This topic describes how to use the Carousel List Bar Chart widget to filter the daily recommended data on the web page of site B.
Prerequisites
You must add a
Carousel List Bar Chart widget in the project editor. For more information, see
Add a widget.
Procedure
- Log on to the DataV console.
- On the Projects page, click Edit above the project that you created.
- In Canvas Editor, click an asset in the Layer column or on the canvas.
Notice Before searching for asset configurations, make sure that the corresponding assets
have been added to your visualization application project. Otherwise, you need to
add the assets first. For more information, see
Add a widget.
- On the right of the canvas editor, click the Data icon.
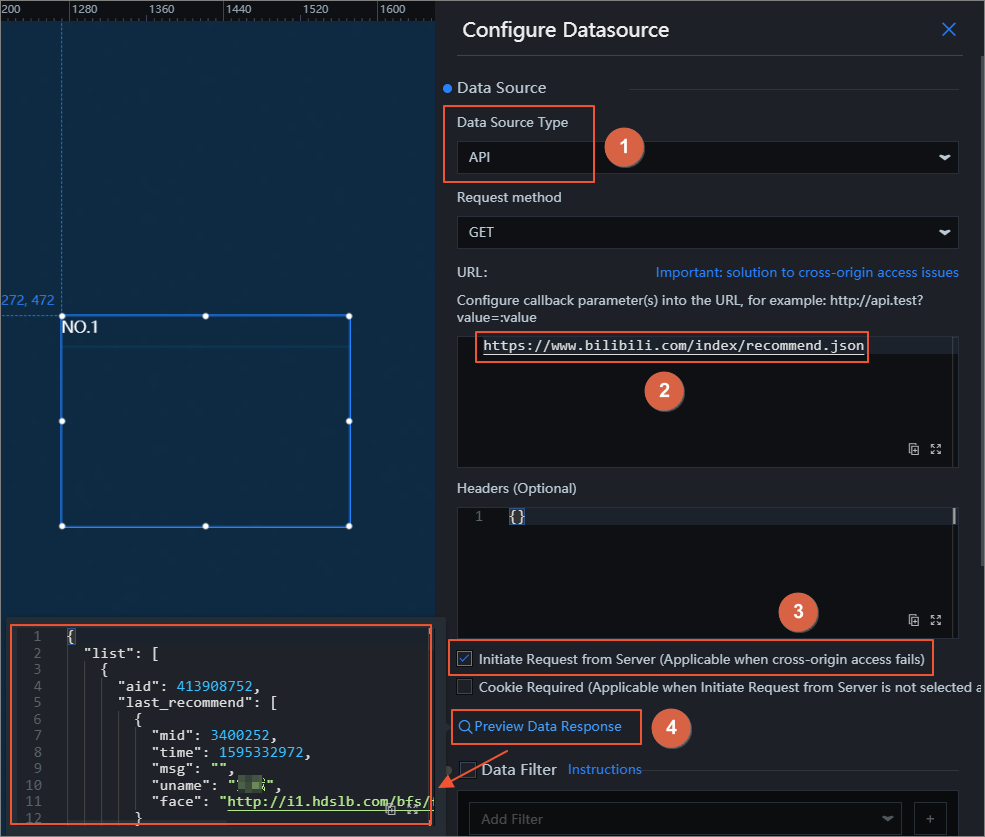
- On the right of Data Source, click Set. In the Set pane, set Data Source Type to API. In the data source edit box, enter the URL of Bilibili
https://www.bilibili.com/index/recommend.json.
- Select Initiate Request from Server because cross-original requests are initiated.
- Click Preview Data Response to view the data returned by Bilibili.

In the preview box, a JSON object is returned. However, the data in the
Carousel List Bar Chart is an object list. Each object must contain the
content and
value fields. You can proceed with the following steps to convert the data format by using
a data filter.
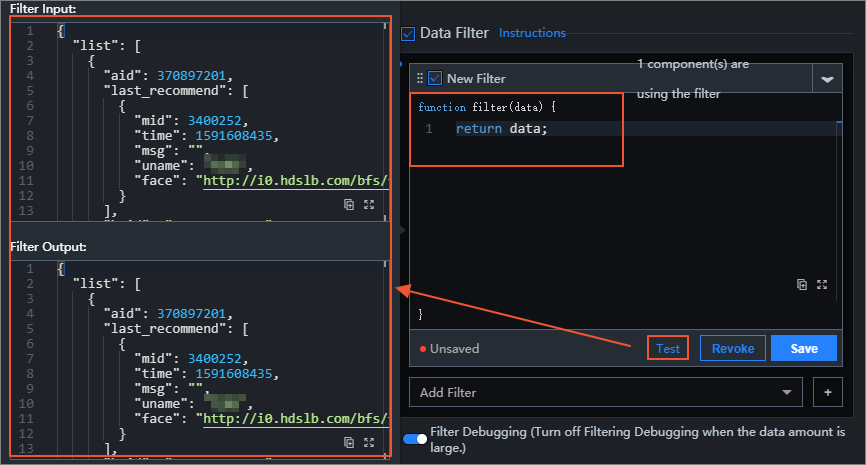
- Select Data Filter and turn on Filter Debugging.
- Click the
 icon next to Add Filter to add a filter.
icon next to Add Filter to add a filter.
- Edit the code in the filter. Then, click Test to view the filter result.

The trigger condition of the filter in the preceding figure is as follows:
return data.list.map(item => {
return {
value: item.author,
content: item.description
};
});
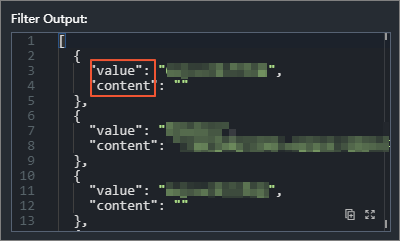
The following figure shows the data that is converted by the filter. The data contains
the
value and
content fields.

- After you edit and test the filter, click Save. Then, click the Refresh icon next to Data Response Result to view videos recommended each day on Bilibili.