WKWebView is the new-generation built-in browser component in iOS 8 introduced by Apple. It is designed to replace the outdated UIWebView component. This component features multi-process rendering, including page scrolling without affecting image resource loading, crash protection without affecting the main process, and reduced memory usage. Compared with UIWebView, WKWebView has greatly improved its performance, stability, and user experience. After several years of iteration (from iOS 8 to iOS 9, iOS 10, iOS 11, and iOS 12), WKWebView has gradually solved all the problems that occurred in the early stage of its launch and improved its stability.
After iOS 12 was released, Apple APIs began to prompt users to gradually discard the UIWebView API. Since August 2019, when developers submit their apps with the UIWebView component to App Store for approval, they are prompted with the following warning to remind them to switch to WKWebView soon.
Additionally, Apple announced on December 23, 2019 that App Store will no longer accept new apps developed by using UIWebView from April 2020, and will no longer accept updates to existing apps developed by using UIWebview from December 2020.
In response to this situation, mPaaS has been adapted to WKWebView and supports switching from UIWebView to WKWebView. In order to ensure the stability of HTML5 pages after the switchover from UIWebView to WKWebView, the adaptation process of mPaaS to WKWebView is divided into the following two stages:
Stage 1: Since November 2019, the mPaaS baseline supports the coexistence of UIWebView and WKWebView, and gradually switches to WKWebView through canary deployment capabilities.
Stage 2: Since March 2020, the mPaaS baseline deletes all UIWebView-related code, and all HTML5 services are switched to WKWebView.
The mPaaS 10.1.60 baseline has completed stage 1 of adaptation. For users who integrate mPaaS HTML5 container and mini program components, they need to upgrade to the latest 10.1.60 baseline as soon as possible by observing the following instructions (Upgrade the baseline), and to switch to WKWebView (Use WKWebView).
Upgrade the baseline
Based on app release situations, users who integrate mPaaS HTML5 container and mini program components need to take actions based on the following principles and upgrade the baseline to adapt to WKWebView.
For apps launched in App Store before April 2020: To ensure the stability of switching your existing services to WKWebView, we recommend that you upgrade to the 10.1.60 baseline to support online canary deployment and rollback. For upgrade instructions, see Instructions for upgrading to version 10.1.60.
For new apps that are not yet launched in App Store before April 2020: Since App Store will no longer accept new apps with UIWebView after April, you must use version 10.1.68 without UIWebView-related code and be prepared for service regression testing and verification. For upgrade instructions, see Instructions for upgrading to mPaaS 10.1.68-Beta.
Use WKWebView
mPaaS containers use UIWebView to load HTML5 pages by default. The mPaaS framework supports two WKWebView enablement methods: global enablement and canary deployment enablement.
The 10.1.60 baseline
In the 10.1.60 baseline, UIWebView and WKWebView coexist in mPaaS containers, where UIWebView is used to load HTML5 pages by default. You can globally enable WKWebView in the following way to make all pages that are loaded by mPaaS containers use WKWebView.
- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//...
// Globally enable WKWebView
[MPNebulaAdapterInterface shareInstance].nebulaUseWKArbitrary = YES;
//...
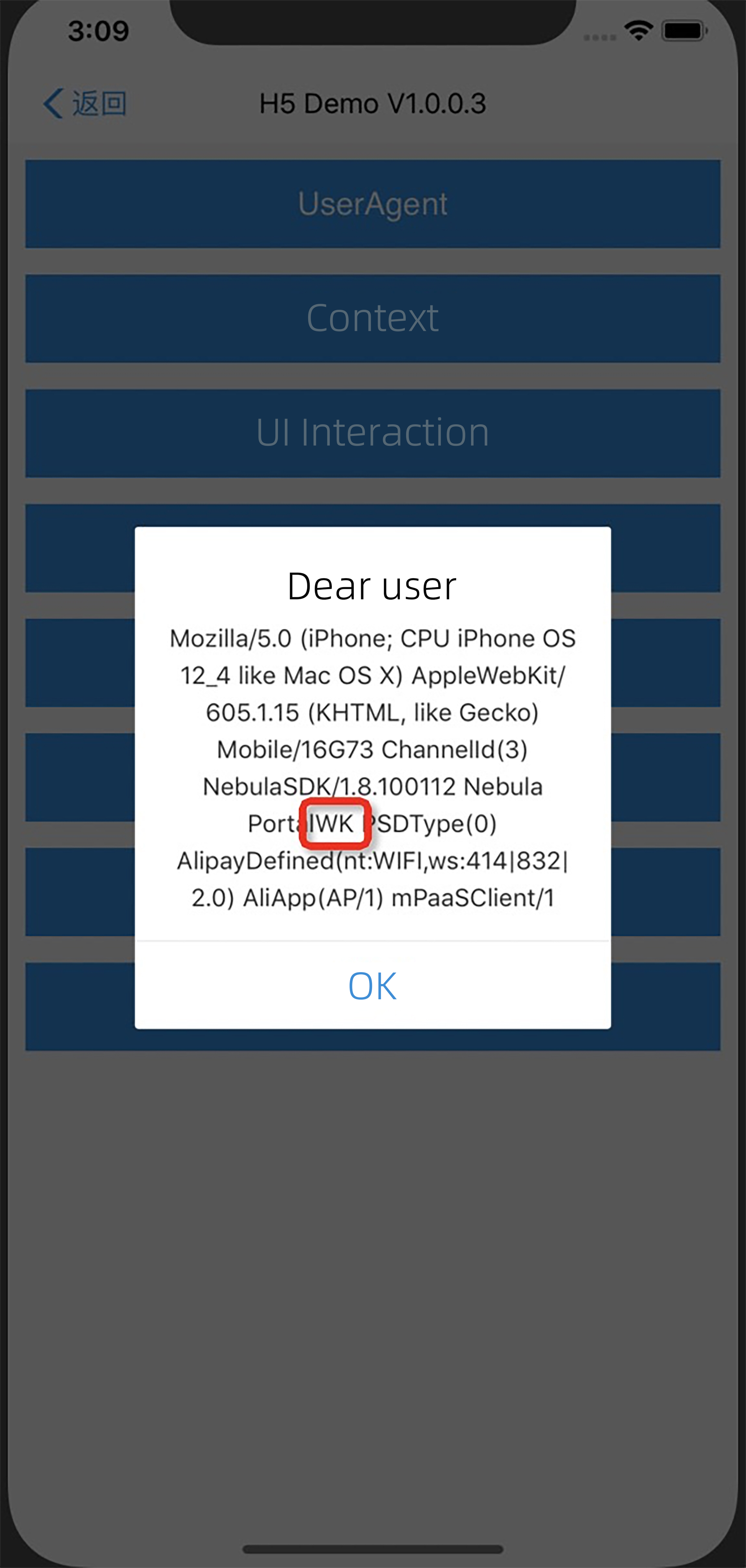
}After you enable WKWebView, you can view the UA of the current HTML5 page. If the UA contains the WK string shown in the following figure, this page has been successfully switched to use WKWebView.
Other instructions
After WKWebView is globally enabled, in order to ensure the functional stability of online HTML5 pages, the mPaaS framework provides online stop-loss capabilities to help you quickly switch WKWebView to UIWebView. The procedure is as follows.
Add a configuration switch to the real-time publishing component to prevent it from using UIWebView for offline packages or URLs.
The Key (key) of the configuration switch is h5_wkArbitrary, and the Value (value) is as follows:
{
"enable": true,
"enableSubView": false,
"exception": [
{
"appId": "^(70000000|20000193)$"
},
{
"url": "https://invoice[.]starbucks[.]com[.]cn/"
},
{
"url":"https://front[.]verystar[.]cn/starbucks/alipay-invoice"
}]
}The following table describes the value configuration items.
Configuration item | Description | Remarks | |
enable | Whether to enable WKWebView. | The default is | |
enableSubView | Whether to enable WKWebView for the embedded webView in the mini program. | The default is | |
exception | appId | WKWebView is not used for all HTML5 pages that match the appId regular expression in offline packages. | The default is |
url | WKWebView is not used for all HTML5 pages that match the url regular expression. | ||
The 10.1.68-beta baseline
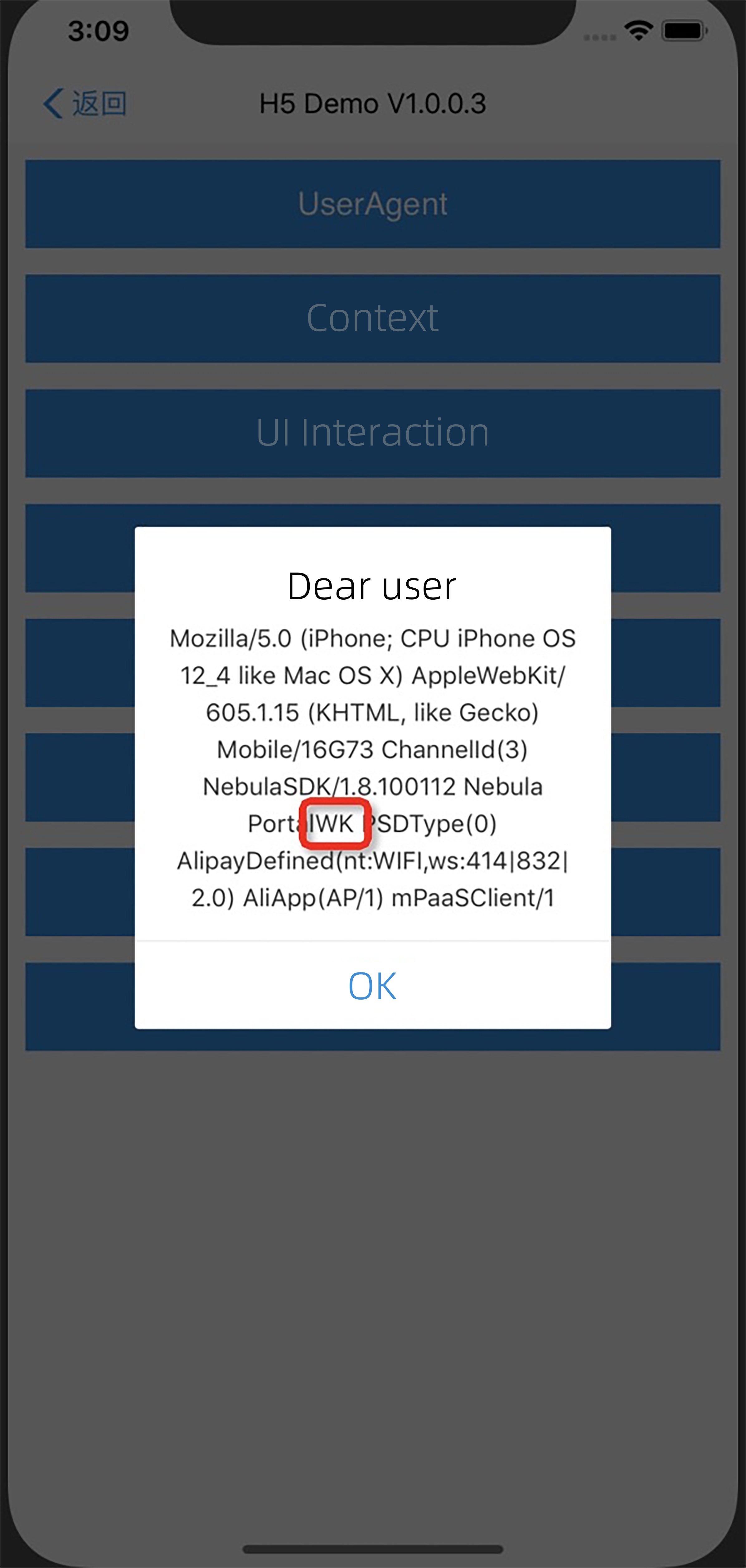
Containers in version 10.1.68-beta use WKWebView to load offline packages and mini programs by default. You can view the UA of the current HTML5 page. If the UA contains the WK string shown in the following figure, the current page has been successfully switched to use WKWebView.