Browser cache time-to-live (TTL) defines how long resources (such as HTML, CSS, JavaScript files, and images) are stored in the local browser cache. By default, it follows the Cache-Control header settings of the origin. You can configure the client TTL without modifying the origin settings. This allows resources within the validity to be loaded directly from the local cache. This speeds up page loading and improves user experience.
What is browser cache TTL
Browser cache TTL is the period of time during which web page resources, such as HTML, CSS, JavaScript files, and images, are stored in the cache of browsers. By default, the TTL follows the Cache-Control header that is configured on the origin server.
Set browser cache TTL
In the ESA console, choose Websites and click the name of the website you want to manage.
In the left-side navigation pane, choose .
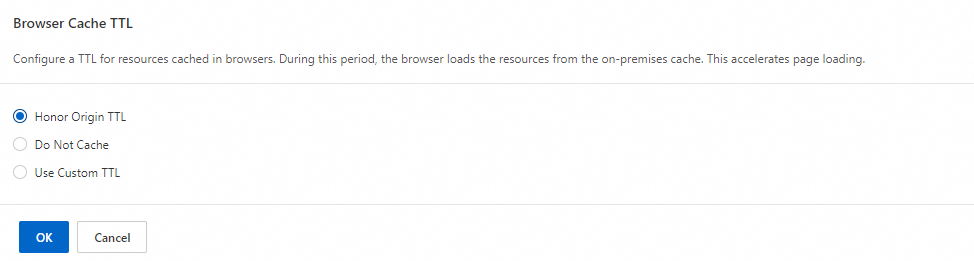
In the Browser Cache TTL section, click Configure and select a cache policy.

Honor Origin TTL: The browser uses the cache policy that is contained in the response from the origin server. If the response from the origin server does not contain a cache policy, the point of presence (POP) does not add a cache policy to the response.
Do Not Cache: All resources that are received by the browser from POPs are not cached, regardless of whether the responses from the origin server contain a cache policy.
Use Custom TTL: The TTL that is configured on POPs is used, regardless of whether the responses from the origin server contain a cache policy.
Click OK.
Availability
Entrance | Pro | Premium | Enterprise | |
Minimum browser cache TTL | 2 hours | 1 second | 1 second | 1 second |