This topic describes how to add and manage vector icon controls.
Prerequisites
A data dashboard is created. For more information, see create a Visualization Screen task.
TensorBoard

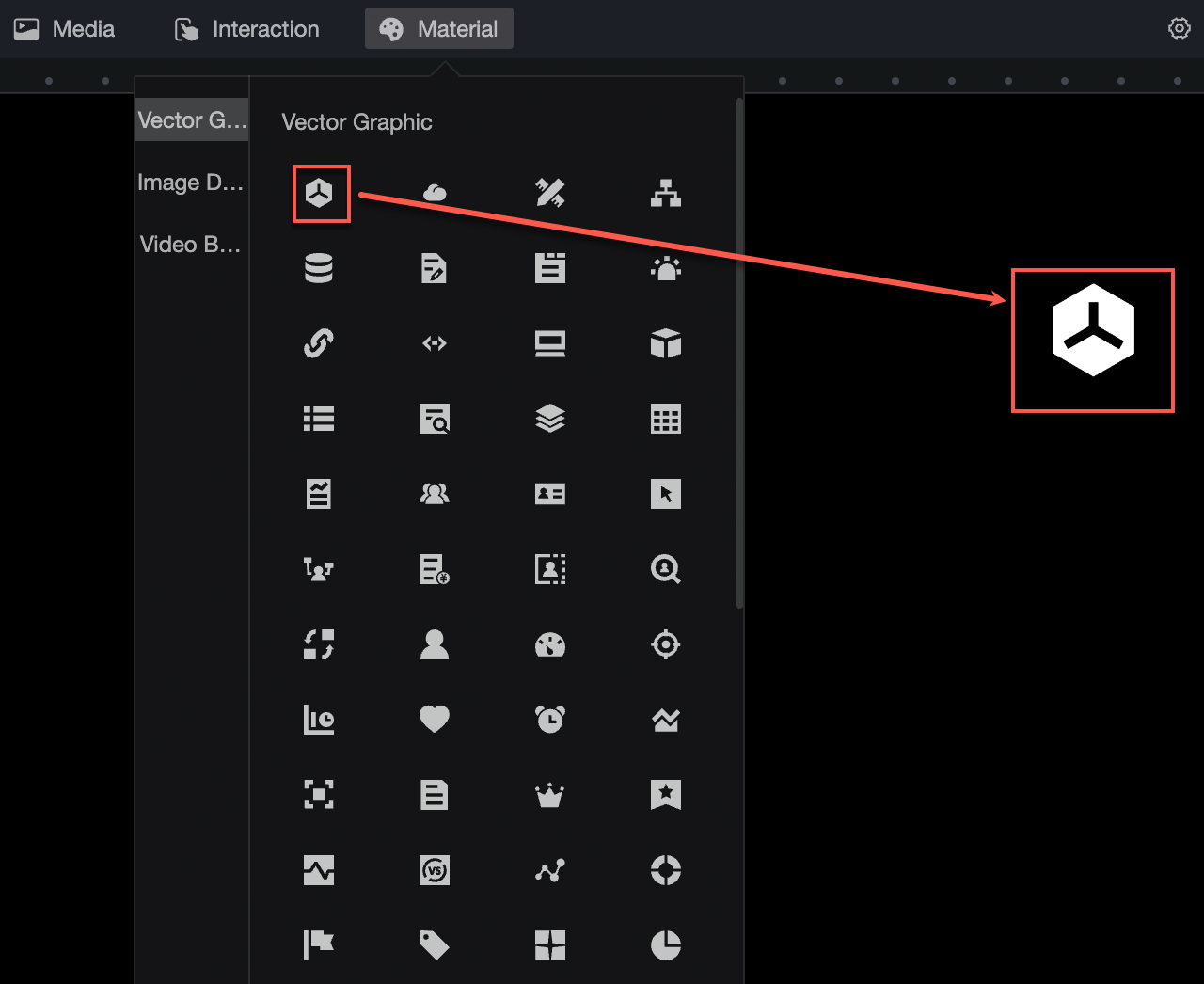
Add a vector icon control
On the dashboard edit page, click Materials in the top navigation bar to add vector icons. 
Vector icon style configuration
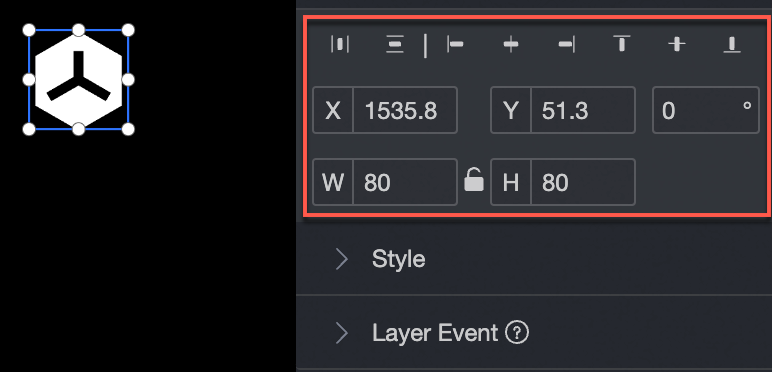
Location and size
You can configure the components in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

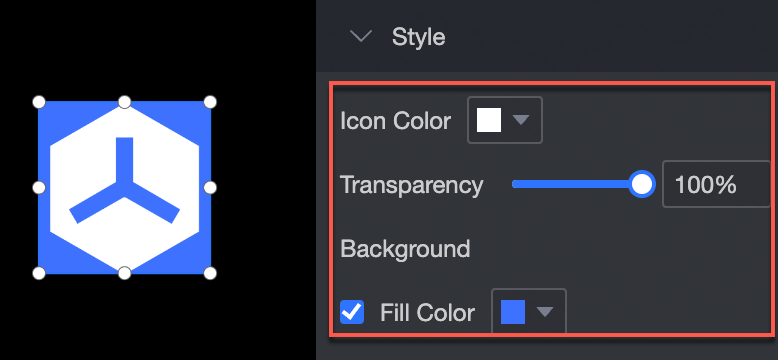
styles
You can configure the components in the configuration section as follows:
Adjust the icon color of a widget: You can set the icon color of a widget.
Adjust the transparency of a widget: You can adjust the transparency of a widget.
Adjust the background of the widget: You can set background padding.