The mPaaS unified component library (AntUI) converts abstract visual specifications concepts into control entities based on standardized visual specifications. Developers can unify visual specifications on clients upon control access by using the unified component library.
Unified component library architecture
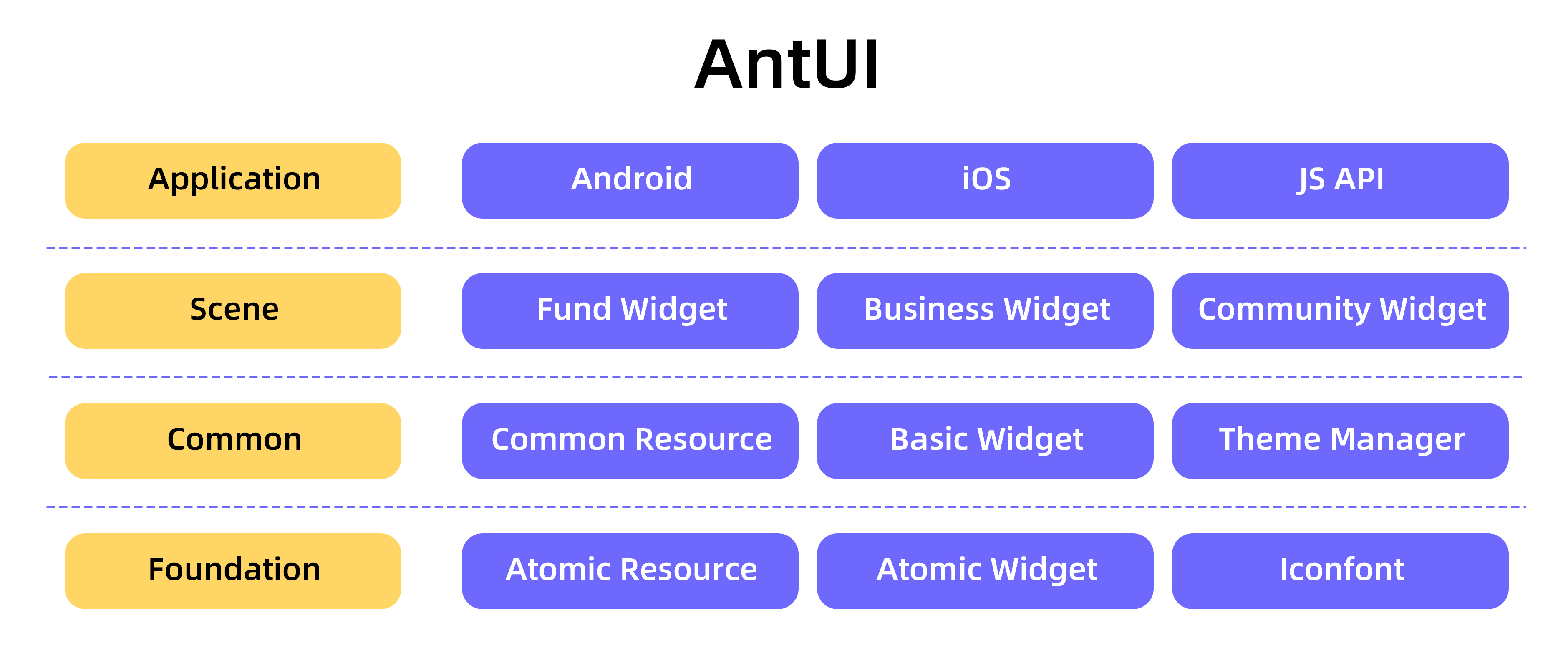
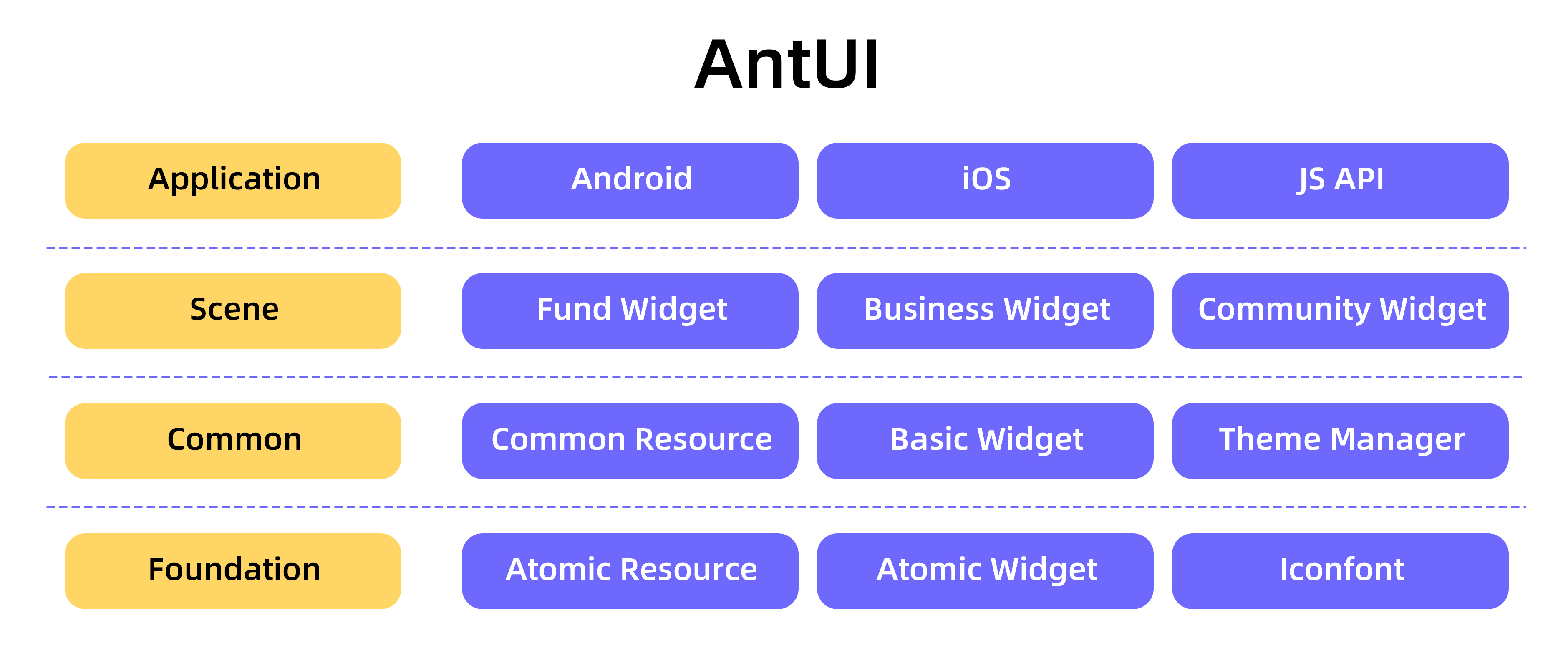
The overall architecture of AntUI is similar to block building. The AntUI unified control system is built from bottom to top:

The following table describes the layers of the architecture from bottom to top.
Architecture layer | Description |
Architecture layer | Description |
|---|
Foundation | The Foundation layer represents modular visual specifications. It is the foundation for building the AntUI system and consists of atomic resources, atomic widgets, and Iconfont. The Foundation layer is built of the minimum units of visual specifications. |
Common | The Common layer is the core unification module of AntUI and the most frequently used unification widget module on the business side. This layer consists of common resources, basic widgets, and the Theme Manager. The Common layer is built based on the combination and visualization of the Foundation layer. This layer can be used in all common scenarios on the client. |
Scene | This layer builds a set of scene-oriented widgets, such as the fund widget, business widget, and community widget. Due to the fact that mPaaS is a super app, its volume determines that a large amount of business needs personalized processing. Therefore, AntUI sets up the Scene layer, which builds personalized and scene-oriented widgets for processing business based on the Foundation layer. |
Application | The Application layer provides capabilities such as differentiated processing and HTML5 container support. This layer solves the conflict between unification and platform personalization. Atomic resources, combinations, and scenes are the basis of AntUI construction. However, in actual application scenarios, the requirements of Android, iOS, and HTML5 need to be taken into account at the same time. Therefore, the unified component library builds some personalized and differentiated APIs of the platform, that is, the application layers. |
Foundation layer
It represents modular visual specifications. It is the foundation for building the AntUI system and mainly contains the atomic resources, atomic controls, and Iconfont icon.
Atomic resources define the resources that are used by widgets such as color, size, and spacing in an atomized manner to ensure uniqueness. For example, colors include red, yellow, and blue and font sizes include 1, 2, and 3.
Atomic widgets package the built-in widgets of the platform framework to build a basic atomic widget library.
Iconfont collects icons for common scenes and builds the Iconfont format to provide an available widget icon library.
Common layer
The common layer is the core unification module of the AntUI, that is, the unification control module most commonly used by the client. It contains the common resources, basic controls, and style manager.
Common resources are used for secondary definition of atomic resources based on application scenarios, such as title color, content color, and link color.
Basic widgets perform one-to-one visual presentation on the widgets that are defined in the visual draft to ensure consistent naming and implementation on Android and iOS. This facilitates the development and usage on clients.
The Theme Manager defines styles in an abstract manner and manages them in a centralized manner. A specific widget can switch between multiple sets of skins. Style abstraction is implemented in an incremental definition manner. Therefore, you only need to focus on styles of some elements required by business.
Scene layer
This layer builds a set of scene-based controls, for example, fund control, business control, and social control.
Application layer
The Application layer provides capabilities such as differentiated processing and HTML5 container support. This layer solves the conflict between unification and platform personalization.
Android and iOS platforms differ in visual specifications. Taking actionsheet as an example, AntUI performs different processing by platform:
For the iOS platform, keep the bottom flyout.
For the Android platform, keep the middle list pop-up window.
There are many different scenes for H5, such as pop-up windows and title bars. To keep platform features in the visual experience with HTML5, AntUI defines a unified JSAPI for HTML5 containers. This facilitates the evoking of platform widgets for differentiated processing of HTML5 pages on Android and iOS.
Linkage
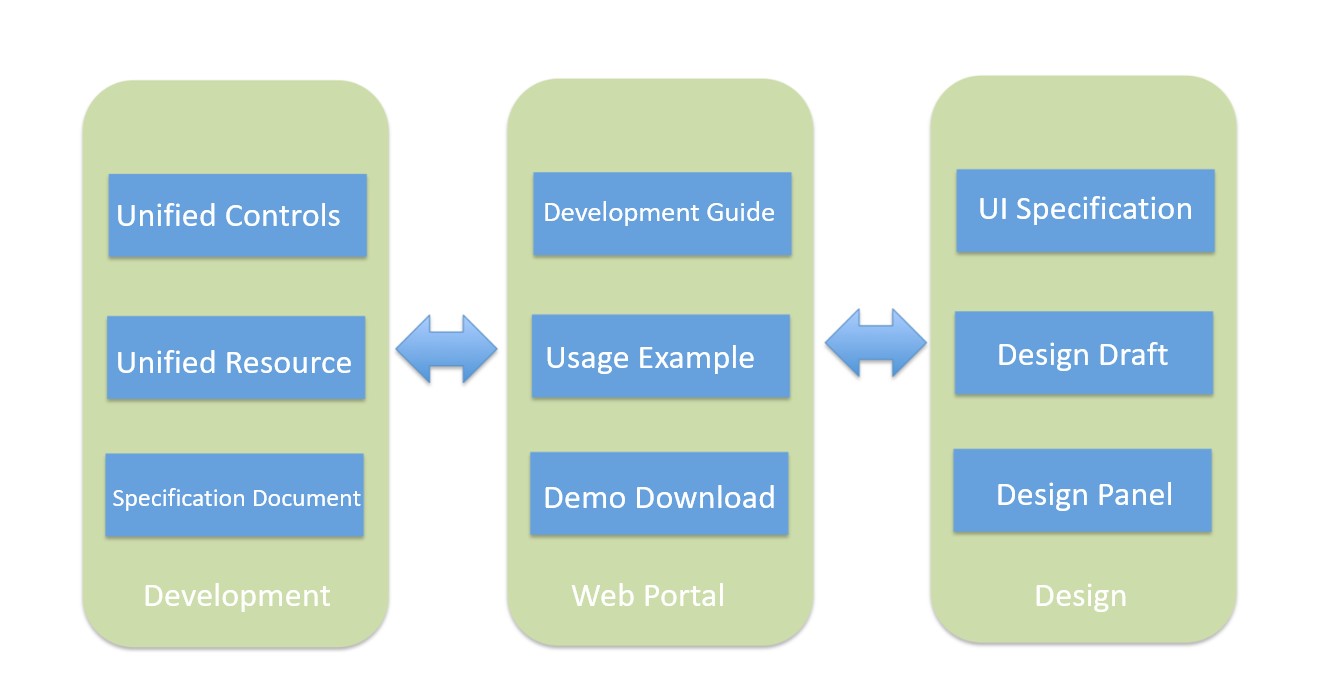
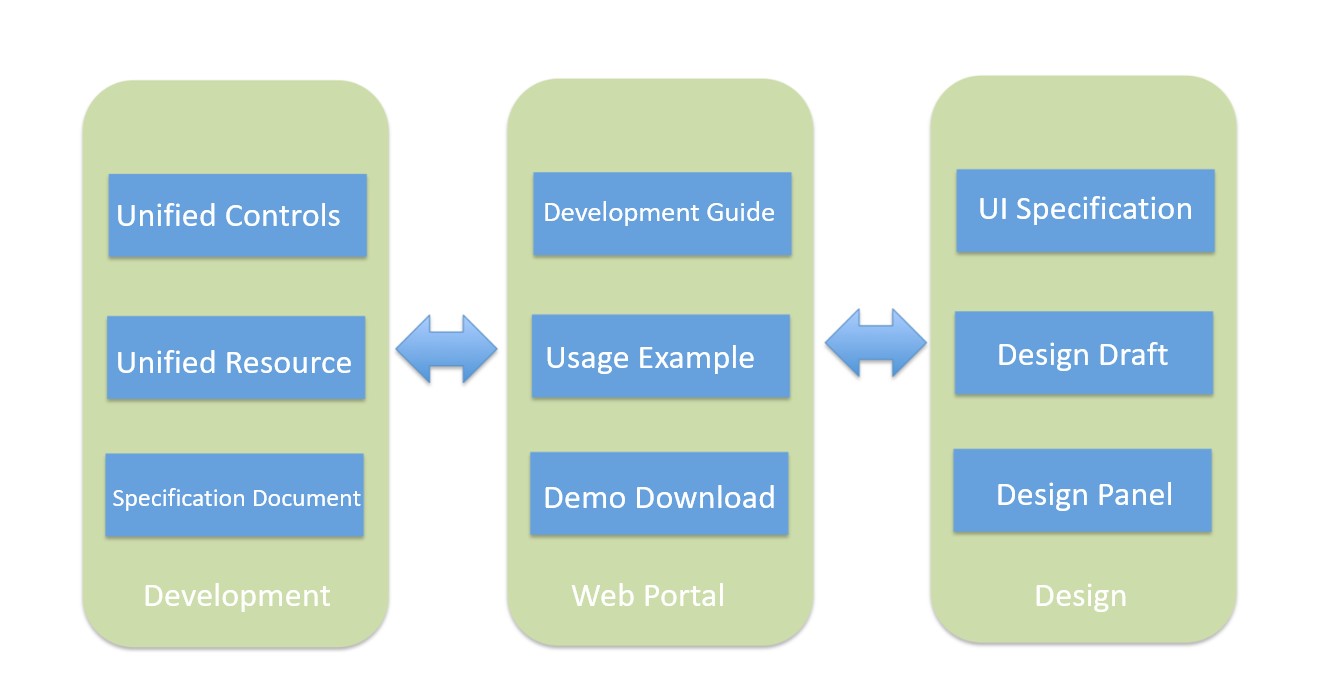
To reduce the communication cost between designers and developers and avoid repeated control development and visual design, the unified component library (AntUI) aggregates the development and visual work.

Designers formulate specifications and developers interpret specifications into controls. Complete development guidelines facilitate development implementation and form a one-stop control system.
Unified naming helps designers and developers achieve unified cognition. For more information, see the Component specifications and principles section.
Designers can recognize existing controls through the design panel and build a basic structure of a page through simple drag-and-drop operations.
Developers can intuitively view visual effects of a control by referring to the portal aggregation development documents and visual specifications and downloading the demo.
Component specifications and principles
Naming conventions
The same type of widgets must be named the same on Android and iOS. A widget name must be prefixed with AU. The custom properties of widgets must be named in camel case.
Note
Some widgets may need to be implemented in one platform but not in the other platform due to platform differences.
Matching between basic widgets and visual/interaction specifications
Controls not specified in the specifications cannot be delivered in standard controls.
Controls that are not specified in the specifications but are already used in multiple places should be delivered in the candidate control set.
Single specifications, such as the title bar specifications, are not forcibly required to be implemented as a single control.
Ease of use
Different from commonui, the unified control library does not simply encapsulate system controls (such as APImageView and APTextView). When you need to use system controls, it is recommended that you use native controls.
The control name must be accurate and clear.
Similar functions should be consistent in different controls.
User habits should be respected.
Extensibility
Do not use hard coding to implement widget features, such as the dynamic modification of the number of labels.
Some widgets are required to support external modification of their layouts, such as dialog boxes and navigation bars.
Novelty
You can try the latest platform features. For example, you can use RecycleView for Android.
 Elastic Compute Service (ECS)
Elastic Compute Service (ECS)
 Container Compute Service (ACS)
Container Compute Service (ACS)