This topic describes the chart style and configuration panel of an Echarts ladder waterfall chart.
Chart Style
The Echarts waterfall chart is a type of bar chart. It supports custom x-axis and y-axis, multi-category data difference configuration, and waterfall-style data rise and fall display. It can intelligently display the difference between the total data rise and fall in a small visualization application space.

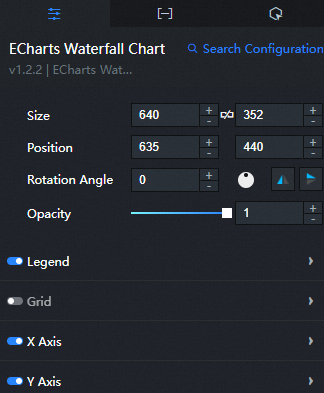
Configuration Panel 
Search Configuration: Click Search Configuration in the upper-right corner of the Configuration panel. In the Search Configuration panel, enter the name of the configuration items that you want to search for to quickly locate the configuration items. Fuzzy match is supported. For more information, see Search for asset configurations.
Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. After you click this icon again, you can adjust the width and height as needed.
icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. After you click this icon again, you can adjust the width and height as needed. Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
Drag the
 black dot in the icon to control the rotation angle of the widget.
black dot in the icon to control the rotation angle of the widget. Click the
 icon to flip the widget style.
icon to flip the widget style. Click the
 icon to flip the widget style.
icon to flip the widget style.
Opacity: Valid values: 0 to 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
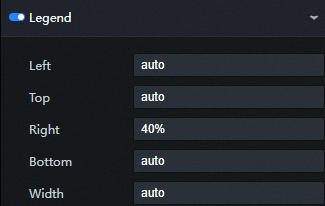
Legend: Click the Eye icon on the right to display the legend style.

Left: the distance between the legend and the left border of the widget. Default value: auto. The following types of input are supported:
The specific pixel value, for example, 20.
Percentage relative to the height and width of the container, such as 20%.
left, center or right, the components are automatically aligned according to the corresponding position.
Top: the distance between the legend and the upper border of the widget. Default value: auto. The following types of input are supported:
The specific pixel value, for example, 20.
Percentage relative to the height and width of the container, such as 20%.
left, center or right, the components are automatically aligned according to the corresponding position.
Right: the distance between the legend and the right border of the widget. Default value: auto. The following types of input are supported:
The specific pixel value, for example, 20.
Percentage relative to the height and width of the container, such as 20%.
left, center or right, the components are automatically aligned according to the corresponding position.
Bottom: the distance between the legend and the lower border of the widget. Default value: auto. The following types of input are supported:
The specific pixel value, for example, 20.
Percentage relative to the height and width of the container, such as 20%.
left, center or right, the components are automatically aligned according to the corresponding position.
Width: Enter a value to adjust the width of the legend. The default value is auto, which adapts to the width of the legend.
Height: Enter a value to adjust the height of the legend. Default value: auto.
Orientation: Select the orientation of the legend from the drop-down list.
Horizontal: the horizontal distribution of the legend.
Vertical: The legend is distributed vertically.
Alignment: Click the drop-down list and select an alignment method for the legend and text.
Auto: By default, Auto is determined based on the position and orientation of the widget.
Left Align: If the graphic is on the left side of the text, it is left-aligned.
Align to Center: If the legend graphics overlap the text, the text is aligned to the center.
Right Align: If the graphic is on the right side of the text, it is right-aligned.
Pin: Click the + or-sign or enter a number to adjust the inner margin of the legend. Unit: pixels. The default inner margin is 5.
Element Spacing: Click the + or-sign or enter a number to adjust the distance between each item in the legend. Horizontal spacing for horizontal layout, vertical spacing for vertical layout.
Graph Width: Click the + or-sign or enter a number to adjust the width of the legend.
Graphic Height: Click the + or-sign or enter a value to adjust the height of the legend.
Selection Mode: Click the Eye icon to display the selection mode.
Off Color: Modify the color of the legend when the legend is off. For more information, see color picker description. You can see the effect only when you click the legend element on the Preview or Publish page.
Text Style
Color: Modify the color of the legend text. For more information, see color picker description.
Font Style: the font style of the legend text.
Font weight: the font weight of the legend text.
Font: the font family of the legend text.
Font Size: Click + or-, or enter a value to change the font size of the legend.
Background Color: Modify the background color of the legend. For more information, see color picker description.
Border Color: Modify the border color of the legend. For more information, see color picker description.
Border thickness: Click + or-, or enter a value to adjust the border thickness of the legend.
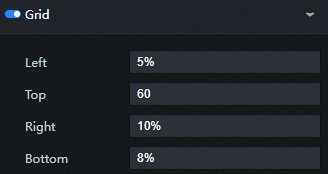
Grid: Click the Eye icon on the right to display the grid style.

Left: the distance between the grid and the left border of the widget. Default value: 3%. The following types of input are supported:
The specific pixel value, for example, 20.
Percentage relative to the height and width of the container, such as 20%.
left, center or right, the components are automatically aligned according to the corresponding position.
Top: the distance between the grid and the upper border of the widget. Default value: 60. The following types of input are supported:
The specific pixel value, for example, 20.
Percentage relative to the height and width of the container, such as 20%.
left, center or right, the components are automatically aligned according to the corresponding position.
Right: the distance between the grid and the right border of the widget. Default value: 4%. The following types of input are supported:
The specific pixel value, for example, 20.
Percentage relative to the height and width of the container, such as 20%.
left, center or right, the components are automatically aligned according to the corresponding position.
Bottom: the distance between the grid and the lower boundary of the widget. Default value: 3%. The following types of input are supported:
The specific pixel value, for example, 20.
Percentage relative to the height and width of the container, such as 20%.
left, center or right, the components are automatically aligned according to the corresponding position.
Width: the width of the grid. Default value: auto. The width is adaptive.
Height: the height of the grid. Default value: auto.
Adaptive Layout: If you select this check box, the histogram is used to adapt the layout. If you remove this check box, the histogram is used to adapt the layout.
Background Color: Modify the background color of the mesh. By default, the background color is transparent. For more information, see the color picker description.
Border Color: Modify the border color of the grid. The default color is transparent. For more information, see color picker description.
Border Width: Click + or-, or enter a value to adjust the border thickness.
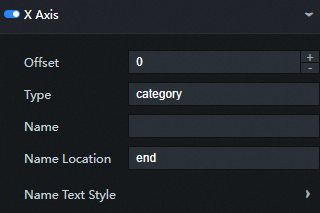
X Axis: Click the Eye icon to display the X axis.

Displacement: the offset of the x-axis from the default position. The default value is 0.
Name: the name of the x-axis.
Position: the position of the name on the x-axis. You can select Start, Center, or End. Default value: End.
Name Style
Color: Modify the color of the name text on the x-axis. For more information, see color picker description.
Font Style: the font style of the name on the x-axis.
Font weight: the font weight of the name on the x-axis.
Font: the font family of the name on the x-axis.
Font Size: Click + or-, or enter a value to modify the font size of the name on the x-axis.
Name Interval: Click the + or-sign or enter a value to change the distance between the axis and the axis.
Rotate Name: Click the + or-sign or enter a value to change the rotation angle of the axis name.
Reverse: If you select this check box, the axes are displayed in the reverse direction. If you clear this check box, the axes are displayed in the forward direction.
Leave White: If you select this check box, both sides of the axis are left blank. If you clear this check box, both sides of the axis are left blank.
Minimum Value: the minimum value of the axis scale. The default value is Minimum Data Value. This value indicates that the minimum value of data on the axis is used as the minimum scale. If you do not set this parameter, the minimum value is automatically calculated to ensure the even distribution of the scale of the axis.
Maximum Value: the maximum value of the scale on an axis. The default value is Maximum Data Value. This value indicates that the maximum value of data on the axis is used as the maximum scale. If you do not set this value, the maximum value is automatically calculated to ensure the even distribution of the axis scale.
segments: Click the + or-sign, or enter a value to set the segments of the axis. If you do not set this parameter, the minimum value is automatically calculated to ensure the even distribution of the scale of the axis. It should be noted that this segments is only an estimated value, and the number of segments actually displayed will be adjusted on this basis according to the legisibility of the axis scale display after segmentation. The error message is invalid in the category axis.
Minimum Interval Size: Click + or-, or enter a value to set the minimum interval between axes. For example, it can be set to 1 ensure that the coordinate axis division scale is displayed as an integer. Valid only in the value axis or time axis.
interval: Click the + or-sign, or enter a number manually to modify the display interval of the axis scale. This parameter is valid in category axes.
Base: the base of the logarithmic axis. This parameter is valid only for the logarithmic axis.
Axis: Click the eye icon on the right to display the x-axis.
On Zero: indicates whether the axis of the x-axis or y-axis is on the zero scale of the other axis. This parameter is valid only when the other axis is a value axis and contains the zero scale.
Axis Style
Color: Modify the color of the x-axis line by referring to the color picker description.
Width: Click + or-, or enter a value to modify the width of the x-axis.
Type: the type of the x-axis line separator axis. Optional. The value can be a solid line or a dashed line.
Opacity: Click the + or-sign or enter a value to modify the transparency of the x-axis. The range is [0,1].
Scale: Click the Eye icon on the right to display the scale on the x-axis.
Align with Labels: If you select this check box, the tick marks are aligned with the labels. This parameter takes effect only after you select Leave blank for the category axis.
interval: Click the + or-sign, or enter a number manually to modify the display interval of the axis scale. This parameter is valid in category axes.
Internal: If you select this check box, the axis scale faces inward. If you clear this check box, the axis scale faces outward.
Length: Click the + or-sign or enter a number to modify the length of the scale.
Axis Style
Color: Modify the color of the tick marks by referring to the color picker description.
Width: Click the + or-sign or enter a value to modify the width of the tick mark.
Type: the type of the axis. Optional. The value can be a solid line or a dashed line.
Transparency: Click the + or-sign or enter a value to modify the transparency of the tick marks. The range is [0,1].
Scale Labels: Click the Eye icon on the right to display the scale labels on the x-axis.
interval: The display interval of the scale labels on the axis. This parameter is valid in the category axis. By default, labels are displayed at intervals that do not overlap with each other. You can set it to 0 force all labels to be displayed. If you set this parameter to 1, one label is displayed every other label. If you set this parameter to 2, one label is displayed every other label.
Internal: If you select this check box, the axis labels face inward. If you clear this check box, the axis labels face outward.
Rotate: the rotation angle of the scale labels. If the category labels on the category axis cannot be displayed, you can rotate the scale labels to prevent them from overlapping. The angle of rotation ranges from -90 degrees to 90 degrees.
Outer Spacing: the distance between the scale label and the axis.
Show Minimum Label: If you select this option, the smallest scale label is displayed. By default, it is automatically determined that if the labels overlap, the smallest scale label will not be displayed.
Show Max Labels: If you select this option, the largest scale label is displayed. By default, the maximum scale label is not displayed if the labels overlap.
Text Style
Color: Modify the color of the scale labels for the axes. For more information, see color picker description.
Font Style: the font style of the axis labels.
Font weight: the font weight of the axis label text.
Font: the font family of the axis label text.
Font Size: the font size of the axis scale label text.
Alignment: the horizontal alignment of the scale label text on the axis. The default value is Auto. Optional.
automatic
Align Left
Center
Align Right
Alignment: Optional. Valid values: Top Alignment, Center Alignment, and Bottom Alignment.
line separator: Click the eye icon on the right to display the line separator.
interval: Click the + or-sign, or enter a number manually to modify the display interval of the axis separation line. This parameter is valid in the category axis. By default, the line separator is displayed at line separator non-overlapping policy intervals. You can set 0 to force all line separator to be displayed. A value of 1 indicates that every line separator displays a line separator. A value of 2 indicates that every two line separator displays a line separator.
Axis Style
Width: Click the + or-sign or enter a value to modify the width of the line in the x-axis line separator.
Type: the type of the x-axis line separator axis. Optional. Valid values: Solid lines and Dashed lines.
Transparency: Click the + or-sign or enter a value to modify the transparency of the line separator on the x-axis. The value ranges from 0 to 1.
Split Area: Click the Eye icon on the right to display the split area.
interval: Click the + or-sign, or enter a number manually to modify the display interval of the axis separation area. This parameter is valid in the category axis. By default, the split area is displayed at a non-overlapping interval. It can be set to 0 force all the divided regions to be displayed. If the value is set to 1, one split region is displayed every other split region. If the value is set to 2, one split region is displayed every two split regions.
Area Style
Transparency: Click the + or-sign or enter a value to modify the transparency of the split area. Valid values: 0 to 1.
Axis Indicator: Click the Eye icon to display the axis indicator.
Type: the type of the indicator, including Line Indicator and Shadow Indicator.
Automatic Adsorption: If you select this check box, the axis indicator is automatically adsorbed to the point. This function is more meaningful on the numerical axis and the time axis, and can automatically find small numerical points.
Initial Value: the initial position of the axis indicator. The default value is 0.
Status: the current status of the axis indicator. If you select the check box, the indicator is displayed. If you clear the check box, the indicator is hidden.
Label: Click the Eye icon on the right to display the label of the axis indicator.
precision: the decimal point precision of the value in the text label. By default, the value is automatically determined based on the value of the current axis. You can also specify an integer value, such as 2, which indicates that two decimal places are retained.
Outer Spacing: If you select this option, the axis indicator labels are spaced from the axis. If you clear the check box, there is no spacing between the axis indicator label and the axis.
Text Style
Color: Modify the color of the axis indicator label text. For more information, see color picker description.
Font Style: the font style of the axis indicator label text.
Font weight: the font weight of the axis indicator label text.
Font: the font family of the axis indicator label text.
Font Size: the font size of the axis indicator label text.
Background Color: the background color of the axis indicator text label.
Border Color: the border color of the axis indicator text label.
Border Width: the border thickness of the axis indicator text label.
Axis Style
Color: Modify the color of the axis label. For more information, see color picker description.
Width: Click the + or-sign or enter a value to modify the width of the axis label.
Type: the type of the axis. Optional. Valid values: Solid lines and Dashed lines.
Transparency: Click the + or-sign or enter a value to modify the transparency of the axis label. The range is [0,1].
Drag Handle: Click the Eye icon on the right to display the drag handle.
Size: Click the + or-sign or enter a value to modify the size of the drag handle.
Outer Spacing: Click the + or-sign or enter a value to change the distance between the center point and the axis of the drag handle.
Color: the color of the drag handle.
Refresh Frequency: The update cycle of the large screen is triggered when the handle is dragged. Unit: milliseconds. If you increase the value, the performance is improved but the experience is reduced.
Y Axis: For more information, see X Axis.
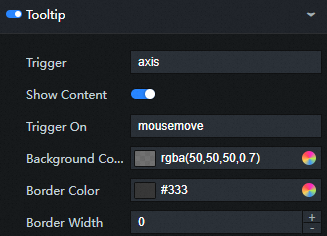
dialog box: Click the eye icon on the right to display the dialog box.

Trigger Condition: the type of the trigger. This parameter is optional. You can select Mouse Move Trigger, Mouse Click Trigger, and Mouse Move and Click Trigger.
Background Color: Change the background color of the dialog box. For more information, see color picker description.
Border Color: Modify the border color of the dialog box. For more information, see color picker description.
Border Size: Click + or-, or enter a value to modify the border thickness of the background frame.
Pin: Click the + or-sign, or enter a number manually to modify the inner margin of the background frame. Unit: pixels. The default inner margin is 5.
Text Style
Color: Modify the color of the dialog box text. For more information, see color picker description.
Font Style: dialog box the font style of the text.
Font weight: dialog box the font weight of the text.
Font: dialog box the font family of the text.
Font Size: dialog box the font size of the text.
Series: Click the
 or
or  icon to add or delete a conditional style. Click the
icon to add or delete a conditional style. Click the  or
or  icon to configure the arrangement style of multiple conditional styles. Click the
icon to configure the arrangement style of multiple conditional styles. Click the  icon to copy the selected conditional style configuration and add a conditional style with the same configuration.
icon to copy the selected conditional style configuration and add a conditional style with the same configuration. 
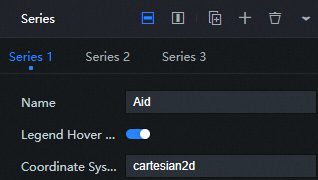
Name: the name of the custom series. It must be used together with the s field value in the data.
Legend Interaction Highlight: If you select this check box, the interaction is highlighted when the legend hover is started.
Coordinate System: the coordinate system used by the series; optional. The default value is cartesian2d.
cartesian2d: Use a two-dimensional Cartesian coordinate system (also known as Cartesian coordinate system).
polar: Polar coordinate system is used.
Stacked chart: Data is stacked. stack values with the same configuration on the same category axis can be stacked.
Column Width: the width of the column. This parameter is adaptive when no column is specified. You can set this parameter to a percentage of the category width. Default value: 15%.
Minimum height of a column chart: the minimum height of a column. This parameter can be used to prevent interactions from being affected if the value of a data item is too small.
Histogram Interval: The distance between columns in different series, as a percentage (if 30%, the 30% of column width). If you want two series of columns to overlap, you can set the histogram interval to -100%, which is useful when using columns as the background.
Pillar Spacing between categories: the distance between columns of the same series. The default value is the 20% of the category spacing. static field can be set.
Tag
Normal Items: Click the Eye icon on the right to display the label text of normal items (columns that do not respond to mouse events).
Text Style
Color: Modify the color of the common item label text. For more information, see color picker description.
Font Style: the font style of the label text.
Font weight: the font weight of the label text.
Font: the font family of the label text.
Font Size: the font size of the label text.
Key Items: Click the Eye icon on the right to display the label text of the key item (the column that responds to mouse events).
Text Style
Color: Modify the color of the major item label text. For more information, see color picker description.
Font Style: the font style of the key item label.
Font weight: the font weight of the highlight label text.
Font: the font family of the highlight label text.
Font Size: the font size of the key item label.
Element Style
Ordinary Item
Color: Modify the background color of common elements by referring to the color picker description.
Border Color: Modify the border color of common item elements. For more information, see color picker description.
Border thickness: Click the + or-sign or enter a value to modify the border thickness of the normal element.
Border Style: the type of the border. Valid values: Solid and Dotted. Default value: Solid.
Bar Chart Fillet: Click the + or-sign or enter a value to modify the fillet of a column chart.
Transparency: Click the + or-sign or enter a value to modify the transparency of normal elements. Valid values: 0 to 1.
Major Items
Color: Modify the background color of the highlight element by referring to the color picker description.
Border Color: Modify the border color of the major item element. For more information, see color picker description.
Border thickness: Click the + or-sign or enter a value to modify the border thickness of the major item.
Border Style: the type of the border. You can select Solid Line or Dotted Line. Default value: Solid.
Transparency: Click the + or-sign or enter a value to modify the transparency of normal elements. The value ranges from 0 to 1.
Animation: Select the check box to enable animation.
Animation Threshold: Click + or-or enter a value to modify the animation threshold. Unit: milliseconds. When the number of graphics displayed in a single series is greater than the threshold you set, the system disables the animation effect to prevent the component from crashing.
Animation Duration: Click the + or-sign or enter a value to modify the duration of the initial animation. Unit: milliseconds.
Easement: Select an easing effect for the data update animation from the drop-down list. The default value is cubicOut.
Data tab

Configuration field description
Column | Description |
| Used to configure the category of each x-axis in the column chart, that is, the value of the x-axis. |
| Used to configure the value of each point in the column chart. |
| (Optional) The series value, used in conjunction with the series configuration items in the Style panel. |
Interaction tab
No interaction event is configured for this widget.
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
Click the
 icon in the upper-left corner.
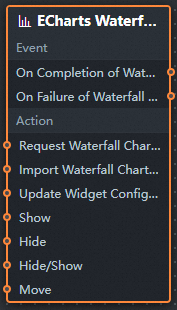
icon in the upper-left corner. In Blueprint Editor, click the Step Waterfall Chart widget in the Import Nodes pane. You can view the parameters in the canvas, as shown in the following figure.

Events
Events
Description
When the data interface request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When a data interface request fails
The event that is returned when a data interface request fails (such as network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When a data item is clicked
The event that is raised when a column of a ladder waterfall chart is clicked, and the corresponding data item of the column is also raised.
When the legend is clicked
The event that is raised when the legend of the ladder waterfall chart is clicked, and the data item corresponding to the column is also raised.
action
Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is
https://api.testand the data passed to the Request Data Interface is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import data
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Display dialog box
The input data of the action is of the object type. The parameters include
dataindex(data index),name(data name),x(x-axis position), andy(y-axis position). Sample data:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }Hide dialog box
Hide dialog box, no parameters required.
Legend control
The input data of the action is of the object type. The parameters include
type(legend action type) andname(legend name). Sample data:{ "type": "legendToggleSelect", "name": "" }Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
Displays the widget. The following example shows the reference data.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide
Displays the widget. The following example shows the reference data.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Switch to the implicit state
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }China Mobile
Move a widget to a specified location. The following example shows the reference data.
return{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }