For security reasons, to open the URL for online preview and collaborative editing, you need to first embed a token in the HTML page. The token is valid for 30 minutes. To keep the document open for more than 30 minutes, you need to use the token refresh feature to refresh the token before it expires.
Document processing

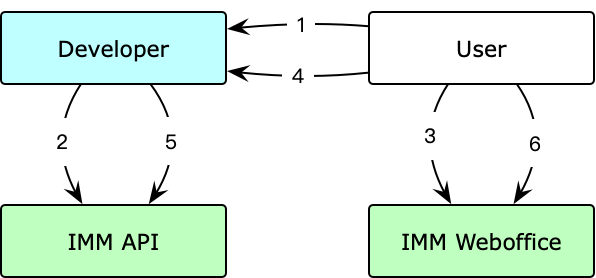
A user sends a request to preview and edit a document online.
The developer configures the page so that the page calls the IMM API GenerateWebofficeToken to obtain the Weboffice token for the user to access the document.
The user opens the page and previews or edits the document that is opened on the IMM Weboffice server.
The page requests a token refresh because the token is about to expire.
The page calls the IMM API RefreshWebofficeToken to refresh the Weboffice token.
The user continues to preview or edit the document with the new token.
Backend references
GenerateWebofficeToken: the API operation used to obtain the Weboffice token.
RefreshWebofficeToken: The API operation used to refresh the Weboffice token.
Frontend references
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
html,body{
margin:0;
height:100%;
}
#weboffice-zone{
height: 100%;
width: 100%;
}
iframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://g.alicdn.com/IMM/office-js/1.1.15/aliyun-web-office-sdk.min.js"></script>
<div id="weboffice-zone"></div>
<script>
window.onload = init;
var tokenInfo=await axios.get("https://example.developer.backend.com/GenerateWebofficeToken") // Call the backend operation to obtain the preview link and token.
function init() {
weboffice(tokenInfo)
}
function weboffice(tokenInfo) {
var mount = document.getElementById('weboffice-zone');
var demo = aliyun.config({
mount: mount,
url: tokenInfo.WebofficeURL,
refreshToken: refreshTokenPromise // The token is automatically refreshed when it is about to expire.
});
demo.setToken({
token: tokenInfo.AccessToken,
timeout: 25*60*1000 // The validity period of the token. Unit: milliseconds. The token is refreshed after 25 minutes.
});
}
// The refreshToken method does not support async and await. A promise object or a common object {token,timeout} can be returned.
function refreshTokenPromise() {
return new Promise(function(resolve){
axios.get("https://example.developer.backend.com/RefreshWebofficeURLToken", tokenInfo) // Call the backend operation to refresh the token.
.then(r => r.data)
.then(function(data) {
// Save the data for the next refresh.
tokenInfo = data
resolve({
token: tokenInfo.AccessToken,
timeout: 10*60*1000
})
})
})
}
</script>
</body>
</html>