This topic describes the chart style and configuration panel of the Echarts dashboard.
Chart Style

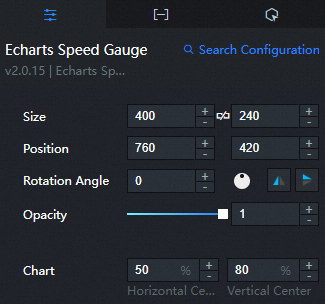
Configuration Panel 
Search Configuration: Click Search Configuration in the upper-right corner of the Configuration panel. In the Search Configuration panel, enter the name of the configuration items that you want to search for to quickly locate the configuration items. Fuzzy match is supported. For more information, see Search for asset configurations.
Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. After you click this icon again, you can adjust the width and height as needed.
icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. After you click this icon again, you can adjust the width and height as needed. Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
Drag the
 black dot in the icon to control the rotation angle of the widget.
black dot in the icon to control the rotation angle of the widget. Click the
 icon to flip the widget style.
icon to flip the widget style. Click the
 icon to flip the widget style.
icon to flip the widget style.
Opacity: Valid values: 0 to 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Chart: Click the + or-sign or enter a value to adjust the horizontal center and vertical center of the dashboard. Unit: %.
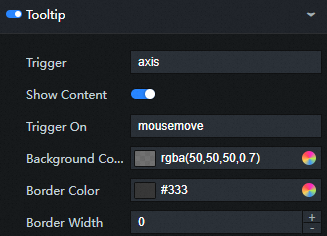
dialog box: Click the eye icon on the right to display the dialog box.

Trigger Condition: the type of the trigger that you want to trigger. You can select Mouse Move Trigger, Mouse Click Trigger, and Mouse Move and Click Trigger.
Background Color: Change the background color of the dialog box. For more information, see color picker description.
Border Color: Modify the border color of the dialog box. For more information, see color picker description.
Border Size: Click + or-, or enter a value to modify the border thickness of the background frame.
Pin: Click the + or-sign, or enter a number manually to modify the inner margin of the background frame. Unit: pixels. The default inner margin is 5.
Text Style
Color: Modify the color of the dialog box text. For more information, see color picker description.
Font Style: dialog box the font style of the text.
Font weight: dialog box the font weight of the text.
Font: dialog box the font family of the text.
Font Size: dialog box the font size of the text.
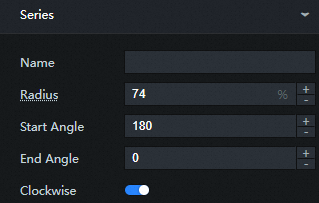
Series

Name: Enter a name for the dashboard.
Radius: specifies the radius of the dashboard, which is a percentage of the height and width of the container.
Start Angle: Click + or-, or enter a value to modify the start angle of the dashboard.
End Angle: Click + or-, or enter a value to modify the end angle of the dashboard.
Clockwise: If you select this check box, the dashboard is displayed in ascending order in the clockwise direction.
Minimum Value: Click + or-, or enter a value to modify the minimum value of the dashboard.
Maximum Value: Click + or-, or enter a value to modify the maximum value of the dashboard.
segments: Click the + or-sign, or enter a value to modify the segments of the dashboard.
Static: If you select this check box, the dashboard is static and cannot be interacted with.
Axis
Axis Style
Axis Segment: Click the
 or
or  icon to add or remove a segment style. Click the
icon to add or remove a segment style. Click the  or
or  icon to configure the arrangement style of multiple segment styles. Click the
icon to configure the arrangement style of multiple segment styles. Click the  icon to copy the currently selected segment style configuration and add a segment style with the same configuration.
icon to copy the currently selected segment style configuration and add a segment style with the same configuration. Position: Click the + or-sign and slide or enter a value to modify the position of the dashboard segment.
Color: Modify the color of the segment. For more information, see color picker description.
Width: Click the + or-sign or enter a value to modify the width of the segment.
Transparency: Click the + or-sign or enter a value to modify the transparency of the segment. The range is [0,1].
line separator: Click the eye icon on the right to display the line separator.
Length: Click the + or-sign or enter a value to modify the length of the line separator.
Axis Style
Color: Modify the color of the line separator by referring to the color picker description.
Width: Click the + or-sign or enter a value to modify the width of the line separator line.
Type: the type of the line separator axis. Optional. The value can be a solid line or a dashed line.
Transparency: Click the + or-sign or enter a value to modify the transparency of the line separator. The value ranges from 0 to 1.
Scale: Click the Eye icon to display the scale.
segments: Click the + or-sign, or enter a number manually to modify the display interval of the scale on the axis. This is valid in category axes.
Length: Click the + or-sign or enter a number to modify the length of the scale.
Axis Style
Color: Modify the color of the tick marks by referring to the color picker description.
Width: Click the + or-sign or enter a value to modify the width of the tick mark.
Type: the type of the tick mark. Optional. Valid values: Solid lines and Dashed lines.
Transparency: Click the + or-sign or enter a value to modify the transparency of the tick marks. The range is [0,1].
Scale Labels: Click the Eye icon to display the scale labels.
Distance: the distance between the scale label and the axis.
Text Style
Color: Modify the color of the scale label. For more information, see color picker description.
Font Style: the font style of the scale label text.
Font weight: the font weight of the scale label text.
Font: the font family of the scale label text.
Font Size: the font size of the scale label text.
Dashboard Pointer: Click the Eye icon to view the dashboard pointer.
Length: the length of the dashboard pointer.
Width: specifies the width of the dashboard pointer.
Element Style
Ordinary Item
Color: Modify the color of common elements by referring to the color picker description.
Border Color: Modify the border color of common item elements. For more information, see color picker description.
Border Width: Click the + or-sign or enter a value to modify the border thickness of the normal element.
Border Style: the stroke type of the border. The stroke type can be Solid Line or Dotted Line.
Transparency: Click the + or-sign or enter a value to modify the transparency of normal elements. The value ranges from 0 to 1.
Major Items
Color: Modify the background color of the highlight element by referring to the color picker description.
Border Color: Modify the border color of the major item element. For more information, see color picker description.
Border Size: Click + or-, or enter a value manually to change the border size of the key item.
Border Style: the stroke type of the border. The stroke type can be Solid Line or Dotted Line.
Transparency: Click the + or-sign or enter a value to modify the transparency of normal elements. The value ranges from 0 to 1.
Title: Click the Eye icon to display the title.
Horizontal Offset: Click the + or-sign or enter a value to modify the horizontal offset of the title. The range is from -200 to 200.
Vertical Offset: Click the + or-sign or enter a value to modify the vertical offset of the title. The range is from -200 to 200.
Text Style
Color: Modify the color of the title text. For more information, see color picker description.
Font Style: the font style of the title text.
Font weight: the font weight of the title text.
Font: the font family of the title text.
Font Size: the font size of the title text.
Details: Click the Eye icon to display the title.
Unit: the unit of the details.
Width: Click + or-, or enter a value to modify the width of the details.
Height: Click + or-, or enter a value to modify the height.
Horizontal Offset: Click + or-, or enter a number manually to modify the horizontal offset of the details. The range is from -200 to 200.
Vertical Offset: Click + or-, or enter a value to modify the vertical offset of the details. Valid values: -200 to 200.
Background Color: Modify the background color of the details. By default, the background color is transparent. For more information, see color picker description.
Border Width: Click + or-, or enter a value to adjust the border thickness.
Border Color: Modify the border color of the details. The default color is transparent. For more information, see color picker description.
Text Style
Color: Modify the color of the details text. For more information, see color picker description.
Font Style: the font style of the details text.
Font weight: the font weight of the details text.
Font: the font family of the details text.
Font Size: the font size of the details text.
Animation: Select this check box to enable animation.
Animation Threshold: Click + or-or enter a value to modify the animation threshold. Unit: milliseconds. When the number of graphics displayed in a single series is greater than the threshold you set, the system disables the animation effect to prevent the component from crashing.
Animation Duration: Click the + or-sign or enter a value to modify the duration of the initial animation. Unit: milliseconds.
Ease Effect: Select an easing effect for the data update animation from the drop-down list. The default value is cubicOut.
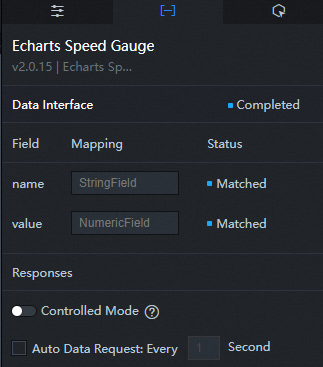
Data tab

Configuration field description
Column | Description |
| Used to configure the name of each section in the dashboard. |
| Used to configure the values of each section in the dashboard. |
Interaction tab
This widget does not support interaction events.
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget and select Export to Blueprint Editor.
Click the
 icon in the upper-left corner.
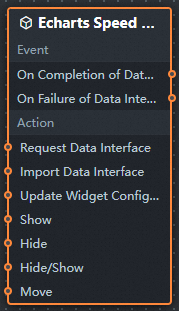
icon in the upper-left corner. In Blueprint Editor, click Dashboard in the Added Nodes pane. You can view the parameters of the dashboard in the canvas, as shown in the following figure.

Events
Events
Description
When the data interface request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When a data interface request fails
The event that is returned when a data interface request fails (such as network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
action
Action
Description
Request Data Interface
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is
https://api.testand the data passed to the request data interface is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import data
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Update component configurations
Style configurations of widgets are dynamically updated. In the Configuration panel, click Copy Configuration to Clipboard to obtain the configuration data of the component. After that, change the style field for the data processing node in Blueprint Editor.
Display
The following example shows the widget.
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Hide
The following example shows how to hide a widget:
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }Switch to the implicit state
The following example shows whether to show or hide a widget.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }Move
Move a widget to a specified location. The following example shows the reference data.
return{ // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }