.1.1) schema: Data panel configuration, its interface is:interface DataSchema { schema: DataSchemaBase; } interface DataSchemaBase { area: DataSchemaArea[]; limitNum: number; }(deprecated in v4.1.1.1) schema.area: Data panel block setting, its interface is:interface DataSchemaArea { id?: 'area_column' | 'area_row' | 'drill' | 'filters'; queryAxis?: 'dimension' | 'measure' | 'all'; areaName: string; columnList?: any[]; rule: DataSchemaRule; }(deprecated in v4.1.1.1) schema.area[].id: ID of the block.It can have the following values:
area_column: The ID of the measurement block.area_row: the ID of the dimension block.drill: drill block ID.filters: The ID of the filter block.
(deprecated in v4.1.1.1) schema.area[].rule: Block configuration rule, whose interface is:interface DataSchemaRule { type: 'dimension' | 'measure' | 'all'; required?: boolean; maxColNum?: number; show?: boolean; }rule.type: specifies the field types that the block can receive.Valid values:
dimension: receives only dimension fields.measure: Only measure fields are received.all: Both dimension fields and measure fields can be received.
rule.required: Whether the current block can be empty.rule.maxColNum: the maximum number of fields that can be received in the current block.
(deprecated in v4.1.1.1) schema.area[].queryAxis: the function type of the block.Valid values:
column: the measurement type.row: the dimension type.drill: the drill type.The
rule.typemust bedimensionat this time.filters: The filter type.
(deprecated in v4.1.1.1) schema.area[].areaName: The name of the block.The following code provides a configuration example:
{ "area": [ { "id": "drill", "areaName": "Drillthrough /Dimension", "queryAxis": "drill", "rule": { "show": false, "type": "dimension", "required": false, "maxColNum": 6 }, "columnList": [] }, { "id": "area_onerow", "areaName": "Dimension", "queryAxis": "row", "rule": { "type": "dimension", "maxColNum": 1, "required": true }, "columnList": [] }, { "id": "area_column", "areaName": "Measure", "queryAxis": "column", "rule": { "type": "measure", "maxColNum": 3, "required": true }, "columnList": [] }, { "id": "filters", "areaName": "Filter", "queryAxis": "filters", "rule": { "type": "all", "required": false }, "columnList": [] } ], "limitNum": 1000 }
(deprecated in v4.1.1.1) schema.limitNum: the maximum number of data fetching.
propsSchema.advancedSchema
Describes the configuration specifications for the Advanced Panel form of a custom component. under construction.
bi-open-sdk API
bi-open-sdk and bi-open-react-sdk are SDKs provided for different frameworks, and their APIs are exactly the same.
createBIComponent
Create a function that Quick BI a custom component. Returns a custom component object.
(option: IOption) => LifecycleThe configuration of the
optionparameter.interface IBiComponent { mount?: Interfaces.LifecycleMount<Interfaces.ComponentProps>; umount?: Interfaces.LifecycleUnmount<Interfaces.ComponentProps>; update?: Interfaces.LifecycleUpdate<Interfaces.ComponentProps>; } interface IBiComponentConstructor { new (): IBiComponent; } interface IOption { element: IBiComponentConstructor | React.ComponentType }Noteelementcustom componentcreateBIComponent.If introduced by
bi-open-sdk, the type isIBiComponent.If introduced by
bi-open-react-sdk, the type isReact.ComponentType.
Example:
import { createBIComponent } from 'bi-open-sdk' class MyComponent { mount() {} update() {} umount() {} } const { bootstrap, mount, unmount, update } = createBIComponent({ element: MyComponent, })Based on the react framework:
import { createBIComponent } from 'bi-open-react-sdk' const MyComponent = (props) => <div>...</div> const { bootstrap, mount, unmount, update } = createBIComponent({ element: MyComponent, })Interfaces
Quick BI the type definition for the custom component.
Utils
Quick BI a library of tools for custom components.
Utils.getStringRealLength: Get the actual length of a string.(str: string) => numberstr: You need to get the actual length of the string. Example:getStringRealLength('abc') // 3 getStringRealLength ('Chinese') // 4 Chinese accounts for 2Utils.formatNumber: Format number.(num: number | string, partten?: 'CN' | 'CNT' | 'CN2' | 'EN' | 'KMG' | string, invalidString = 'N/A' ) => stringpartten: the format to be converted. If you do not specify this parameter, the original value is returned.invalidString: the return value when the number is invalid. The default value isN/A.
Example:
formatNumber(1234, '#,##0') // 1,234 formatNumber(1.234, '0.##') //1.234 formatNumber(12, '0.##') // 12 formatNumber(12.34, '0') // 12 formatNumber(12.34, '0.#') // 12.3 formatNumber(0.1, '%') // 10% formatNumber(0.001, '0.#%') // 0.1% formatNumber(0.01, '‰') // 10‰ // when the number is greater than 10000 formatNumber(12345, 'CN') // 12340 formatNumber(12345, 'EN') // 12.34K formatNumber(12345, 'CNT') // 12340 formatNumber(12345, 'CN2') // 12300 formatNumber(12345, 'KMG') // 12.3KUtils.formatNumberWithConfig: Formats the numbers according to the value display format configured in the dashboard data panel.(num: number | string, config: object) => string
num: A number that needs to be converted into a format.config: the format in which the value is displayed. If you do not specify this parameter, the original value is returned.The configuration is typically obtained from the
props.customProps.viewConfig.fieldSettingMap.
Example:
// You can use props to obtain the configuration of the value display format. update(props) { // ... const fieldSettingMap = props.customProps.viewConfig.fieldSettingMap const config = fieldSettingMap[fieldId].numberFormat; const value = formatNumberWithConfig(12345, config) }
I18n
Quick BI an internationalization class for a custom component,
I18nInstancean instance created byI18n.initornew I18n().I18n.init: A static method that creates an internationalized instance and returns theI18nInstanceinstance.static (options: IOption, appendTarget?: object) => I18nInstanceoptions: configuration items parameters.type Lng = "zh-CN" | "en-US" | "zh-TW" | "zh-MO" | "ja-JP" interface IOption { lng?: Lng, resources: Partial<{ [key in Lng]: { [key: string]: string } }> }lng: sets the current language. If this parameter is not specified, the current language is the Quick BI current language by default.resources: language pack configuration. The key of the entry corresponds to the first parameter of thetfunction.
appendTarget: The object to be bound. If you specify this parameter, thei18ninstance is bound to this object. Generally used in performance optimization.
Example:
import { I18n } form 'bi-open-sdk' I18n.init({ resources: { // English key 'en-US': { My: 'my', Apple: 'apple', '{{who}} {{count}} Apple': {{who}} {{count}} apple', '{{who}} {{count}} apples_plural': 'plural', // When there is a {{count}}, you can add_{{who}} {{count}} apples to handle complex numbers. }, // The Japanese key. 'ja-JP': { Apple: 'Apple', ... } }, }) I18n.init(option, window.biI18n) window.biI18n // { t, i18n } is bound to window.biI18n.I18nInstance.t: Translation function.(text: string, param?: object) => string;text: Text to be translated.param: the parameter to be replaced.You can replace expressions wrapped by
{{}}in atext. If you pass incount, you can also distinguish between singular and plural.
Example:
const t = i18n.t.bind(i18n) t ('Apple') // apple t('{{who}}{{count}} apples', { who: t ('I'), count: 2 }) // my 2 applesI18nInstance.addResources: appends a translation entry.(lng: "zh-CN" | "en-US" | "zh-TW" | "zh-MO" | "ja-JP", resource: IResource) => I18nInstancelng: The language to add.resource: Appended language pack.
Example:
i18n.addResources('en-US', { 'Apple': 'apple', })I18nInstance.changeLanguage: Switches the current language.(lng: "zh-CN" | "en-US" | "zh-TW" | "zh-MO" | "ja-JP") => I18nInstancelng: the language to be switched.Example:
i18n.t ('Apple') // Apple i18n.changeLanguage('en-US') i18n.t ('Apple') // apple