This topic describes how to use React and the static website hosting feature of Object Storage Service (OSS) to build a single-page application (SPA) at the frontend.
Background information
A SPA is a web application or website that interacts with users by dynamically rewriting the existing page with new data from a web server, instead of reloading completely new pages. This approach ensures seamless user experience, making an application works more like a desktop application. In a SPA, all necessary HTML, JavaScript, and CSS code is either retrieved by the browser with a single page load, or the appropriate resources are dynamically loaded and added to the page as necessary, usually in response to user actions.
Prerequisites
OSS SDK for Node.js is installed. For more information, see Installation.
A bucket is created. In this tutorial, a bucket named examplebucket is used. For more information, see Create buckets.
The custom domain name
example.comis mapped to the examplebucket bucket. For more information, see Map custom domain names.
Step 1: Use React to build a SPA
Open
Command Promptor PowerShell. In this tutorial,Command Promptis used.Run the following command to create a project:
npx create-react-app spa-demoExample command output:
Need to install the following packages: create-react-app Ok to proceed? (y)At the
Ok to proceed? (y)prompt, type y and press Enter.After several minutes, the project is created, and all project dependencies are installed together.
Run the following command to go to the created project:
cd spa-demoRun the following command to preview the created project:
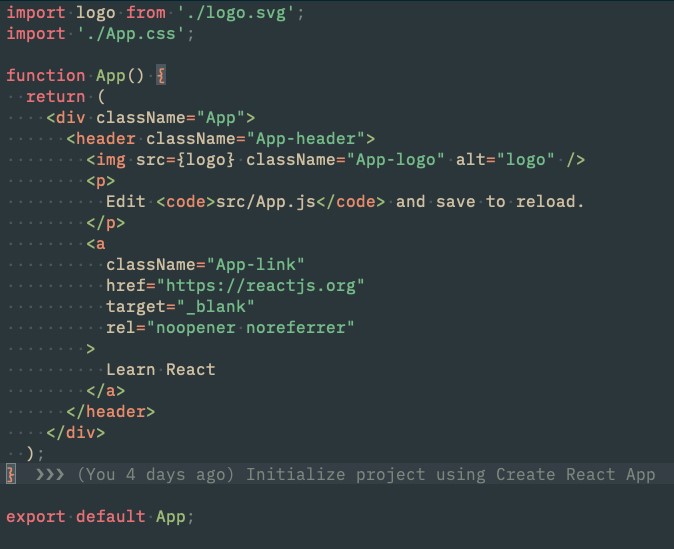
npm run startThe following figure shows the content of the App.js file.

Debug the project and then preview the file to confirm that the SPA meets your requirements. Then, run the following command to build the project in the production environment:
npm run buildThe build directory is generated in the root directory of the project.
Step 2: Configure static website hosting for the examplebucket bucket
Log on to the OSS console.
In the left-side navigation pane, click Buckets. On the page that appears, click examplebucket.
In the left-side navigation tree, choose .
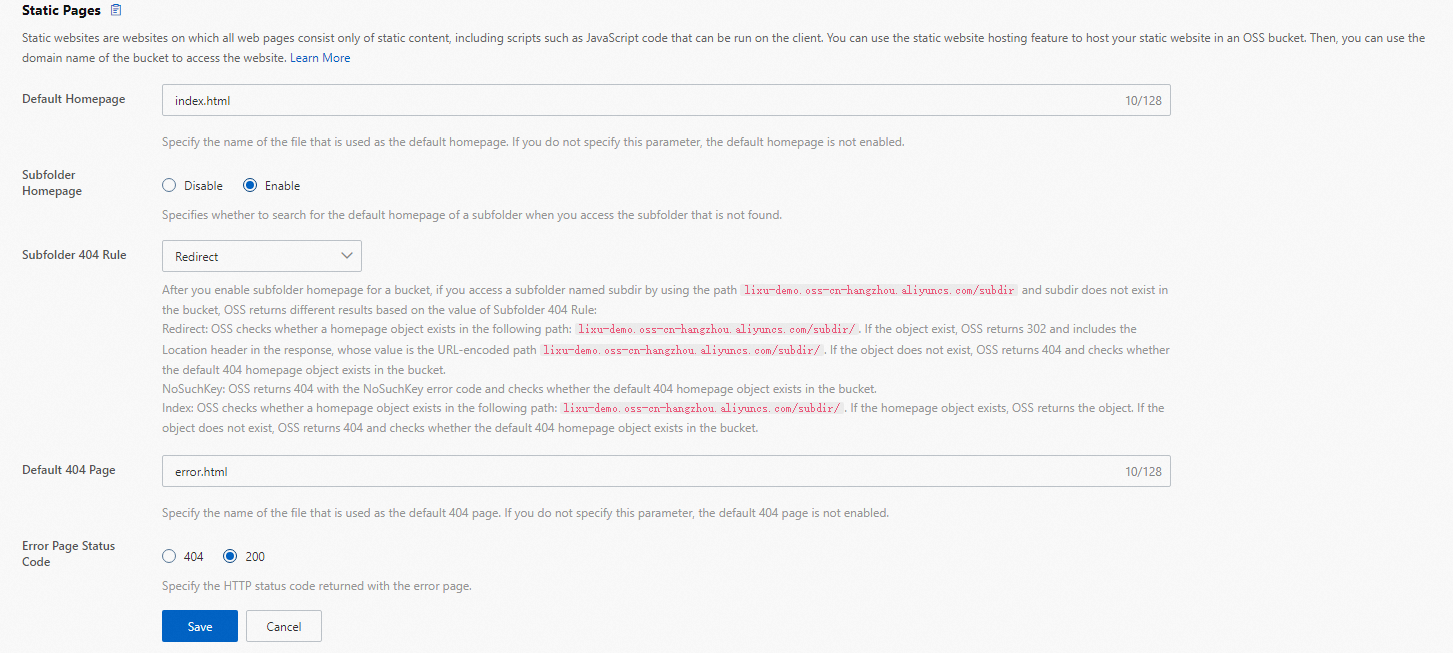
In the Static Page section, click Settings and configure the parameters as described in the following table.
The configuration of subfolder homepage determines what is returned when you access a subdirectory whose URL ends with a forward slash (/) in the root directory of a bucket. You can enable or disable this feature according to your actual business requirements.
The subfolder homepage feature enabled:

Parameter
Description
Default Homepage
The default homepage that appears when you use a browser to access the static website hosted on the OSS bucket. In this example, set this parameter to index.html.
Subfolder Homepage
Specifies whether to enable the subfolder homepage feature for the bucket. In this example, select Enabled. After you enable the subfolder homepage feature for a bucket, if you access the root directory of the bucket, the default homepage in the root directory is returned. If you access a subdirectory whose URL ends with a forward slash (/), the default homepage in the subdirectory is returned.
Subfolder 404 Rule
In this example, select Redirect.
Default 404 Page
The error page that is returned when the object that you want to access does not exist in the bucket and HTTP status code 404 is returned. In this tutorial, the page file specified by this parameter is used as the default error page of the SPA. Set this parameter to index.html, which is the same as the value of Default Homepage.
Error Page Status Code
The HTTP status code that is returned with the error page. Set the status code to 200.
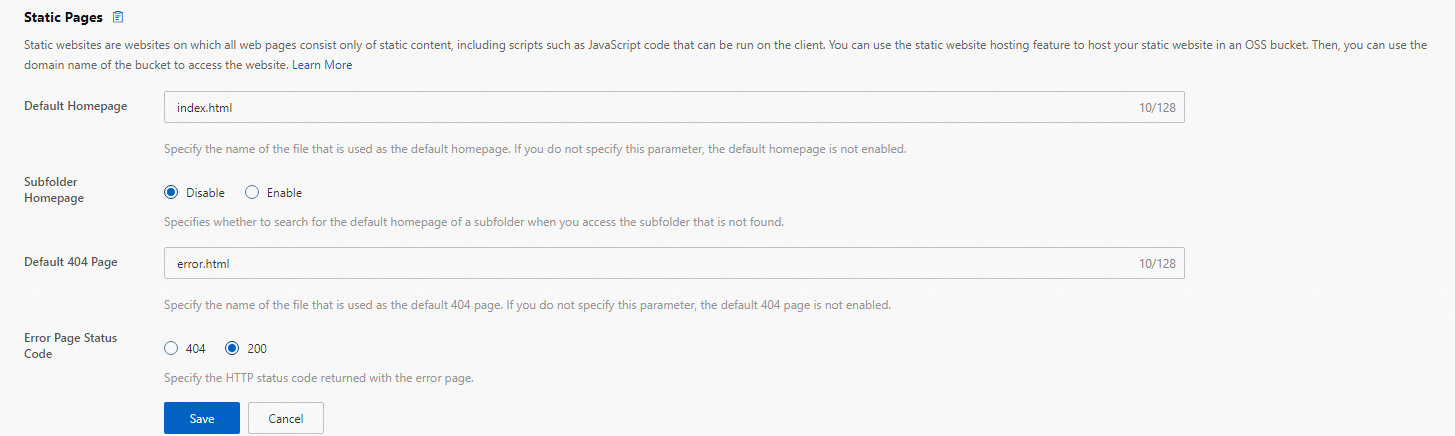
The subfolder homepage feature disabled:

Parameter
Description
Default Homepage
The default homepage that appears when you use a browser to access the static website hosted on the OSS bucket. In this example, set this parameter to index.html.
Subfolder Homepage
Specifies whether to enable the subdirectory homepage feature for the bucket. In this example, select Disabled. In this case, when you access the root directory of the bucket or a subdirectory whose URL ends with a forward slash (/), the default homepage in the root directory of the bucket is returned.
Default 404 Page
The error page that is returned when the object that you want to access does not exist in the bucket and HTTP status code 404 is returned. In this tutorial, the page file specified by this parameter is used as the default error page of the SPA. Set this parameter to index.html, which is the same as the value of Default Homepage.
Error Page Status Code
The HTTP status code that is returned with the error page. Set the status code to 200.
Click Save.
Step 3: Upload all files in the build directory
In the left-side navigation pane, click Buckets. On the page that appears, click examplebucket.
In the left-side navigation tree, choose Object Management > Objects.
On the Objects page, click Upload Object.
In the Upload Object panel, set the parameters as described in the following table.
Parameter
Description
Upload To
Select Current Directory.
Object ACL
Set the access control list (ACL) of the objects to Public Read.
Files to Upload
Click Select Folders, and then select all files in the build directory of the spa-demo project.
ImportantUpload only files in the build directory to the root directory of the bucket, excluding the build directory itself. Otherwise, you cannot access the SPA by using a custom domain name.
Click Upload Object.
You can view the upload progress of files in the Task List panel. After the files are uploaded, you can find an object named index.html in the examplebucket bucket.
Step 4: Use a custom domain name to access the SPA
Open a web browser.
Enter https://example.com/index.html in the address box to access the SPA. This tutorial uses custom domain name example.com as an example.
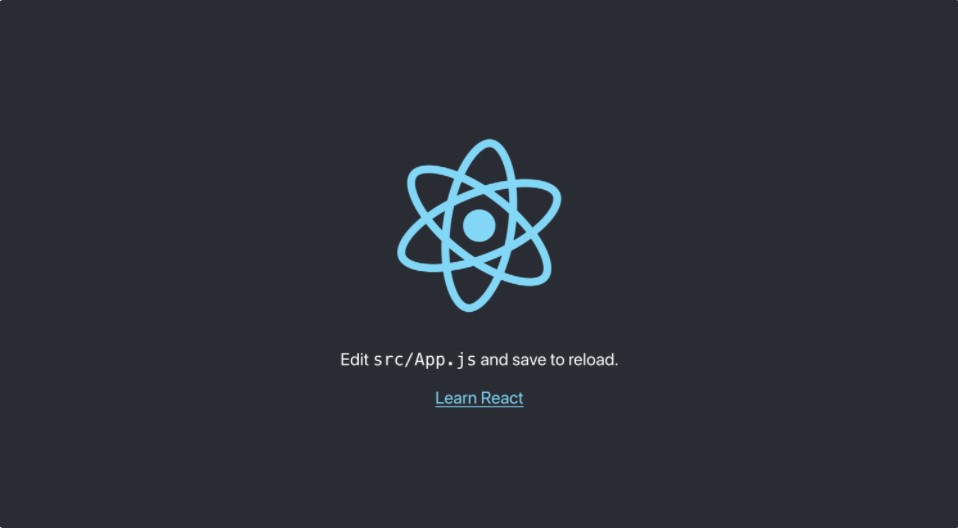
The following figure shows the web page of the SPA.

FAQ
The web page of the deployed SPA can be rendered after a route transition. However, HTTP status code 404 is returned when I refresh the page. What do I do?
The default homepage or the default 404 page may be incorrectly configured when you configure static website hosting for the bucket. Make sure that both Default Homepage and Default 404 Page are set to index.html.
The page is loaded after a route transition. However, HTTP status code 404 instead of 200 is returned. What do I do?
The Error Page Status Code parameter may be left blank or incorrectly configured when you configure static website hosting for the bucket. Make sure that Error Page Status Code is set to 200.
What do I do if an object is downloaded when I access the object after I configure static website hosting for a bucket?
You can configure that an object is previewed but not downloaded when the object is accessed. For more information, see What do I do if an object cannot be previewed when I access the object?