The Nebula container allows you to customize a navigation bar. You can define the style of the navigation bar, such as the position of the title and the style of the Back button. This topic describes how to customize a navigation bar in baseline 10.1.68.
Prerequisites
Before you read this guide, take note of the following key points:
To develop a navigation bar to be shared by Mini Programs and HTML5 pages, you must take into account the use of navigation bars on HTML5 pages and that in Mini Programs. You can ignore this rule if you want to use the navigation bar only in Mini Programs or only on HTML5 pages.
The custom navigation bar must comply with the standard process of calling API operations in the container. Please carefully read this document and develop the custom navigation bar as required.
By default, Mini Programs use the built-in navigation bar. To use a custom navigation bar in Mini Programs, see Configure the HTML5 container.
The color of the navigation bar can be dynamically set. To achieve the best experience, you must prepare two sets of theme configurations and switch between them based on scenarios.
Procedure
Inherit the abstract class AbsTitleView and implement a custom navigation bar.
Implement
H5ViewProvider. In thecreateTitleViewmethod, create and return an instance of the custom navigation bar.public class H5ViewProviderImpl implements H5ViewProvider { @Override public H5TitleView createTitleView(Context context) { return new NewH5TitleViewImpl(context); } @Override public H5NavMenuView createNavMenu() { return null; } @Override public H5PullHeaderView createPullHeaderView(Context context, ViewGroup viewGroup) { return null; } @Override public H5WebContentView createWebContentView(Context context) { return null; } }Set
H5ViewProviderin the container in specific scenarios, such as application startup.MPNebula.setCustomViewProvider(new H5ViewProviderImpl());If your project is based on the Portal and Bundle architecture, additional configurations are required.
H5Utils.setProvider(H5ReplaceResourceProvider.class.getName(), new H5ReplaceResourceProvider() { @Override public String getReplaceResourcesBundleName() { return BuildConfig.BUNDLE_NAME; } });
More information
Background color
/**
* Return the value of the background color of the navigation bar.
* @return
*/
public abstract int getBackgroundColor();
/**
* Set the transparency of the navigation bar.
* @param alpha
*/
public abstract void setBackgroundAlphaValue(int alpha);
/**
* Sets the background color of the navigation bar without using Alpha values.
* @param color
*/
public abstract void setBackgroundColor(int color);
/**
* Resets the navigation bar.
*/
public abstract void resetTitle();The resetTitle operation is triggered when the JSAPI named setTitleColor is called on a foreground page. In this case, we recommend that you reset the display elements to default elements. These display elements include the background of the navigation bar and the color values of other components mentioned later in this topic.
Title
Subtitles are supported in HTML5 page-only scenarios. If the application does not need a subtitle, you may ignore implementation of the subtitle.
To enable an HTML5 page to listen to events of tapping the title bar, you must enable the navigation bar to call the invokeTitleClickEvent method in specified scenarios. To enable an HTML5 page to listen to events of tapping the subtitle bar, you must enable the navigation bar to call the invokeSubTitleClickEvent method.
/**
* Return the text of the main title.
* @return
*/
public abstract String getTitle();
/**
* Set the text of the main title.
* @param title
*/
public abstract void setTitle(String title);
/**
* Set the text of the subtitle.
* @param subTitle
*/
public abstract void setSubTitle(String subTitle);
/**
* Return the view of the main title.
* @return
*/
public abstract TextView getMainTitleView();
/**
* Return the view of the subtitle.
* @return
*/
public abstract TextView getSubTitleView();Left-side control section
/**
* Set whether to show the Close button.
* @param visible
*/
public abstract void showCloseButton(boolean visible);
/**
* Set whether to show the Back button.
* @param visible
*/
public abstract void showBackButton(boolean visible);
/**
* Set whether to show the Home button.
* @param visible
*/
public abstract void showBackHome(boolean visible);
/**
* Set whether to show the loading progress icon in the title bar.
* @param visible
*/
public abstract void showTitleLoading(boolean visible);Close button

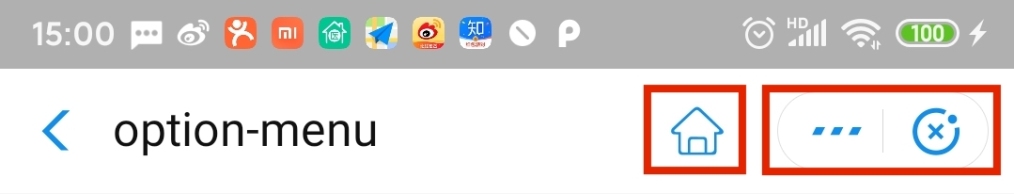
As shown in the red box in the preceding figure, the Close button only appears in HTML5 pages. When more than one historical online pages exist in a browser, the container calls the showCloseButton method to control whether to show the Close button. When the Close button is tapped, you must call the invokePageCloseEvent method to comply with the container behavior specification.
Back button

The Back button shown in the red box in the preceding figure is a control that must be implemented in a custom navigation bar. The container calls the showBackButton method to control whether to show the Back button. When the Back button is tapped, you must call theinvokePageBackEvent method to comply with the container behavior specification.
Home buttonA

The Home button is used only in Mini Programs. When you are redirected to a non-homepage of a Mini Program, the container calls the showBackHome method to control whether to show the Home button. When the Home button is tapped, you must call the invokeHomeClickEvent method to comply with the container behavior specification.
Loading progress icon

When an HTML5 page or a Mini Program calls the API for the loading animation in the navigation bar, the container calls the showTitleLoading method to control whether to show the loading progress icon.
Right-side control section
The right-side control section is also referred to as the OptionMenu section. It is mainly used to provide more operations for users.
In the HTML5 container:

In Mini Programs:

As shown in the preceding figures, you must reserve two view sections for the OptionMenu section. The container manages these two sections based on indexes. The indexes are sorted from right to left and starts with 0.
public abstract void showOptionMenu(boolean visible);
public abstract View getOptionMenuContainer(int index);
public abstract void setOptionMenu(boolean reset, boolean override, boolean isTinyApp, List<MenuData> menus);The container calls the showOptionMenu method to control whether to show the OptionMenu section. In some cases, the container must obtain the view in this section and perform operations based on the view. You must properly implement the getOptionMenuContainer method.
To implement the setOptionMenu method, see request parameters in Set upper-right buttons. icontype parameter is a built-in button style. It is available only on HTML5 pages. If HTML5 pages are not used in your access scenarios, you can ignore this parameter. Otherwise, you must configure buttons for different styles. Similar to the icontype parameter, the redDot parameter is optional.
To enable an HTML5 page or a Mini Program to listen to the events of tapping upper-right buttons, you must call the invokeOptionClickEvent method.
Take note of the following settings in Mini Programs:
To distinguish between HTML5 pages and Mini Programs, you must set the
isTinyAppparameter in thesetOptionMenumethod totrue.When you set multiple buttons, you must start from the second button from the right.
Upper-right control section in Mini Programs
In Mini Programs, you must specially implement the right-side section by performing the following steps:
Use the legacy abstract class
AbsTinyOptionMenuViewto implement a custom control section.Set
TinyOptionMenuViewProviderin the container in specific scenarios, such as application startup.
H5Utils.setProvider(TinyOptionMenuViewProvider.class.getName(), new TinyOptionMenuViewProvider() {
@Override
public AbsTinyOptionMenuView createView(Context context) {
return new TinyOptionMenuView(context);
}
});You must implement and configure the views of the More and Close buttons based on the container specification.
public abstract void setOptionMenuOnClickListener(View.OnClickListener listener);
public abstract void setCloseButtonOnClickListener(View.OnClickListener listener);
public abstract void setCloseButtonOnLongClickListener(View.OnLongClickListener listener);
public abstract void onStateChanged(TinyAppActionState currentState);
public abstract View getView();The container calls the first three methods in the preceding code to set a reasonable response callback. You must set the response callback in the specified view.
The onStateChanged method is called in LBS(location-based service) and Bluetooth scenarios. For example, when a Mini Program is using LBS(location-based service), the container calls this method, and you can respond to the callback. The following code shows the style.

The following sample code is for your reference.
public class TinyOptionMenuView extends AbsTinyOptionMenuView {
private View container;
private ImageView ivMore;
private View ivClose;
private Context context;
public TinyOptionMenuView(Context context) {
this.context = context;
ViewGroup parent = null;
if (context instanceof Activity) {
parent = (ViewGroup) ((Activity) context).findViewById(android.R.id.content);
}
container = LayoutInflater.from(context).inflate(R.layout.layout_tiny_right, parent, false);
ivClose = container.findViewById(R.id.close);
ivMore = (ImageView) container.findViewById(R.id.more);
}
@Override
public View getView() {
return container;
}
@Override
public void setOptionMenuOnClickListener(View.OnClickListener onClickListener) {
ivMore.setOnClickListener(onClickListener);
}
@Override
public void setCloseButtonOnClickListener(View.OnClickListener onClickListener) {
ivClose.setOnClickListener(onClickListener);
}
@Override
public void setCloseButtonOnLongClickListener(View.OnLongClickListener onLongClickListener) {
ivClose.setOnLongClickListener(onLongClickListener);
}
@Override
public void onStateChanged(TinyAppActionState state) {
if (state == null) {
ivMore.setImageDrawable(context.getResources().getDrawable(R.drawable.icon_more));
} else if (state.getAction().equals(TinyAppActionState.ACTION_LOCATION)) {
ivMore.setImageDrawable(context.getResources().getDrawable(R.drawable.icon_miniprogram_location));
}
}
}Theme changes
Different Mini Programs or HTML5 applications may use different background colors in navigation bars. To improve user experience, you also need to adjust other elements in the navigation bar, such as the upper-right control section, in response to changes in the background colors in navigation bars.
In the extension to the navigation bar, the upper-right control section and the navigation bar are different components. Therefore, API operations are provided for you to enable the upper-right control section to respond to changes in the navigation bar.
The AbsTinyOptionMenuViewclass provides theonTitleChangedmethod to allow you to use override to respond to changes in the navigation bar. When this method is called, the H5TitleView object can be passed in to obtain the information about the navigation bar, such as the background color. In addition, theAbsTinyOptionMenuViewclass provides thegetTitleBarmethod to allow you to directly obtain objects of the navigation bar. Alternatively, you can convert H5TitleView to a navigation bar object that you can implement, because theAbsTitleViewclass implements theH5TitleViewclass. This allows you to obtain more information about the navigation bar.protected void onTitleChange(H5TitleView title)You must proactively call the
notifyTitleBarChangedmethod provided by theAbsTitleViewclass, to enable theonTitleChangeoperation to be called, for example, when the background color of the navigation bar is set. The following sample code is for your reference.package com.mpaas.demo.nebula; public class NewH5TitleViewImpl extends AbsTitleView { @Override public void setBackgroundAlphaValue(int i) { content.getContentBgView().setAlpha(i); notifyTitleBarChanged(); } @Override public void setBackgroundColor(int i) { content.getContentBgView().setColor(i); notifyTitleBarChanged(); } @Override public void resetTitle() { content.getContentBgView().setColor(context.getResources().getColor(R.color.h5_default_titlebar_color)); notifyTitleBarChanged(); } }In the preceding sample code, when the
notifyTitleBarChangemethod is called, objects of theAbsTinyOptionMenuViewsubclass may be not 100% initialized. Therefore, we recommend that you override thesetH5Pagemethod to obtain the information about the navigation bar and determine the current theme. The following sample code is for your reference.public class TinyOptionMenuView extends AbsTinyOptionMenuView { @Override public void setH5Page(H5Page h5Page) { super.setH5Page(h5Page); // title becomes available from here. if (getTitleBar().getBackgroundColor() == -1) { bgView.setBackgroundColor(Color.RED); } } }