You can add one or more radar charts to a project to display the data of different categories and series.
Style
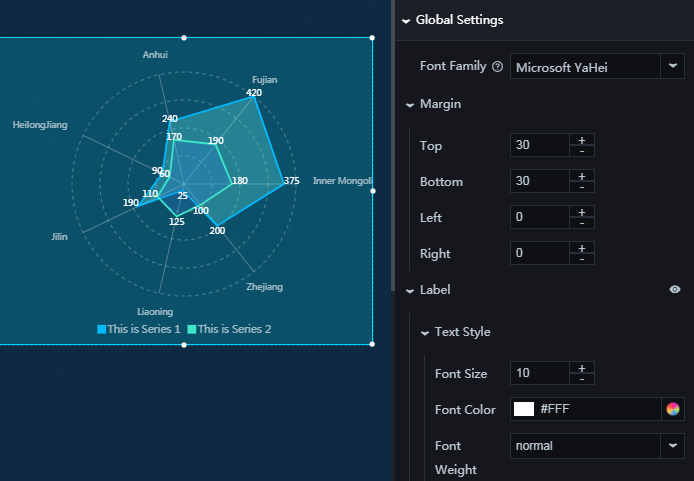
- Global Settings
- Font Family: To set the font of the displayed text, click the drop-down arrow and select the target font. The default font is Microsoft YaHei.
- Margin
- Top: To adjust the spacing between the chart and the top border, enter a value, or click + or –.
- Bottom: To adjust the spacing between the chart and the bottom border, enter a value, or click + or –.
- Left: To adjust the spacing between the chart and the left border, enter a value, or click + or –.
- Right: To adjust the spacing between the chart and the right border, enter a value, or click + or –.
- Label: To display the labels, click the Eye icon.
- Text Style
- Font Size: To change the font size of the label text, enter a value, or click + or –.
- Font Color: To change the font color of the label text, see Color picker.
- Font Weight: To set the font weight of the label text, click the drop-down arrow and select the target font weight.

- Text Style
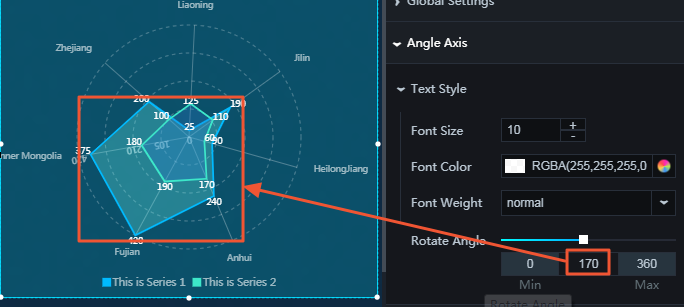
- Angle Axis
- Text Style
- Font Size: To change the font size of the text along the angle axis, enter a value, or click + or –.
- Font Color: To change the font color of the text along the angle axis, see Color picker.
- Font Weight: To set the font weight of the text along the angle axis, click the drop-down arrow and select the target font weight.
- Rotate Angle: To change the rotation angle of the angle axis, enter a value or drag the slider. The value range is from 0 to 360.


- Text Style
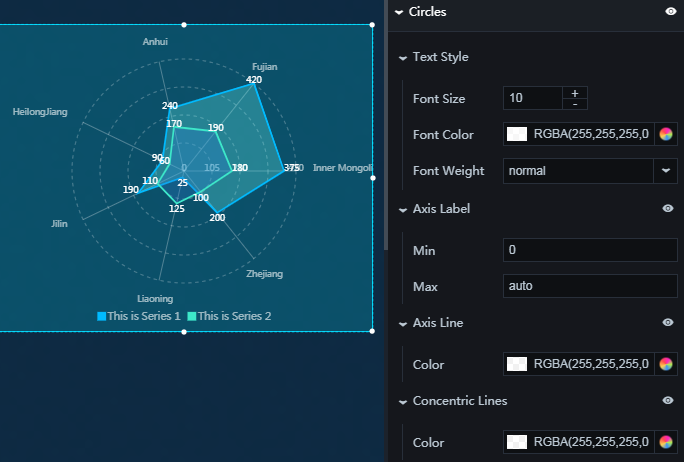
- Circles
- Text Style
- Font Size: To change the font size of the text along the circles, enter a value, or click + or –.
- Font Color: To change the font color of the text along the circles, see Color picker.
- Font Weight: To set the font weight of the text along the circles, click the drop-down arrow and select the target font weight.
- Axis Label: To display the axis labels, click the Eye icon.
- Min: You can customize the minimum value of an axis label as needed.
- Max: You can customize the maximum value of an axis label as needed.
Note By default, the minimum value of an axis label is 0, and the maximum value of an axis label is auto. If auto is displayed, the maximum and minimum values in the data pane are automatically calculated and displayed in the radar chart. - Axis Line: To display the axis lines, click the Eye icon.
- Color: To change the color of the axis lines, see Color picker.
- Concentric Lines: To display the concentric lines, click the Eye icon.
- Color: To change the color of the concentric lines, see Color picker.

- Text Style
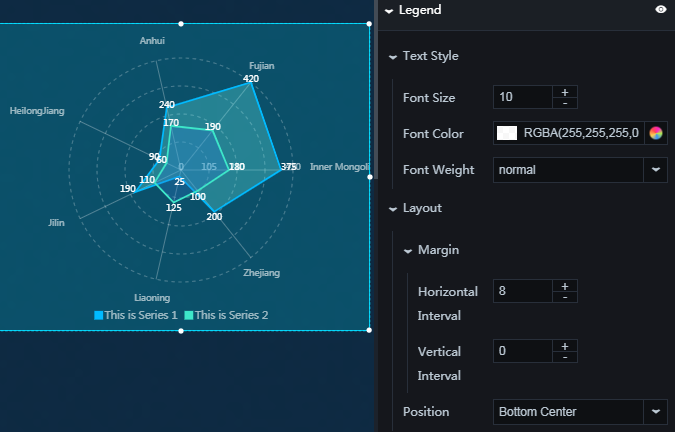
- Legend: To display the legend items, click the Eye icon.
- Text Style
- Font Size: To change the font size of the legend text, enter a value, or click + or –.
- Font Color: To change the font color of the legend text, see Color picker.
- Font Weight: To set the font weight of the legend text, click the drop-down arrow and select the target font weight.
- Layout
- Margin
- Horizontal Interval: To adjust spacing 1 (spacing between the legend items and the right border of the chart) and spacing 2 (spacing between the legend items and the left border of the chart), enter a value, or click + or –.
- Vertical Interval: To adjust spacing 1 (spacing between the legend items and the top border of the chart) and spacing 2 (spacing between the legend items and the bottom border of the chart), enter a value, or click + or –.
- Position: To set the position of the legend items, click the drop-down arrow and select the
target position.
- Top center
- Top left
- Top right
- Bottom center
- Bottom left
- Bottom right
- Margin

- Text Style
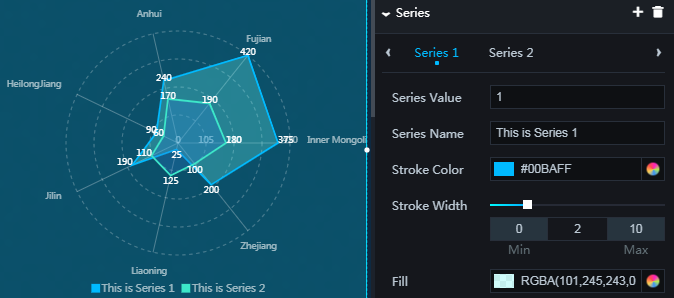
- Series: To add or delete a series, click + or click the Trash icon.
- Series Value: You can customize the value of a series as needed. The series value is the same as the value of the s field in the data pane.
- Series Name: You can set a name for the series as needed.
- Stroke Color: To change the stroke color, see Color picker.
- Stroke Width: To change the stroke width, enter a value or drag the slider. The value range is from 0 to 10.
- Fill: To change the color of a series, see Color picker.

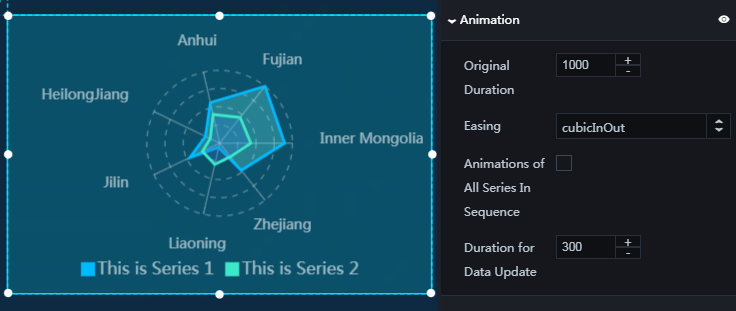
- Animation: To display the animation option, click the Eye icon.
- Original Duration: To change the duration to which the widget renders the animation for the first time, enter a value, or click + or –. The unit is milliseconds.
- Easing: To set animation easing, click the drop-down arrow and select the target effect.
- Animations of All Series in Sequence: If you select this option, the animations of all segments in the chart are displayed in sequence. If you clear this option, the animations of all segments in the chart are displayed at the same time.
- Duration for Data Update: To change the animation duration when data changes, enter a value, or click + or –. The unit is milliseconds.

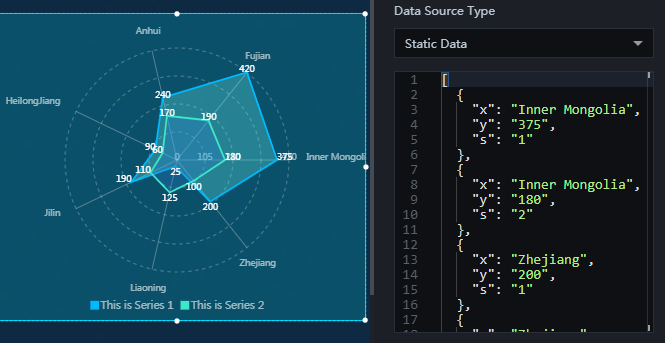
Data
- x: category text in the chart
- y: actual value corresponding to a category in the chart
- s: series value in the chart

Interaction
This widget is not connected to any events yet.