This topic describes how to add the scan feature in a standard UI to a project and how to set the title of the scan screen.
Use the scan feature in the standard UI
Open the
activity_main.xmlfile in Android Studio, reset the Button layout, and set the Button ID tostandard_ui_btn.<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/standard_ui_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="48dp" android:background="#108EE9" android:gravity="center" android:text="Scan in the standard UI" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>In the
MainActivityclass, rewrite the click event so that you can click the button to implement the scan feature. The code is as follows:private ScanRequest scanRequest = new ScanRequest(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.standard_ui_btn).setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { MPScan.startMPaasScanActivity(MainActivity.this, scanRequest, new ScanCallback() { @Override public void onScanResult(final boolean isProcessed, final Intent result) { if (!isProcessed) { // In the scan page, click the physical back button or the back button in the upper left corner. return; } // Note: this callback is executed in the child thread. runOnUiThread(new Runnable() { @Override public void run() { if (result == null || result.getData() == null) { // Scan failed. Toast.makeText(MainActivity.this, "Scan failed, try again.", Toast.LENGTH_SHORT).show(); return; } // Scanned. new AlertDialog.Builder(MainActivity.this) .setMessage(result.getData().toString()) .setPositiveButton(R.string.confirm, null) .create() .show(); } }); } }); } }); }In the
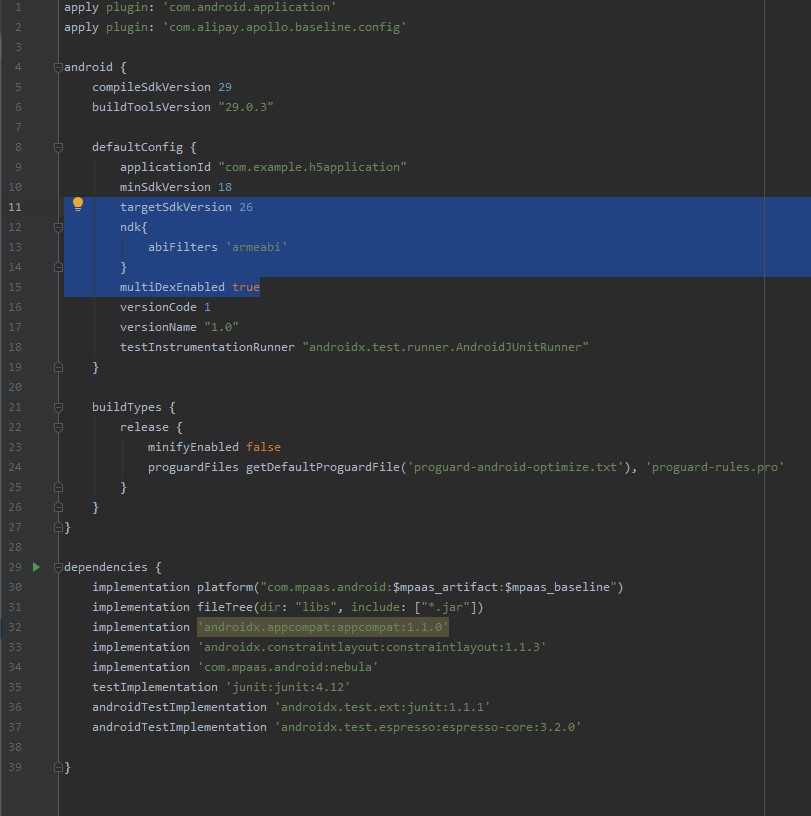
AndroidManifest.xmlfile of the project, add the read and write permissions and the network access permission.<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.INTERNET" />In the build.gradle(:app) file under the main module of the project, add the following configuration:

Compile and run the project. Then install the application on a mobile phone.
Click Scan in the standard UI. Then you can use the scan feature in a standard UI.
Scan the following QR code. The information of this QR code appears on the user interface.

Set the title of the scan screen
In the
activity_main.xmlfile, add a button and set the button ID tobtn_title.<Button android:id="@+id/btn_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="128dp" android:background="#108EE9" android:gravity="center" android:text="Set the title of the scan screen on a standard UI" android:textColor="#ffffff" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />Create a
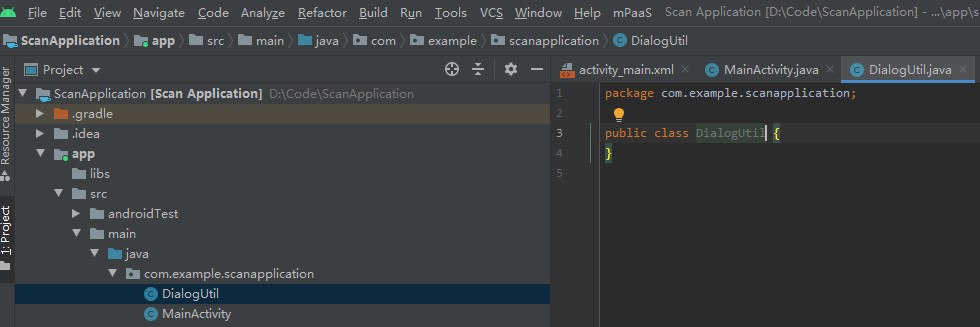
DialogUtilclass in thecom.example.scanapplicationpackage.
Set the layout of the scan screen in the
DialogUtilclass.public interface PromptCallback { void onConfirm(String msg); } public static void prompt(Activity activity, final PromptCallback callback) { final EditText edit = new EditText(activity); new AlertDialog.Builder(activity) .setTitle("Enter text") .setView(edit) .setPositiveButton("OK" , new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { if (callback != null) { String text = edit.getText().toString().trim(); callback.onConfirm(text); } dialog.dismiss(); } }) .setNegativeButton("Cancel", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }) .create() .show(); }Write code in the
MainActivityclass. The code allows you to set the title of the scan screen after you click thebtn_titlebutton. The code is as follows:findViewById(R.id.btn_title).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { DialogUtil.prompt(MainActivity.this, new DialogUtil.PromptCallback() { @Override public void onConfirm(String msg) { scanRequest.setTitleText(msg); } }); } });Compile the project and then install the application on a mobile phone.
Click Set the scan screen title on a standard UI and enter a title to be displayed, for example,
mPaaS. Then click OK.Click Scan in the standard UI. The title information entered in step 6 is displayed in the upper left corner of the scan screen. The scan screen title is successfully set in the standard UI.